📢
13.4.1기준으로 작성되었습니다.
1. 터미널에서 다음 명령어를 입력한다.
# 다음 중 하나를 선택
npx create-next-app@latest
yarn create next-app
pnpm create next-app- 가능한 옵션들
--typescript: 타입스크립트로 프로젝트를 생성한다.--experimental-app: Next.js의 실험적인 기능을 사용하겠다 (완전 최신)
2. 터미널에 뜨는 옵션들을 체크한다.
What is your project named? my-app
Would you like to add TypeScript with this project? Y/N
Would you like to use ESLint with this project? Y/N
Would you like to use Tailwind CSS with this project? Y/N
Would you like to use the `src/ directory` with this project? Y/N
What import alias would you like configured? `@/*`- 프로젝트 이름
- 원하는 이름 입력하면 된다. - 타입스크립트 사용 여부
- 본인의 타입스크립트 사용 여부에 따라 결정하자. - ESLint 사용 여부
- 엥간하면 사용하는 게 좋다. - Tailwind 사용 여부
- 다른 스타일 라이브러리를 사용할 것이라면 N - src directory 사용 여부
- 취향 차이인 것 같다. src 디렉토리를 만들어 그 안에 폴더들을 정리하고 싶으면 Y, 아니면 N - 절대경로 설정 기준
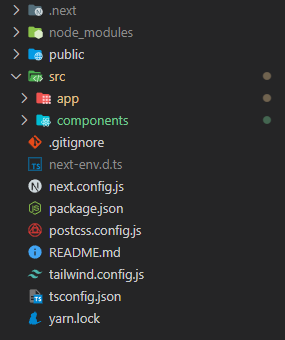
3. 아래와 같이 프로젝트 구조가 뜨며 설치 완료!