
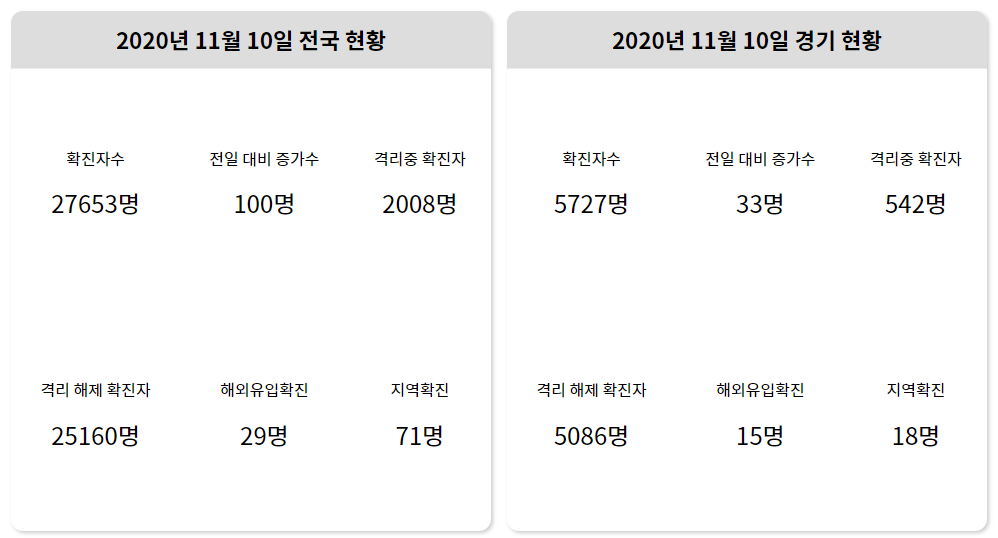
패스트 캠퍼스 프론트엔드 스쿨에서 진행했던 1일(12h)해커톤 covidLive의 후기입니다.
프로젝트의 시작 / 주제 정하기
짧은 시간동안 진행하는 해커톤을 진행하려고 조를 짜고 팀원들과 회의를 진행하기로 했다. 우리가 하려는 해커톤은 12시간(8to 8)동안 html,css,js및 여타 기능들을 구현해야 했기에 우리의 역량을 보다 잘 이해하고 필수 기능, 추가 기능을 구분해야했다.
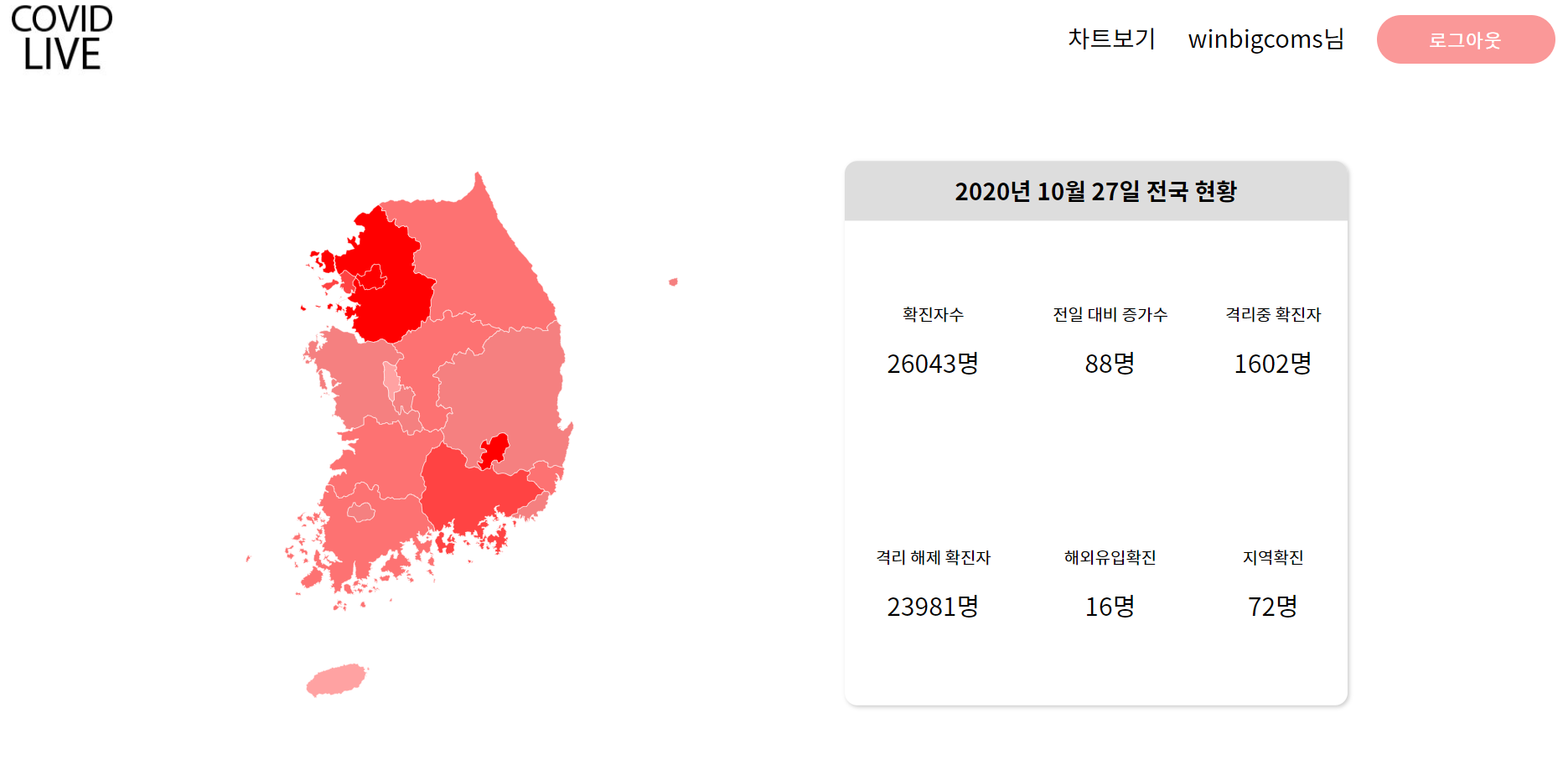
우리 조는 요즘 핫한 코로나 라이브에서 영감을 받아 공공데이터 포털의 open API를 이용하여 지역별 확진자를 보여주는 앱을 만들기로 했다.
프로젝트의 준비 / 구현 기능 정하기
프로젝트의 조가 3명으로 정해졌지만, 팀원 한 분이 본인의 실력이 부족하기에 공부할 시간이 필요하다 하셔서 실질적으로 2명의 프로젝트로 진행해야 했다.
우리는 기능을 크게 메인페이지, 로그인 기능으로 구분했다. 로그인은 학원 강사님의 api를 사용하기로 했다. 메인페이지에서는 한국 지도를 지역별로 구분하여 확진자 수에 비례한 색의 농도차이를 보여주고 해당 정보를 표로 구현하여 보여주기로 했다. 추가 기능으로는 확진자 정보를 chart.js를 이용하여 그래프로 그려보는 것이었다.
기능들은 모두 api를 사용하기에 우리측에서 제작해야할 서버는 없었다. 불행중 다행 ㅠㅠㅠㅠ 이렇게 기능을 정하고 내가 메인페이지를 맡게 되었다.
프로젝트 준비 / 소스준비
내가 맡은 페이지가 메인페이지임으로 한국전도 이미지를 지역별로 구분해놓은 이미지가 필요했다. 이 소스를 구글링으로 찾아냈다! svg 파일로 존재하는 지도여서 사용하기도 용이할 것이다.
이제 이 svg를 react에서 어떻게 사용할수 있을지 고민해야했다. 구글링 결과 vsCode의 확장프로그램에 svgr이라는 svg파일을 react 컴포넌트로 변환시켜주는 프로그램이 있었다. 덕분에 프로젝트에 소스 걱정없이 기능만 구현할 수 있을 것 같다.
프로젝트 준비 / 컨벤션
혼자 시작해서 혼자 끝낸다면 나만 알아보기만 해도 되지만, 팀프로젝트로 내가 남의 코드도 이해해야하고 남이 내 코드를 이해해야한다. 때문에 최대한 이해하기 쉽고 직관적으로 코드를 짤수 있게 하자 이야기하고, redux의 경우 ducks패턴을 이용하여 프로젝트를 시작하기로 했다.
프로젝트 준비 / 상태 관리
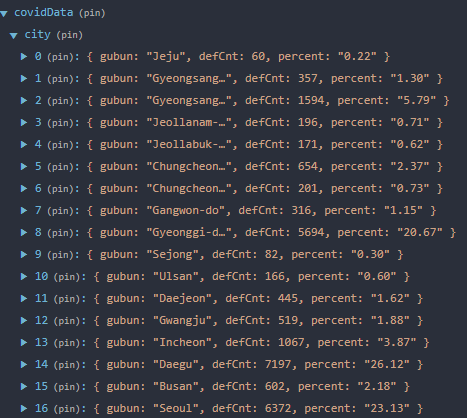
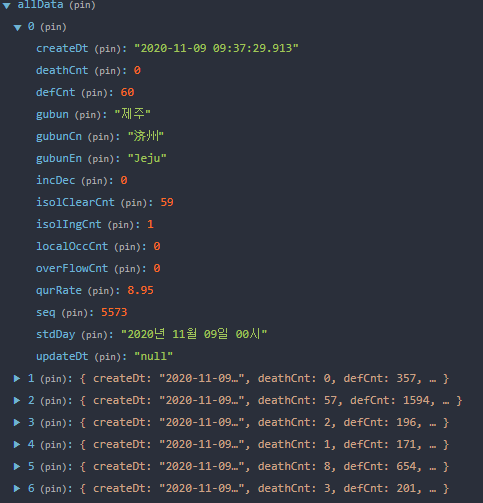
redux를 이용하고 비동기 통신을 redux-saga로 하기로 했으니 이제 메인 화면에 필요한 상태를 관리하기위해 redux에 2가지로 구분하여 저장하였다. 먼저 메인 화면에 필요한 정보형태는 2가지, 지도의 구분을 위한 지역명, 지역 확진자수, 퍼센트 계산을 위한 전체 확진자수이다.

map함수를 이용하여 전체 데이터에서 필요한 데이터만을 뽑아내어 저장하고, 한 곳에는 전체 데이터를 저장하였다.

프로젝트 / svg 지도
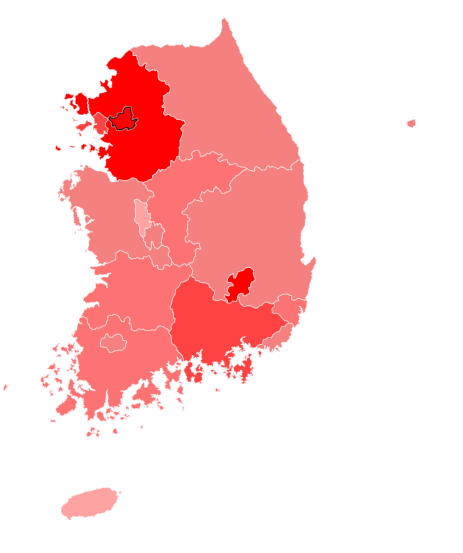
앞에서 말한 svgr를 이용하여 svg파일을 컴포넌트로 만들어줬다. 이제 지도에서 지역마다 확진자수에 따라 색을 변경해줘야한다. 이를 클래스로 구현했다. 지역을 배열로 가지고 있는게 아니라 svg의 path에 직접 클래스로 주어야해서 노가다의 느낌이 들었지만, 다른 방법을 생각하지 못했다.
또한 클릭된 지역을 시각적으로 보여주기 위해서, 또 이후 제작할 확진자테이블에서 사용하기 위해 부모 컴포넌트의 useState에 선택된 지역명을 저장하여 선택된 지역명과 함수의 인자로 들어오는 id가 같으면 테두리를 표시해주는 select라는 클래스를 주었다. 또한 module.scss를 사용하면 하나의 요소에 여러 클래스명을 주기 힘들기에 classNames라는 라이브러리를 사용했다.
function pathClass(id){
const [stateData] = covidData.filter(state=>state.gubun === id);
const color ={};
if(!covidData.length)return
const percentNum = parseFloat(stateData.percent)
// 색의 농도를 구분
if(percentNum <= 0.5) {
color.color = "low"
}else if(percentNum <= 1){
color.color = "lowMid"
}else if(percentNum <= 3){
color.color="mid"
}else if(percentNum <= 12){
color.color="midHigh"
}else if(percentNum <= 100){
color.color="high"
}
//최종 클래스명
return select === id ?
classNames(styles["prefix__land"],styles[color.color],styles.select) :
classNames(styles["prefix__land"],styles[color.color])
}
// path에 클래스 지정
<path
className={pathClass("Seoul")}
id="Seoul"
...
>클릭 이벤트는 svg에 선언하여 이벤트 위임을 하고 e.target을 이용하여 클릭한 path의 아이디를 state에 저장하였다. 이때 setState하는 함수 내부에서 e.target을 사용시 에러를 낼 수 있음으로 변수에 할당하고 사용한다.
function click(e){
const target = e.target.id
setSelect(()=>target);
}
<svg className={styles.koreaMap}
width={width}
height={height}
ref={svg}
id="Total"
onClick={click}>
이렇게 클릭하면 검은 테두리로 나타내주는 svg컴포넌트를 완성했다.
프로젝트 / 확진자 표
확진자 표는 크게 문제가 없었다. table태그를 이용하여 공공데이터 openAPI정보만 넣어주면 됐기 때문이다. 그나마 복잡한 로직이라면 svg에서 클릭한 장소의 정보를 보여줘야하기에 svg와 table컴포넌트의 부모 컴포넌트에 있는 지역명 state와 redux에 있는 지역별 확진자 정보를 filter를 이용하여 table에 뿌려줬다.

프로젝트 / 추가 기능
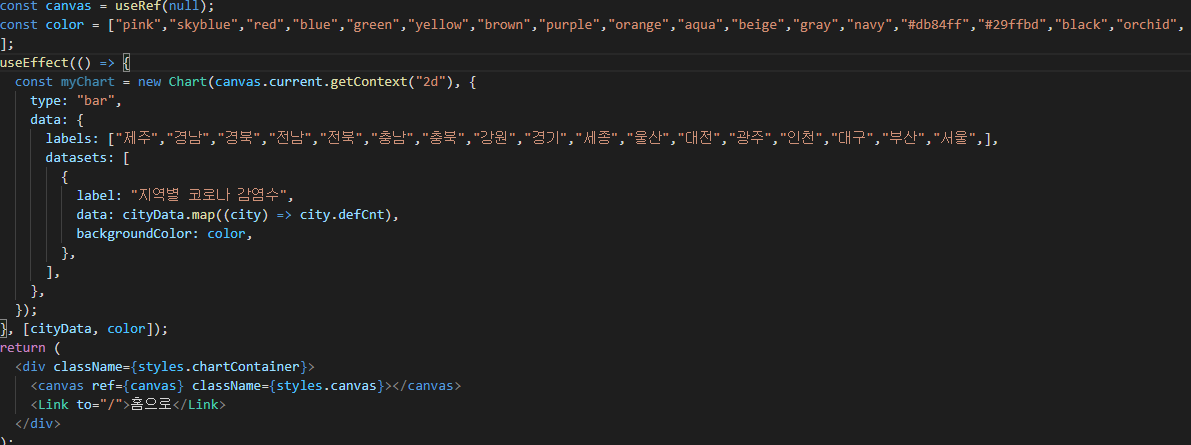
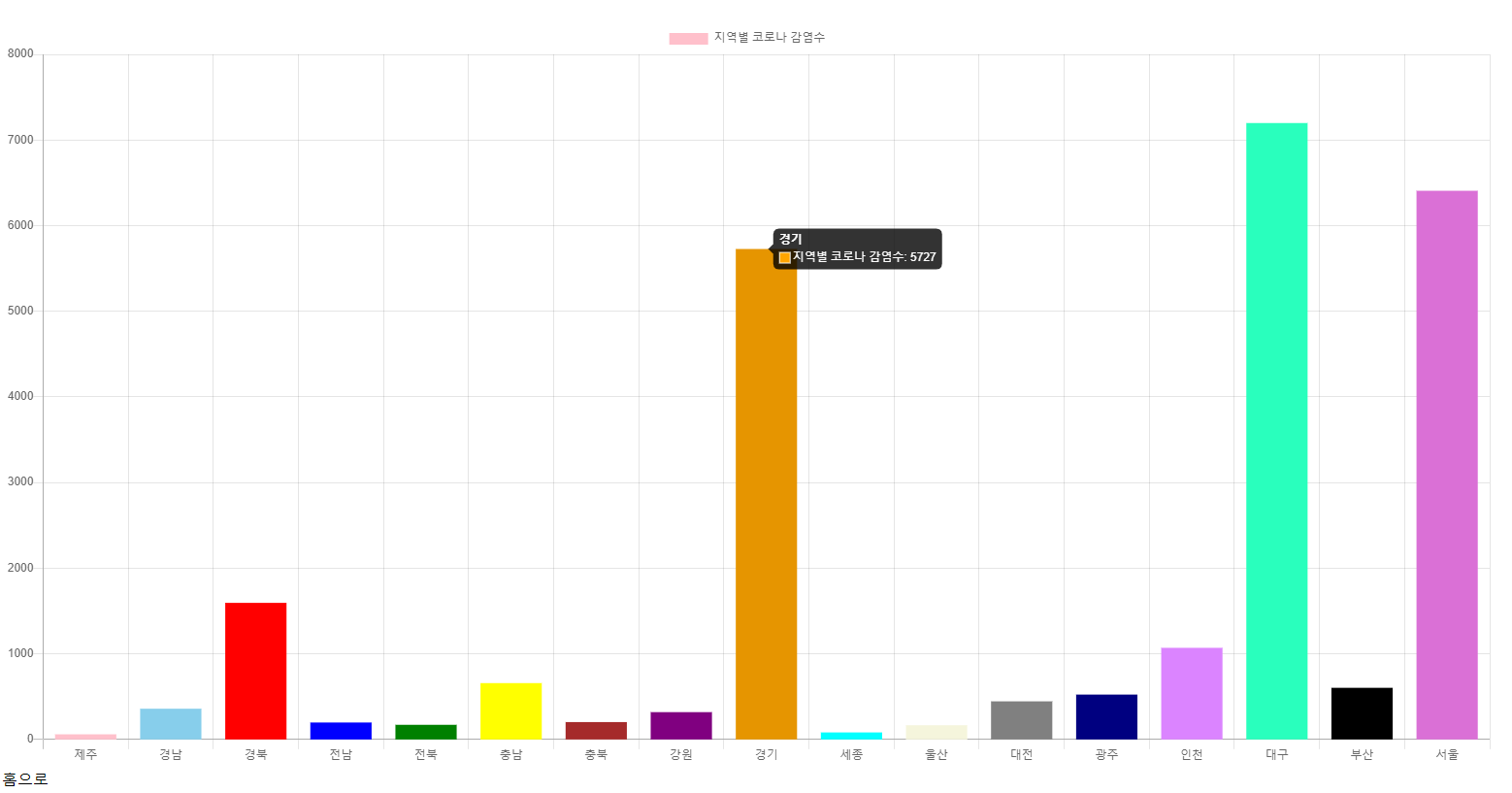
내가 만들 기능들을 다 만들고 시간이 조금 남아서 코로나 데이터로 차트를 그려보기로 했다. 사용 라이브러리는 chart.js로 결정했다. 복잡하지 않은 간단한 차트를 그리기에 d3같은 라이브러리보다 좋아보였기 때문이다.
내가 가지고 있는 데이터는 지역별 확진자 밖에 없음으로 이 데이터를 가지고 차트를 그리기로 했다.


마무리
처음으로 하는 react 프로젝트였지만 기능 자체는 어렵지 않았으나 촉박한 시간이 마음을 급하게 만들어 좋은 코드를 짜지는 못했다. 또한 많은 것을 해보고 싶다는 마음에 되는 대로 코드를 짰던것 같다.
하지만 팀원들과 잘 협동하면서 깔끔하고 나름 유용한 앱을 만든 기분이다.!
.gif)


ㅋㅋ 오류 페이지 재밌네영