지금까지 CRA를 이용하여 클라이언트 사이드의 웹페이지만을 제작해보았다. 물론 SPA는 좋은 도구 이지만, 일음 함에 있어서 목적에 따라 적합한 도구를 사용해야 하지 않겠는가? 숟가락으로 병뚜껑을 딸수 있다고 병따개 냅두고 숟가락만 쓸수는 없는 일 아니겠는가!
그러니 일단 마구잡이로 코드보고 따라하는게 아니라 이론을 먼저 익히고 접근해보도록한다.
SSR? CSR?
클라이언트 사이드 랜더링(이하 CSR)은 말 그대로 클라이언트가 랜더링 하는 방식이다.

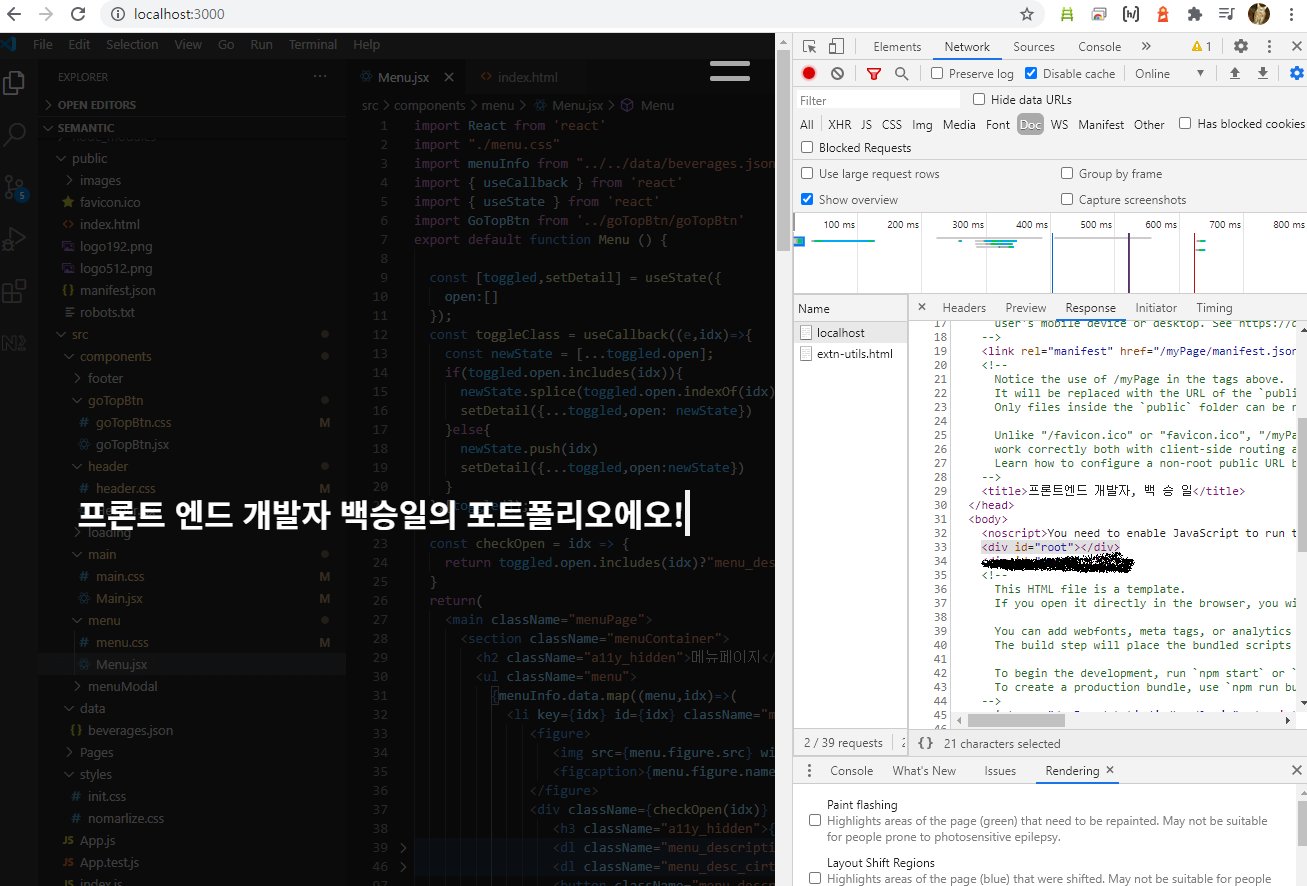
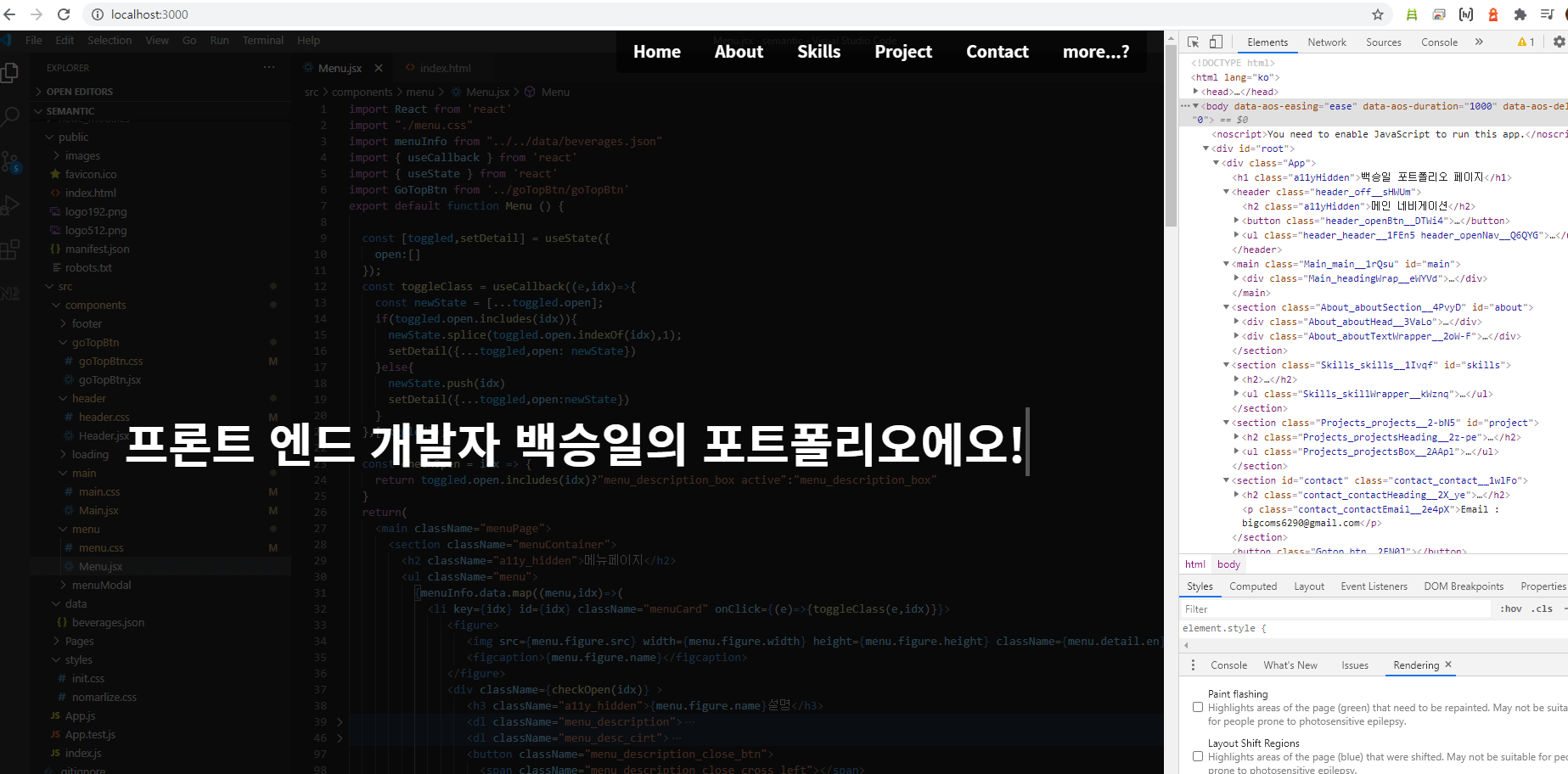
그림에서 보듯이 네트워크탭에서 확인한 결과 서버는 비어있는 div만을 클라이언트에 넘겨주었다. 하지만 콘솔의 elements를 가보면

태그들로 가득하다 클라이언트가 우리몰래 서버랑 내통한게 아니라면 직접 그린 것이겠지. 바로 bunble.js를 통해서 화면을 그리는 것이다. 다시말해 빈 껍데기에 bundle.js만 서버한테 받아서 bundle.js라는 재료를 가지고 웹을 그리는 건 클라이언트라는 말이된다. 그래서 클라이언트 사이드 랜더링이라 하는 거다. 라고 필자는 이해하고 있다.
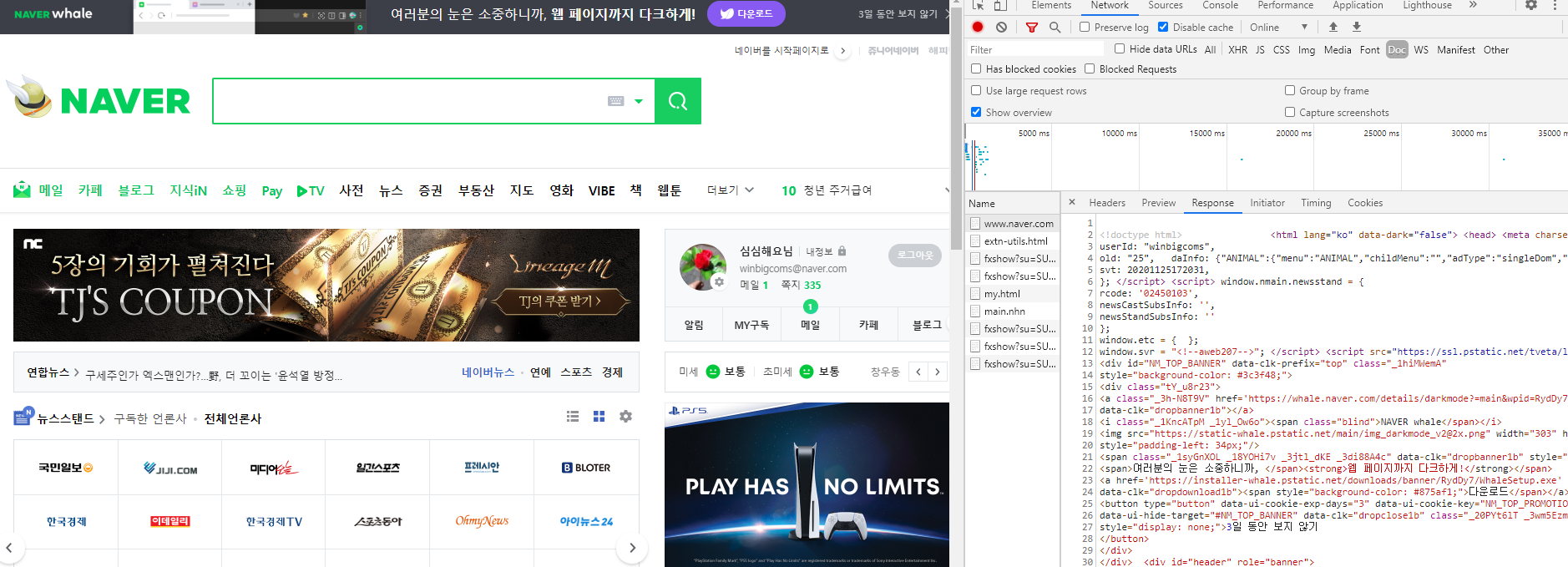
이에 반대로 서버 사이드 랜더링 (이하 SSR)은 아래와 같이 완성된 html을 서버로부터 받아오는 것이다.

bad point
CSR의 장점으로는 라우팅할 때 속도가 빠르다 등등의 장점이 있지만, 위의 사진을 봤을 때 알 수 있는 것 처럼 서버로부터 빈 html껍데기 만을 받아오니 SEO(검색엔진점수)에 불이익이 있고, 또 SPA의 경우 최초 보여지는 페이지 하나만 가져오는게 아니라 안보여지는 모든 페이지를 하나의 번들로 가져오니 최초 화면이 느리게 보이는 단점이 존재한다. 물론 코드 스플리팅으로 bundle.js를 나누어 페이지 로딩 시간을 줄인다 하더라도 여전히 단점으로 남아있게 된다.
SSR의 경우 초기 랜더링은 빠르지만 페이지 이동을 할 때 다시 서버로 부터 데이터를 받아와야하기 때문에 이동 속도가 느리게 된다.
보완을 위한 혼종 next
좋은 게 좋은 거니까 좋은 것만 섞어보자! 라는 느낌으로 CSR의 라우팅과 SSR의 페이지 로딩을 섞은 기능을 가진 라이브러리가 바로 next.js 되시겠다. 그럼 좋은 것들만 섞으면 어떤 단점을 보완하는지 생각해보자.
SEO개선이 제일 크겠지 싶다. CSR의 단점으로 서버의 빈 html이 있었는데, 이젠 서버에서 채워진 html을 가져오니 SEO점수도 오르고 최초 페이지만 가져오니 초기 랜더링 속도도 증가하고 기존 라우팅에서 가지는 이점은 간직한 혼종이 탄생하게 된 것이다.
