참조: https://d2.naver.com/helloworld/59361
프론트엔드 개발자로서, 로컬환경에서 테스트하면 운영환경에서 이슈가 없는 세상이면 얼마나 좋을까 생각을 한다. 하지만 우리의 세상을 그리 호락호락하지 않다. 운영환경에서의 이슈가 있다면, 터미널을 타고 운영환경에 비집고 들어가서 확인해 봐야한다.
또 브라우저에서 index.html을 가져오기 위해서는 수많은 단계를 거친다. 그 과정중에 어디가 문제인지 알려면, 어떤 과정을 거치는 지 알아야 딱 보고 대충 여기같은데.. 하면서 확인 할 수 있지 않겠는가?
찾아가기
그럼 이제 브라우저에서 index.html을 찾아가 보자.
0. url입력
브라우저에서 원하는 index.html을 가져오기위해 알아야하는 단 한가지. 바로 url이다. 브라우저의 주소입력창에 url을 입력하면, 우리의 여정은 여기서부터 시작된다.
1. DNS에서 주소 찾기
우리는 브라우저의 주소창에 url을 입력했다. 하지만 이 문자열 가지고는 목적지까지 찾아 갈 수 없다. 왜냐면 우리의 목적지는 어떤 컴퓨터이고, 컴퓨터의 주소는 ip이기 때문이다.
그런데 그렇다고 우리가 뭐 10.0.0.127~ 하는 ip를 줄줄 외우고 다닐수도 없는 노릇이다. 이때 등장하는 것이 기억하기 쉬운 문자열과 ip를 매칭해주는 DNS(domain name system)이다.
우리가 op.gg나 naver.com 같은 도메인은 사실 우리의 목적지를 향해 다이렉트로 쏘지 않는다. 사람이 기억하기 쉬운 문자열로된 간이 주소지를 실제 목적지로 안내해주는 DNS를 제공하는 서비스를 통해 다음 목적지로 이동하게 된다.
AWS의 route53이나 가비아 등이 해당한다.

필자의 가비아 도메인 관리
이때 뭔가 이상함을 느꼈는가? 필자는
DNS를 제공하는 서비스를 통해 다음 목적지로
라고 했다. DNS타면 최종으로 바로 가는거 아니에요? 할 수 있지만, 데브옵스 센세가 어떻게 해놨는지에 따라 달라진다.
우리에겐 하나의 도메인을 또 쪼개서 사용할 수 있는 “서브 도메인” 이 존재한다.
1-1 여기가 어디요. 로드 밸런서?
DNS를 통해 아무튼 ip를 받아서 도착을 한 곳이 “로드 벨런서”라는 곳이라면, 조금 더 찾아가야한다. 로드 밸런서는 “서버에 가해지는 부하를 분산 시키는 장치 또는 기술” 을 말한다. 이는 우리의 목적인 index.html을 찾아가는 길에 놓여있지만, 딮딮딮 하게 들어가야하기 때문에 스킵하겠다.
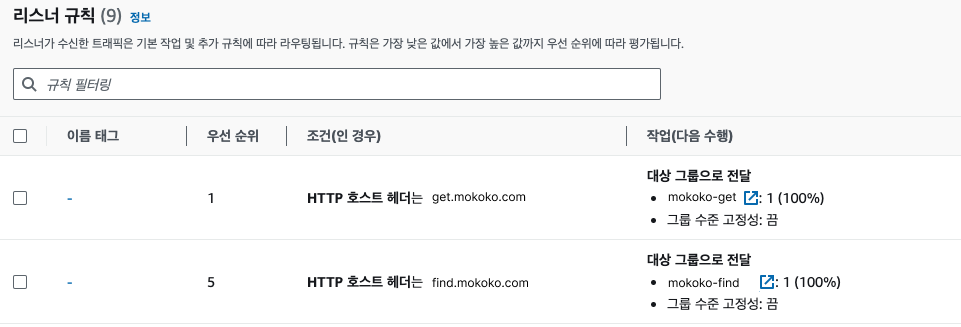
중요한 건 로드 밸런서의 방식중에 URL Switching 방식으로 연결되어있는 경우이다. 이 방식은 URL주소를 확인하여 로드 밸런서에 설정된 서버로 요청을 전달하는 방식이다.
예를 들어 find.mokoko.com 라는 경로의 요청과 get.mokoko.com이라는 요청이 있다면 먼저 앞의 1번 과정에서 mokoko.com이라는 도메인에 연결된 ip로 찾아왔고, 연결된 ip사 로드 밸런서의 ip였다면, 메인 도메인 앞의 서브도메인 get과 find에 따라 설정한 서버로 보내준다.

중간 교환원 역할을 하는 로드 밸런서 - AWS EC2

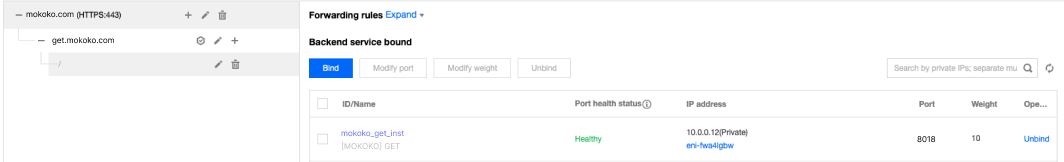
조금더 직관적인 Tencent cloud의 Cloud Load Balancer
이렇게 우리는 다음 목적지를 알 수 있다.
2. 똑똑 문열어 주세요 ㅠㅠ
1번에서 바로 찾아왔던, 1-1번에서 로드 밸런서를 거쳐왔든 우리는 index.html이 살고 있는 집(서버)에 왔다. 근데 누군가 집에 왔다고 바로 문 열어주나? 아니다. 이게 도둑인지 손놈인지 손님인지 아직 모르기 때문에 서버는 올바른 요청만을 받으려고 한다. 이때 누군지 확인하고 안내하는 역할을 하는 것이 “웹 서버” 되시겠다.
웹 서버는 웹 브라우저와 같은 클라이언트로부터 HTTP 요청을 받아들이고, HTML 문서와 같은 웹 페이지를 반환하는 컴퓨터 프로그램(출처: 위키피디아) 라고 한다. 익히 들어봤을 Nginx나 Tomcat등이 웹 서버이다. 간단히 보자면

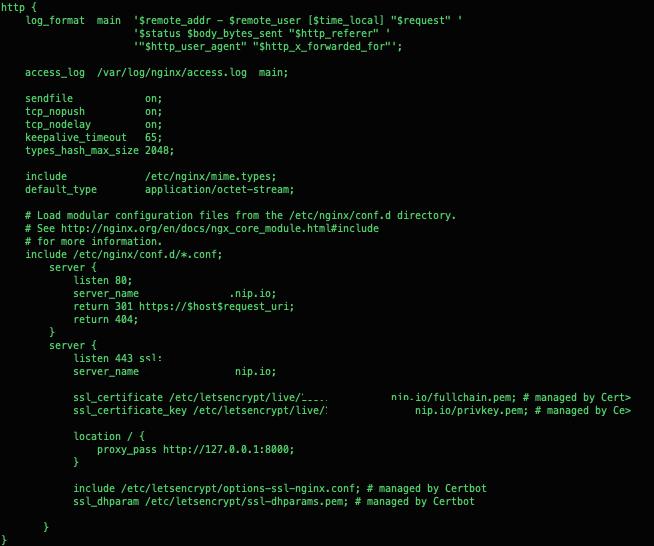
귀여운 필자의 api서버 nginx.conf
집사(nginx)에게 nginx.conf라는 명령서를 하사 하면서 server_name으로 오는 도메인과 listen에 있는 포트를 확인하여 location에 있는 정보를 가지고 응대 하라고 시키는 것이다.
server {
listen 80;
server_name get.mokoko.com;
location / {
root get_mokoko/build; # React 빌드 경로
index index.html;
}
}react를 사용한 프로젝트라면 이렇게 빌드한 파일을 직접 전달 해줄 수도 있다.
이런 단계를 거쳐서 우리는 url에 맞는 index.html을 만날 수 있게 된다.
이러한 흐름을 이해하면서 서비스를 바라보면 디버깅이나 이슈트레킹을 할 때, 머리속으로 그림도 그려지고 도움도 많이 되는 것 같다.
