0)서문
금일은 다행히 강의를 들으면서 네트워크 이슈나 소리문제가 딱히 없어서 다행히였다. 덕분에 강의에 집중하기가 수월했던 것 같다. 오늘은 Jquery의 정확한 쓰임새와 실습을 했는데 강사님께서 다행히도 쉽게 설명해주시고 내용도 그리 어렵지 않은 터라 매우 좋았다.
실제로 실습하면서도 내용자체가 그리 난이도가 있지 않다보니 실습하면서도 이해가 더 빨리 됬던것 같다.
1) 학습한 내용

JQuery 함수
-
JQUEEY에서 가장 중요한 함수이며 javascript에서 생성된 객체 맴버를 추가하는것 자유로운대 이것을 이용한것이 JQUERY 라이브러리다.
-
JAVASCRIPT 객체를 JQUEY 여려함수로 변환한다.
-
JQUERY함수는 JQUERY(객체)형태로 작성하지만 JQUERY 글자 대신에 $(객체)로 작성할수있다.
정리
-
jquery 함수는 javascript 객체 jquery 정의한 멤버를 추가하여 반환
-
jquery는 $로 사용할수 있다.
-
Ready window.onload와 다르게 모든 부분이 실행가능하다.
Jquery 선택자
- 기본 선택자: 가장 기본이 되는선택자 => 전체선택자(*),태그선택자(태그이름),아이디선택자(#),클래스 선택자(.)
정리
-
선택자는 HTML 문서에 있는 태그 객체를 가져올수있는 방법이다.
-
기본 선택자는 전체 선택자, 아이디 선택자, 태그 이름 선택자, 클래스 선택자로 구성이 되어있다.
순서필터 선택자
-
선택자를 통해 선택된 태그 중에 태그의 상태에 따라선택할수있는 선택자
-
순서, 태그의 현재 상태등
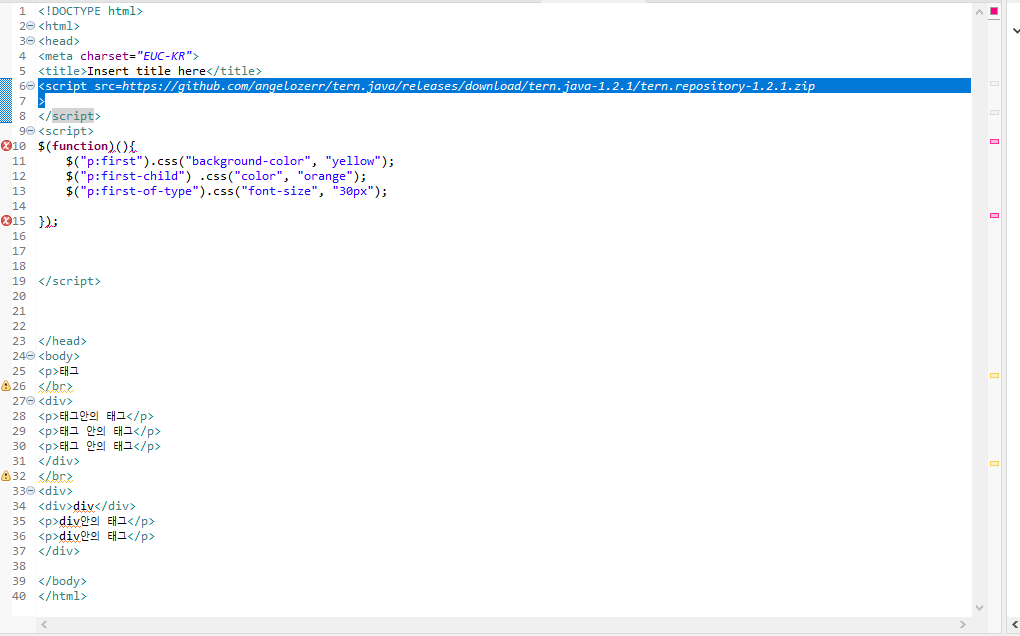
첫 번째 선택자
-
first: 선택자에 해당하는 처음태그
-
first-child : 선택자에 해당하는 태그중 각 영역별 첫 번째 태그
-
first-of-type: 선택자에 해당하는 태그 각 영역별 처음 태그 선택
마지막 태그 선택
-
last: 선택자에 해당하는 태그중 가장 마지막이다.
-
last-child: 선택자에 해당하는 태그중 각 영역별의 마지막 태그가 선택이다.
-
last-of-type:선택자에 해당하는 태그 중 가장 영역별 마지막 태그 선택
그 외 순서 필터 선택자
-
odd : 인덱스 번호가 홀수인 태그 선택
-
even: 인덱스 번호가 짝수인 태그 선택
-only-child: 영역 내에서 선택자에 해당하는 태그가 하나일 경우 우선 선택
인덱스 번째 태그 선택
-
ep:인덱스 번째부터 해당하는 태그 선택
-
nth-child:각 영역의 인덱스 번쨰 해당하는 태그를 선택. 인덱스번째 태그가 선택자에 해당하지 않으면 선택되지않는다
-
nth-of-type: 각 영역의 인덱스번째 해당하는 태그를 선택한다.
인덱스 번째 태그 선택
-
gt: 선택자에 해당하는 태그중에서 인덱스 번째 태그 이후 태그들이 선택
-
lt: 선택자에 해당하는 태그 중에서 인덱스 번째 태그 이전들의 선택
-
nth-last-child: 뒤에서 인덱스번째 태그가 선택.
-
nth-last-of-type : 뒤에서 인덱스번째 태그가 선택
-
not :선택자에 해당하지않는 태그들이 선택
속성 선택자
-
태그에 설정되어 있는 속성을 통해 선택하는 선택자
-
[속성]: 속성을 가지고있는 태그 선택
-
[속성=값]:속성의 값이 지정된 값과 일치하는 태그를 선택
-
[속성 != 값]: 속성의 값이 지정된 값과 일치하지않는 태그를 선택
-
[속성 ~=값]: 속성의 값이 지정된 값을 단어로 가지고 있는 태그 선택
-
[속성*=값]: 속성의 값이 지정된 값을 포함하는 태그를 선택
2) 학습내용 중 어려웠던 점
오늘은 딱히 어려운 내용이없었다.
3) 해결방법
4) 학습소감
오늘 강의를 들으면서 학습하는 내용들이 이해하기 쉬워서 다행이였다고 생각한다.