0)서문
오늘 수업 중간 중간에 비도오고 날이 흐려져 수업에 집중하기가 어려웠다. 더군다나 오늘 같은 날은 설치하는데만 시간을 거의 반 정도 잡아먹어서 힘들었던것 같다.
다행히 오늘 수업 내용자체에는 어려운 내용이 없어서 이해하는데는 어렵지 않아서 괜찮았던 것 같다. 내일은 비가 그치고 날씨가 좀 더 좋아졌으면 좋겠다.
1) 학습한 내용


에어비엔비 디자인 시스템 따라하기
-
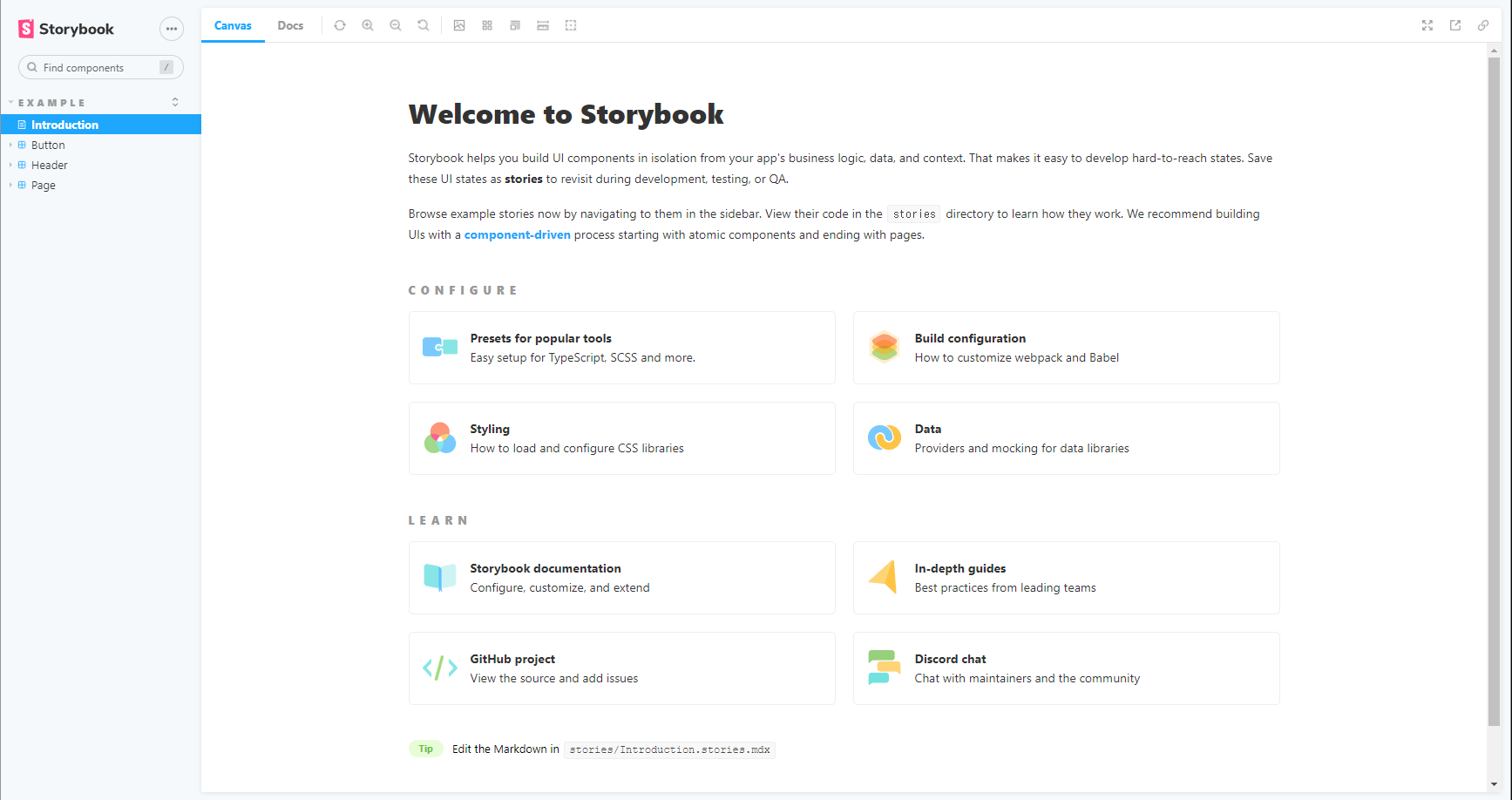
스토리북(Storybook):UI 컴포넌트 개발 도구
-
데모용 코드를 작성하는 데 도움을 주고 공통적으로 사용될 컴포넌트를 팀원들과 편리하게 공유하는 도구 활용
-
구성단위는 스토리
-
하나의 UI컴포넌트는 보통 하나의 Story를 가진다.
장점
-
복잡한 로직없이 독립적인 환경에서 컴포넌트 개발가능
-
재사용을 위한 컴포넌트 STORY에서 조합해 테스트가능
-
컴포넌트들을 문서화가능 및 컴포넌트 동기화가능
실습프로젝트 구성
-
CRA
-
npx create-app 프로젝트 디렉터리
-cd 프로젝트 디렉터리
-
npx -p storybook sb init
-
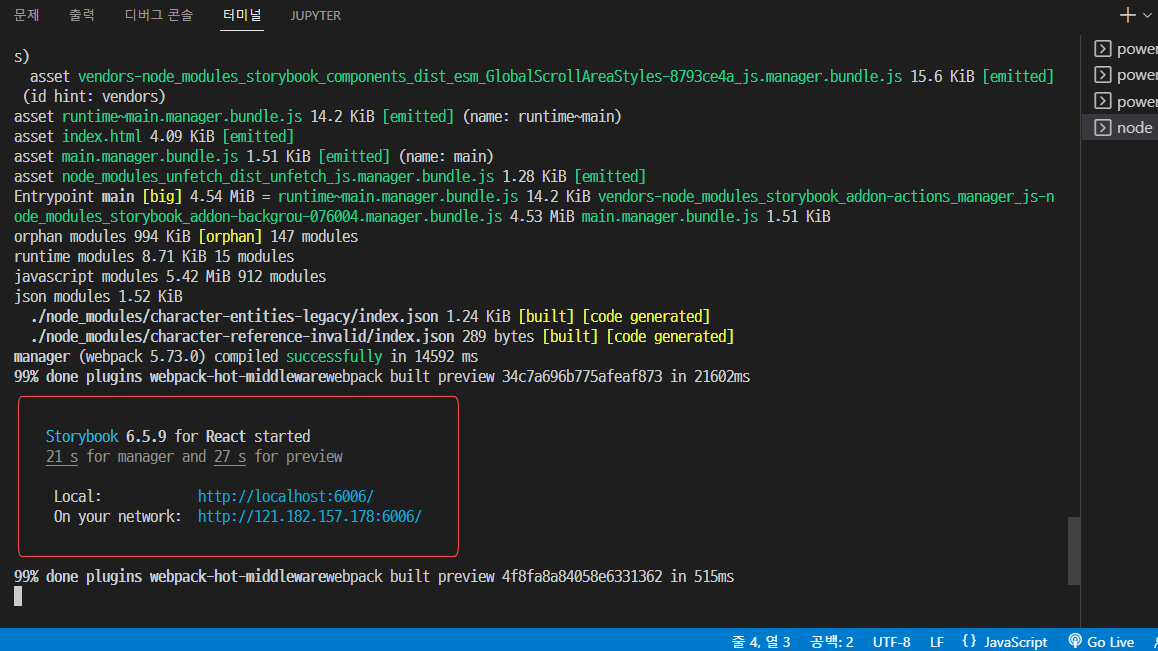
npm run storybook
폴더 구조
-
main js: stories를 위한 config 설정
-
preview.js: 모든 story를 글로벌하게 적용될 포맷 세팅
스토리 구조
- Export default {
Title : 스토리북에 올릴 component 폴더 계층 구조, Component : 스토리를 만들 컴포넌트 이름
}
Export const 스토리이름 = () => 해당스토리에서 테스트할 인자가 담긴 컴 포넌트
2) 학습내용 중 어려웠던 점
없었다.
3) 해결방법
4) 학습소감
오늘 비도 오고 날씨도 우중충해서 좀 그랬는데 내일은 날씨가 좋아졌으면 좋겠다.