0)서문
오늘은 강사님과 마지막 강의를 듣는 날 이였는데 나는 내일까지가 강의가 마지막인 줄 알고있었는데 알고보니 금일이 마지막이여서 적잖게 당황했었다. 이번에 강의를 맡게 된 강사님은 그래도 학생들과 친숙한 편이여서 어느정도 친해졌다가 생각했는데 이제 마지막이라니 뭔가 씁슬한 마음도 들면서 이제 앞으로 남은 실습 프로젝트가 남았는데 잘 해쳐나갈수 있을지 의문이다.
그래도 이왕 시작한 거 한번 끝까지 제대로 해봐야 되지 않겠나 싶다. 사내가 칼을 뽑았으면 무라도 베어야하는 법이다.
1) 학습한 내용
날씨 앱 만들기

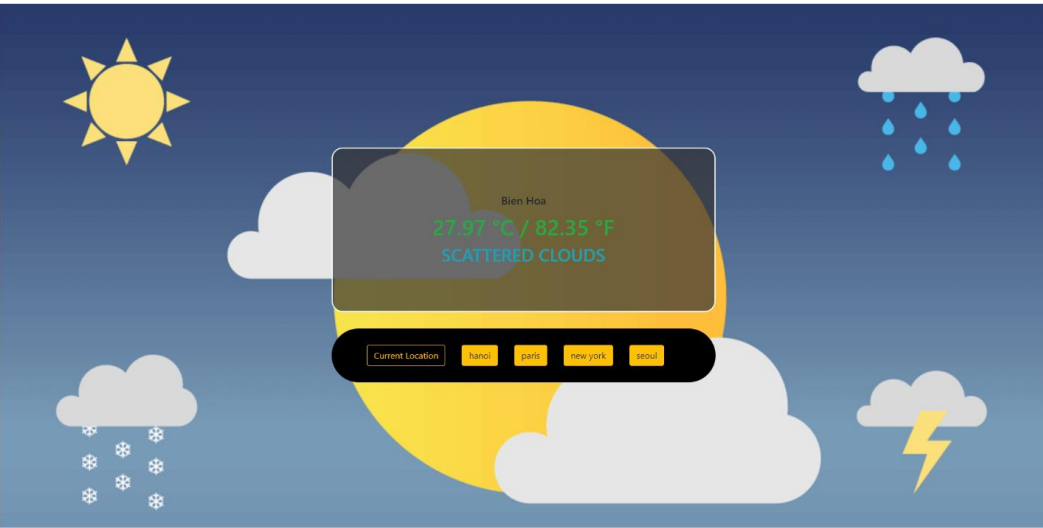
날씨 앱 구현하기
- 앱이 실행되자마자 현재위치 기반의 날씨가 보인다.
- 날씨정보에는 도시, 섭씨, 화씨, 날씨상태
- 5개의 버튼이 있다.(1개는 현재위치, 4개는 다른도시)
- 도시버튼을 클릭할 때마다 도시별 날씨가 나온다.
- 현재위치 버튼을 누르면 다시 현재위치 기반의 날씨가 나온다.
-데이터를 들고오는 동안 로딩 스피너가 돈다.
동기
- 작업(task)들이 순차적으로 이루어 지는 것 - 다른 작업들을 blocking
비동기
- 작업(task)들이 순차적으로 이루어지지 않음 - 다른 작업들은 non-blocking
- Javascript를 사용한 비동기 통신 방식을 Ajax(Asynchronous Javascript and XML) - Http요청(GET, POST), 이벤트 핸들러(click, over …), setTimeout, setInterval
Callback
- 콜백 함수란 인자로 들어오는 함수를 정한다.
- 콜백은 비동기 통신을 할수 있는 패턴이다.
- 문제점: 콜백 헬로 인한 에러처리 불가, 가독성 hell
Promise
- ES6에서 나온 비동기 패턴
- 비동기 통신 결과와 상태 저장하는 객체
- 후속처리 메서드로 then(성공),catch(에러),finally(무조건)가 있다.
Async/await
- promise의 복잡성으로 인해 ES8에서 나온 비동기패턴
- promise를 기반으로하며 완전히 같지는 않으나 사용하기 편하다.
stateful, stateless
- 컴포넌트를 나누는 또 다른 방식이다.
- stateful 컴포넌트 : 모든 state를 들고있는 컴포넌트
- stateless 컴포넌트: state를 안들고 있고 props 와 같이 받은 데이터만 보여주는 컴포넌트
- 단방향 통신이다 즉 부모에서 자식으로만 데이터를 전달 할 수 있다.
- 이를 데이터 흐름을 추적하기는 더 쉽지만, 같은 형제끼리 데이터를 주고받기는 힘들다. 그래서 데이터는 주로 부모가 들고있고 자식에게 전달해주는 형식이 된다. state를 들고있는 부모 컴포넌트는 stateful 컴포넌트, 부모가주는 데이터만 받는 컴포넌트를 stateless 컴포넌트라고 한다. 이렇게 컴포넌트를 구성하면 장점은 state가 없는 stateless컴포넌트는 재사용이 쉽고 데이터를 걱정하지 않아도 된다.
- 중요한 데이터들은 stateful컴포넌트에 있기 때문에 유지보수가 쉽다 (stateful컴포넌트 하나만 주시하고 관리해주면 되니까)
그래서 최대한 모든 컴포넌트를 stateless로 만들고 몇개의 stateful컴포넌트에서 데이터를 관리하는 구조가 이상적이라고 리액트는 말하고 있다.
2) 학습내용 중 어려웠던 점
오늘 학습하면서 리엑트에 대한 개념 자체가 정확하게 이해가 되지않아서 어려움이 있었지만 좀 더 공부한다면 좋은 결과가 있을거라 생각한다.
3) 해결방법
복습 복습 복습
4) 학습소감
오늘 학습을 하면서 마지막 시간이라 집중하는데 있어서 큰 어려움은 없었지만 아쉬움이 컸던것같다.