Class
Dart의 class method 내의 this는 사용하지 않는 것이 권고 됨.
variable과 class property가 겹치는 것이 아니라면 사용하지 말 것. ${this.name}
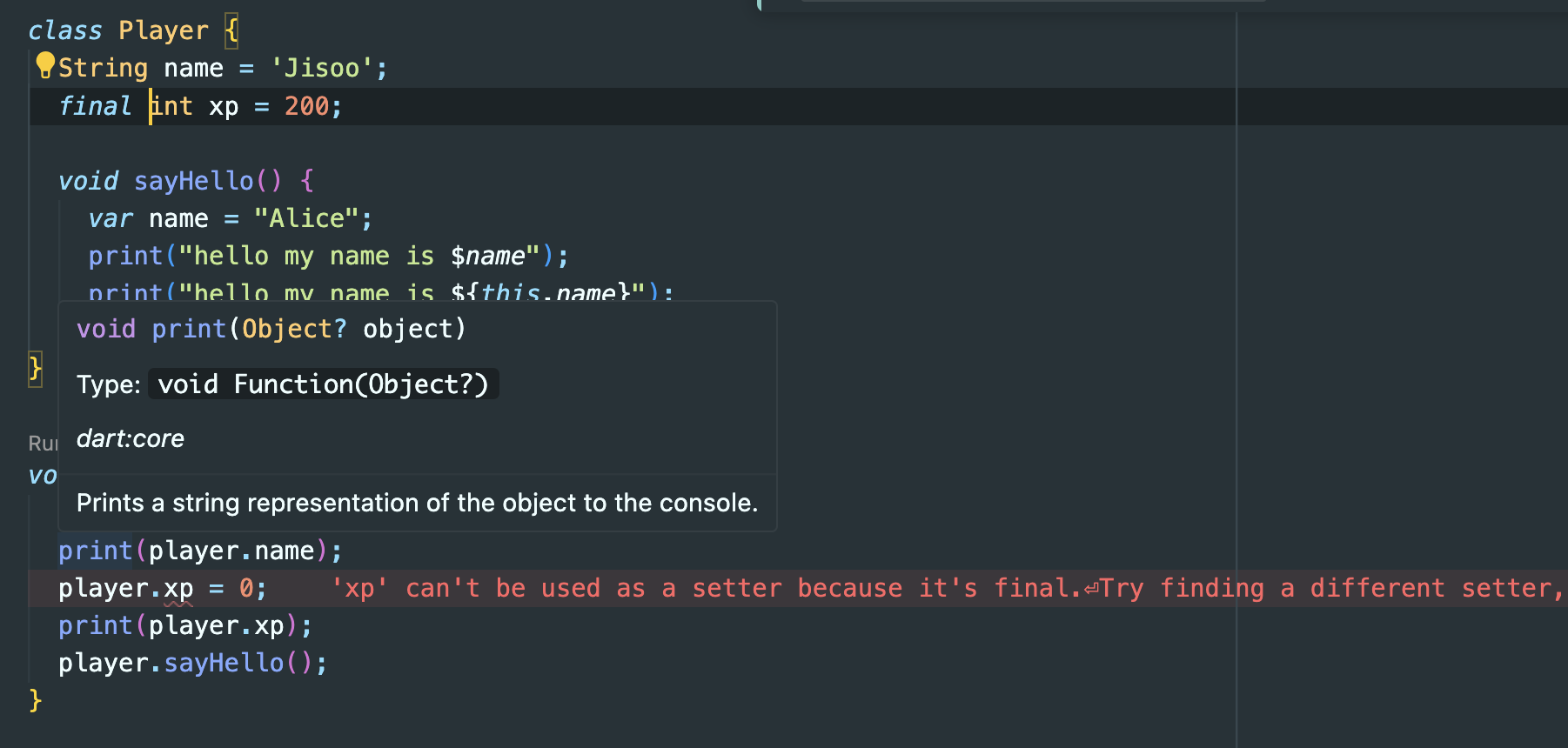
class Player {
String name = 'Jisoo';
int xp = 200;
void sayHello() {
var name = "Alice";
print("hello my name is $name");
print("hello my name is ${this.name}");
}
}
void main() {
Player player = Player();
print(player.name);
player.xp = 0;
print(player.xp);
player.sayHello();
}
/*
Jisoo
0
hello my name is Alice
hello my name is Jisoo
*/

final int xp = 200으로 정의하는 경우 > player.xp = 0으로 변경 불가능
Constructors
late -> 변수들의 값을 나중에 받아 올 것임.
class Player {
late final String name;
late final int xp;
Player(String name, int xp) {
this.name = name;
this.xp = xp;
}
void sayHello() {
print("hello my name is $name, xp $xp");
}
}
void main() {
Player player1 = Player("Jisoo", 2000);
Player player2 = Player("lynn", 1000);
player1.sayHello();
player2.sayHello();
}
//hello my name is Jisoo, xp 2000
//hello my name is lynn, xp 1000
생성자에 있어 타입을 반복적으로 명시하고 있음
Player(this.name, this.xp);
생성자를 보다 간결하게 바꿀 수 있음
Named Constructor Parameters
함수의 파라미터와 동일하게 > 인자가 많아졌을 때 위치를 체크하기 번거로움.
class Player {
final String name;
final int xp;
String team;
int age;
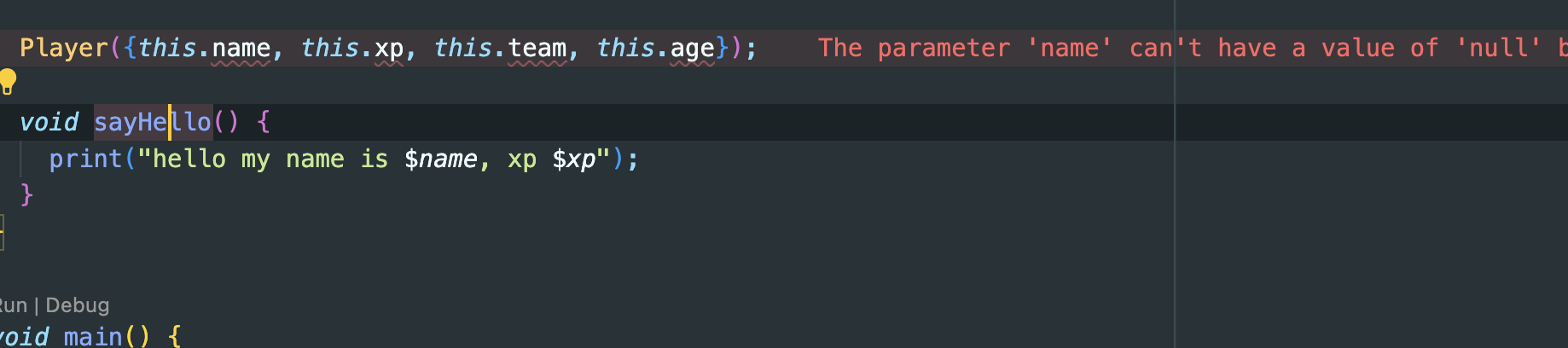
Player(this.name, this.xp, this.team, this.age);
void sayHello() {
print("hello my name is $name, xp $xp");
}
}
void main() {
Player player1 = Player("Jisoo", 2000, 'red', 21);
Player player2 = Player("lynn", 1000, 'yellow', 29);
player1.sayHello();
player2.sayHello();
}
// hello my name is Jisoo, xp 2000
// hello my name is lynn, xp 1000
...
// constructor에 {} 씌우기
Player({this.name, this.xp, this.team, this.age});
void sayHello() {
print("hello my name is $name, xp $xp");
}
}
void main() {
Player player1 = Player(
//named parameters 사용
name: "Jisoo",
xp: 2000,
team: 'red',
age: 21,
);
Player player2 = Player(
name: "lynn",
xp: 1000,
team: 'yellow',
age: 29,
);
객체 생성시 필요한 parameters (name, xp, team, age)를 입력하지 않은 경우가 발생할 수 있음 = null이 될 수 있으므로 에러
=> required
Player(
{required this.name,
required this.xp,
required this.team,
required this.age});
class Player {
final String name;
final int xp;
String team;
int age;
Player(
{required this.name,
required this.xp,
required this.team,
required this.age});
void sayHello() {
print("hello my name is $name, xp $xp");
}
}
void main() {
Player player1 = Player(
name: "Jisoo",
xp: 2000,
team: 'red',
age: 21,
);
Player player2 = Player(
name: "lynn",
xp: 1000,
team: 'yellow',
age: 29,
);
player1.sayHello();
player2.sayHello();
}Named Constructor
flutter에서 named constructors를 자주 사용하게 될 예정
Player(
{required this.name,
required this.xp,
required this.team,
required this.age});
// named constructor parameter
// 클래스를 호출할 때마다 기본적으로 호출되는 기본 constructor
// class property에 할당 됨. 내가 정한 값으로 property를 초기화시킨 Player 객체를 만들고자 함
Player.createBluePlayer(name = "Jisoo", age = 21)같이 name과 age만 넘겨주었으면 함.
Player를 초기화하는 method
Player.createRedPlayer({required String name, required int age}) :
this.name = name,
this.age = age,
this.team = "red",
this.xp = 200;
이렇게 : 콜론 다음에 초기화 내용이 나온다.
class Player {
final String name, team;
final int xp, age;
Player(
{required this.name,
required this.xp,
required this.team,
required this.age});
Player.createRedPlayer({required String name, required int age})
: this.name = name,
this.age = age,
this.team = 'red',
this.xp = 200;
Player.createBluePlayer({required String name, required int age})
: this.name = name,
this.age = age,
this.team = 'blue',
this.xp = 400;
void sayHello() {
print("hello my name is $name, xp $xp");
}
}
void main() {
Player player1 = Player(
name: "Jisoo",
xp: 2000,
team: 'red',
age: 21,
);
Player player2 = Player(
name: "lynn",
xp: 1000,
team: 'yellow',
age: 29,
);
Player redPlayer = Player.createRedPlayer(name: "redMan", age: 18);
player1.sayHello();
player2.sayHello();
redPlayer.sayHello();
}
추가 ) 기본적으로 positional parameter는 required임
Recap
API에서 data를 받아 옴 -> Flutter Dart class로 바꾸어야 함
API로부터 여러 선수의 정보가 들어있는 목록 받음 ->모두 Player class로 바꾸고자 함
Player 클래스의 constructor(Player.fromJson)를 생성하는 것
: 를 추가해서 곧바로 property를 초기화
string을 key, dynamic을 value로 갖는 Map을 가져옴 (구조화되지 않은 데이터)
final String name, team;
final int xp, age;
Player.fromJson(Map<String, dynamic> playerJson)
: this.name = playerJson["name"],
this.xp = playerJson["xp"],
this.age = playerJson["age"],
this.team = playerJson["team"];
void sayHello() {
print("hello my name is $name, xp $xp, team $team, age $age");
}
}
void main() {
var apiData = [
{
"name": "jisoo",
"xp": 200,
"team": 'red',
"age": 13,
},
{
"name": "mac",
"xp": 500,
"team": 'red',
"age": 20,
},
{
"name": "nimo",
"xp": 10,
"team": 'red',
"age": 23,
}
];
apiData.forEach((playerJson) {
var player = Player.fromJson(playerJson);
player.sayHello();
});
}
// hello my name is jisoo, xp 200, team red, age 13
// hello my name is mac, xp 500, team red, age 20
// hello my name is nimo, xp 10, team red, age 23

