
저번에 말한 '내 웹사이트 방문자 수 보여주기' 기능을 드디어 성공했다.
사실 이때까지 혼자서 끙끙 대다가, 친구에게 이런이런 거로 막혀서 요즘 고민이다라고 털어놓았더니 "http 라이브러리나 cookie에 관련된 거를 검색해봐"라고 답변이 돌아왔다. 결국 이런 것들을 검색하다가 해결을 하였다. 역시 내 분야의 선배가 이렇게 던져주는 keyword 하나하나가 정말 귀하다.
 이제는 이렇게 방문자 수가 보여진다.
이제는 이렇게 방문자 수가 보여진다.
(참고로 나는 방문자 수, 세션 수, 페이지 뷰 수 이렇게 3가지 정보를 받아와서 페이지 뷰 수를 보여주고 있다.)
자 그럼 어떻게 해야 이 기능을 얻었는지 설명 시작한다.
💻Google Analytics
- 일단 Google Analytics 계정부터 만들어라 https://analytics.google.com/
- 우리는 react로 만든 웹사이트를 활용할테니 UA 버전으로 만들어라.
(UA가 옛날 버전이고 2023/4월에 지원을 종료하지만, 현재 react 라이브러리는 UA버전을 지원하기에 UA버전으로 하겠다.) - 관리-속성-추적정보-추적코드로 들어가서 추적 ID를 얻어라.
🎇1~3번은 구글링하면 아주 잘 설명한 블로그들이 많아서 거기들을 참고바란다!!🎇
- react app내에 이 코드를 부착하자. 그러면 웹사이트의 추적이 시작되면서 analytic 홈에 정보들이 뜨기 시작한다.
// npm install react-ga --save 를 먼저 실행해서 라이브러리 설치.
import ReactGA from "react-ga";
function App() {
useEffect(() => {
ReactGA.initialize("UA-*********-1");
ReactGA.set({ page: window.location.pathname });
ReactGA.pageview(window.location.pathname + window.location.search);
}, []);💻UA Query Explorer
아주 갓갓인 사이트 https://ga-dev-tools.web.app/query-explorer/
내가 원하는 데이터들을 json 형태로 받을 수 있게 해준다.
-
만약 UA Query Explorer에 처음 들어가면 구글 analytic과 연결된 구글 계정으로 로그인 하라.
-
그러면 select View에 account를 누르면 내가 analytic에 연결한 홈페이지 정보가 자동으로 입력된다.
-
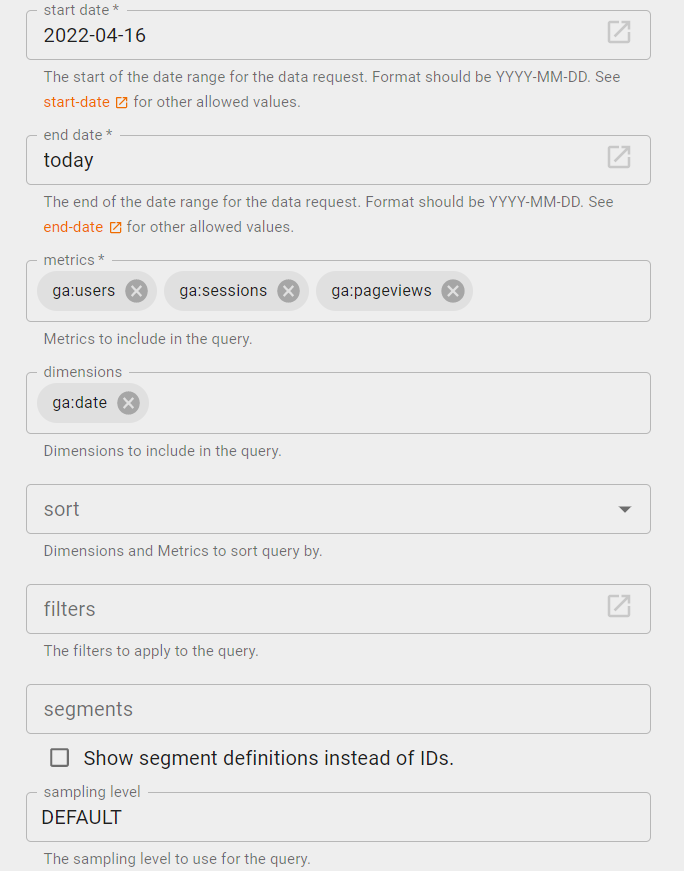
analytic 정보를 가져올 start date와 end date를 정할 수 있다.
날짜는 20XX-XX-XX식으로 쓰고, today, yesterday, 30daysAgo 등등 특정 기간으로 정할 수도 있다.

-
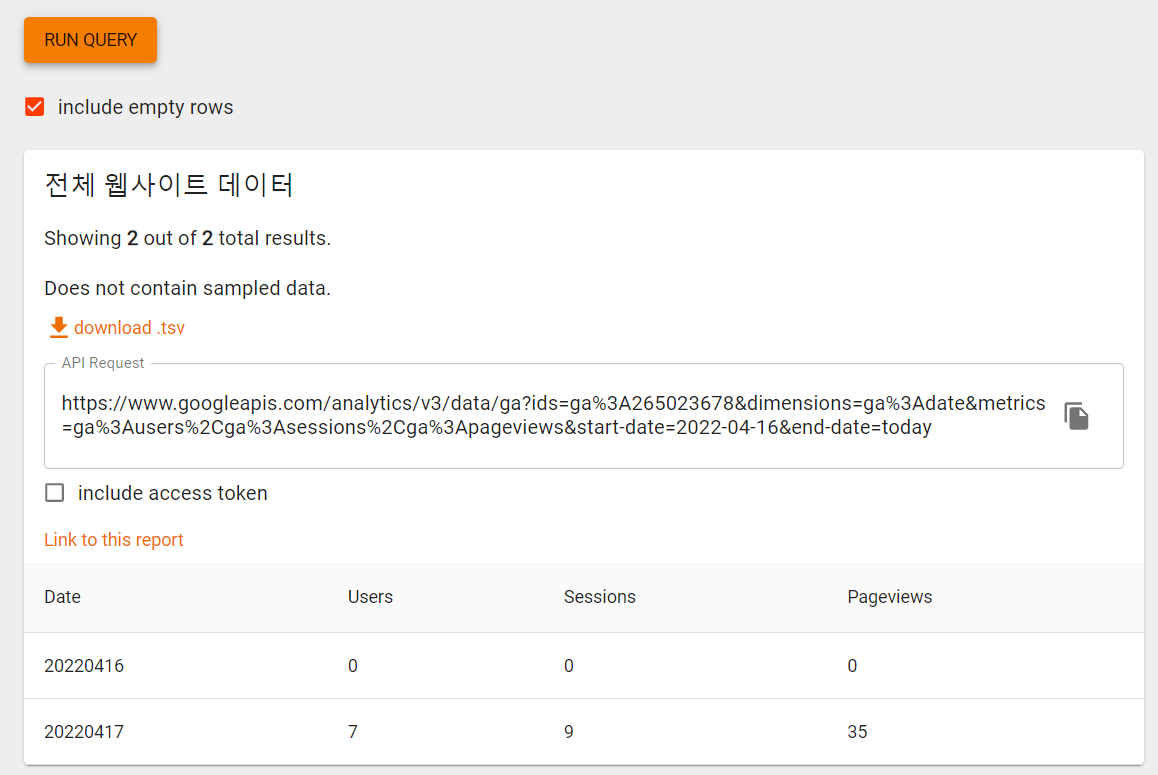
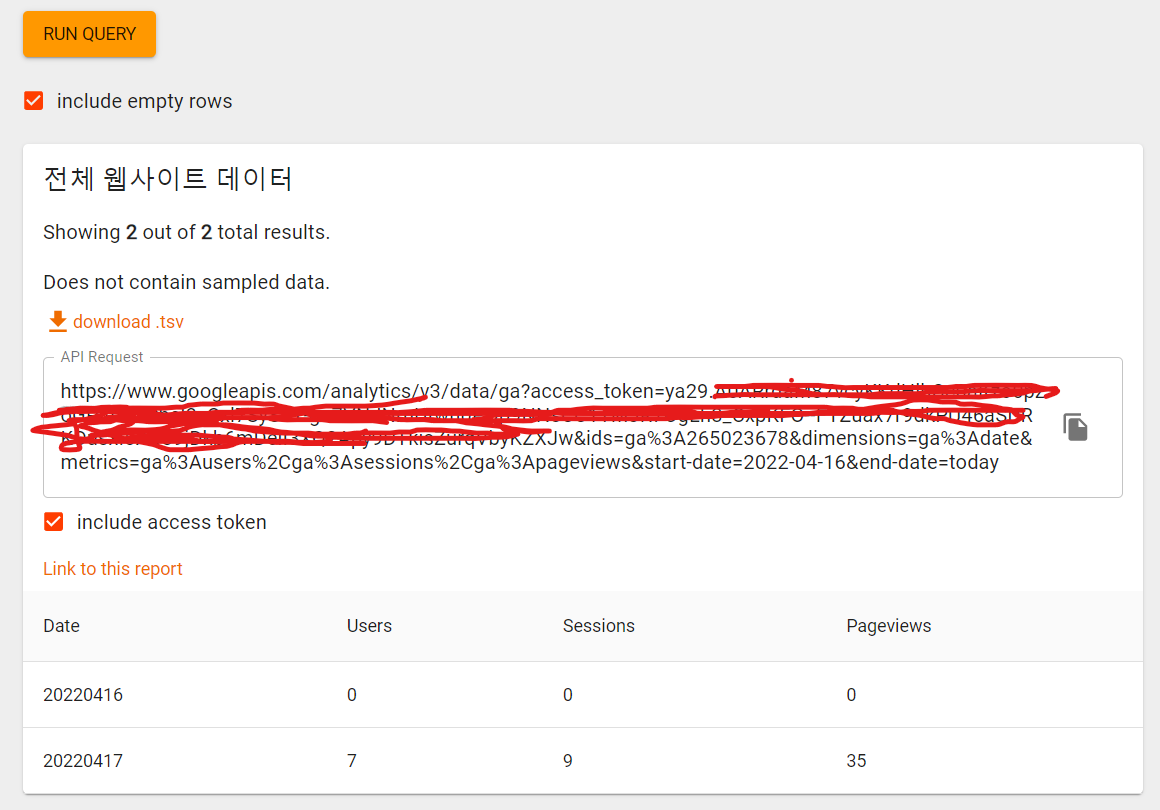
그리고 마지막으로 RUN QUERY를 누르면 밑에처럼 API Request 주소가 나온다. 그리고 밑에는 미리보는 데이터 정보들. 그런데 여기서 이 주소를 그냥 쓰면 안되고 include access token이라는 것을 클릭하고 그 url 주소를 사용해야한다.

-
저 url을 그냥 복사해서 주소창에 붙이고 엔터만 눌러도 원하는 데이터가 불러와진다.

그래서 사실 이 url로 http 통신을 통하여 데이터를 받으면 되는데, 여기서 문제가 있다.
저기서 발급받은 access token은 사실 1시간의 유효기간이 있음. 그래서 1시간 뒤에는 쓸모없는 url이 되는 거다!! 뚜둥

💻Google Api Console
그렇다면 이 access token을 초기화해주면 되지 않을까?
그래서 필요한게 refresh token이다. 이 refresh token은 어떻게 얻냐하면...
- 먼저 https://console.cloud.google.com/apis 접속
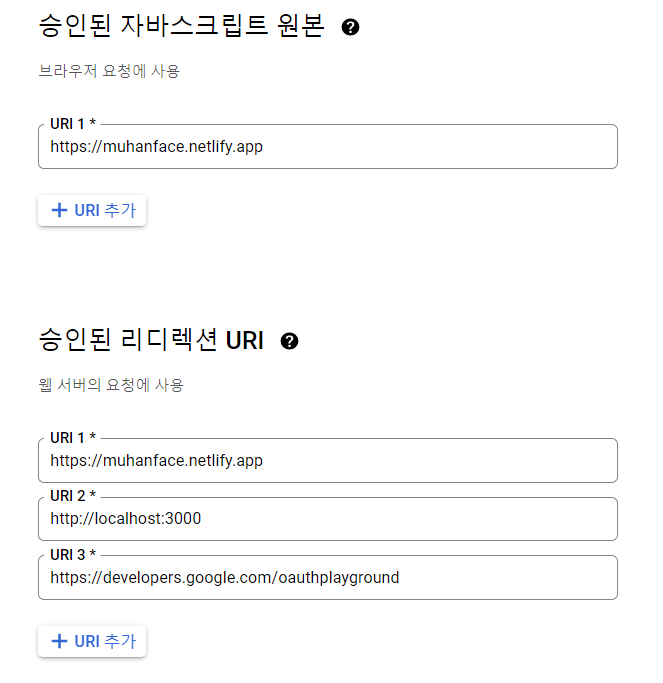
- 사용자 인증 정보- OAuth 2.0 클라이언트 ID를 하나 만들어준다. 승인된 자바스크립트 원본에는 자신의 웹사이트 주소. 승인된 리디렉션 URI는 자신의 웹사이트 주소와 " https://developers.google.com/oauthplayground "를 꼭 넣어준다.

- 그리고 생성된 클라이언트 ID와 클라이언트 보안 비밀번호를 잘 저장해둔다. (나중에 쓰임)
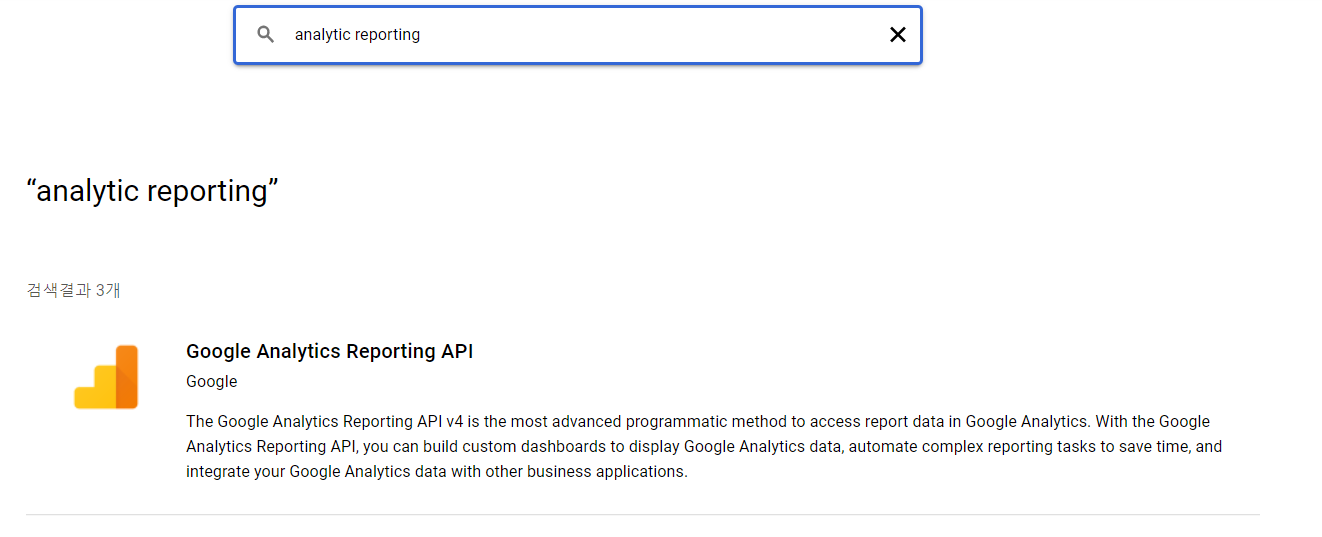
- 사용 설정된 api 및 서비스 - +api 및 서비스 사용 설정 - analytic reporting api 검색

저 Google Analytics Reporting API를 추가해준다.
💻OAuth 2.0 PlayGround
자 이제 거의 다 왔다. https://developers.google.com/oauthplayground 로 접속
- 오른쪽 톱니바퀴(OAuth 2.0 configuration)을 클릭
- Use your own OAuth credentials 클릭
- 아까 위에서 저장해 놓음 OAuth client Id와 보안 비밀번호를 입력하고 close 클릭.
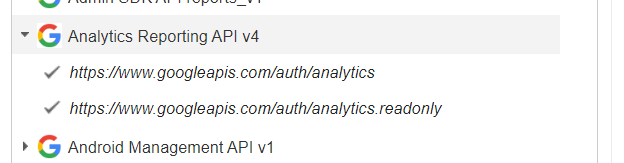
- 왼쪽에 step 1: Select & authorize APIs에서 Analytics Reporting API V4 클릭하고 밑에 2개 클릭해준다.

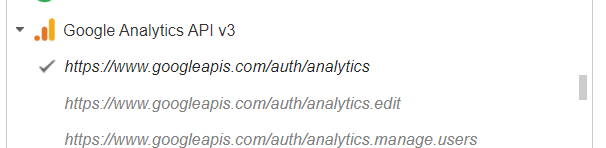
- 밑으로 내리면 Google Analytics API V3도 있는데 여기서 이거 하나 클릭해준다.

- Step 2: Exchange authoriazation code for tokens를 클릭하면 refresh token을 발급 받을 수 있다! 야호! 성공! 이제 access token을 계속 발급 받을 수 있는거임.
- 이제 이때까지 모은 OAuth client Id, 보안 비밀번호, refresh token 이 3개가 필요함.
// npm install axios 먼저 실행해서 라이브러리 다운.
import axios from "axios";
async function Axios() {
try {
//응답 성공
const response = await axios.post(
"https://accounts.google.com/o/oauth2/token",
{
//보내고자 하는 데이터
client_id:
"OAuth client Id",
client_secret: "보안 비밀번호",
refresh_token: "OAuth 2 playground에서 받은 refresh token",
grant_type: "refresh_token",
}
);
const Access_Token = response.data.access_token;
const url =
"https://www.googleapis.com/analytics/v3/data/ga?access_token=" +
Access_Token +
"&ids=ga%3A265023678&dimensions=ga%3Adate&metrics=ga%3Ausers%2Cga%3Asessions%2Cga%3Apageviews&start-date=2022-04-16&end-date=today";
const res = await fetch(url);
const DATA = await res.json();
return DATA;
} catch (error) {
//응답 실패
console.error(error);
}
}
export default Axios;밑에 코드를 실행시키면 내가 원하는 데이터들이 객체형태로 담겨서 나온다. 끝.
