기업협업을 하면서 받았던 리뷰 중에 atomic design을 적용 해보라는 리뷰가 있었다. 이전에 몇 번인가 본 단어지만 정확하게는 몰라서 심플하게 정리해보기로 했다.
Atomic Design
Atomic Design은 인터페이스 디자인 시스템에 대한 방향을 보다 계획적이고 명시적인 순서와 계층 구조로 제공하고자 만들어진 방법론이다.
예를 들어 물은 H2O이다.
이는 원자인 수소 2개와 산소 1개로 이루어져있다.
H + H + O = H2O인것처럼 인터페이스도 이와 같이 나누는 방법이다.

1. Why?
Atomic Design은 디자인 시스템 제작을 위한 명확한 방법론을 제공한다. 클라이언트와 팀원들은 실제 그들 앞의 단계를 봄으로서 디자인 시스템의 개념에 대해 더 잘 이해할 수 있다.
Atomic Design은 추상의 세계에서 구체적으로 이동 할 수 있는 능력을 제공한다. 이를 통해 일관성 및 확장성을 높이고 최종 맥락에서 사물을 보여주는 시스템을 만들 수 있다.
2. 구성요소
1) 원자
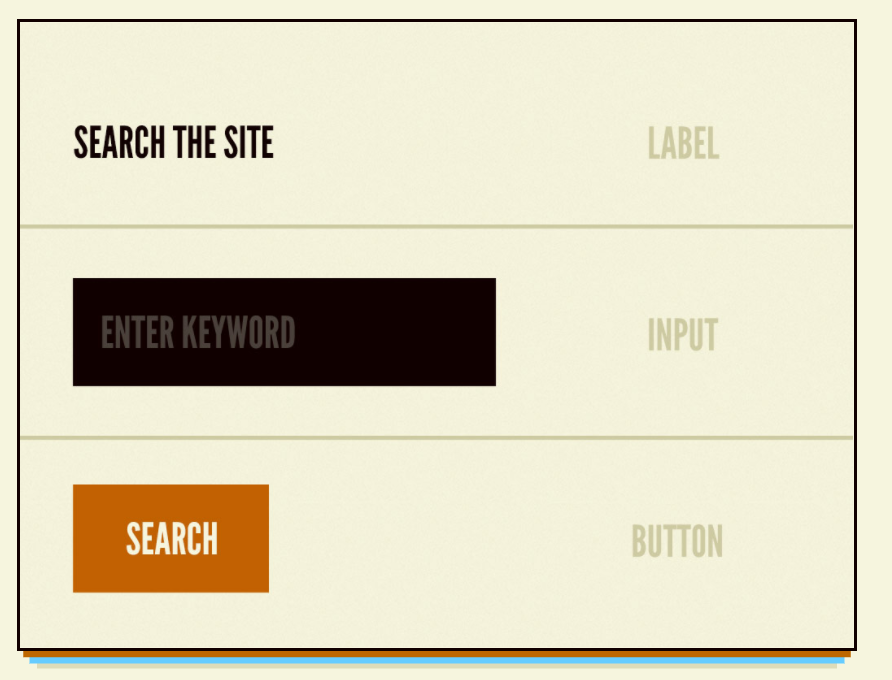
Atomic Design에서 원자에 해당하는 것은 label, input, button과 같은 HTML 태그이다.

그 외에 색상 팔레트, 글꼴, 애니메이션과 같은 눈으로 보이지 않는 더 추상적인 요소도 원자가 될 수 있다.
2) 분자
분자는 원자가 결합된 원자 그룹이고 화합물의 가장 작인 기본단위이다. 이 분자는 자체적인 특성을 가지고 디자인의 중추 역할을 한다.
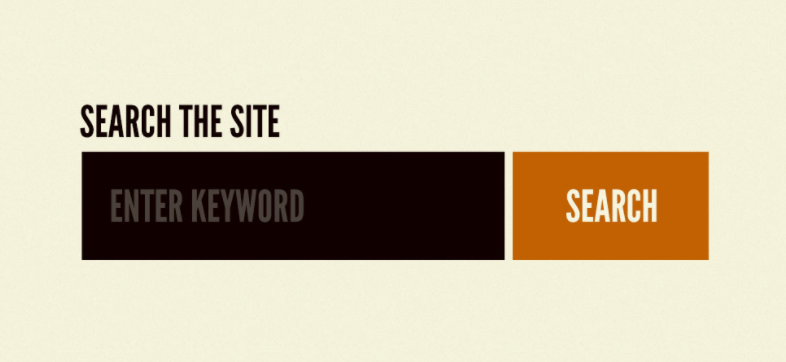
예를 들면 label, input, button은 그 하나로는 딱히 유용하지 않지만 양식으로 결합하면 실제로 함께 무언가를 할 수 있다.

분자는 일반적으로 재사용을 위해 만들어진 원자 조합이다.
3) 유기체
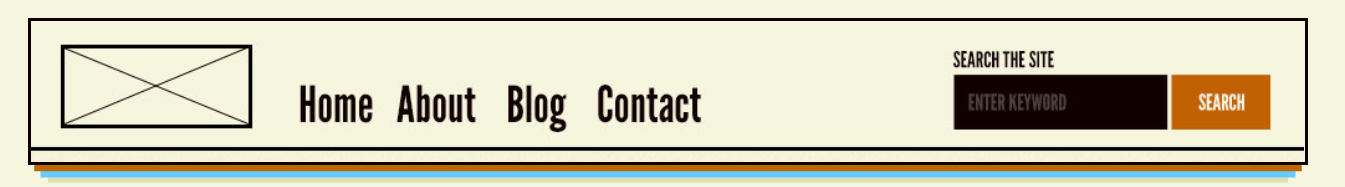
분자는 우리가 작업할 수 있는 몇 가지 구성 요소를 제공하며 이제 분자를 결합해 유기체를 형성 할 수 있다. 유기체는 서로 결합되어 상대적으로 복잡하고 뚜렷한 경계면을 형성하는 분자 그룹이다.

유기체를 통해 최종 인터페이스가 형성되기 시작하는 것을 볼 수 있다.
유기체는 다른 분자유형으로 구성 될 수 있다. 예를 들면 head의 로고, 기본 탐색, 검색 양식, 소셜미디어 채널 목록과 같은 다양한 구성이 될 수 있다. 하지만 '제품 그리드'유기체는 반복되는 동일한 분자(제품 이미지, 제품 제목 및 가격 등)로 구성 될 수 있다.
분자에서 유기체로 구축하면 독립형, 휴대가능, 재사용 가능한 구성요소를 만들 수 있다.
4) 템플릿
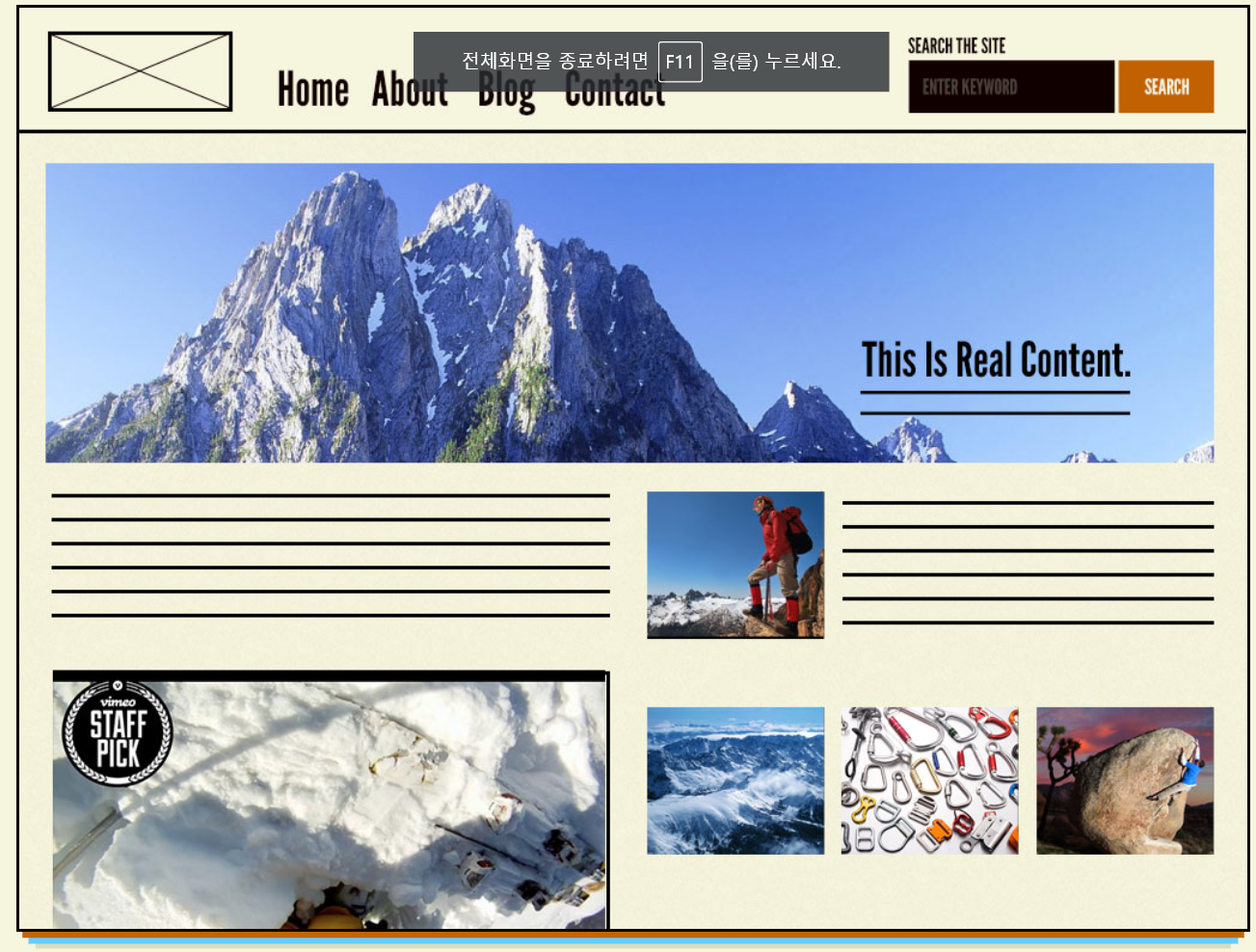
템플릿 단계에서는 화학에 빗댄 비유를 벗어나 클라이언트및 최종결과물에 있어 더 의미있는 언어로 만든다. 템플릿은 대부분 페이지를 형성하기 위해 서로 꿰매어진 유기체 그룹으로 구성된다. 여기에서 우리는 디자인이 결합되는 것을 보고 레이아웃과 같은 것을 실제로 보기 시작한다.

템플릿은 굉장히 구체적이고 상대적으로 추상적인 분자 및 유기체에 대한 맥락(context)을 제공한다. 템플릿은 클라이언트가 최종 디자인을 보기 시작하는 곳이기도 하다.
5) 페이지
페이지는 템플릿의 특정 인스턴스이다. 여기에서 placeholder 내용은 사용자가 궁극적으로 보게 될 내용을 정확하게 묘사하기 위해 실제 대표 내용으로 대체된다.

※ 여기에서 placeholder는 위의 이미지에 채워진 사진들을 의미한다.
페이지는 최고 수준의 정확도이고 가장 눈에 띄기 때문에 일반적인 과정에서 대부분의 사람들이 대부분의 시간을 보내고 대부분의 리뷰가 페이지에서 다뤄진다.
페이지는 디자인 시스템의 효율성을 테스트하는 곳이기에 필수적이다. 모든 것을 맥락(context)에서 살펴보면 분자, 유기체 및 템플릿을 수정하여 디자인의 실제 맥락을 더 잘 해결할 수 있다.
또한 페이지는 템플릿의 변형을 테스트하는 장소이기도 하다. 예를 들면 사용자가 장바구니에 하나의 항목이 있는 경우와 할인 코드가 적용된 10개의 항목을 어떻게 표시할지 등을 테스트 할 수 있다.
