
스파르타 코딩클럽 앱개발 플러스 2주차 | 애니메이션-움직이는 배너만들기
리액트 네이티브에서 직접적으로 애니메이션 기능을 제공하지만, (링크)
이미 또 구현을 다 해놓고 쓰기만 하라고 하는 도구들도 너무나 많다. (링크)
가만히 있는 배너를 재미있게 꾸미기 위해 react-native-animatable 이란 라이브러리를 사용하여 배너를 움직이게 바꿔보았다.
우선 react-native-animatable 을 다음 명령어로 vscode 터미널에 입력하여 설치하도록 한다.
yarn add react-native-animatable
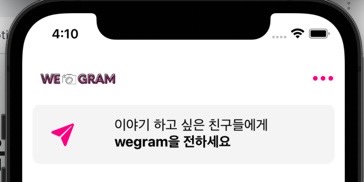
현재 제작중인 앱의 MainPage.jsx 에 다음과 같이 코딩하니 위 화면과 같이 puls 로 동작하는 애니메이션이 만들어졌다.(동영상 업로드가 안되니 링크로 확인)
import React, { useState, useEffect } from 'react';
import { StyleSheet, Image, View } from 'react-native';
import { Col, Row, Grid } from 'react-native-easy-grid';
import {
Container,
Header,
Content,
Left,
Icon,
Right,
Text,
Button,
} from 'native-base';
import CardComponent from '../components/CardComponent';
import HeaderComponent from '../components/HeaderComponent';
import * as Animatable from 'react-native-animatable';
const data = require('../data.json');
export default function MainPage({ navigation }) {
return (
<Container>
<HeaderComponent />
<Content>
<Animatable.View
animation="pulse"
easing="ease-out"
iterationCount={'infinite'}
direction="alternate"
>
<Grid style={styles.banner}>
<Col size={1} style={{ padding: 20 }}>
<Icon name="paper-plane" style={{ color: 'deeppink' }} />
</Col>
<Col size={6} style={{ padding: 15 }}>
<Text>이야기 하고 싶은 친구들에게</Text>
<Text style={{ fontWeight: '700' }}>wegram을 전하세요</Text>
</Col>
</Grid>
</Animatable.View>
<Grid style={{ padding: 20 }}>
<Text style={{ color: 'grey' }}>FROM THE DIARY</Text>
</Grid>
<View style={{ marginTop: -20 }}>
{data.diary.map((content, i) => {
return (
<CardComponent
content={content}
key={i}
navigation={navigation}
/>
);
})}
</View>
</Content>
</Container>
);
}
const styles = StyleSheet.create({
banner: {
backgroundColor: '#F6F6F6',
height: 70,
borderRadius: 10,
width: '90%',
alignSelf: 'center',
},
});