
안녕하세요 React 덕후 Winterlood입니다.
오늘은 React가 처음인 당신 시리즈의 3번째 "도입 전 고려해봐야 할 것들"에 대한 이야기를 해보려고 합니다.
고려사항
모든 기술은 장점이 있으면 단점도 당연히 존재합니다.
이번에는 여러분이 React.js를 도입하시기 전에 혹은 학습하시기 전에 고려해볼만 한 사항을 몇가지 말씀드리려고 합니다.
Internet Explorer

첫번째 고려사항은 IE 관련인데요
웹 브라우저별로 자바스크립트 엔진의 성능차이가 있어, 어떤 브라우저에서는 최신 자바스크립트 문법이 돌아가지 않는 경우도 있습니다.
React는 기본적으로 ES6 이상의 최신 자바스크립트 문법을 사용하기 때문에 구형 브라우저에서는 작동하지 않는데 특히 마이크로소프트에서 지원 중단을 공식적으로 선언한 Interent Explorer는 호환이 되지 않습니다.
polyfill등의 라이브러리를 이용하여 IE지원 하는 방법은 가능하지만, 애초에 비즈니스 도메인이 IE를 지원해야 한다면 React.js는 좋은 선택지가 아닐 수 있습니다.
Vue보다는 어렵다

두 번째 고려사항은 학습 난이도 인데요
React는 높은 자유도로 프로그래밍 하도록 설계되었기에
그만큼 기초 지식을 꽤나 요구하는 편 입니다.
Vue.js는 입문자들이 보다 더 배우기 쉽도록 Vue에서 제공하는 기능 우선적으로 학습해도 일단 입문 정도는 할 수 있지만
React.js 프로그래밍은 90% 이상이 순수 자바스크립트로 이루어져있기에
자바스크립트에 대한 학습이 어느정도 되어 있어야 입문할 수 있습니다.
또 React.js는 Node.js 기반으로 서비스되기 때문에 Node.js에 대한 지식도 조금은 있어야 합니다.
어떻게 배워야 하나요?
자바스크립트를 선행해야 합니다.

React.js는 기본적으로 자바스크립트의 라이브러리 입니다.
즉 자바스크립트를 더 효율적으로 다룰 수 있도록 돕는 기술입니다.
유감스럽지만 자바스크립트에 익숙하지 않다면 지금 당장 React.js를 학습하는건 추천하지 않습니다.
어짜피 이해하지 못할 테니까요
자바스크립트의 모든 개념을 정확히 다 알고 있을 필요는 없습니다만, 어느정도 기초 학습이 된 다음에 학습하시는걸 권장합니다.
Node.js에 대한 지식이 필요합니다.

React.js는 Node.js 기반으로 서비스됩니다.
물론 Node.js에 대해 해박한 지식을 가져야만 입문할 수 있는건 아니지만
아주 기초적인 지식도 없다면 학습하기 매우 힘들 것 입니다.
All in One강의를 소개합니다

저는 Udemy와 인프런에서 React 강의를 하고 있는 강사입니다 :)


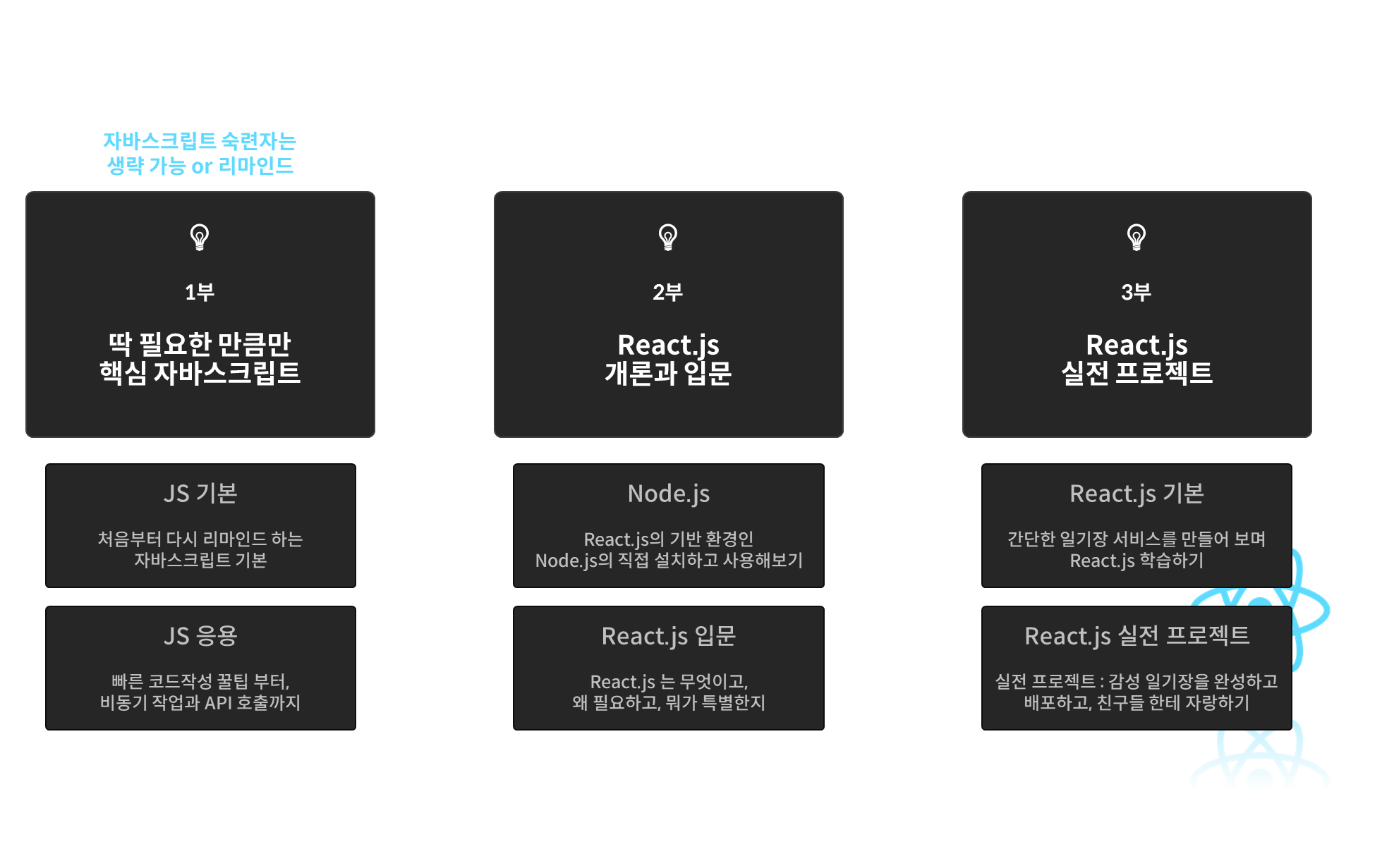
제 강의는 JS부터 Node.js를 거쳐 React 실전 프로젝트까지 경험 해 볼 수 있는 All-in-One 강의입니다.
통 크게 4월까지 이 블로그를 통해 인프런 강의를 구매하시는 모든 분들께 50% 이상의 할인 쿠폰을 보내드립니다 !
인프런
인프런 강의 할인 코드 : 4794-c08823776b9f
41,800원 에서 21,800원 할인된 금액으로 구매하실 수 있어요!
https://www.inflearn.com/course/%ED%95%9C%EC%9E%85-%EB%A6%AC%EC%95%A1%ED%8A%B8
이상입니다!
끝까지 읽어주신 여러분 모두 감사드리며 행복한 하루 되시길 바랍니다 :)
