한 입 크기로 잘라먹는 Next.js(15+) 사전등록 이벤트 안내

안녕하세요 벨로그 여러분!
오늘은 돌아오는 월요일인 8월 19일(월) 출시되는 제 신규 강의
한 입 크기로 잘라먹는 Next.js(15+)를 여러분께 소개 드림과 동시에
오픈 직전 진행하는 사전 등록 이벤트를 안내드리려고 이렇게 글을 쓰게 되었습니다.
간략하게 이벤트 부터 안내 드리고
그 이후에 강의를 소개하는 순서로 진행하겠습니다
이벤트 안내
사전등록 이벤트 | 한입 크기로 잘라먹는 Next.js
- 8월 18일(일) 자정까지 신청하실 수 있습니다.
- 신청해 주신 모든 분들에게 50%(반값) 할인 쿠폰을 지급해드립니다.
- 추첨을 통해 50분께는 100%(무료) 쿠폰을 지급해드립니다.
- 히든 이벤트 참가 방법을 안내해드립니다.
강의 소개
한입 시리즈의 3번째 강의 한 입 크기로 잘라먹는 Next.js는
약 15시간의 분량으로 Page Router부터 App Router 버전까지 Next.js의 모든 개념을 자세히 살펴보는 강의입니다.
강의 특징
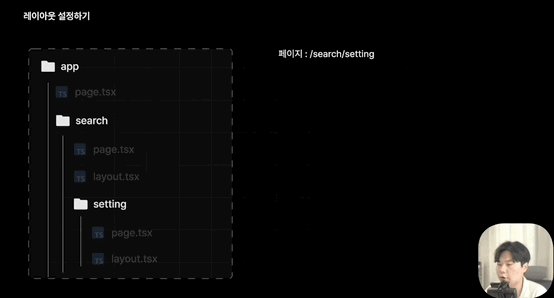
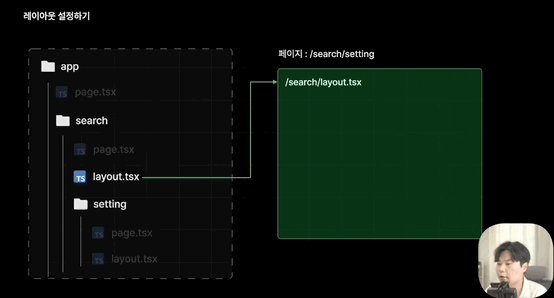
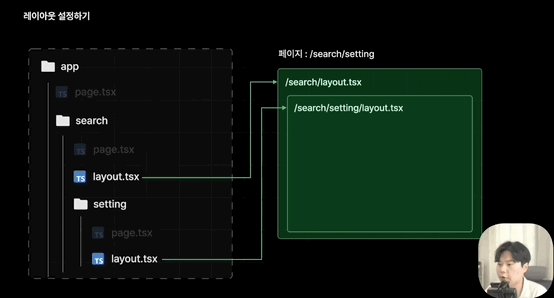
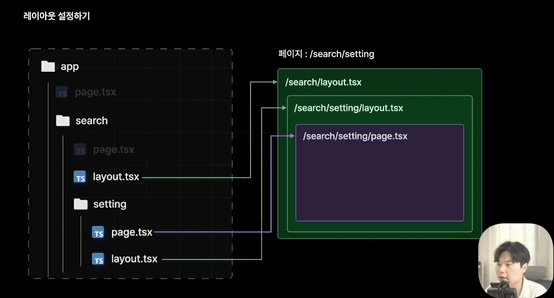
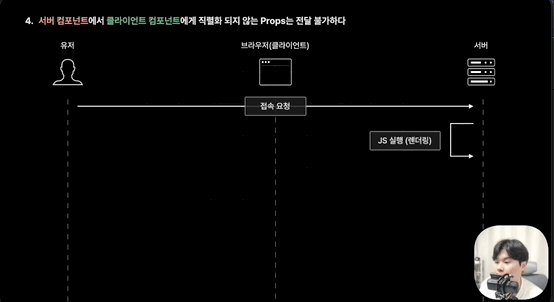
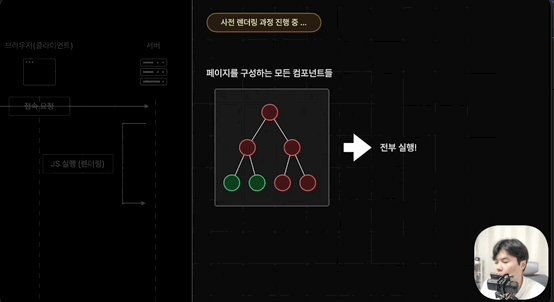
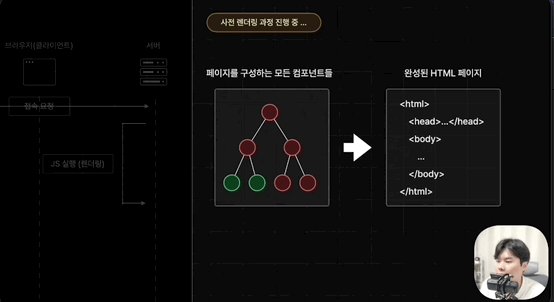
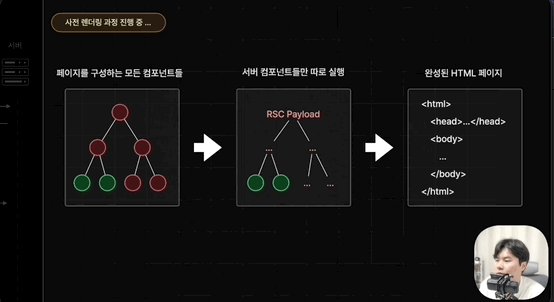
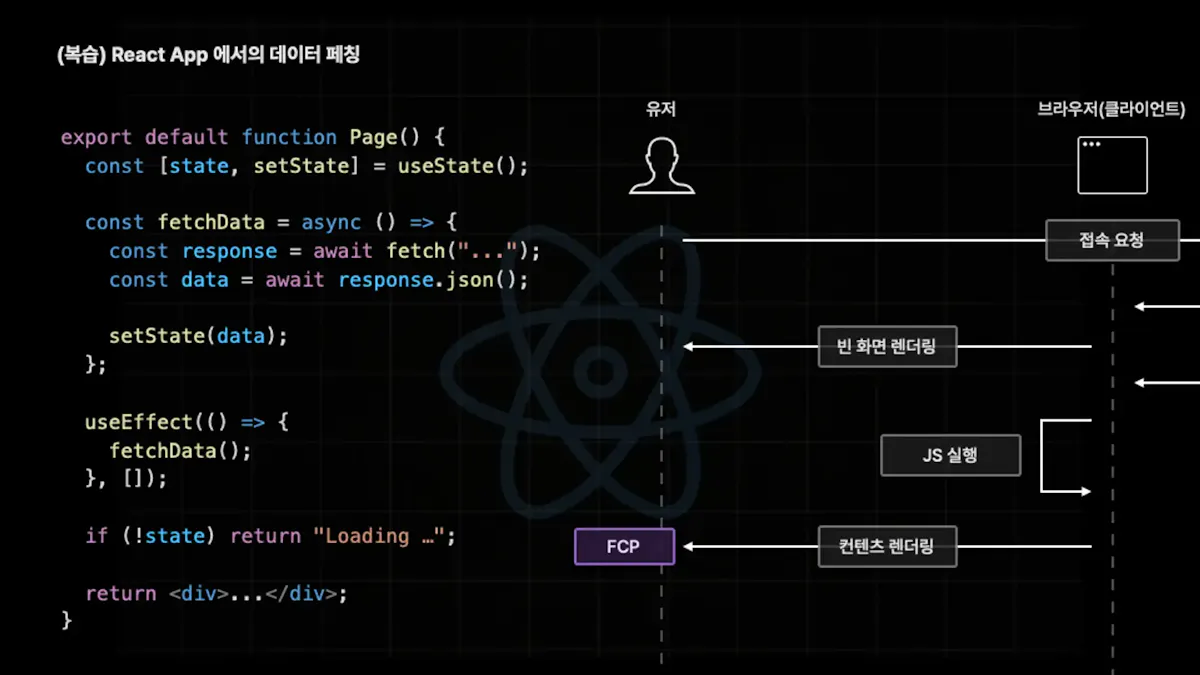
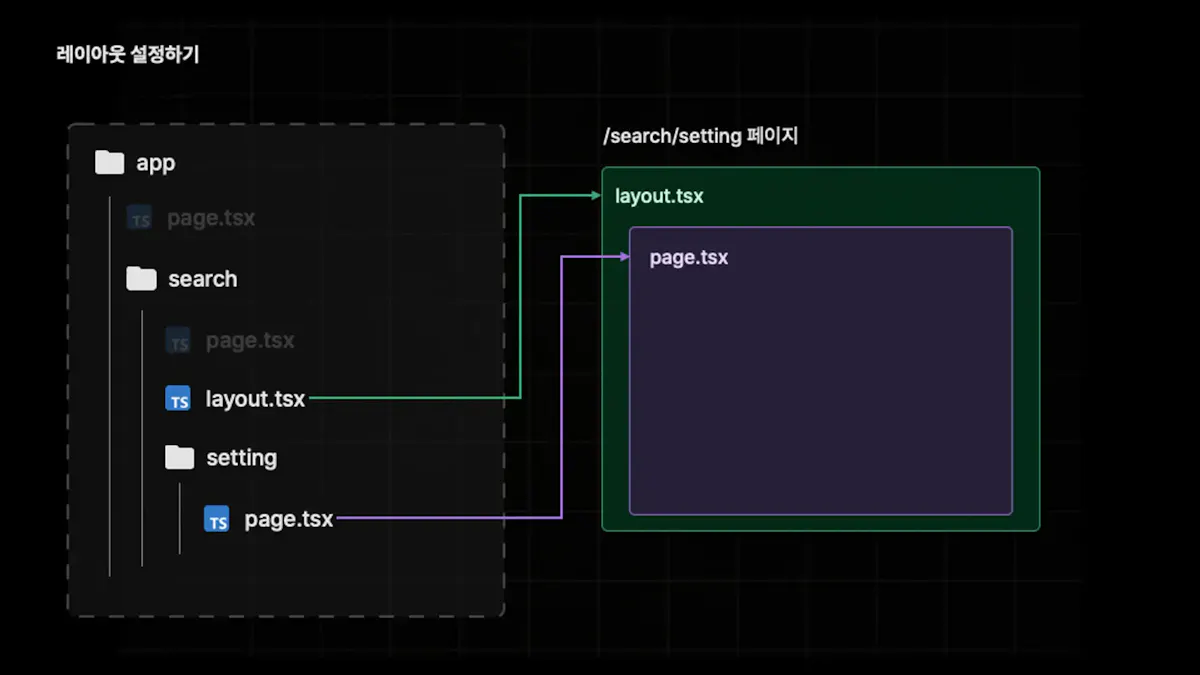
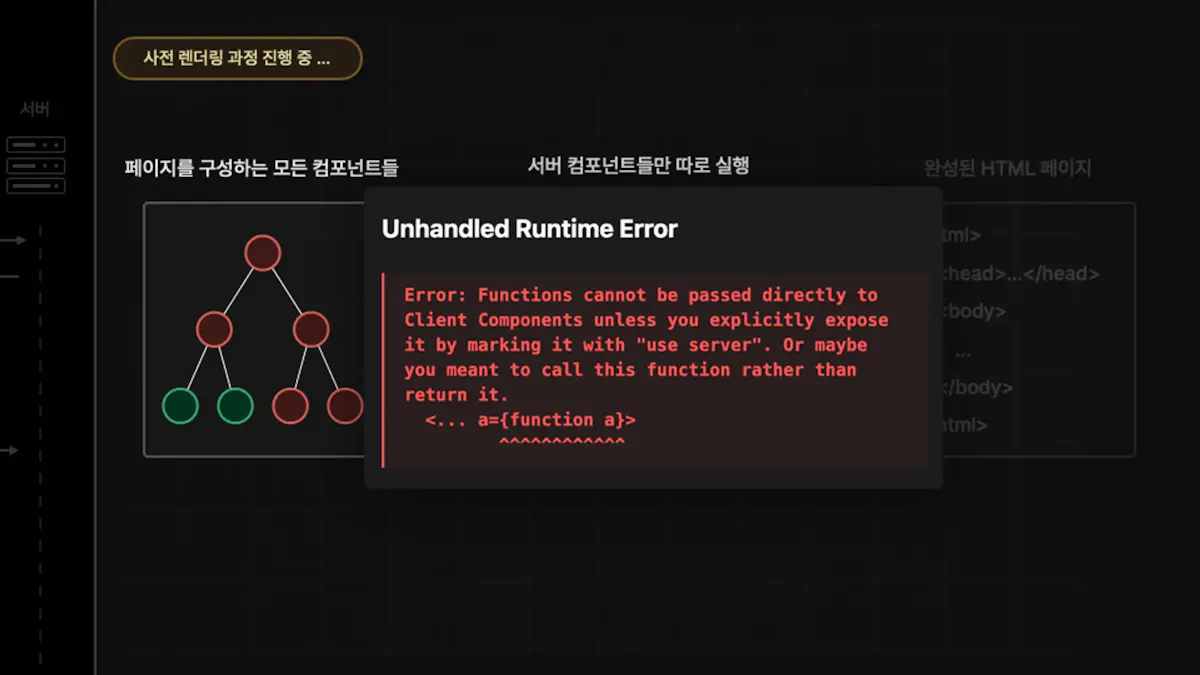
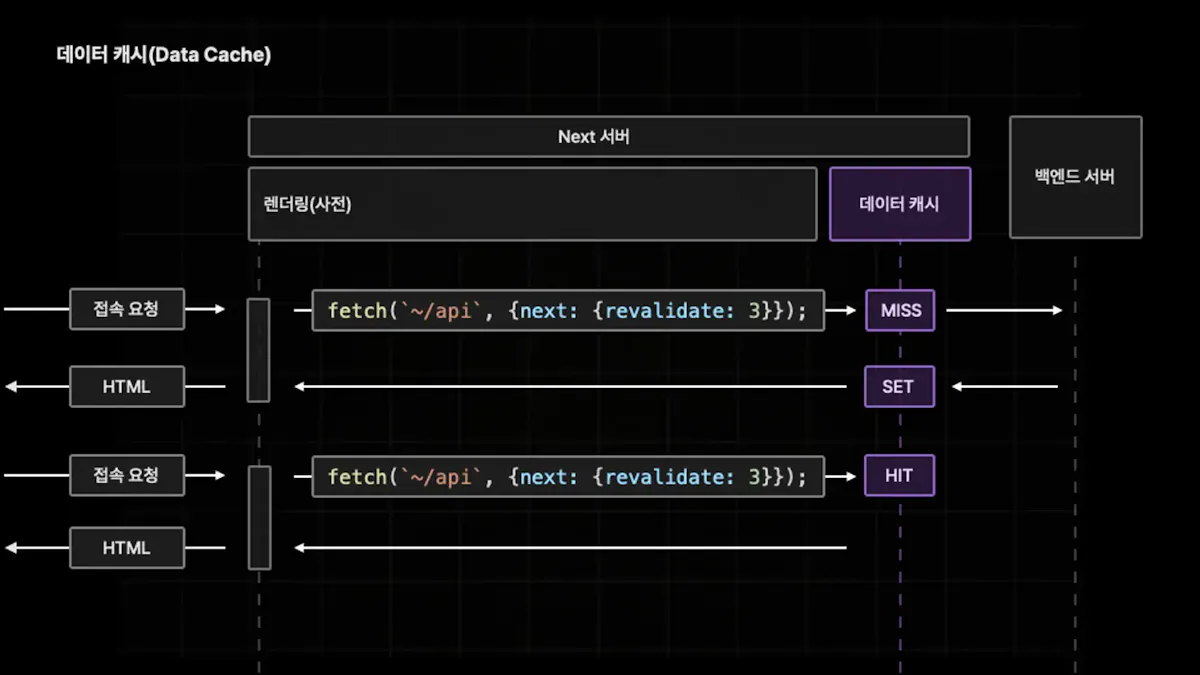
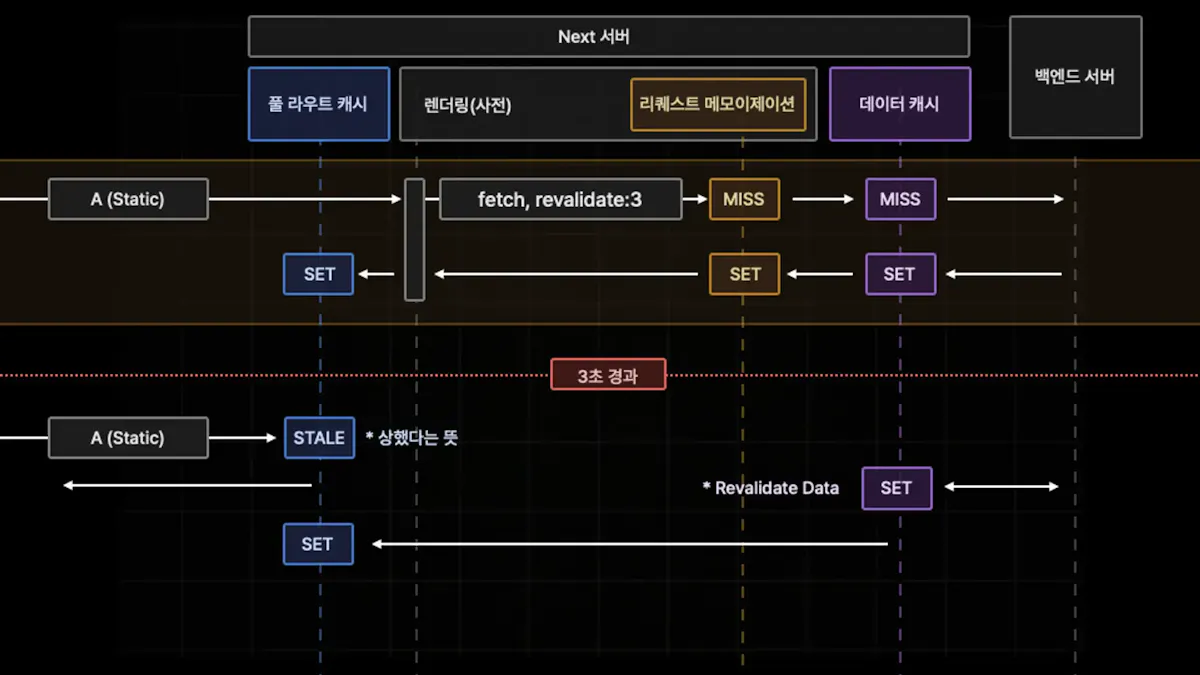
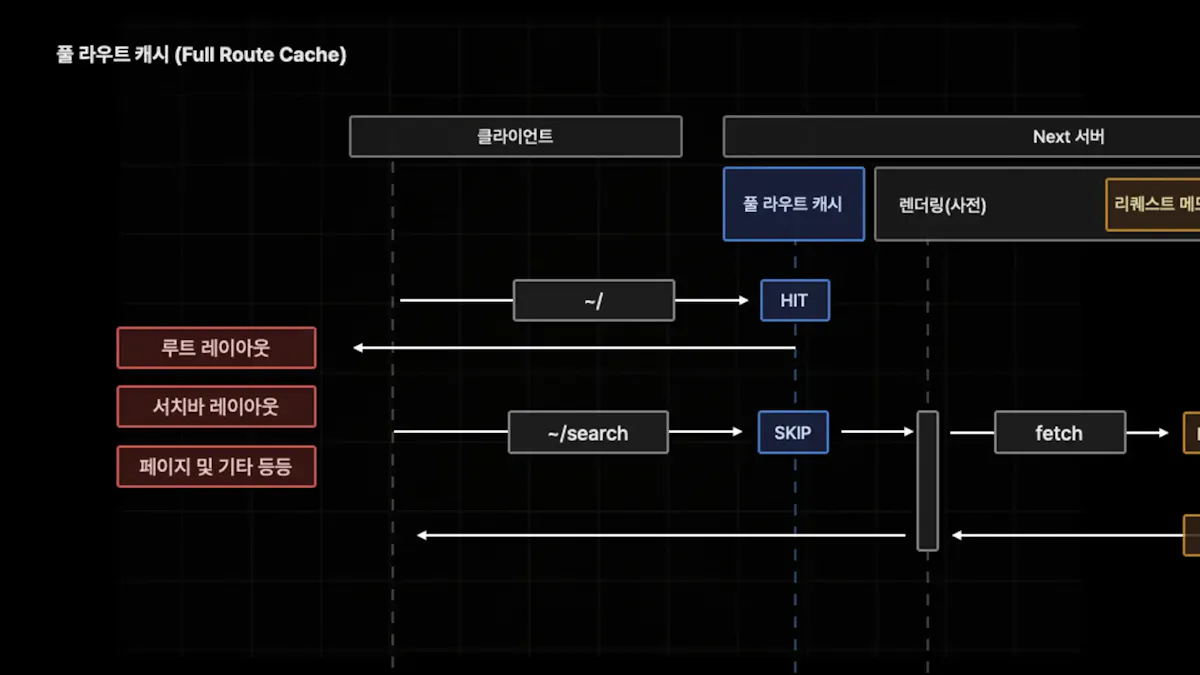
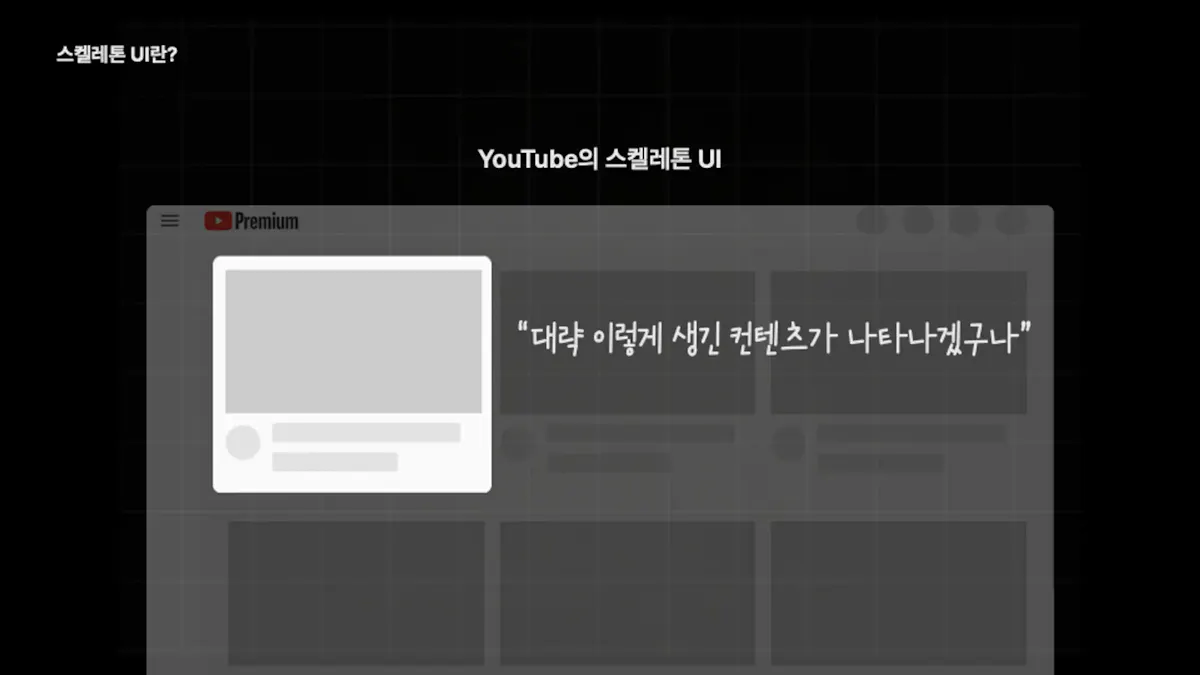
특징 1. 직관적인 애니메이션 시각자료!
Next.js는 복잡한 매커니즘을 갖는 기능이 많은 편입니다.
따라서 쉬운 이해를 위해 애니메이션을 활용한 직관적인 시각자료를 준비했습니다!


특징 2. 2배속으로 들어도 다 들리는 딕션과 발성!
오랜 시간 제 목소리를 들으셔야 하는 만큼 좋은 발성과 딕션을 위해 항상 노력하고 있습니다.
이를 위해 2배속으로 재생해도 다 알아들으실 수 있게끔 강의를 제작했습니다.
커리큘럼 소개
🌱 Section 1. Next.js를 소개합니다
기술을 잘 이해하려면 그것이 어떤 배경에서 탄생했는지 알 필요가 있습니다.
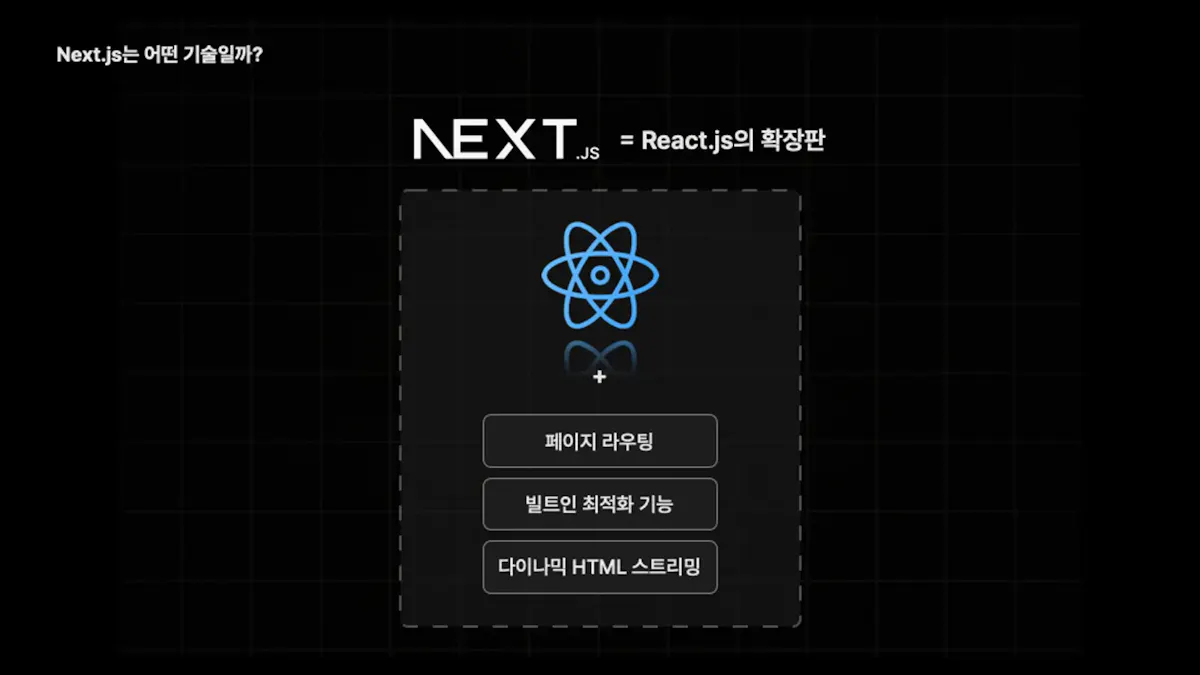
1섹션에서는 본격적인 학습에 앞서 Next.js라는 기술은 무엇인지
오늘날 왜 이렇게 많은 관심을 받고 있는지 살펴봅니다.


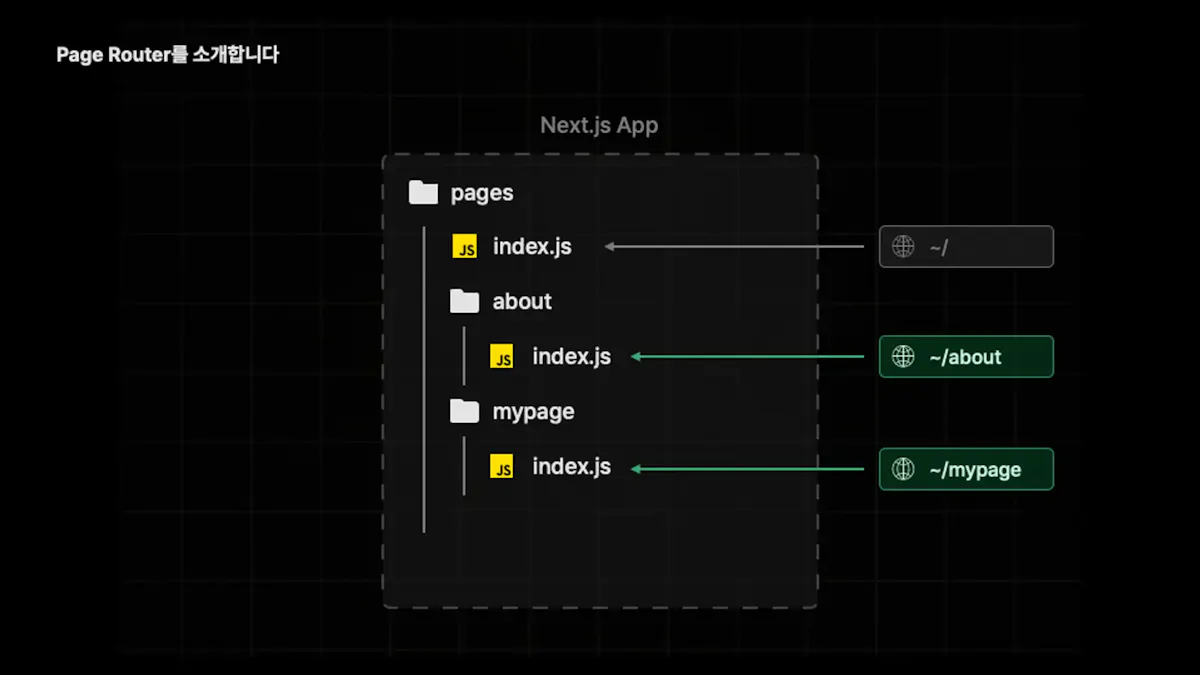
🌱 Section2. Page Router 핵심 정리
(선택 수강) 프로젝트와 함께 Next.js 출시 초기부터 제공된 Page Router에 대해 빠르게 살펴봅니다.
동시에 Page Router에 어떠한 불편함과 기술적 한계점 들이 있는지도 함께 살펴봅니다.


🌱 Section 3. App Router 시작하기
화제의 중심! App Router에 대해 살펴봅니다.
App Router란 무엇인지, 어떤 기술적 차이가 있는지 알아보며 기본적인 사용법에 대해서도 함께 살펴봅니다.


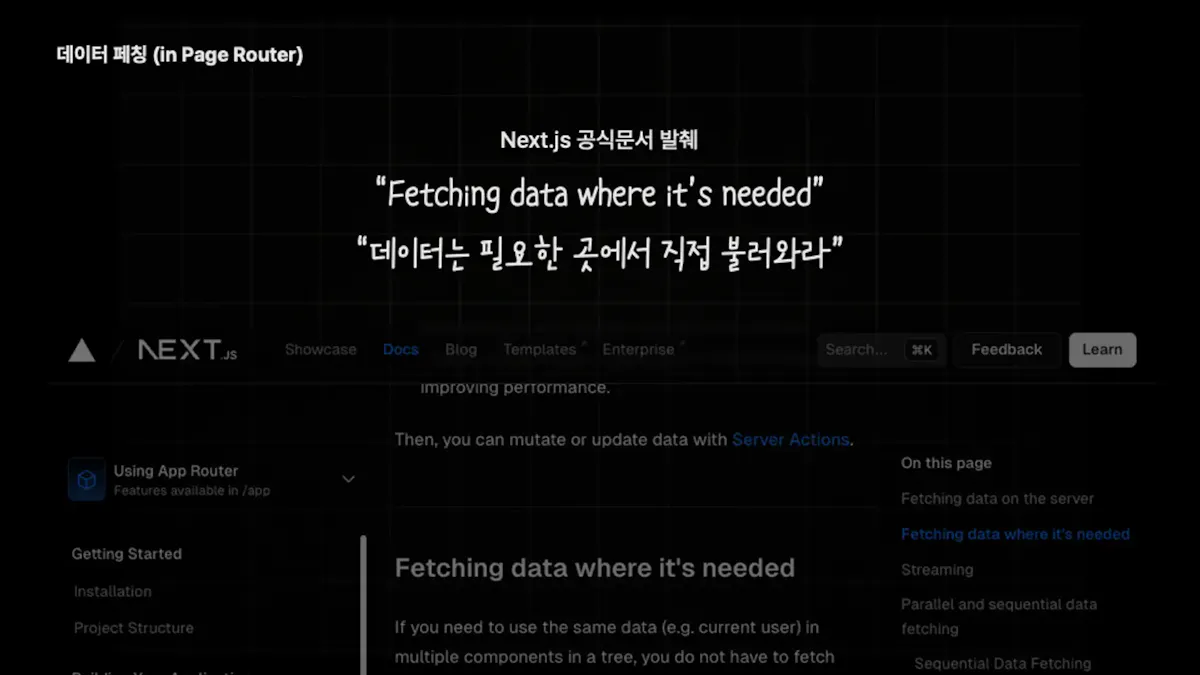
🌱 Section 4. 데이터 페칭
서버 컴포넌트를 활용한 데이터 페칭에 대해 살펴봅니다.
더불어 Next에서 제공하는 다양한 캐싱(데이터 캐시, 리퀘스트 메모이제이션)에 대해서도 함께 살펴봅니다.


🌱 Section 5. 페이지 캐싱
App Router 버전의 페이지 캐싱인 풀 라우트 캐시와 클라이언트 라우터 캐시에 대해 자세히 살펴봅니다.
더불어 페이지의 캐싱 옵션을 강제로 설정하는 라우트 세그먼트 옵션에 대해서도 추가로 살펴봅니다


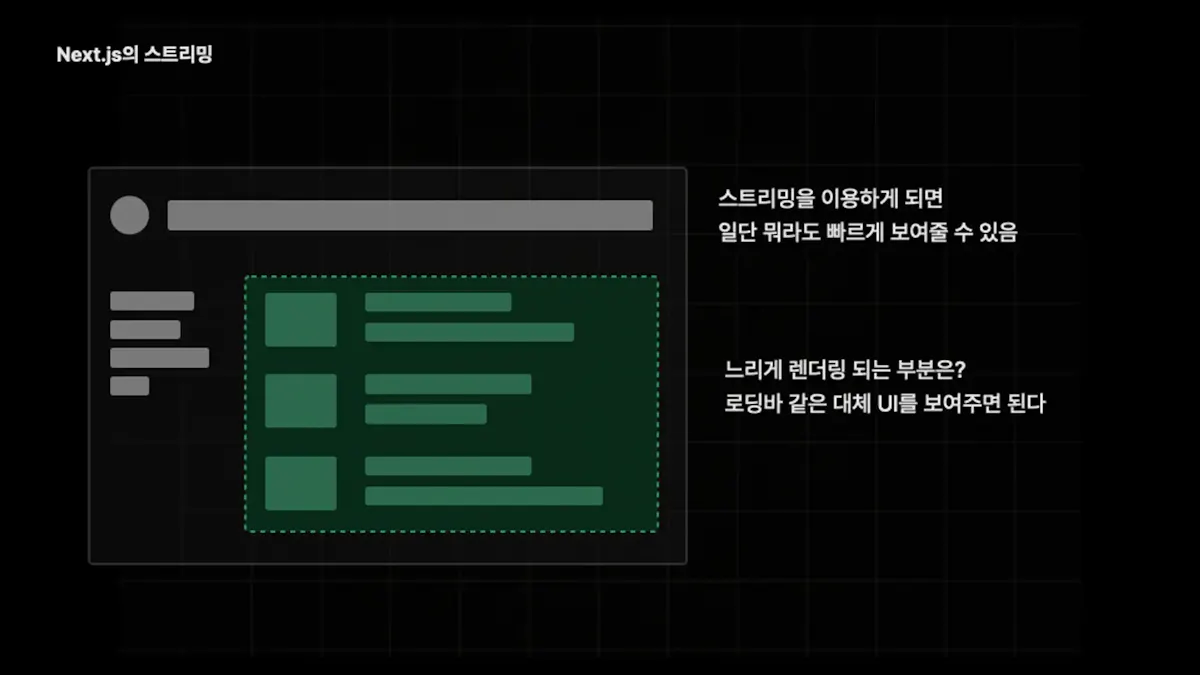
🌱 Section 6. 스트리밍 & 에러 핸들링
페이지에서 빠르게 준비되는 부분부터 바로 렌더링 하도록 도와주는 스트리밍에 대해 살펴봅니다.
Loading 파일을 이용한 방식과 Suspense를 이용한 두가지 방식을 모두 살펴봅니다.
또한 Error 파일을 이용한 에러 핸들링 및 페이지 복구 방법에 대해서도 살펴봅니다.


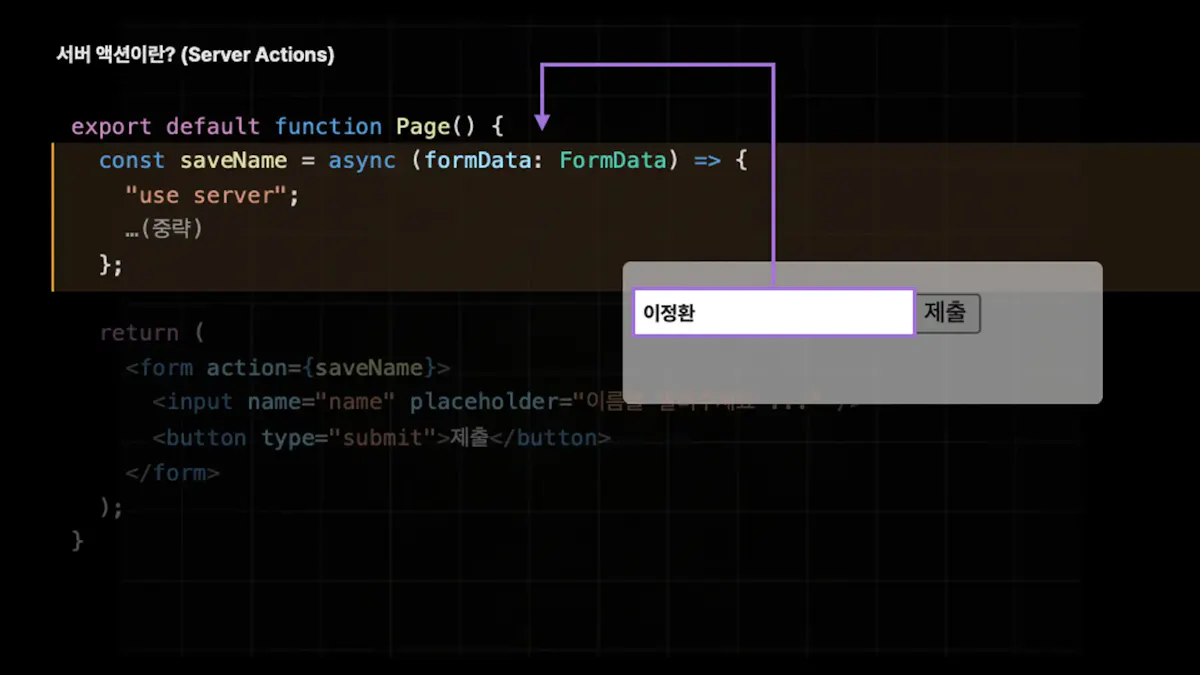
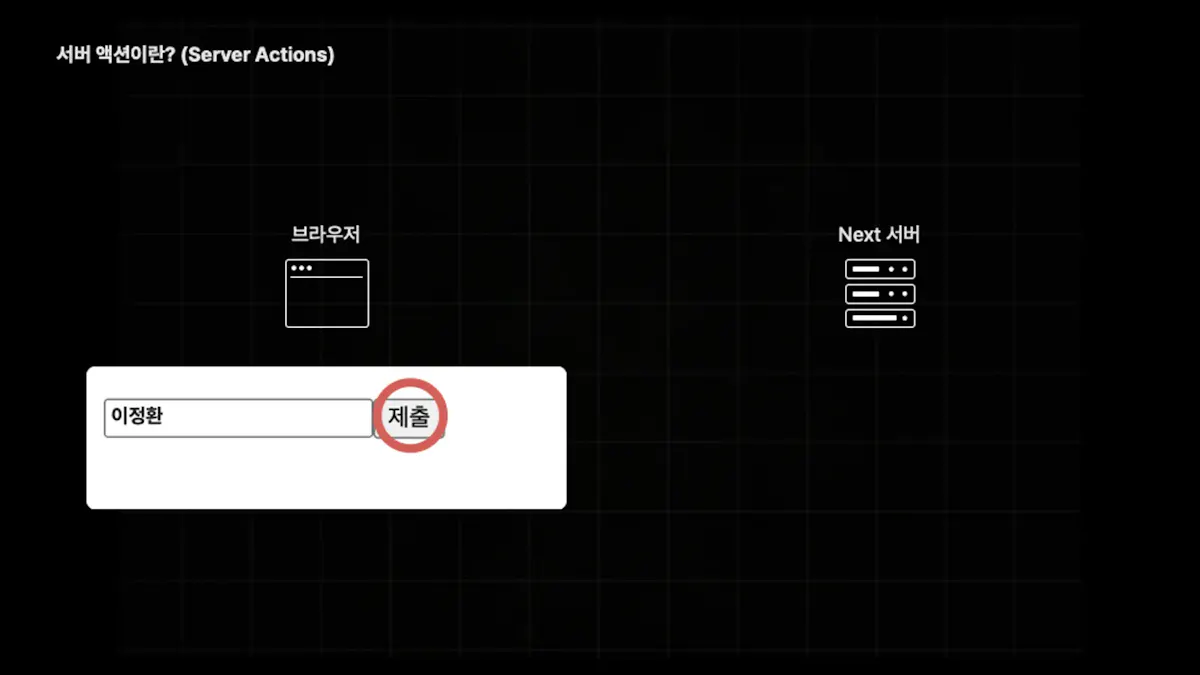
🌱 Section 7. 서버 액션
공개당시 뜨거운 반응을 불러일으킨 서버액션에 대해 살펴봅니다.
서버액션을 이용해 데이터를 추가하거나 삭제하며 로딩 상태와 에러 상태를 처리하는 방법까지 살펴봅니다.


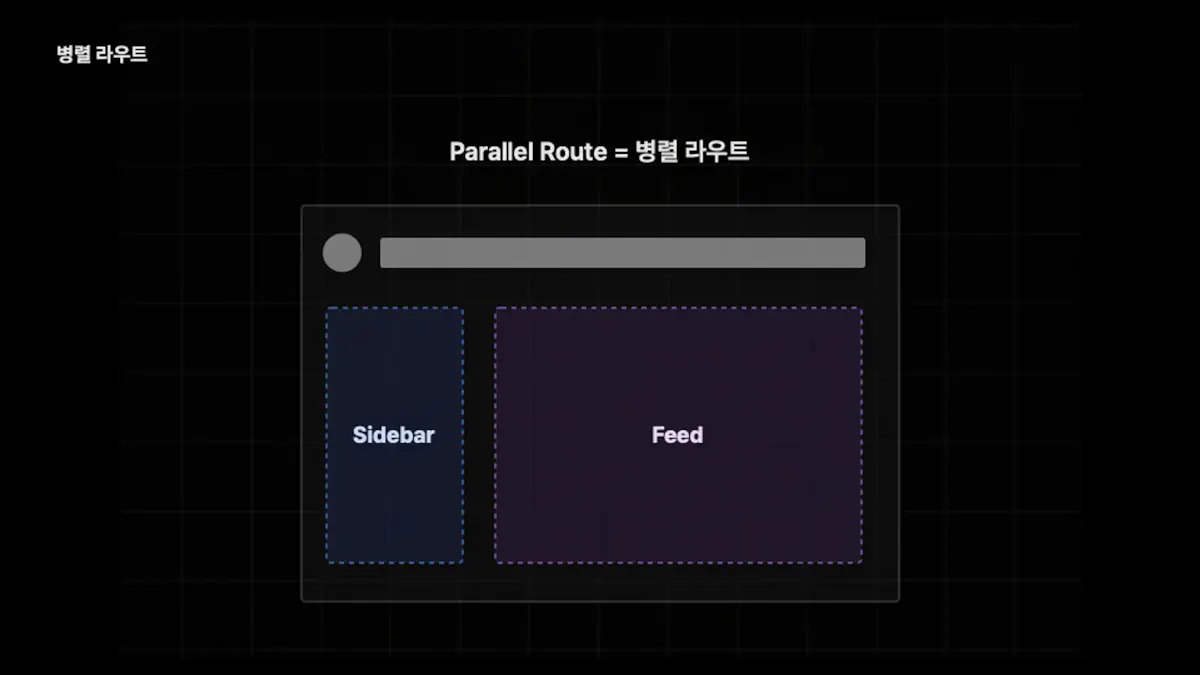
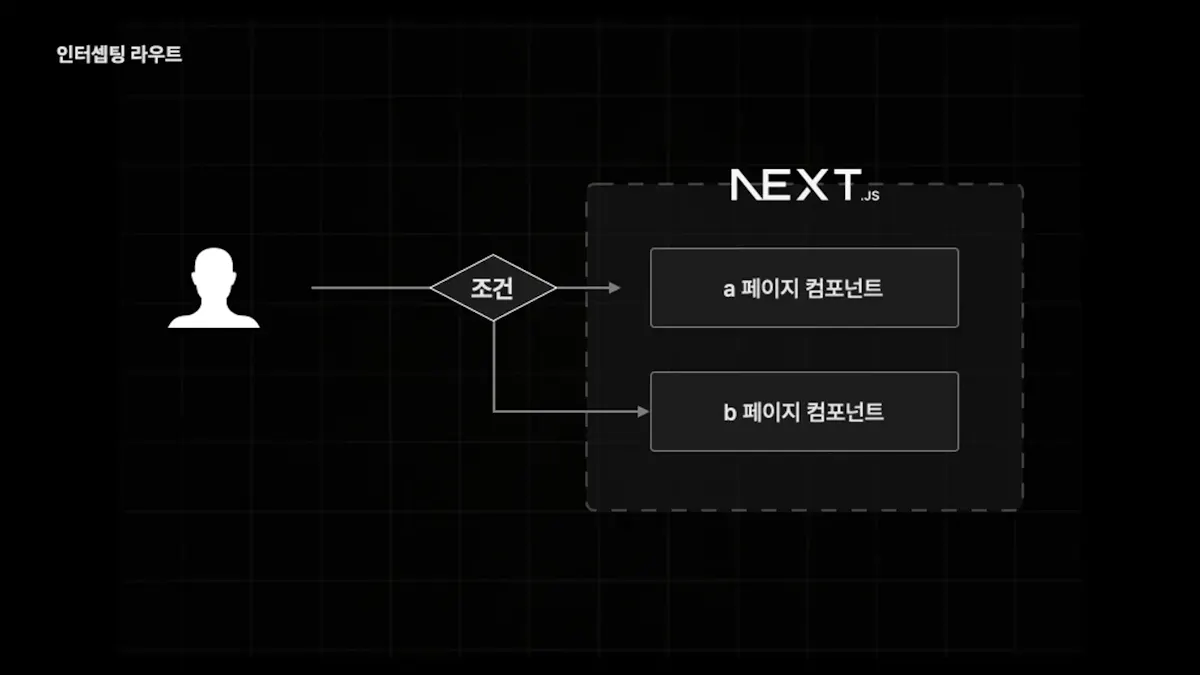
🌱 Section 8. 고급 라우팅 패턴(패럴랠, 인터셉팅)
App Router에서 새롭게 제공되는 패럴랠(병렬) 라우트와 인터셉팅(가로채기) 라우트에 대해 살펴봅니다.
이를 통해 페이지 이동시에 사용자의 탐색을 방해하지 않도록 특정 페이지를 모달로 보여주는 기능을 구현합니다.


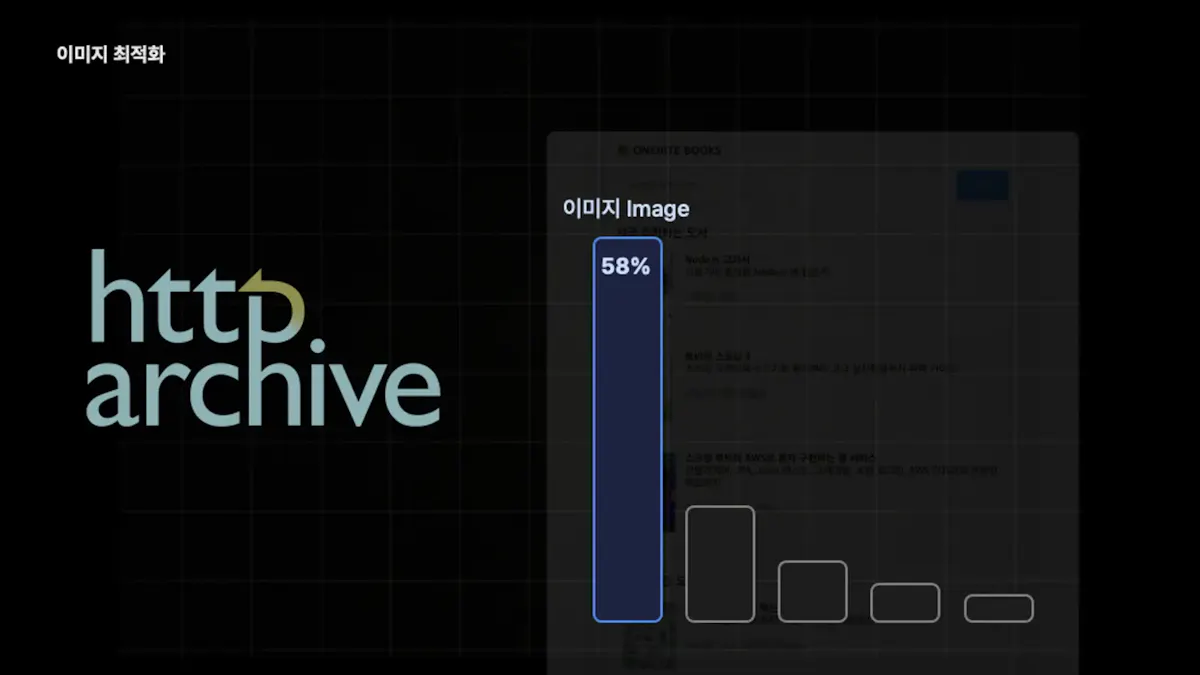
🌱 Section 9. 최적화와 배포
이미지, 메타데이터, 페이지, 리전 등의 최적화 방법을 살펴봅니다.
최적화 된 프로젝트를 Vercel에 배포하고 한번 더 성능을 개선하는 작업을 진행합니다.


닫는 말
마지막으로 신규 강의를 끝까지 마무리 할 수 있도록 계속해서 응원해주신
제 기존 강의의 수강생 분들 그리고 주변 지인 분들께 모두 감사드립니다.
또 이 글을 보고 관심을 가져주신 모든 벨로그 여러분께도 감사드립니다.

