Ajax(Asynchronous JavaScript And XML)
1. 정의
- 자바스크립트를 이용해 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신 기능
- 브라우저가 가지고 있는 XMLHttpRequest 객체를 이용해 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법
즉, 자바스크립트를 통해 서버에 데이터를 비동기 방식으로 요청하는 것이다.
🔍 비동기 방식이란?
웹페이지를 리로드하지 않고 데이터를 불러오는 방식이며, Ajax를 통해 서버에 요청을 한 후 멈춰있는 것이 아니라 프로그램은 계속 돌아간다는 의미를 내포하고 있다.
2. 왜 사용하는가?
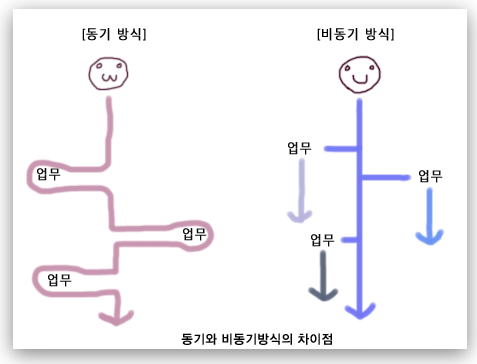
기본적으로 HTTP 프로토콜은 클라이언트 쪽에서 request를 보내고 server로부터 response를 받으면 이어졌던 연결이 끊기게 되어있다. 그래서 화면의 내용을 갱신하기 위해서는 다시 request를 하고 response를 하면서 페이지 전체를 갱신하게 된다.(동기 방식)
이렇게 할 경우 페이지의 일부분만 갱신할 경우에도 페이지 전체를 다시 로드해야하는 불필요한 리소스 낭비가 발생하게 된다.
반면에 Ajax를 사용하게 되면 html 페이지 전체가 아닌 일부분만 갱신할 수 있도록 XMLHttpRequest 객체를 통해 서버에 request를 한다.(비동기 방식)
이 경우 JSON이나 XML형태로 필요한 데이터만 받아 갱신하기 때문에 그만큼 자원과 시간을 아낄 수 있게 된다.
Ajax 사용 방법
1. 순수 Ajax
XMLHttpRequest 객체를 얻은 뒤, url를 통해 요청하고 응답을 받으면 응답 결과에 맞는 함수를 실행하면 된다.
function reqListener(e){
console.log(e.currentTarget.response);
}
var oReq=new XMLHttpRequest();
var serverAddress='https://hello.noma.com/posts';
oReq.addEventListener('load',reqListener);
oReq.open('GET',serverAdress);
oReq.send();하지만 순수 Ajax를 사용하는 경우 코드가 길어지기 때문에 jQuery나 기타 Ajax기능이 내장되어 있는 라이브러리를 사용하여 처리한다.
2. JQuery
- Jquery를 사용하면 코드를 훨씬 간단하고, 직관적으로 짤 수 있다.
- 순수 Ajax만을 사용할 때는 브라우저 간 호환성을 염두해야 하는데 Jquery의 경우 호환성 보장이 된다.
var serverAddress='https://hello.noma.com/posts';
$.ajax({
url:,
type:'GET',
success: function onData(data){
console.log(data);
},
error: function onError(error){
console.log(error);
}
});3. axios
기존에 WEB에서 어떤 리소스를 비동기로 요청하기 위해서는 XHR(XMLHttpRequest) 객체를 사용했어야 했는데, XHR은 잘 디자인 되어있는 API가 아니다.
요청의 상태나 변경을 구독하려면 Event를 등록해서 변경사항을 받아야 했고 요청의 성공, 실패 여부나 상태에 따라 처리하는 로직이 들어가기 좋지 않았다.
이를 보완하기 위해 HTTP 요청에 최적화되어 있고 상태도 잘 추상화 되어 있는 API들이 생겨나기 시작했다. 대표적으로 axios와 fetch가 그 예인데 그 중 axios를 먼저 살펴보자.
Promise based HTTP client for the browser and node.js
axios는 node.js와 브라우저를 위한 HTTP 통신 라이브러리이다. 비동기로 HTTP 통신이 가능하게 해주며 return을 Promise 객체로 해주기 때문에 response 데이터를 다루기도 쉽다.
axios의 post method 사용 예시
axios({
method: 'post',
url: '/user/12345',
data: {
name: 'noma',
age: '24'
}
});4. fetch
fetch는 ES6부터 Javascript 내장 라이브러리로 들어왔다. Promise 기반으로 만들어졌기에 axios와 마찬가지로 데이터를 다루기 쉬우며, 내장 라이브러리라는 장점으로 인해 상당히 편리하다.
fetch('http://example.com/movies.json')
.then(function(response) {
return response.json();
})
.then(function(myJson) {
console.log(JSON.stringify(myJson));
});그러면 axios와 fetch 중 어떤 것을 사용하는 게 좋을까?🤔 먼저 둘의 장단점을 비교해보자.
5. axios vs fetch
axios
- 장점
- response timeout (응답시간 초과 설정) 가능
- request aborting (요청 취소) 가능
- Promise 기반으로 다루기 쉽다.
- JSON 데이터 자동 변환이 가능하다.(👍👍)
- 크로스 브라우징에 신경을 많이 썼기에 브라우저 호환성이 뛰어나다.
- 단점
- 모듈을 설치해줘야 한다.
- 특징
- catch에 걸렸을 때, .then을 실행하지 않고 콘솔 창에 해당 에러 로그를 보여준다.
fetch
- 장점
- 자바스크립트 내장 라이브러리이기에 별도로 import 할 필요가 없다.
- Promise 기반으로 다루기 쉽다.
- 내장 라이브러리이기에 사용하는 프레임워크가 안정적이지 않을 때 사용하기 좋다.
- 라이브러리의 업데이트에 따른 에러 방지가 가능하다.
- 단점
- IE의 경우 fetch를 지원하지 않는 버전도 있다.(상대적으로 브라우저 호환성이 떨어짐)
- 네트워크 에러가 발생했을 때 기다려야 한다. (response timeout API X)
- 기능이 부족하다.
- JSON 데이터 사용시 변환해줘야 한다. (
stringify(),..)
.. 결론
안정화된 웹 프론트 프레임워크(react, vue ..)을 다룰 때는 axios를 사용하는 것이 좋고, React-Native 같이 업데이트가 빠른 프레임워크의 경우 fetch를 사용하면 version update에 대한 생각치 못한 에러 발생을 막을 수 있다.