문제 상황
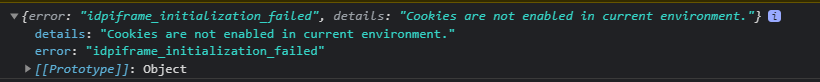
react-google-login 라이브러리를 사용해서 구글 로그인을 구현하는 도중 해당 에러 메시지가 콘솔에 출력되었다.

이는 아래 코드로 만든 구글 버튼 클릭하면 생기는 에러로, 사용자 데이터를 받아오지 못하게 한다.
(근데 Firefox로 테스트 하면 에러 없이 사용자의 데이터를 잘 리턴해준다... 왜일까..?🤔)
import GoogleLogin, { useGoogleLogin } from 'react-google-login';
import * as config from '../../config';
function Google() {
const onSuccess = (response) => {
console.log(response);
// 받아온 데이터 처리하기
}
const onFailure = (error) => {
console.log(error);
}
return (
<div>
<GoogleLogin
clientId={config.GOOGLE_CLIENT}
buttonText="Login with Google"
onSuccess={onSuccess}
onFailure={onFailure}
cookiePolicy={'single_host_origin'}
/>
</div>
)
}원인 분석
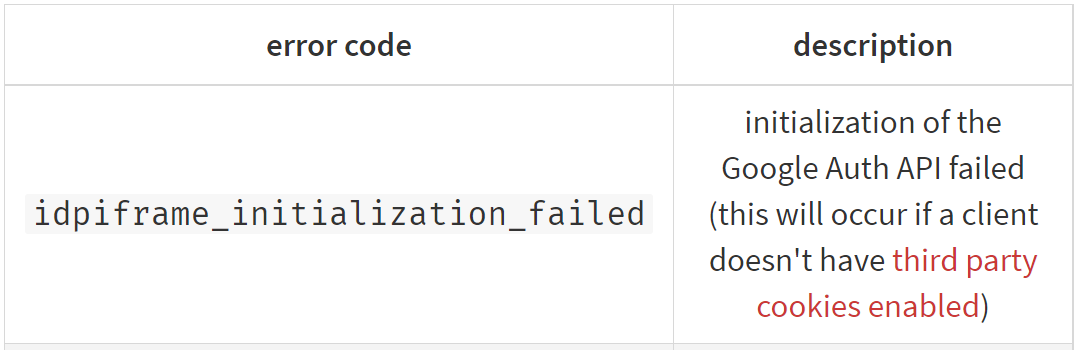
공식문서를 확인해보니 원인은 다음과 같다.
Google Auth API 초기화 실패(클라이언트에 타사 쿠키가 활성화되지 않은 경우 발생)

Chrome(55.0.2883.95)에서는 개인 정보 보호를 위해 "타사 쿠키 및 사이트 데이터 차단"을 설정한다. 나의 경우 사용자가 타사 세션 스토리지를 사용하지 않도록 설정되어 있었기 때문에 클라이언트가 작동하지 않은 것이었다.
해결 방법
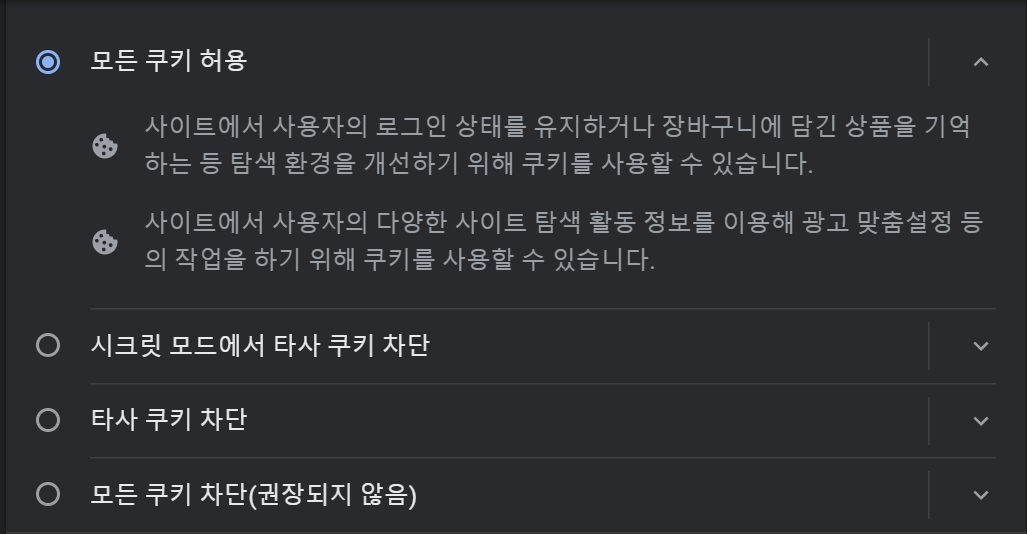
Google Chrome 브라우저 설정 > 개인정보 및 보안 > 쿠키 및 기타 사이트 데이터
- 모든 쿠키 허용 설정하기

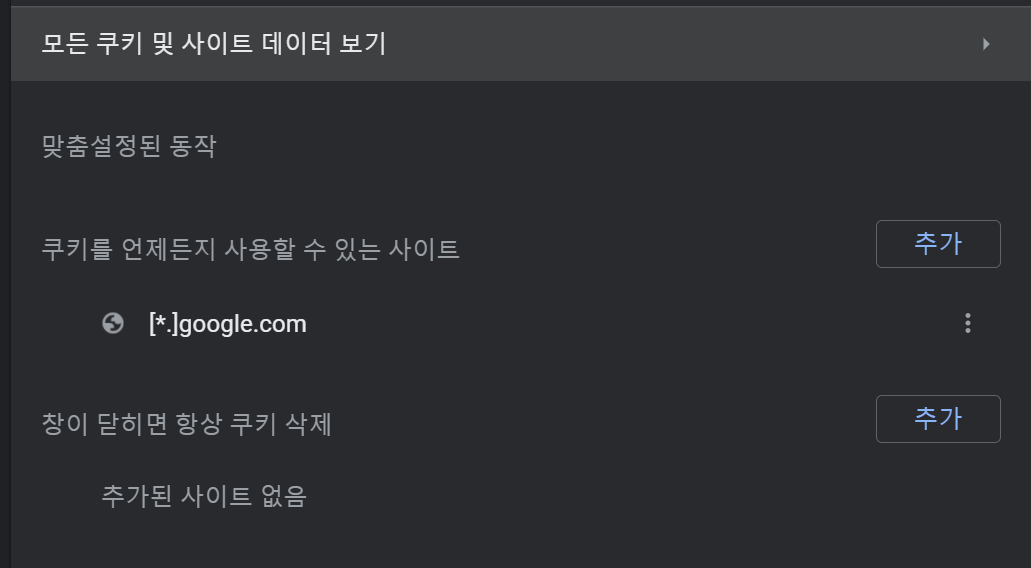
- 혹은 타사 쿠키 차단 설정 후 하단에서 차단 예외 사이트를 설정하자. 아래 사진 처럼 [*.]google.com을 추가

그러면 에러가 사라지고 사용자 데이터가 정상적으로 받아와 진다. 🥳