Express란?
NodeJS를 이용해 서버를 빠르고 쉽게 구성할 수 있도록 만든 프레임워크이다.
서버란?
네트워크를 통해 정보나 서비스를 제공하는 컴퓨터 시스템으로 컴퓨터 프로그램 또는 장치를 의미한다. 쉽게 생각해서 클라이언트가 보내오는 request(요청)을 response(응답)해주기 위해 항상 켜져있는 고성능의 컴퓨터라고 보면 된다.
시작하기
- 프로젝트 폴더 생성 →
$ cd <프로젝트>로 해당 폴더로 이동 →$ npm init으로 package.json 만들기 - (선택) 깃 연결
- 폴더 안에서
$ git init - remote를 두려면 깃허브에 repository 생성 →
$ git remote add origin <생성된 깃허브 repository URL>→ 이후 변경사항들을 commit 해나가면 된다.
-
루트 디렉토리에 src폴더를, 그리고 그안에 서버를 만들 server.js 파일 생성하기
-
NodeJS 기본 설정하기(nodemon, babel)에서 포스팅한 방법으로 server.js를 실행할 수 있도록 설정
-
express 설치하기 →
$ npm i express
node_modules와 package-lock.json이 생성된다.- node_modules: npm으로 설치한 모든 패키지가 저장되는 장소로, 해당 패키지가 의존하고 있는 패키지들도 같이 설치된다.
- package-lock.json : 패키지들을 버전을 안전하게 관리해줌 → 건드리지 X
-
루트 디렉토리에 .gitignore 생성 → .gitignore에 생성된 node_modules 추가
( 이유: 1. 용량이 크고, 2. package.json의 dependencies에 명시되어 있으면$ npm i로 설치가 가능하기 때문 )
그리고 server.js에 아래 코드를 작성한다.
import express from "express";
const PORT = 4000;
const handleHome = (req, res) => {
return res.send("Hello, world!");
};
app.get("/", handleHome);
const handleListening = () => console.log(`✅ Server listening on port ${PORT}`);
app.listen(PORT, handleListening);먼저 설치한 express를 import 해오고, PORT 번호를 변수로 지정해주자. (이는 생략하고 app.listen()에 바로 넣어도 무방)
import express from "express";
const PORT = 4000;포트 번호는 0에서 65536번까지 존재하지만, well-known port(0~1023번)는 이미 이용 중인 번호로 사용이 불가하다. 보통 4000, 5000, 8000, 8080?을 사용하는 것 같다.
그 다음 express app을 생성해주자. 보통 관습적으로 app이라고 칭한다.
const app = express();테스트하기 가장 좋은 기본 주소 "/"에 라우트 핸들러를 설정해주자.
const handleHome = (req, res) => {
return res.send("Hello, world!");
};
app.get("/", handleHome);누군가 "/"주소로 접속한다면 (GET request를 보낸다면), 등록된 함수를 호출해준다.
라우트 핸들러(혹은 컨트롤러)는 request와 response라는 오브젝트를 express로부터 전달 받는다.
첫 번째 인자가 request, 두 번째가 response로 이름은 다르게 지정해도 되지만, 보통 req, res라고 한다. (두 가지는 필수적으로 지정해야함)
세 번째 인자로 next가 있지만, 생략 가능하다. 보통 컨트롤러가 미들웨어일 때 사용된다.
라우트 핸들러가 브라우저로부터 request를 받았으면 reponse를 리턴(응답)해야 한다. 그렇지 않으면 브라우저가 하염없이 응답을 기다림
여기서 return을 생략하고 res.send("..")해도 되지만 응답을 하면 해당 함수를 나오게 되므로 쉽게 구분할 수 있게 앞에 return을 붙여주면 좋다.
-
Requset Object
req 객체는 HTTP 요청을 나타내며 request query string, parameter, body, HTTP headers 등과 같은 속성을 갖는다. 한번 console.log(req)를 통해 출력해 무엇이 들어있는지 살펴보는 걸 추천한다. -
Response Object
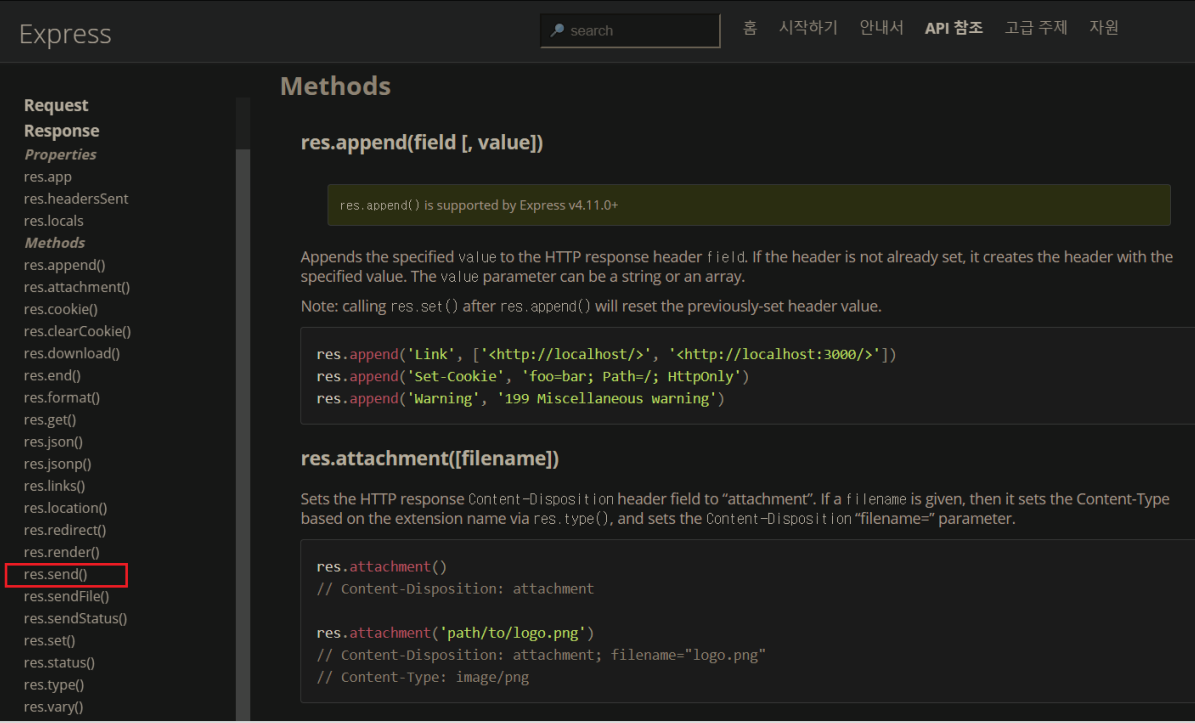
res 객체는 Express app이 HTTP 요청을 받을 때 보내는 HTTP 응답을 나타낸다. 응답에 사용되는 각종 property와 method들이 존재하니 필요할 때마다 공식 문서를 참고해 사용해보도록 하자.
다시 코드로 돌아와서, 위에서 지정한 PORT로 app.listen()으로 서버를 열어주면 끝난다.
const handleListening = () => console.log(`✅ Server listening on port ${PORT}`);
app.listen(PORT, handleListening); // (포트번호,콜백함수)
이제 server.js 파일을 실행해주면 서버가 port 4000번을 통해 외부 요청들을 listen 하기 시작한다. 그리고 서버가 제대로 켜지면(연결,시작되면) 등록된 콜백함수가 실행된다.

결과 확인하기
여기까지하면 이제 http://localhost:<포트번호>로 요청을 보낼 수 있다.
콘솔에서 server.js를 실행해 서버를 키고, 브라우저 주소창에 localhost:4000을 입력해 접속해보자.
그러면 GET요청이 서버에 전달되고 app.get("/", handleHome);에 의해 해당 요청을 받아 handleHome을 실행한다. 즉 res.send("Hello, world!");로 브라우저에 "Hellow, world!"라는 응답을 보내게 되고, 브라우저는 이를 화면에 출력한다.

Response에는 수많은 method들이 존재한다. 그 중에 하나 res.send()를 이용해본 것으로, 나머지는 Express 공식사이트에 잘 나와있으니 참고해서 사용해보도록 하자. 바로가기