컴포넌트 생명주기(Lifecycle)
모든 클래스형 컴포넌트는 생명주기 메서드를 가진다. 다음은 그 중 가장 자주 사용되어지는 메서드이다.
componentDidMount()componentDidUpdate()componentWillUnmount()render()constructor()
❗ 주의
아래 함수들은 이제 사용하면 안되는 메서드이다.
componentWillMount( )
componentWillReceiveProps( )
componentWillUpdate( )
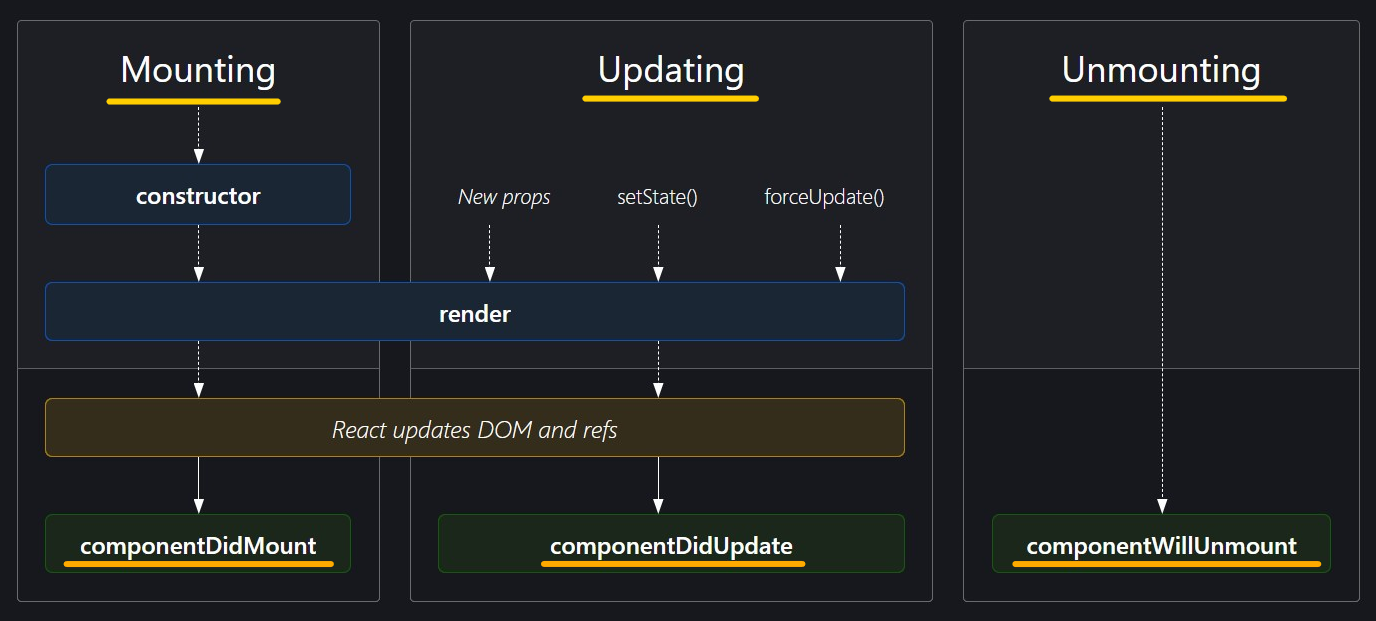
메서드 실행 순서

-
마운트(Mount)
: 인스턴스가 생성되어 DOM에 처음 컴포넌트가 삽입되는 것을 말한다.(브라우저 상에 나타나는 것) -
업데이트(Update)
: props 또는 state가 변경될 때 일어나는 갱신을 말한다. -
마운트 해제(Unmount)
: 컴포넌트가 DOM상에서 제거될 때를 말한다.(컴포넌트가 화면에서 사라지기 직전에 호출)
🔍 호출 순서
컴포넌트의constructor()호출 →this.state초기화 →render()호출 → 출력값을 DOM에 삽입 →componentDidMount()안에setState()가 포함되어 있으면 state 변경을 React가 인지하고 변경된 state를 가지고render()를 다시 호출 → DOM 업데이트 → 컴포넌트가 DOM으로부터 삭제될 거라면 삭제 직전에componentWillUnmount()호출
componentDidMount()
componentDidMount()는 컴포넌트가 마운트된 직후, 즉 트리에 삽입된 직후에 호출된다. DOM 노드가 있어야 하는 초기화 작업은 이 메서드에서 구현하면 된다.
📍 예시
componentDidMount(){
this.timerID=setInterval(
()=>this.tick(),1000
);
}-
외부에서 데이터를 불러와야 한다면, 네트워크 요청 을 보내기 적절한 위치이다.
-
다음과 같은 경우를 제외하고는 이곳에
setState()를 사용하지 말자. 대신constructor()에서 초기state를 할당할 것을 권장한다.
모달(Modal) 또는 툴팁과 같이 렌더링에 앞서 DOM 노드의 크기나 위치를 먼저 측정해야 하는 경우
componentDidUpdate()
componentDidUpdate()는 갱신이 일어난 직후에 호출된다. 이 메서드는 최초 렌더링에서는 호출되지 않는다.
- 컴포넌트가 업데이트 되었을 때 DOM을 조작 하기 위해 활용하면 좋다.
- 이전과 현재 props를 비교하여 네트워크를 요청 하는 데 좋다.
📍 예시
componentDidUpdate(prevProps){
// props 비교를 잊으면 안됨 ❗❗❗
if(this.props.userID!==prevProps.userID){
this.fetchData(this.props.userID);
}
}주의❗❗
componentDidUpdate()에서setState()는 위처럼 조건문으로 감싸지 않으면 무한 루프 가 발생할 수 있다. (성능에 좋지 X)componentDidUpdate(){ if(condition){ this.setState({...}) }else{ // do something else... } }
-
컴포넌트에
getSnapshotBeforeUpdate()를 구현했다면, 해당 메서드가 반환하는 값은componentDidUpdate()의 세 번째 "snapshot"인자로 넘겨진다. (반환값 없으면undefined) -
componentDidUpdate()는shouldComponentUpdate()가false를 반환하면 호출되지 않는다.
componentWillUnmount()
컴포넌트가 언마운트되어 제거되기 직전에, 해당 컴포넌트가 사용 중이던 리소스를 확보하기 위해 호출된다. 한번 컴포넌트 인스턴스가 언마운트 되면 절대 다시 마운트 되지 않는다.
componentWillUnmount()는 주로,
- 타이머 제거
- 네트워크 요청 취소
- componentDidMound()내에서 생성된 구독 해제
...등의 정리 작업을 수행한다.
📍 예시
componentWillUnmount(){
clearInterval(this.timerID);
}render()
render() 메서드는 클래스 컴포넌트에서 반드시 구현돼야하는 유일한 메서드이다. 이 메서드가 호출되면 this.props와 this.state값을 이용해 다음 중 하나를 반환해야 한다.
- React Element:
<div />와<MyComponent />는 React가 DOM 노드 또는 사용자 정의 컴포넌트를 만들도록 지시하는 React Element임 - 그 외에 배열과 Fragment, Portal, 문자열, 숫자, Boolean, null 을 반환할 수 있다.
render() 함수는 순수해야한다. 즉, state를 변경하지 않고, 호출될 때마다 동일한 결과를 반환해야 하며, 브라우저와 직접적으로 상호작용하지 않아야 한다.
브라우저와 상호작용하는 작업이 필요하다면, componentDidMount()나 다른 생명주기 메서드 내에서 수행해야 컴포넌트의 동작을 이해하기 쉽다.
❗
shouldComponentUpdate()가false를 반환하면render()는 호출되지 않는다.
constructor()
해당 컴포넌트가 마운트되기 전에 호출되는 함수로, 메서드를 바인딩하거나 state를 초기화하는 작업이 없다면, 해당 React 컴포넌트에서는 생성자를 구현하지 않아도 된다.
React.Component를 상속한 컴포넌트의 생성자를 구현할 때에는 다른 구문에 앞서 super(props)를 호출해야 한다. 그렇지 않으면 this.props가 생성자 내에서 정의되지 않아 버그로 이어질 수 있다.
보통, 아래 두 가지 목적을 위해 사용된다.
this.state에 객체를 할당하여 지역state를 초기화- 인스턴스에 이벤트 처리 메서드를 바인딩
