* 아래 내용은 DreamCoding 무료 영상을 정리한 내용입니다.
참고 | Data type의 종류
1) Immutable data types
: primitive types, frozen objects (i.e. object.freeze())
한번 'merry'라는 string을 정의하게 되면 merry 자체를 통체로 메모리에 올렸다가 다른 string으로 변경이 가능하지 merry의 m을 빼고 o로 바꾼다던지는 불가하다
→ 데이터 자체 변경 불가
2) Mutable data types
: 기본적으로 모든 object들은 JS안에서 변경이 가능하다.
Variable declaration
1) let
: ES6에 추가된 것으로 mutable data type이다.
let은 변수가 선언된 블록, 구문 또는 표현식 내에서만 유효한 변수를 선언한다. 이는 var 키워드가 블록 범위를 무시하고 전역 변수나 함수 지역 변수로 선언되는 것과 다른 점이다.
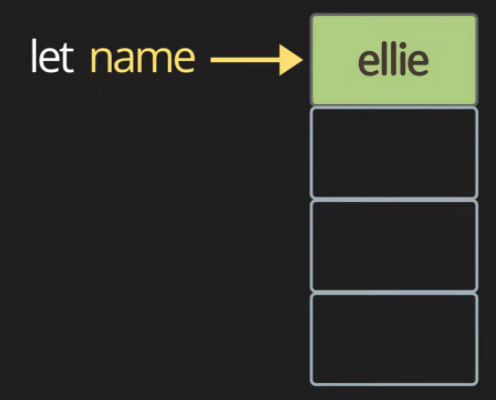
let name='ellie';
name='hello';앱을 실행하게 되면 저마다 쓸 수 있는 메모리가 제한적으로 할당되어진다.
한 가지의 박스를 가리킬 수 있는 포인터가 생기게 되고 하나의 빈박스에 값을 저장하게 됨

2) Block scope vs. Global scope
- Block scope
{
let name='merry';
name='hello';
}
console.log(name); ▷ 블록 밖에서 name에 접근할 수 없으므로 어떤 값도 출력되지 않는다.
- Global scope
let globalName='global name';- 블럭{} 밖에 정의하는 것을 global scope라고 하고, 어디서든 출력이 가능하다.
- 글로벌한 변수들은 어플리케이션이 실행되는 순간부터 끝날 때까지 항상 메모리에 탑재되어 있어서 최소한으로 쓰는 것이 좋다.
- 가능하면 class, function, if, for등 필요한 부분에서만 정의해서 쓰는 것이 좋음
3) var
ES6 이전에 사용됨
💥Don't use it !
- has no block scope
- 🌟var hoisting
: 어디에 선언했는가에 상관없이 항상 선언을 제일 위로 끌어올려 주는 것을 말함
보통, 변수선언 후 값 할당하는 것이 정상적인데 선언 전에 값 할당도 가능하고 값이 할당되기 전에 출력도 가능하므로 사용하지 않는 것이 좋다.
→ IE에서는 let이 지원이 안되지만, let을 이용해 개발한 후 BABEL로 버전을 다운그레이드해서 배포하면 된다.
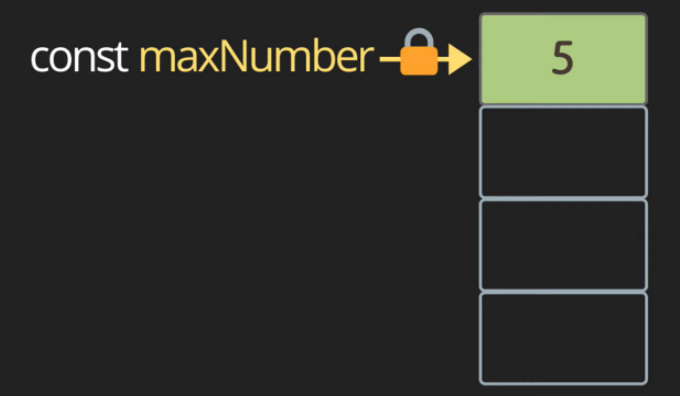
4) const
상수의 값은 재할당할 수 없으며 다시 선언할 수도 없다.
상수 초기자(initializer)가 필요하다. 즉 선언되는 같은 문에 그 값을 지정해야 한다.(나중에 변경할 수 없기 때문)
- 가능하면
const를 사용하세요. - 변수가 변경될 경우에만
let을 사용하는 것이 좋다. - 다음과 같은 몇 가지 이유로 항상 immutable data type을 선호한다.
- security
- thread safety
- reduce human mistakes
예시 )
const daysInWeek=7;
const maxNumber=5;▽ 가리키고 있는 포인터가 잠겨있음