이 포스팅은 seek님의 네이버 블로그 자료를 정리한 내용입니다.
1. 싱글 페이지 애플리케이션(Single Page Application, SPA)이란?
싱글 페이지 애플리케이션은 서버로부터 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다. 이는 단일 페이지로 구성되어 있다.
SPA에서 HTML, JavaScript, CSS 등 필요한 모든 코드는 하나의 페이지로 불러오거나, 적절한 자원들을 동적으로 불러들여 문서에 추가하는데, 보통 사용자의 동작에 응답하는 방식이다.
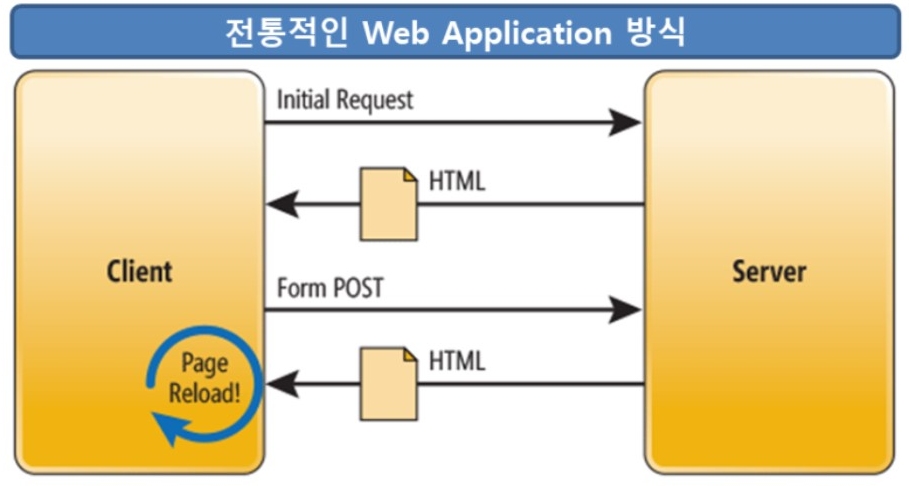
전통적인 웹 방식은 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드 되고 전체 페이지를 다시 렌더링하는 방식을 사용하므로 새로고침이 발생되어 사용성이 좋지 않으며, 변경이 필요없는 부분을 포함하여 전체 페이지를 갱신하므로 비효율적이다.
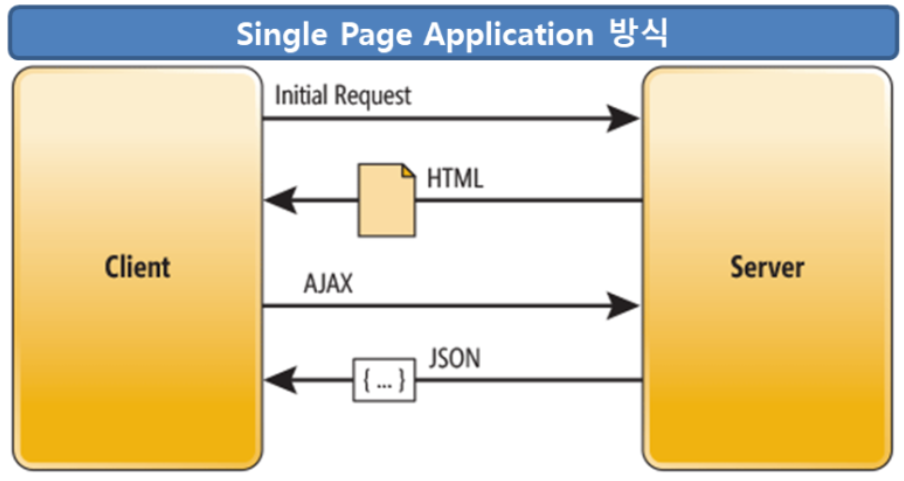
- 전통적인 웹 애플리케이션 방식과 SPA 방식 비교


2. SPA의 특징
2.1 라우팅(Routing)
라우팅은 사용자가 태스크를 수행하기 위해 어떤 화면(view)에서 다른 화면으로 전환하는 내비게이션을 관리하기 위한 기능을 의미한다. 일반적으로 사용자가 요청한 URL 또는 이벤트를 해석하고, 새로운 페이지로 전환하는데 필요한 데이터를 얻기 위해 서버에 데이터를 요청하고 화면을 전환하는 일련의 행위를 말한다.
이러한 라우팅을 브라우저 단에서 구현해야 하는 것이 SPA 개발의 핵심이다. 이 방식을 쉽게 말하자면, 요청 URL에 따라 브라우저에서 돔(DOM)을 변경하는 방식이다. 따라서 요청 경로에 따라 동적으로 렌더링 되도록 만들면 라우팅에 따라 다른 화면을 구현할 수 있다.
2.2 컴포넌트(Component)
SPA는 컴포넌트들이 모여 한 페이지를 구성하고, 특정 부분만 데이터를 바인딩하는 개념이다. 즉 index.html 파일 하나에서 js, css등 리소스 파일들과 모듈들을 로드해서 페이지 이동 없이 특정 영역만 새로 모듈을 호출하고 데이터를 바인딩하는 개념이다.
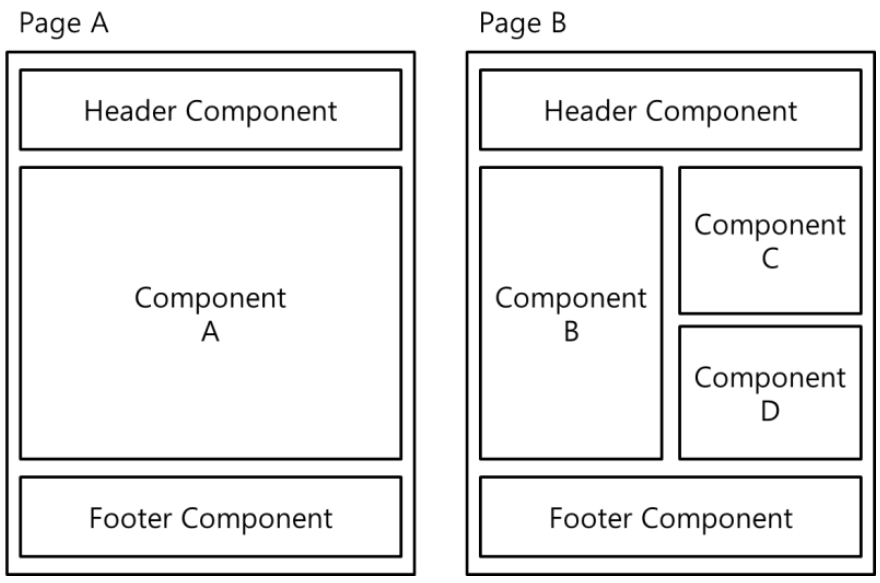
- 한 페이지에서 라우팅에 따라 다양하게 구성되는 컴포넌트들

3. SPA의 장점
- 기존의 서버 사이드 렌더링과 비교할 때, 배포가 간단하다.
- 웹 애플리케이션에 필요한 모든 정적 리소스를 최초에 한 번만 다운로드 하면 된다.
- 이후 새로운 페이지 요청시, 페이지 갱신에 필요한 데이터만 전달받아 페이지를 갱신하므로 전체적인 트래픽이 감소된다.
- 전체 페이지를 다시 렌더링하지 않고 변경되는 부분만 갱신하므로 새로고침이 발생하지 않아 네이티브 앱과 유사한 사용자 경험을 제공한다.
4. SPA의 단점
-
웹 어플리케이션에 필요한 모든 정적 리소스를 최초에 한 번 다운로드 하기 때문에 초기 구동 속도가 상대적으로 느리다.
-
앱의 규모가 커지면 자바스크립트 파일 사이즈가 매우 커진다. 유저가 실제로 방문하지 않을 수도 있는 페이지에 관련된 렌더링 관련 스크립트도 불러오기 때문이다. 하지만 이는 Code Spliting을 사용해 라우트 별로 파일들을 나눈다면 트래픽과 로딩 속도를 개선할 수 있다.
-
SPA는 서버 렌더링 방식이 아닌 자바스크립트 기반 비동기 모델(클라이언트 렌더링 방식)이기 때문에 검색엔진 최적화(Search Engine Optimization, SEO) 이슈가 있다.
현 시대에 트래픽의 감소와 속도, 사용성, 반응성의 향상은 매우 중요한 이슈이다. SPA의 핵심 가치는 사용자 경험(UX) 향상에 있으며 부가적으로 애플리케이션 속도의 향상도 기대할 수 있어서 모바일 퍼스트(Mobile First) 전략에 부합한다.
