환경: React, NodeJS, PostCSS
1. 커스텀 결과 미리보기
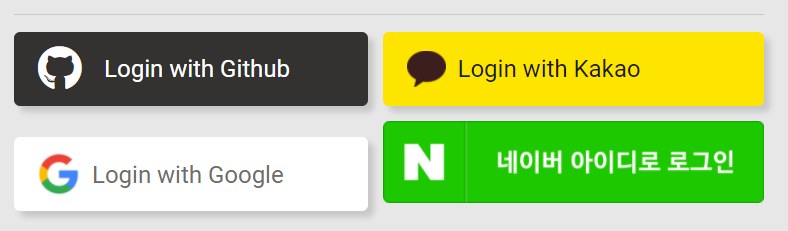
(전)

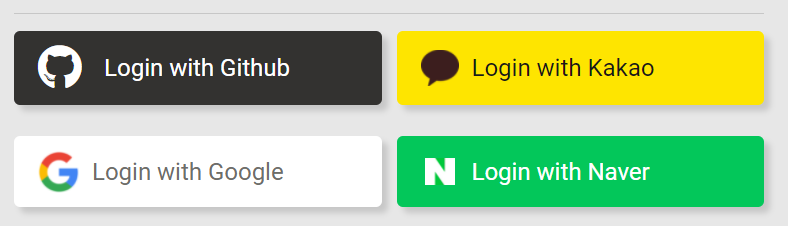
(후)

2. 방법
naverLogin.init()을 하면 설정한대로({color: "green",type: 3,height: 55}) 스타일링 된 로그인 버튼이 생긴다.
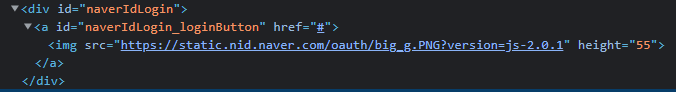
개발자툴로 보면 다음과 같이 구성된다.

커스텀의 큰 흐름은,
-
네이버가 만들어준 버튼을 css
display:none로 안보이게하고 커스텀 버튼이 대신 보이도록 만든다. -
useRef를 이용해 커스텀 버튼이 클릭되면 숨겨진 네이버 버튼의 a태그가 클릭되도록 만든다.
3. 코드
// components/Naver/naver.jsx
import React, { useEffect, useRef } from 'react'
import * as config from '../../config';
import styles from './naver.module.css';
function Naver() {
const naverRef = useRef();
useEffect(() => {
const naverScript = document.createElement("script");
naverScript.src = "https://static.nid.naver.com/js/naveridlogin_js_sdk_2.0.2.js";
naverScript.type = "text/javascript";
document.head.appendChild(naverScript);
naverScript.onload = () => {
const naverLogin = new window.naver.LoginWithNaverId({
clientId: config.NAVER_CLIENT,
callbackUrl: "http://localhost:3000/oauth/callback/naver",
callbackHandle: true,
isPopup: false,
loginButton: {
color: "green",
type: 3,
height: 55,
}
});
naverLogin.init();
naverLogin.logout(); //네이버 로그인이 계속 유지되는 경우가 있음, 초기화시 로그아웃
}
}, [])
const handleClick = () => {
naverRef.current.children[0].click();
}
return (
<>
<div ref={naverRef} id="naverIdLogin"></div>
<button onClick={handleClick} className={styles.naver} >
<img src="/images/naver.jpg" alt="naver" />
Login with Naver
</button>
</>
)
}그리고 공식문서의 디자인 가이드에 따라 스타일링을 해주면 끝난다.🥳
// index.css
#naverIdLogin{
display: none;
}// components/Naver/naver.module.css
.naver{
padding: 0.6em 1em;
border-radius: 0.25em;
font-size: 0.8rem;
margin-top: 0.7em;
display: flex;
align-items: center;
font-weight: 400;
box-shadow: var(--shadow-1);
background-color: #03C75A;
color: white;
}
.naver img{
height:0.9rem;
margin-right: 0.7em;
margin-left: 0.2em;
}