문제
두 정수 A와 B를 입력받은 다음, A+B를 출력하는 프로그램을 작성하시오.
입력
첫째 줄에 A와 B가 주어진다. (0 < A, B < 10)
출력
첫째 줄에 A+B를 출력한다.
솔루션
const fs = require('fs');
const inputData = fs.readFileSync('/dev/stdin').toString().split(' ').map(value=>+value);
const [a,b] = inputData;
console.log(a+b);알게된 점
1. JacaScript로 입력값을 받는 방법
JavaScript로 값을 입력 받으려면 모듈을 포함시켜야 한다.
const fs=require('fs');그리고 아래와 같은 방법으로 값을 입력 받아 사용할 수 있다.
const inputData=fs.readFileSync('/dev/stdin').toString().split(' ');
inputData[0] // '나는'
inputData[1] // '강냥이가'
inputData[2] // '좋다.'예를 들어 "나는 강냥이가 좋다"라는 문자를 입력할 경우, 공백을 기준으로 나누어 값을 저장해야 한다. 이때 toString()을 해주는 것은 split()를 사용하기 위함도 있지만, fs.readFileSync("/dev/stdin")의 반환값은 인수로 인코딩을 지정해주지 않으면 문자열이 아닌 Buffer 객체가 반환되므로 문자열로 바꿔주지 않으면 예기치 않은 오류가 날 수 있다.
최종적으로 공백으로 분리된 값들을 이용할려면 배열의 인덱스를 쓰면 된다. 이때 Destructuring assignment(구조분해할당)를 사용하면, 배열에 저장된 값을 좀더 편하게 활용할 수 있다.
const inputData=fs.readFileSync('/dev/stdin').toString().split(' ');
const [a,b,c]=inputData;2. 문자열을 숫자로 바꾸는 Tip
위의 방법으로 배열에 입력값을 공백으로 나눠 담았으면, 숫자의 경우 연산을 하기위해 다시 숫자로 변형시켜줘야 한다.
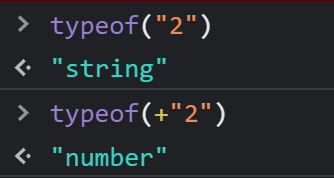
이때 배열.map(value=>+value) 하게되면 손쉽게 숫자로 바꿀 수 있다.

혹은 배열.map(Number)을 사용해도 동일한 결과를 얻을 수 있다.
