문제 상황
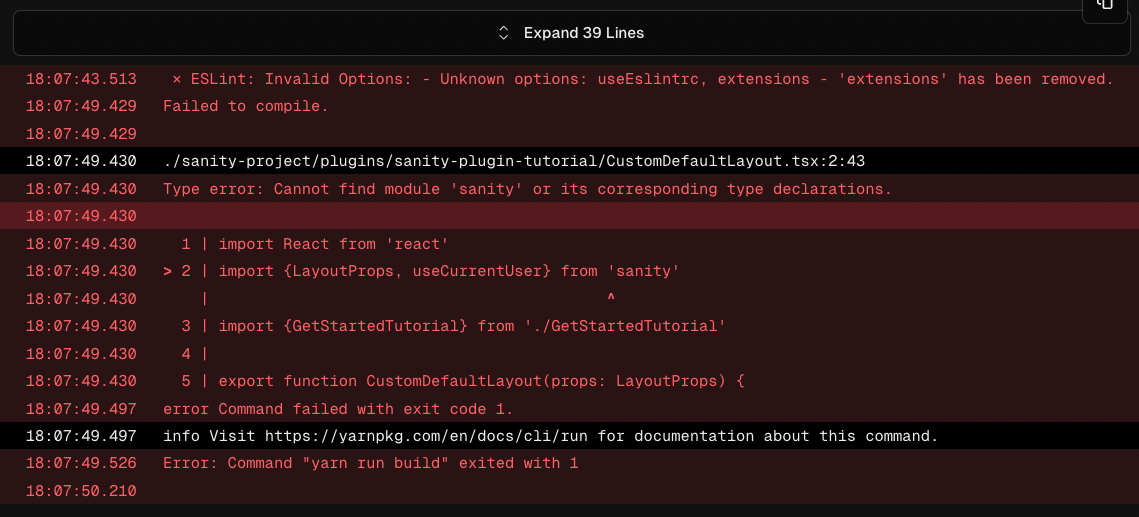
Vercel에 nextjs로 만든 프로젝트를 배포하려고 하니 다음과 같은 에러가 났다.
로컬에서 yarn build 할 때는 문제가 없었는데, vercel에서는 에러가 난 것.

먼저 맨 위에 있는 ESLint 관련 에러를 해결하고자 구글링을 했다.
1. ES Lint 에러
ESLint: Invalid Options: - Unknown options: useEslintrc, extensions - 'extensions' has been removed.
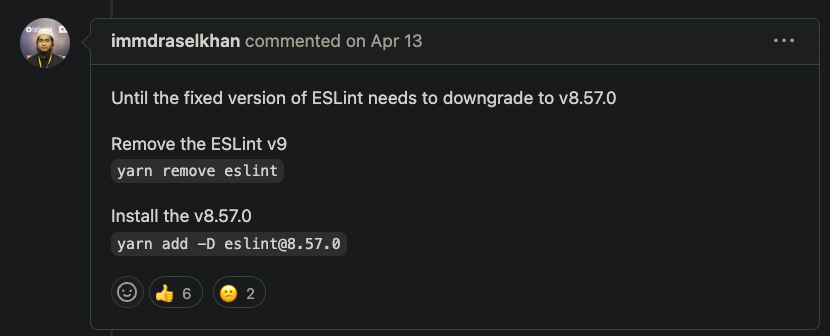
eslint-config-next의 일부 dependency들이 eslint 버전 9를 지원하지 않아 생긴 문제로 보여, 아래처럼 버전 8대로 다운그레이드를 진행해봤다.

그 결과 기존 에러는 사라지고 아래처럼 변경되었다.

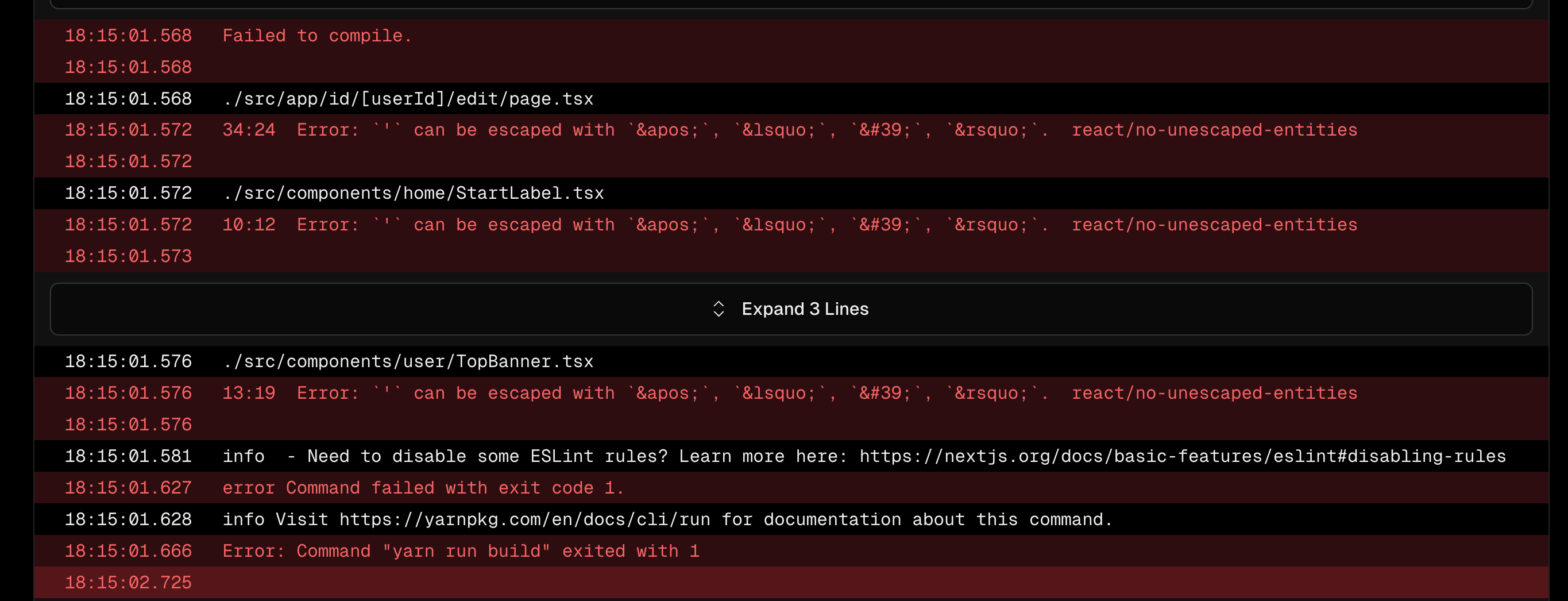
2. ' can be escaped with ' 에러
Error: `'` can be escaped with `'`, `‘`, `'`, `’`. react/no-unescaped-entities위 에러는 eslint에서 '를 직접 쓰지 않고 html entities를 사용하도록 강제하고 있어 생긴 에러다.
' 를 쓰고 있는 곳에 가서 전부다 수정을 해주고 나니, 또 다시 sanity 관련 에러가 난다.
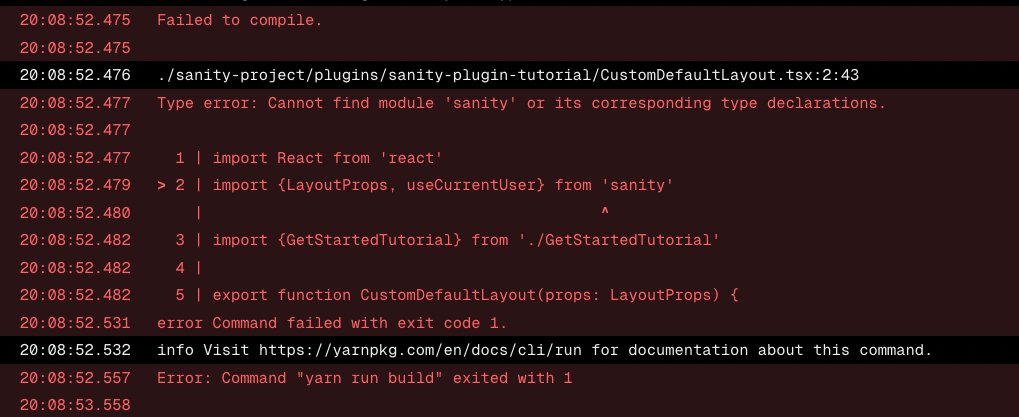
3. Cannot find module 'sanity' 에러

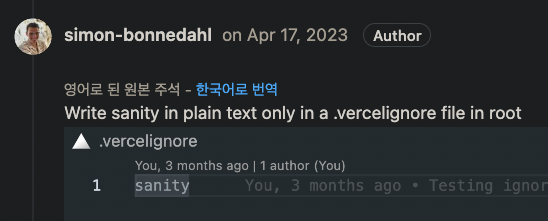
3-1) root에.vercelignore 파일을 만들어 sanity 작성
→ 실패

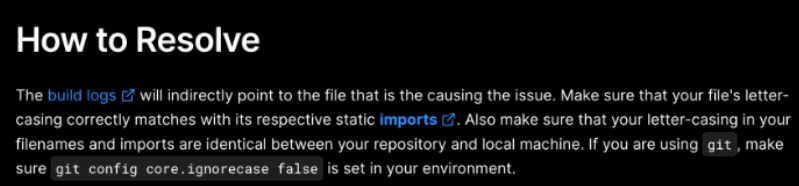
3-2) 로컬 저장소와 원격 저장소(git)의 파일명의 대소문자 차이 제거
→ 실패

git config core.ignorecase false깃에서 파일명에 대한 대소문자를 구분하도록 지정하면, 차이가 있을 경우 깃에 파일명 변경사항이 감지가 되어 이를 맞춰주는 작업을 추가로 해주면 해결 된다는데 나의 경우는 바뀌는게 없었다.
3-3) sanity type 설치
→ 실패
보통 해당 에러가 발생하면 @types/모듈명을 설치하는데 sanity의 경우 없다고 떴다. 그래서 검색해서 나온 @sanity/types를 설치해봤지만 효과가 없었다.
https://www.npmjs.com/package/@sanity/types
3-4) node_modules 삭제 후 재설치
→ 실패
3-5) tsconfig.json 수정
→ 실패

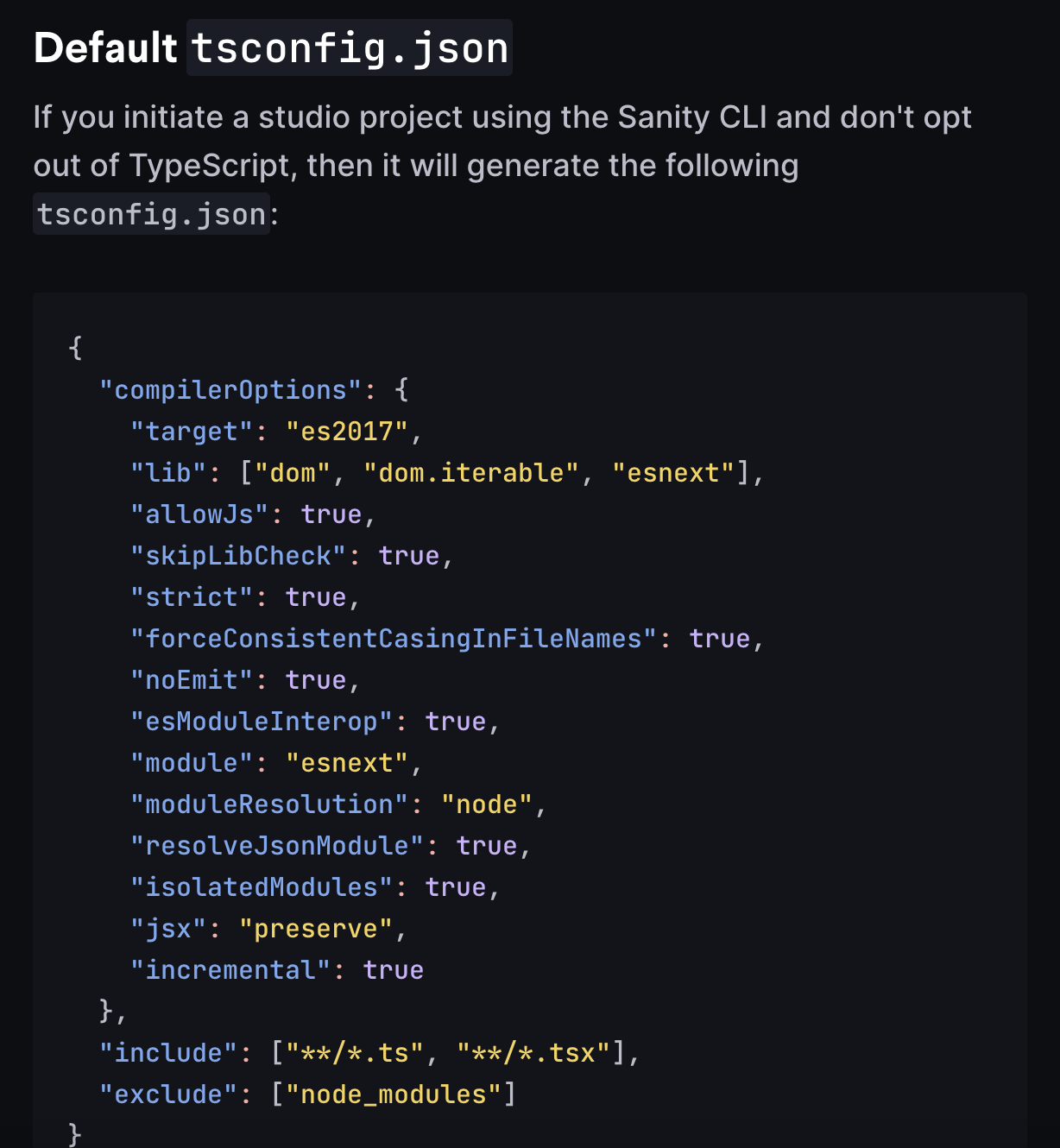
빌드 에러에서는 sanity 관련한 에러만 보이지만 실제 에러가 나는 해당 파일로 가보니 모든 외부 라이브러리에 대한 import 구문에서 에러가 나고 있었다. 뭔가 셋팅이 잘 안된건가 싶어서 sanity 공식 문서를 찾아봤고, 내 tsconfig.json과 설정이 다르길래 수정해줬더니 빨간줄이 모두 사라졌다.
기대를 하고 재배포를 했으나 또 실패... 여전히 같은 에러가 난다.
Type error: Cannot find module 'sanity' or its corresponding type declarations.
1 | import React from 'react'
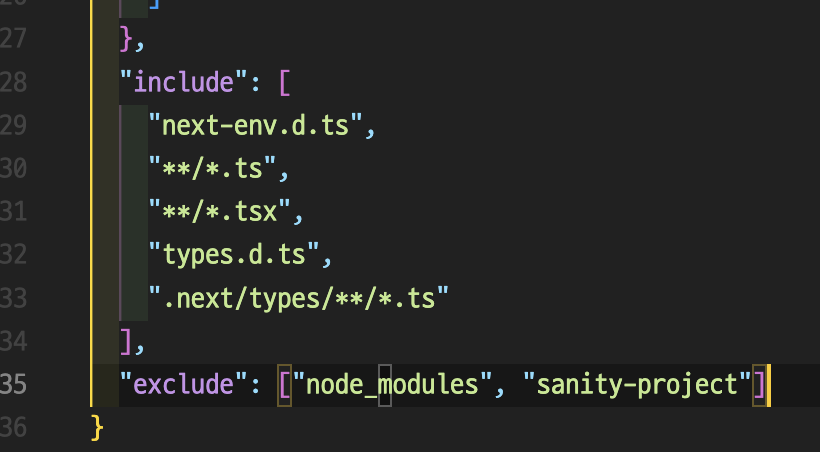
> 2 | import {LayoutProps, useCurrentUser} from 'sanity'3-6) tsconfig.json의 exclude에 sanity 프로젝트 추가 → 해결 🎊

왜 항상 ㅠㅠ 삽질을 오래하게 만드는 에러의 원인은 별게 아닌걸까....

빌드할때 sanity 프로젝트가 타입스크립트 검파일 되지 않도록 명시해놨었는데, 이 폴더명이 잘못 지정되어 있었다.
다음부터는 어떠한 모듈이 잘 설치가 되어있고 동작이 잘함에도 불구하고 배포시 해당 부분에서 에러가 난다면, tsconfig의 exclude쪽을 확인해봐야겠다.
-- 끝 --

