웹 접근성
모든 사람이 웹사이트를 이해하고 사용할 수 있도록 하는 개념으로, 특히 장애인이나 고령자분들이 웹사이트에서 제공하는 정보를 비장애인과 동일하게 접근하고 이용할 수 있도록 보장하는 것을 말한다.
간단하게 적용해볼 수 있는 방법들은 다음과 같다.
1. 이미지에 대한 대체 텍스트 추가
시각 장애인이나 이미지 로딩에 실패한 경우에도 콘텐츠를 이해할 수 있게 <img> 태그에 alt 속성을 사용해 대체 텍스트를 제공하자.
<img src="duck.jpg" alt="오리">2. 폼 필드에 레이블 제공
폼 필드에 <label> 태그를 연결해야 스크린 리더 사용자가 각 입력 필드를 이해할 수 있다.
<label for="username">사용자 이름:</label>
<input type="text" id="username" name="username">3. 키보드 접근성 보장
모든 기능은 키보드로 접근이 가능해야 한다. 예를 들면, 버튼이나 링크에 tabindex 속성을 추가해 키보드로 포커스 이동이 가능하도록 해야한다.
<button tabindex="0">클릭하세요</button>4. 표 제목 및 범례 사용
표(<table>)을 사용할 때는 <caption> 태그를 사용하여 표의 제목을 명확히 하고, <th>태그를 사용하여 각 열과 행의 제목을 표기해야 한다.
<table>
<caption>웹 접근성 가이드</caption>
<thead>
<tr>
<th scope="col">주제</th>
<th scope="col">설명</th>
</tr>
</thead>
<tbody>
<tr>
<td>이미지 대체 텍스트</td>
<td>이미지에는 반드시 alt 속성을 포함해야 합니다.</td>
</tr>
<!-- 나머지 행들 -->
</tbody>
</table>
5. 접근성 관련 속성 사용(role, aria-*)
role: 요소의 역할을 명시적으로 정의
<div role="button" tabindex="0">클릭하세요</div>시맨틱 태그를 사용하는 것이 우선이고, 불가피하게 비시맨틱 태그(div, span, ...)를 사용할 경우 role을 사용해 요소의 역할을 명시해주자.
aria-*: 요소의 접근성 정보를 제공
// 다른 요소의 ID를 참조하지 않고 레이블 직접 설정
<button aria-label="메뉴 열기">☰</button>
// 특정 ID를 가진 다른 요소에 의해 레이블링 되었음을 명시
<div id="heading1">메뉴</div>
<ul aria-labelledby="heading1">
<li><a href="#">홈</a></li>
<li><a href="#">서비스</a></li>
<li><a href="#">고객센터</a></li>
</ul>
//동적으로 변경되는 콘텐츠를 스크린 리더가 어떻게 처리해야 하는지 지정
<div aria-live="polite">새 메시지가 도착했습니다.</div>
//요소의 상태는 나타낼때 사용. ex. 접힘/펼침 상태
<button aria-expanded="true">더보기</button>6. CSS를 사용한 시각적 디자인과 접근성
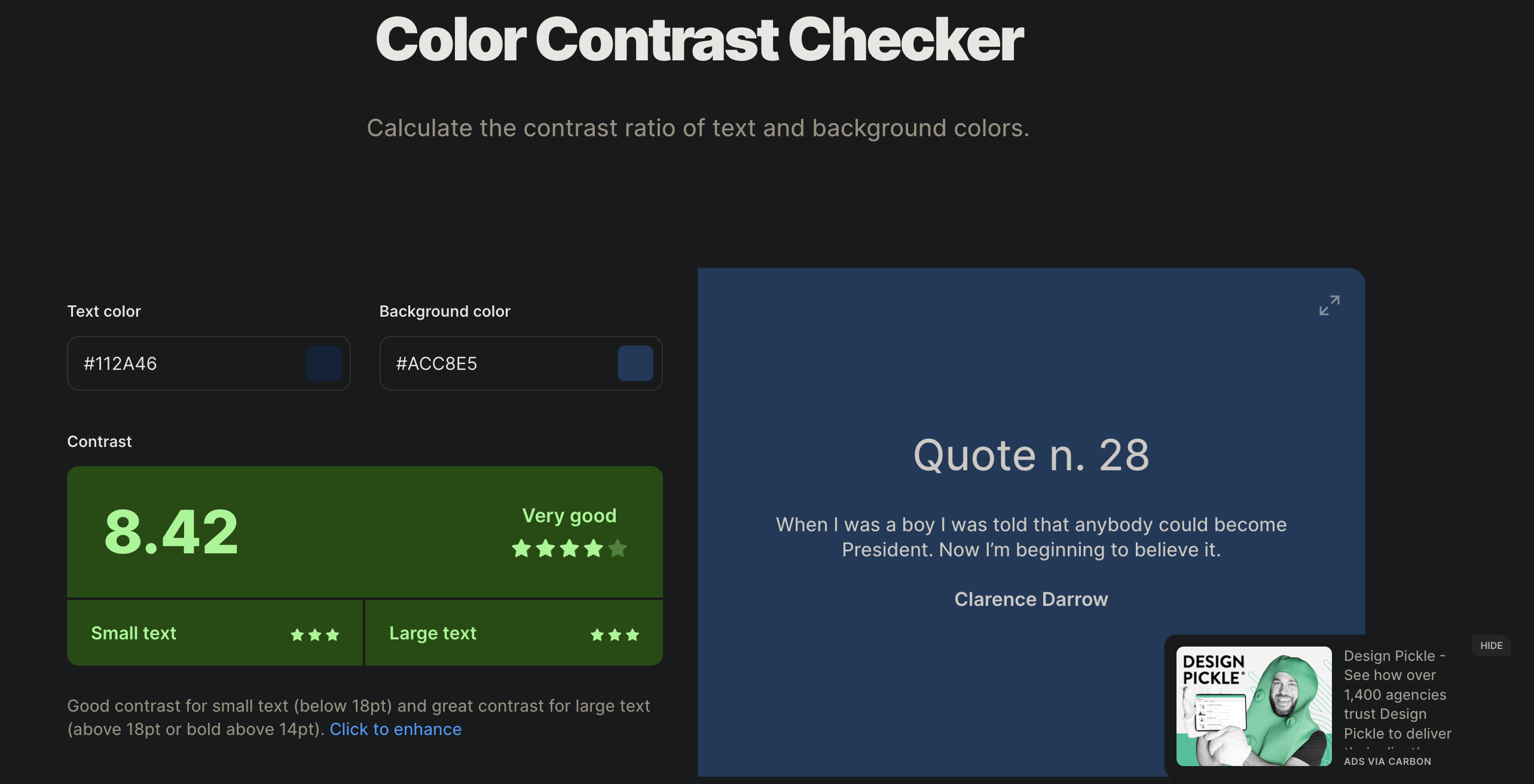
색상 지정시 적절한 대비를 가진 색상을 사용해야 한다.
아래 사이트를 사용하면, 배경색과 텍스트색을 지정하면 적절한 대비를 가졌는지 쉽게 알 수 있다.

👉 https://coolors.co/contrast-checker
