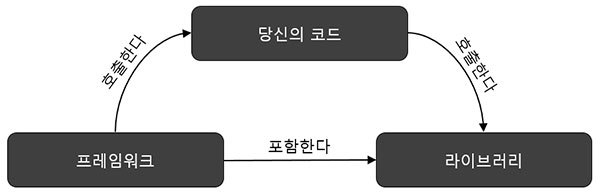
라이브러리와 프레임워크의 기본적인 차이
! 누가 누구를 컨트롤 하는가 !
1) 내가 다 결정해서 코드를 컨트롤 하는가 . . . . . 라이브러리
2) 누군가가 정해준 규칙을 따르고 있는가 . . . . . 프레임워크

라이브러리(Library)
- 내가 코딩을 하다가 필요(시간절약/편의 등)해서 불러오는 것
- 개발자가 만든 프로그램에 필요한 기능을 라이브러리 형태로 제공 받아, 개발자가 더 쉽게 코드를 작성하고 반복적인 일을 줄일 수 있도록 도와줌
프론트엔드 개발자가 사용하는 라이브러리 예시
- jQuery: HTML 문서를 조작하고 이벤트 핸들러를 추가하는데 사용하는 자바스크립트 라이브러리.
- Lodash: 자바스크립트의 기본 함수를 보완하고, 개선하여 사용성을 높이는 라이브러리.
- React: UI 구축을 위한 자바스크립트 라이브러리로, 가상 돔(Virtual DOM)을 이용하여 효율적으로 UI를 업데이트함.
- Redux: 자바스크립트 애플리케이션의 상태(state)를 관리하기 위한 도구 중 하나. React와 함께 사용하기도 하지만, React에 의존하지 않는 독립적인 라이브러리로 사용 가능.
프레임워크(Framework)
- 프레임워크를 사용하려면, 그 프레임워크가 정해둔 규칙대로 작성해야함
(어디에 템플릿을 넣고, 어디에 컨트롤러를 넣을지 등등.) - 어떤 특정한 목적을 위해 만들어진 코드의 집합으로, 개발자는 이를 확장하여 자신이 필요한 기능을 추가하거나 수정해서 사용함
프론트엔드 개발자가 사용하는 프레임워크 예시
- Angular: 구글에서 개발한 프론트엔드 프레임 워크로, 컴포넌트 기반 아키텍쳐를 태책하고 유연하고 재사용 가능한 코드 작성을 지원
- Vue.js: 가벼운 자바스크립트 프론트엔드 프레임워크로, React와 유사한 가상 돔(Virtual DOM)을 이용하여 UI업데이트를 최적화함
- Ember.js: 강력한 템플릿 시스템과 라우팅 기능을 제공하는 자바스크립트 프론트엔드 프레임워크
※ 한 때 이슈였던, React는 라이브러리인가 프레임워크인가!?
- React 공식문서를 보면,
React는 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리입니다.라고 명시되어있으니까 확실하게 라이브러리이다. - React는 개발자가 필요한 경우, 선택적으로 다른 라이브러리나 프레임워크와 함께 사용할 수 있다.
ex) React는 Redux와 함께 사용될 수 있으며, 이 경우 Redux가 상태 관리를 담당하고 React는 UI를 업데이트한다. 따라서, React는 라이브러리이지만 다른 라이브러리와 함께 사용될 때, 프레임워크와 유사한 기능을 제공하낟.
