Class?
JavaScript에서 사용되는 키워드.
class는 객체 지향 프로그래밍에서 객체를 생성하기 위한 템플릿이며, 객체의 속성과 메서드를 정의하는데 사용됩니다. 클래스를 사용하면 유사한 속성과 동작을 가진 여러 개의 객체를 쉽게 생성할 수 있습니다. 클래스는 객체 지향 프로그래밍의 기본 개념 중 하나이며, JavaScript에서도 널리 사용됩니다.
✔︎ this라는 키워드를 사용하여 객체 내 속성이나 메서드를 조작한다.
※ this?
this는 JavaScript에서 사용되는 특별한 키워드.
this는 현재 실행 중인 함수나 메서드가 속한 객체를 참조하는 데 사용됩니다. 객체의 속성이나 메서드 내부에서 this를 사용하면 해당 객체의 속성에 접근하거나 메서드를 호출할 수 있습니다. this는 객체 내에서 현재 인스턴스를 가리키는 참조로 사용되며, 객체의 프로퍼티에 접근하거나 수정하는 데 사용됩니다. this를 사용하여 객체 내에서 작업을 수행하거나 객체 간의 상호작용을 구현할 수 있습니다.
Class 요약정리
- class는 object를 뽑는 기계.
- {object} 자료형으로 정보를 정리할 때, 코드가 길어지고 번거로운 과정을 줄이고 시간을 단축시킬 수 있음.
- class명은 관습적으로 영어대문자로 시작하도록 작명함.
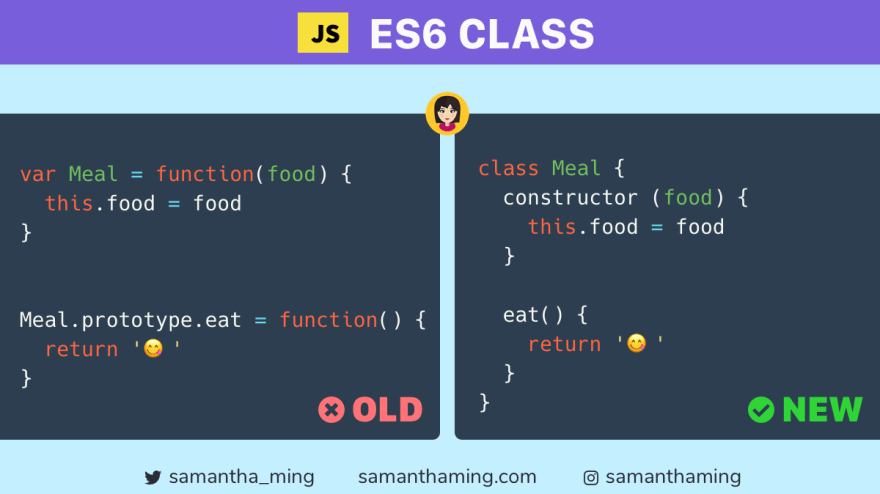
- ES5문법에서는 function을, ES6문법에서는 Class라는 객체생성자를 이용함.

👉🏻 ES5문법으로 Class 사용하기
ES5문법까지는 function 생성자를 이용한 Class 함수를 만들어서 객체를 생성했음.
// class를 정의
function Car (name, model) {
this.name = name;
this.model = model;
}
// 생성자 함수를 이용하여 객체 만들기
const sonata = new Car('myCar', 'sonata');
// 결과
Car {name: 'myCar', model: 'sonata'}
👉🏻 ES6문법으로 Class 사용하기
ES6문법부터는 Class 객체 생성자로 객체를 만들 수 있음.
object만 사용할 경우 )
const wisdom = {
name : "위즈덤",
email : "super1111@gmail.com",
phone : "01012341234"
}
const owen = {
name : "오왠",
email : "super2222@gmail.com",
phone : "01056785678"
}class를 사용할 경우 )
Class Information {
constructure(name,email,phone) {
this.name = name,
this.email : email,
this.phone : phone
}
}
const wisdom = new Information("위즈덤","super1111@gmail.com","01012341234")
const owen = new Information("오왠","super2222@gmail.com","01056785678")
