내가 보려고 기록하는 WebKit 빌드 명령어
JSC 빌드
debug
#!/bin/sh
sudo apt install git gperf python ruby bison flex cmake build-essential ninja-build -y
cd ~
git clone https://github.com/WebKit/webkit.git
cd webkit
git checkout [commit hash]
./Tools/Scripts/build-webkit --jsc-only --debugrelease
#!/bin/sh
sudo apt install git gperf python ruby bison flex cmake build-essential ninja-build -y
cd ~
git clone https://github.com/WebKit/webkit.git
cd webkit
git checkout [commit hash]
./Tools/Scripts/build-webkit --jsc-only --releaseGTK 빌드
git checkout까지 되었다고 가정
debug
./Tools/gtk/install-dependencies
sudo apt install libwoff-dev flatpak flatpak-builder python-pip
pip install pyyaml
./Tools/Scripts/build-webkit --gtk --debugEGL_WAYLAND_BUFFER_WL
../../Source/WebKit/UIProcess/gtk/WaylandCompositor.cpp:133:116:
error: ‘EGL_WAYLAND_BUFFER_WL’ was not declared in this scope
return static_cast<EGLImageKHR*>(eglCreateImage(PlatformDisplay::sharedDisplay().eglDisplay(), EGL_NO_CONTEXT, EGL_WAYLAND_BUFFER_WL, m_resource, nullptr));만약 빌드 도중 위와 같은 에러가 뜨는 경우, 에러가 발생한 파일WaylandCompositor.cpp에 헤더 한 줄을 추가해 주면 된다.
#include <EGL/elmesaext.h>- 참고 : 해당 include 문을 상단에 배치하면 의존성 문제 때문인지 다른 에러가 발생한다. 따라서 하단에 배치해 두어야 한다.
release
./Tools/gtk/install-dependencies
sudo apt install libwoff-dev flatpak flatpak-builder python-pip
pip install pyyaml
./Tools/Scripts/build-webkit --gtk --releasegtk 실행
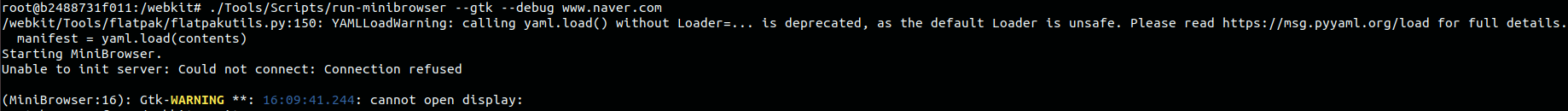
Tools/Scripts/run-minibrowser --gtk --debug {url}Docker
WebKit이 워낙 용량이 크고, 이것저것 설치할 패키지도 많다 보니, 도커를 자주 이용하게 된다. 그러나 도커는 CLI 환경이기 때문에 GTK 실행시 브라우저 창을 띄울 수가 없을 것이다. 도커에서 브라우저를 실행시키기 위해서 몇 가지 설정을 해 주어야 한다.
xhost
sudo apt install x11-xserver-utils
xhost +환경변수
도커 실행시 DISPLAY 환경변수를 지정해 주면 된다.
docker run -e DISPLAY=$DISPLAY -v /tmp/.X11-unix:/tmp/.X11-unix --cap-add=SYS_PTRACE --security-opt seccomp=unconfined --security-opt apparmor=unconfined -it {docker} /bin/bash
Unable to init server: Could not connect: Connection refused
(MiniBrowser:16): Gtk-WARNING **: 16:09:41.244: cannot open display:만약, cannot open display ~~ 라는 WARNING이 출력되면서 브라우저가 실행되지 않을 경우 호스트에서 xhost +를 실행했는지, 환경변수를 제대로 세팅했는지 등을 추가로 체크해 보아야 할 것이다.
여담
웹킷 빌드 관련 내용은 내가 참여한 Hacker-s-PlayStation/PlayStation4-Hacking-Guideline 깃허브 저장소에도 상세히 기술되어 있다. (많이 봐주세요)

How can i solve the problem in a docker running in the remote server?