노션 블로그를 만들게 된 계기
다양한 블로그 플랫폼을 이용해 봤지만, 아래와 같은 단점들로 인해 결국 정착하지 못했고..
- 네이버 블로그: 일상 블로그 용으론 적합하나, 기술 블로그 용으로 쓰기엔 애매
- 티스토리: 커스터마이징 하기 귀찮아서 안 쓰게 됨
- Velog: 가장 직관적이고 작성하기 편한데 카테고리 분류가 안 됨
Velog 보다 조금 더 편하고 직관적이고 귀찮지 않은 플랫폼이 뭐가 있을까 고민하다가 노션 블로그를 구축해 보기로 했습니다. 그럼 이제 본격적으로 노션 블로그를 만들기 위한 방법들을 리서치 해보겠습니다.
물론 지금은 매달 들어가는 oopy 구독료와 도메인 유지비가 아까워서 다시 velog로 돌아왔지만요..
노션 블로그 만드는 방법
1. 노션 공유 기능
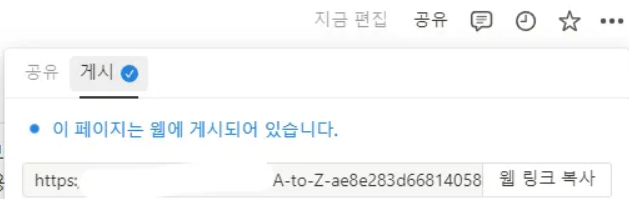
노션에서 기본으로 제공되는 <페이지 공유> 기능을 이용하면 나름 블로그처럼 이용할 수 있습니다. 하지만 단점은 URL이 지저분하고 공유 페이지 목록을 관리하기 어렵다는 점이죠.

2. 우피 (oopy)
그 외 서드파티 중 가장 접근성 좋은 서비스는 oopy.io 입니다. 실제로 개인 블로그나 포트폴리오 뿐만아니라 회사 홍보 차원에서도 우피를 많이 사용하고 있더라고요.
도메인, 라우팅 URL 등 커스터마이징 할 수 있는 요소도 많고 구글 애드센스 연동도 쉽게 할 수 있어서 가장 처음에 사용을 고려했던 서비스입니다.
다만 무료체험 기간 동안 이용해본 결과 저는 딱히 우피에서 제공되는 기능을 사용하지 않을 것 같아 잠시 보류해 두었습니다.
3. 도메인 직접 연결
그래서 도메인 구입 후 노션과 직접 연결해 블로그 환경을 구축해보기로 했습니다. 😎 도메인 연결 과정이 번거롭긴 하지만 1번과 2번의 아쉬운 점을 단번에 해결할 수 있는 효율적인 방법이에요.
도메인 발급
저는 hosting.kr 에서 도메인을 발급했습니다. *.xyz 도메인을 이벤트 가격으로 저렴하게 구매할 수 있어서 좋았어요. 1년에 2,750원이라 벌써 뽕 뽑은 느낌 🙂
그리고 만약 학생이신 분들은 Github Student Developer Pack 에 가입해서 무료로 *.me 도메인을 발급 받으실 수 있다고 하니 참고 하시기 바랍니다.
도메인 연결
1. Cloudflare 가입
이메일과 비밀번호만 입력하면 바로 가입할 수 있습니다. 이메일 인증도 gogo ~
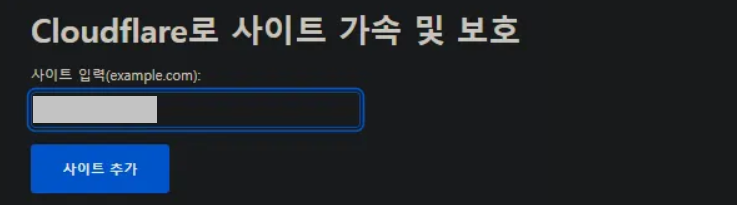
2. 사이트 생성
그 다음 이전 단계에서 발급해 둔 도메인 주소를 입력하여 사이트를 추가해 주세요.

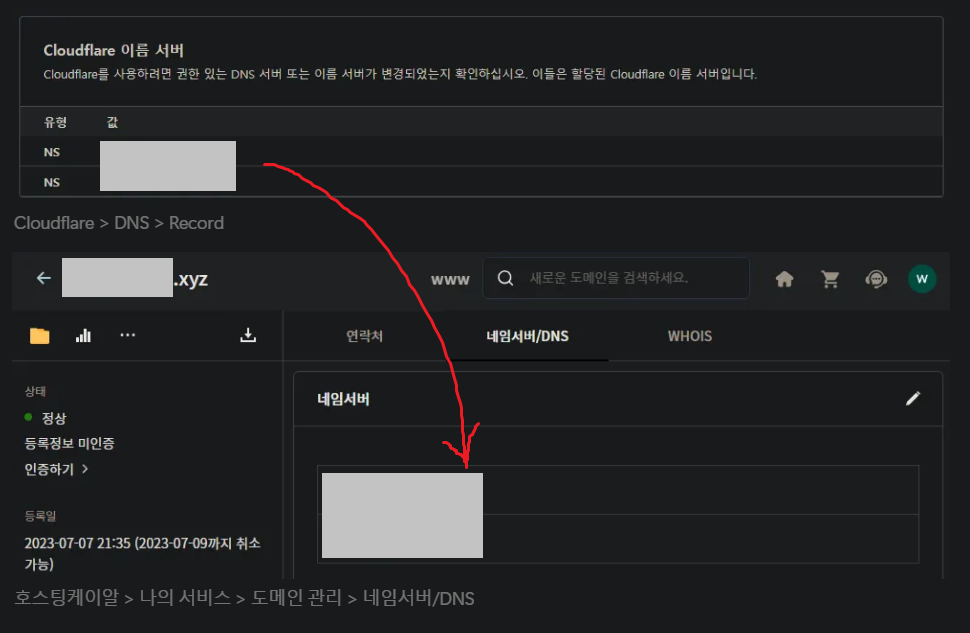
3. Nameserver 변경
이제 Cloudflare를 거쳐서 노션으로 라우팅 되도록 설정해줄 차례입니다. 기존 호스팅 서비스의 네임 서버를 Cloudflared의 네임 서버로 변경해 줍니다.

4. 보안 설정
그리고 SSL/TLS 및 HTTPS 등 Cloudflare의 가이드에 따라 적절히 설정을 해 주시면 되고요.
5. Workers 설정
마지막으로 Workers 설정이 남아 있습니다. Workers는 도메인에 접속 했을 때 실행할 자바스크립트를 설정하는 메뉴라고 보시면 됩니다. (도메인 → 노션으로 라우팅 하기 위한 설정)
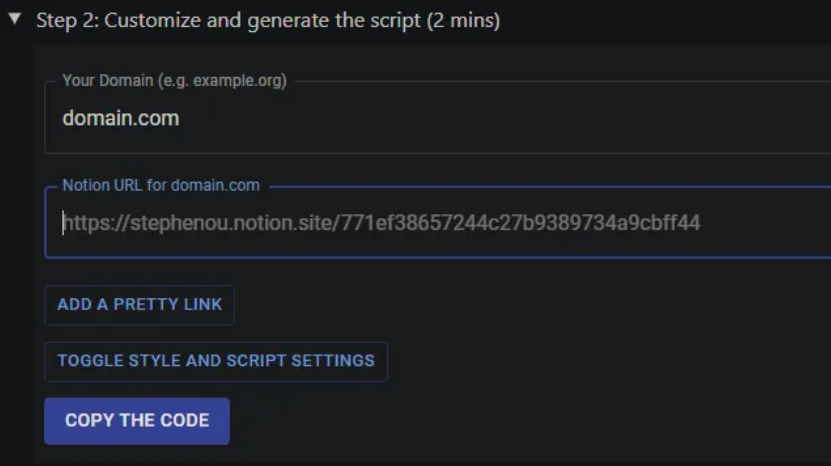
Fruition: Free, Open Source Toolkit for Building Websites with Notion
위 페이지에 도메인과 노션 URL을 입력할 수 있는 Form이 존재하는데, 입력 후 “Copy the Code” 버튼을 누르면 Workers 코드가 뚝딱 완성됩니다.

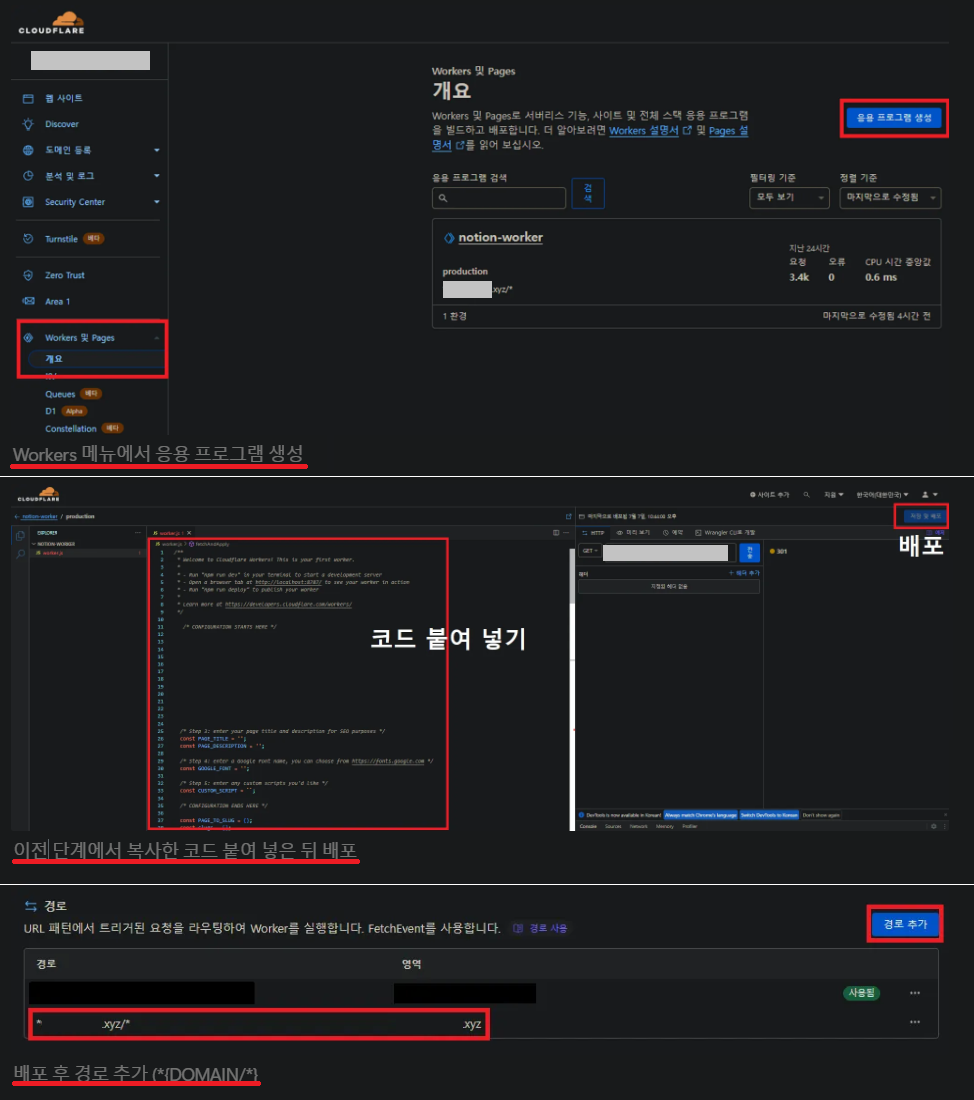
최종적으로 Workers 메뉴에서 응용 프로그램 생성 후 → 복사한 코드를 붙여 넣고 → 도메인 룰을 지정해 주면, 우리가 지정한 도메인에 접속 했을 때 해당 코드가 실행될 것입니다.

6. Mismatch between origin and baseUrl 에러 해결
그러나 이렇게 설정하고 도메인에 접속했을 때 Mismatch between origin and baseUrl 오류가 발생하는 경우도 존재합니다. 저는 이 오류 때문에 삽질을 꽤 했었습니다. 🥲
원인만 설명 드리자면, 노션에서 도메인을 별도로 설정한 이력이 있는 경우 도메인이 맞지 않아 발생한 케이스였습니다.
따라서 Workers 소스코드에서 “www.notion.so” 로 되어 있는 부분을 내 노션 도메인(~.notion.site)으로 바꿔 주어야 합니다.
완료
모든 설정이 끝난 뒤 도메인으로 접속했을 때 노션 페이지가 표출되는 것을 확인할 수 있었습니다.