조금이라도 참고한 컨텐츠에 대한 모든 출처는 하단에 기재해 두었습니다.
크롬 플러그인 개발
- 기술 스택은 일반 웹 개발과 크게 다르지 않다. (HTML + CSS + JavaScript)
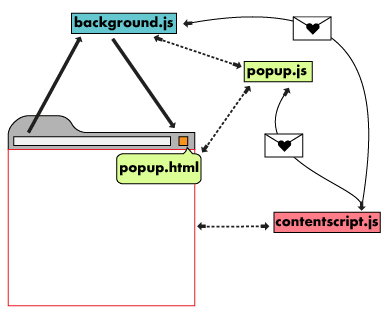
구조


contentscript.js- 사용자가 방문하는 영역에서 작동하는 스크립트
- 페이지의 현재 상태에 대한 정보를 전달한다.
- 현재 페이지의 DOM을 읽어와서 조작이 가능하다.
background.js- 브라우저 영역에서 작동하는 스크립트.
- 플러그인의 이벤트 핸들러
- 중요한 모든 이벤트 리스너가 여기 저장된다.
- 이벤트가 트리거 되고, 할당된 로직을 실행할 때까지 inactive 상태로 유지된다.
popup.js- 시각적인 기능을 담당한다.
- HTML과 직접 상호작용하고, background 스크립트와 함께 API를 호출
- popup.html이 index.html과 같은 의미이다.
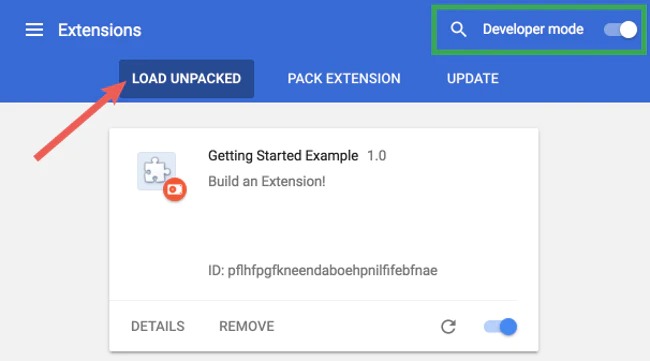
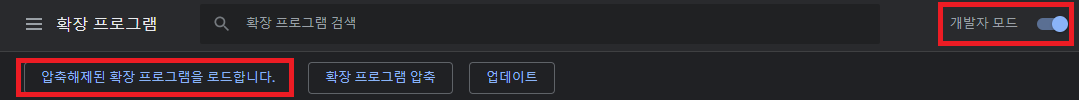
커스텀 플러그인 로드



- manifest 파일이 존재하는 폴더를 크롬 개발자 모드에서 추가할 수 있다.
코드 예시
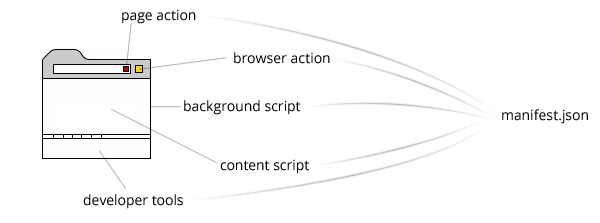
manifest.json
- 플러그인은 manifest로부터 시작된다.
manifest.json(package.json과 비슷한 느낌)
{
"name": "Creating my first extension",
"version": "1.0",
"description": "Build an Extension!",
"background": {
"scripts": ["scripts/background.js"],
"persistent": false
},
"content_scripts": {
"js": ["scripts/content.js"]
},
"permissions": ["storage"],
"browser_action": {
"default_icon": "favicon.png",
"default_popup": "./src/extension/popup.html"
}
"manifest_version": 2
}- 크롬 웹스토어에 프로젝트에 대한 중요한 정보를 제공한다.
- 플러그인의 이름, 버전 등의 기본 정보
- 위에서 기술한 구조(
content,background,pop)에 따라 경로를 세팅
- 필드 목록
chrome 객체
chrome.tabs.executeScript({
code:'document.querySelector("body").innerText'
}, function(result) { // After executing 'code' (callback)
//이 문서에서 body 태그 아래에 있는 모든 텍스트를 가져온다
var bodyText = result[0];
//bodyText의 모든 단어를 추출하고, 그 단어의 숫자를 센다
var bodyNum = bodyText.split(' ').length;
//bodyText에서 자신이 알고 있는 단어(the)가 몇번 등장하는지 체크한다
var myNum = bodyText.match(new RegExp('\\b(the|is|was|of)\\b', 'gi')).length;
var per = myNum/bodyNum*100;
per = per.toFixed(2);
//id 값이 result인 태그에 결과를 추가한다
document.querySelector('#result').innerText = myNum+'/'+bodyNum +'('+ per +'%)';
});- 플러그인에서 크롬 컨텐츠 페이지를 대상으로 자바스크립트 코드를 실행하기 위해서는
chrome이라는 객체를 이용해야 한다.- 바로 실행하면 크롬 탭이 아닌 플러그인 html을 대상으로 코드가 실행된다.
function exampleFunction(options) {
chrome.tabs.executeScript(
{ code: "var options = " + JSON.stringify(options) },
function() {
chrome.tabs.executeScript({ file: "content.js" })
}
)
}- code 대신 file을 넘겨줄 수도 있다.
크롬 스토리지
function matching(user) {
chrome.tabs.executeScript({
code:'document.querySelector("body").innerText'
}, function(result) {
// After executing 'code'
var bodyText = result[0];
var bodyNum = bodyText.split(' ').length;
var myNum = bodyText.match(new RegExp('\\b('+ user +')\\b', 'gi')).length;
var per = myNum/bodyNum*100;
per = per.toFixed(2);
document.querySelector('#result').innerText = myNum+'/'+bodyNum +'('+ per +'%)';
});
}
// 크롬 스토리지에 저장된 값 가져오기
chrome.storage.sync.get(function(data) {
document.querySelector('#user').value = data.userWords;
matching(data.userWords);
});
// #user 입력 값이 변경되었을 때
document.querySelector('#user').addEventListener('change', function() {
var user = document.querySelector('#user').value;
// 크롬 스토리지에 입력 값 저장
chrome.storage.sync.set({
userWords:user
});
matching(user);
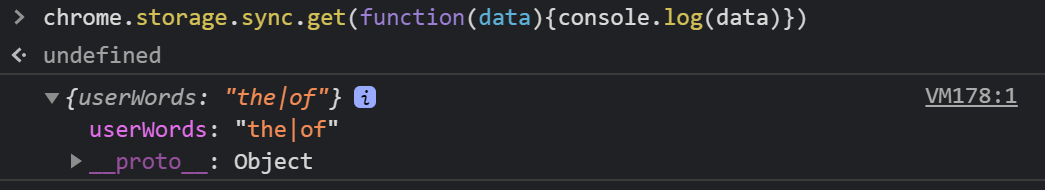
});- 플러그인 설정, 동작 방식 등을 크롬 스토리지에 보관하고, 사용할 수 있다.

- 크롬 스토리지에 저장된 값(object) 불러오기
// ...
"permissions": [
"activeTab",
**"storage"**
]
// ...- 스토리지에 아무나 접근할 수 없다. →
manifest.json에서permissions세팅을 해줘야 한다.- 이후 reload 必
나머지는 일반적인 웹 페이지 개발과 같고,
필요한 내용들만 Chrome docs에서 찾아 쓰면 될 듯
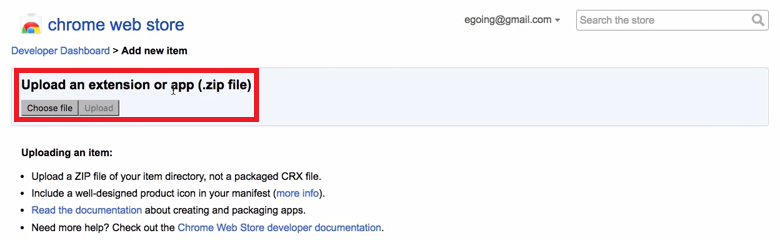
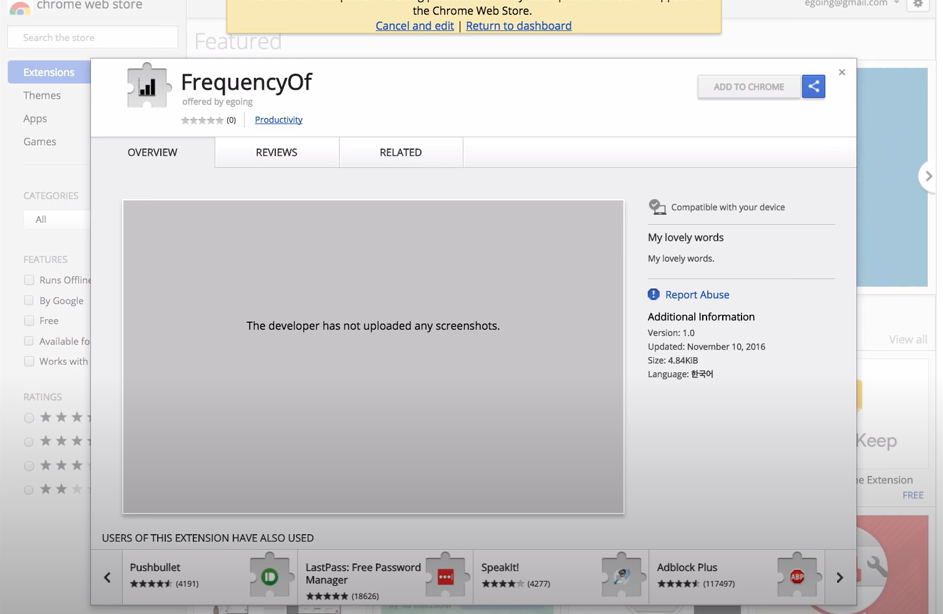
크롬 웹 스토어에 업로드

- 등록 수수료 $5 납부를 해야 한다.

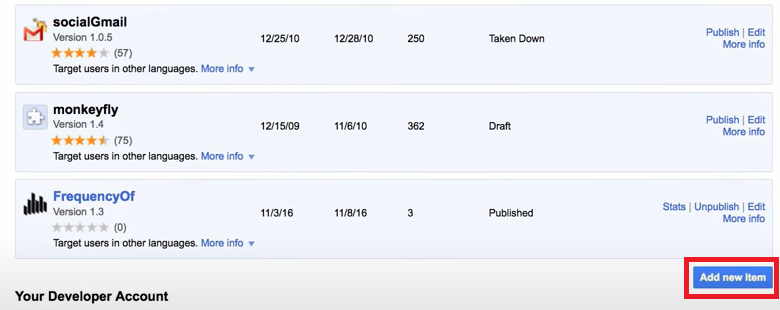
- Add new item

- 작업했던 디렉토리 압축 후 업로드

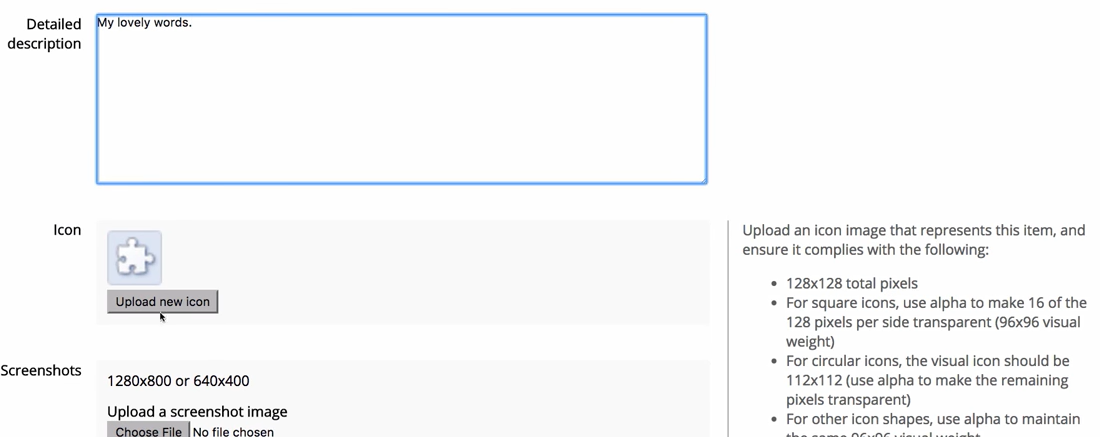
- Description, Icon, Screenshot 등 첨부

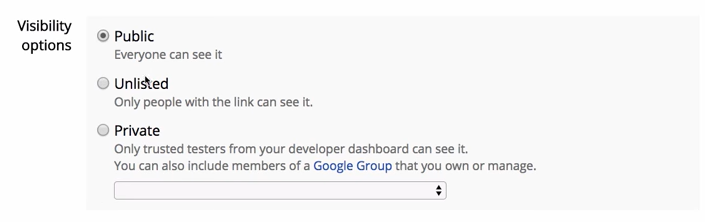
Public: 크롬 웹 스토어에 공개Unlisted: 링크가 있는 사람들에게만 공개Private: 개인, 특정인에게만 공개


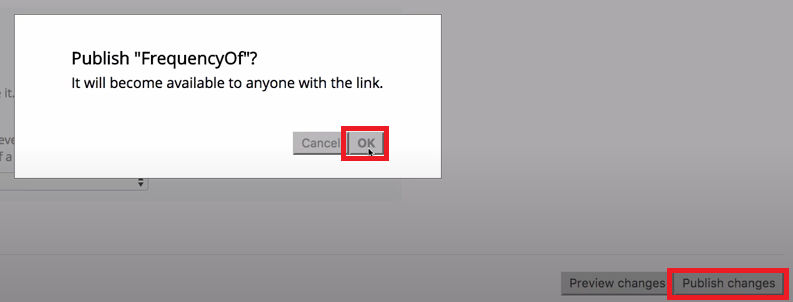
- 이렇게 등록 할 수 있다. 🙂
- 만약 코드를 수정해야 하는 경우,
manifest.json에서 파일의 버전을 올리고 다시 압축한 다음 업로드 → 적당한 타이밍에 사용자들이 설치한 프로그램이 업데이트가 된다.
node.js와 크롬 확장 프로그램
- 최근에 크롬 확장 프로그램 개발에 대해 공부하면서 가장 헷갈렸던 부분 중 하나
- node 패키지를 크롬 확장 프로그램에서 이용할 수 있는지?
결론 : 가능하다.
webpack이나socket.io,fetch등의 키워드를 중심으로 찾아보면 된다.
-
특히 깃허브를 뒤지다 보면
webpack기능이 내장된 확장 프로그램 템플릿도 찾을 수 있는데, 코드 난독화 기능도 제공되어서 굉장히 편리하다. -
개인적으로 간단한 실습이나 프로토타입 제작 용으로는 템플릿을 이용하는 게 합리적인 것 같다.


확장 프로그램 개발을 생각하고 있었는데 많은 도움 얻고 갑니다!! (꾸벅)