[Terminal]
일반 폴더; GUI
터미널; CLI - 명령어 사용
pwd = 작업중인 디렉토리(폴더) 출력
ls = 현재 폴더 내용
ls -al = 숨겨진 파일 포함하여 현재 폴더 내용
mkdir = 폴더 생성(메이크 디렉토리)
cd = 이동 (ex. cd aaa; aaa폴더로 이동해라)
cd../ = 상위폴더로 이동
cp = 복사
rm -rf aaa = aaa폴더 삭제
폴더를 올리고싶으면 상위폴더에 git을 걸어야한다
git init
git add . (임시파일로 저장하겠다)
git status
git commit (진짜 저장)
터미널 Keychain이 뜨면
Profile - settings -develpoer setting - personal access tokens - generate - pw입력
-expriation은 no expiration으로 - generate token - new token은 꼭꼭** 복사해두기, 1번만 보여줌!
===================================================

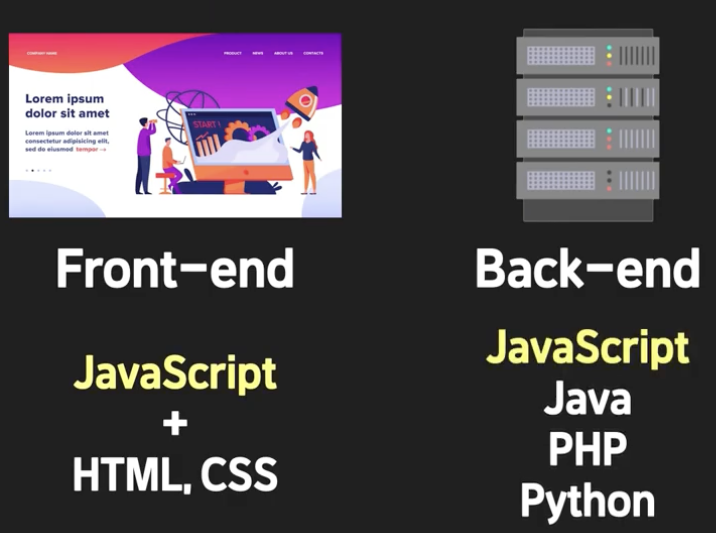
[웹 개발의 기본]
HTML : 웹 문서의 뼈대
CSS : 웹 문서를 꾸밈
JS : 사용자 동작에 반응
웹 브라우저에서 표현할 수 있는 기술이 많아지면서 웹 사이트가 아니라 애플리케이션처럼 동작하며 보여주기도 한다. 순수 js로만 처음부터 끝까지 개발하는 것은 어려운 일이다. 미리 만들어진 js의 라이브러리와 프레임 워크를 사용한다 (js만으로 직접 개발하는 것을 바닐라 자바스크립트라고 한다)
<프레임워크 / 라이브러리>
프레임워크 : 템플릿 구조, 만들어진 구조물에서 제공하는 기능만 사용한다
프론트엔드 유명 프레임워크 : Angular(구글에서 개발), Vue
백엔드 개발언어/프레임워크 : Node.js/Express, Java/Spring, Python/django, PHP/chodeigniter
라이브러리 : 이미 만들어놓은 기능모음집, 필요한 것만 가져다 쓰면된다
프론트엔드 유명 라이브러리 : React(페이스북에서 개발), jQuery
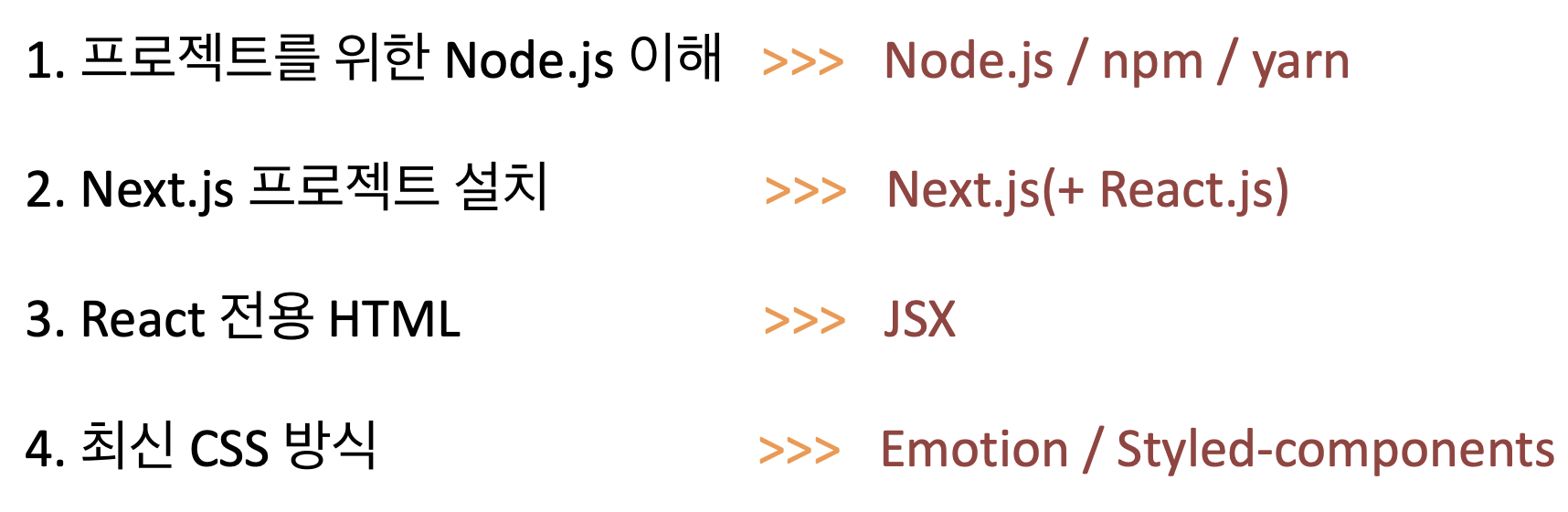
1. 프레임워크 - Node.js
1️⃣ Node.js
js를 웹 + 웹브라우저가 아닌 곳에서 js를 실행시킬 수 있는 도구
서버(server) : 웹 브라우저나 모바일 앱으로 어떤 요청을 보냈을 때 응답을 해주는 컴퓨터
Node.js를 배우면 js로 서버 개발할 수 있기때문에 웹서비스 제작 가능!
-> 프론트엔드도 Node.js를 배우면 백엔드 없이 하나의 서비스를 혼자서 만들 수 있다

2️⃣ npm
Node Package Manager로, Node.js에서 사용하는 모듈들을 패키지로 만들어 npm을 통하여 관리하고 배포하고있다. -> npm install 명령어를 통해 다른 사람이 만들어놓은 모듈들을 npm을 통하여 설치하고 사용이 가능하다.
Node.js를 설치하면 npm은자동으로 설치된다
그럼 npm은 패키지 관리는 어떻게 하는가? : package.json이라는 파일로 관리한다
yarn : 페이스북에서 만든 자바스크립트 패키지 매니저로, npm과 같은 기능을 수행한다. npm이 느려서 수업에서 yarn 사용
3️⃣ package.json
Package.json을 쉽게 생성하는 방법은 npm 명령어로 진행한다 (npm init으로 자동 생성)
nodejs의 모듈을 다운로드 받거나 재 다운로드를 하거나, 모듈의 버전을 기록해야만 다른 개발자간의 협업도 가능할텐데, nodejs에서는 package.json이라는 버전 관리 파일 하나를 기준으로 관리한다.
4️⃣ node.modules
package.json에 써있는 설치모듈 파일들의 실제 저장공간 폴더
이 모듈들은 수정하지 않는 것을 원칙으로 한다. 내가 로컬에서 특정 모듈의 에러를 수정 했다고 할 지라도 그게 다른 사람이 받은 모듈의 버그는 아직 남아있는 상태일 것이고, 그렇게 되면 원하던 동작과 다르게 동작하는 웹 or 서버가 될 수도 있다.
—> Node.js가 리액트에 필요한 이유
리액트는 라이브러리라서 다른 프레임워크(앵귤러, 뷰)처럼 리액트를 제대로 활용하기 위해, 많은 라이브러리 간 상호작용이 필요하다. 또한 이 모듈들로 구성된 리액트 앱을 빌드해야한다. 개발 서버를 만들 때도 node.js없이 혼자서 많은 라이브러리를 다운받아서 설치하는 일은 힘들다. 그래서 리액트 개발자들도 모듈 같은 것을 npm에서 편하게 받아서 설치하고, 개발서버를 띄우는 일도 서버 런타임인 node.js를 이용해 개발 시 작업환경을 구성하고있다
2. 라이브러리 - React / Next.js
React - 웹을 만드는 도구
React-Native - 모바일 앱을 만드는 도구
React+Electron - pc앱을 만드는 도구
=> React를 잘 배우면 웹, 앱, pc앱까지 모두 가능하다
1️⃣ Next.js
리액트는 ui를 만들기 위한 라이브러리이고 Next는 React용 프레임워크다. 리액트 기반이라 사용하는 언어는 ts, js
수업에서 Next를 설치했기 때문에 react, react-dom도 자동으로 설치되었다
Next는 Server Side Rendering(SSR)을 기본으로 사용하고, 파일시스템 기반의 라우팅 기능 제공한다
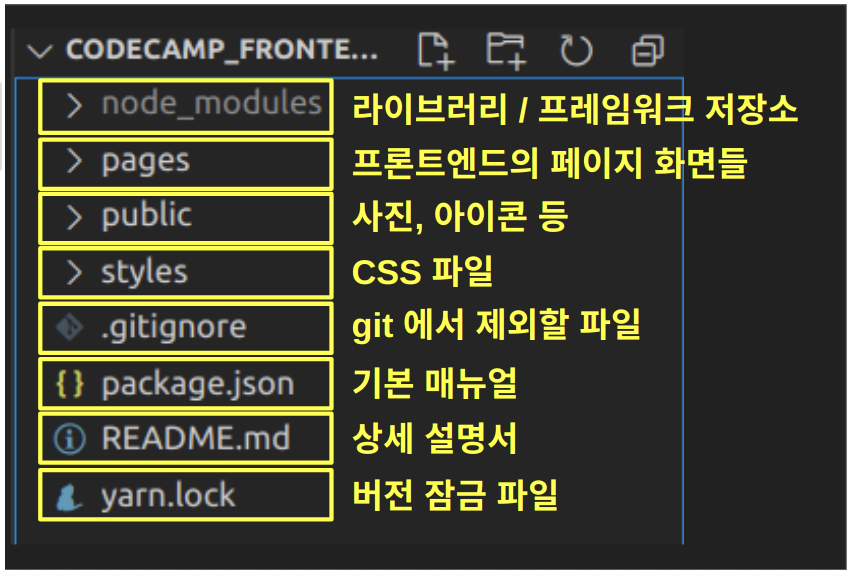
2️⃣ React 폴더구조
보일러 플레이트 초기 세팅이 완료된 초기 폴더구조. 회사마다 다를 수 있다

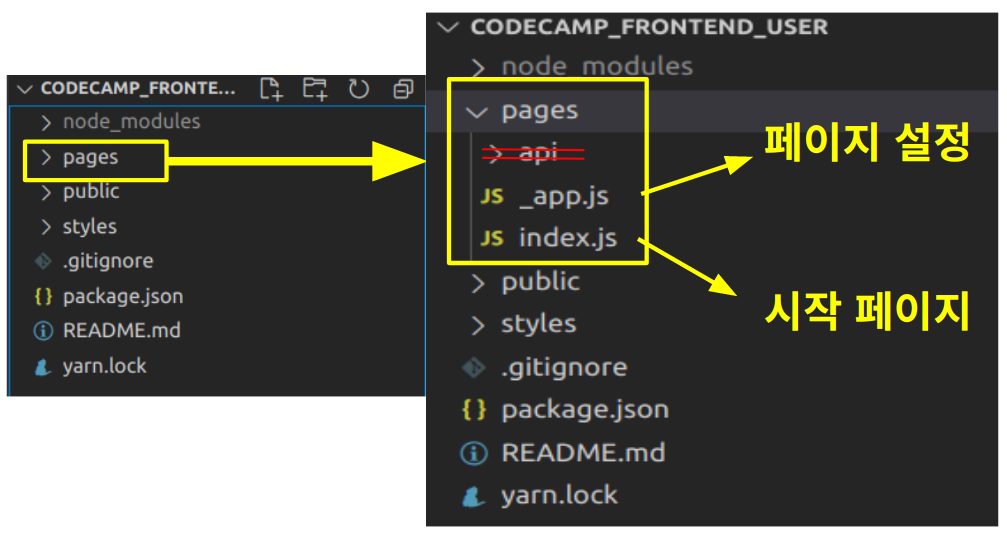
📂 pages
프론트엔드의 페이지 화면들을 모아놓은 폴더. api폴더는 사용하지 않으므로 삭제한다.
_app.js 페이지 기본 설정
index.js 기본 시작페이지

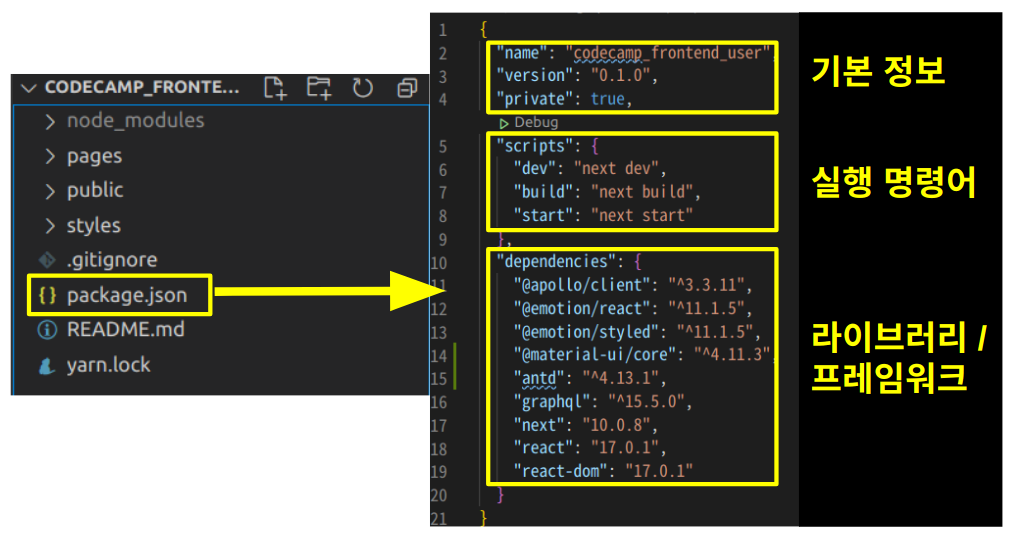
📂 package.json
scripts : 실행명령어어와 실행방법 (dev만 사용한다)
dependencies : 리액트를 사용하기 위한 모든 패키지 리스트, 버전 확인이 가능하다. 실제 코드는 node.modules 폴더에 존재한다.
❓node.modules과 package.json 둘 다 패키지를 관리할까
-> 실제 내가 작성한 코드와 설치한 패키지는 내 로컬에만 존재한다. github에 올릴 때 내가 작성한 코드와 함께 pacakge.json(추가로 설치한 패키지)를 넘긴다. 다른 사람이 그것을 (pull) 받아서 npm install만 입력하면 package.json에 기록되어 있는 패키지의 이름과 버전 정보를 확인하여 자동으로 설치한다. 이 때, node.modules는 gitignore에 포함시켜 github에 올리지 않는다

📂 gitignore
github에 올리고 싶지 않은 폴더와 파일을 작성할 수 있다
node.modules는 gitignore에 포함되어 있다.
3️⃣ Babel
리액트에서 import 문법을 사용할 수 있게 문법을 통일해준다