
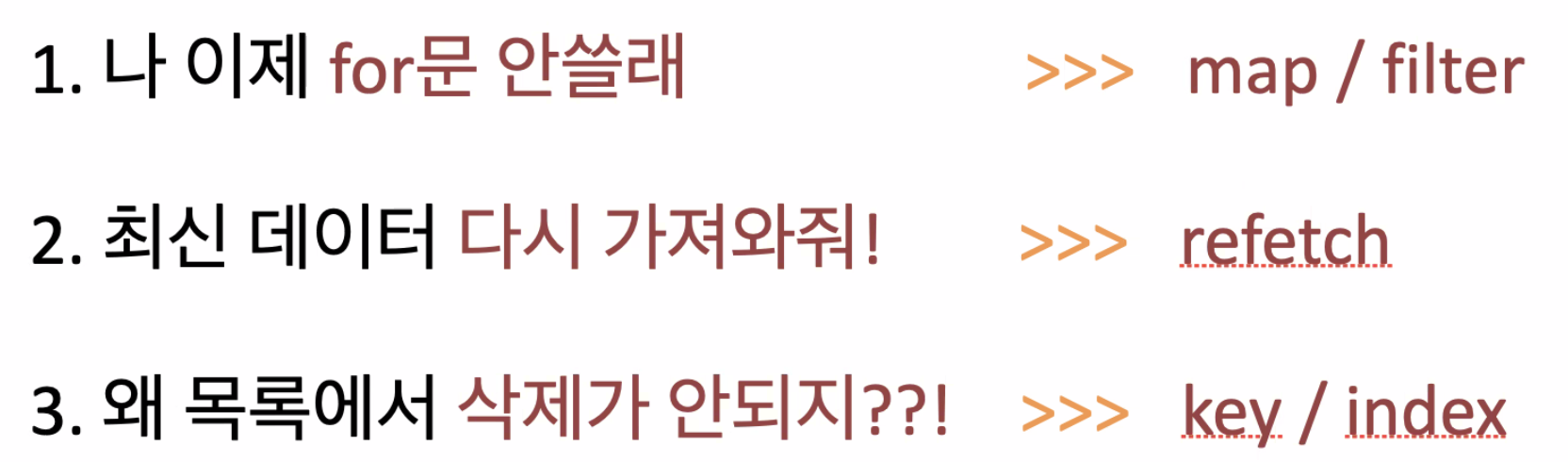
[ map / filter ]
1️⃣ map
map 동일한 로직 반복
1) 연습하기
배열적용
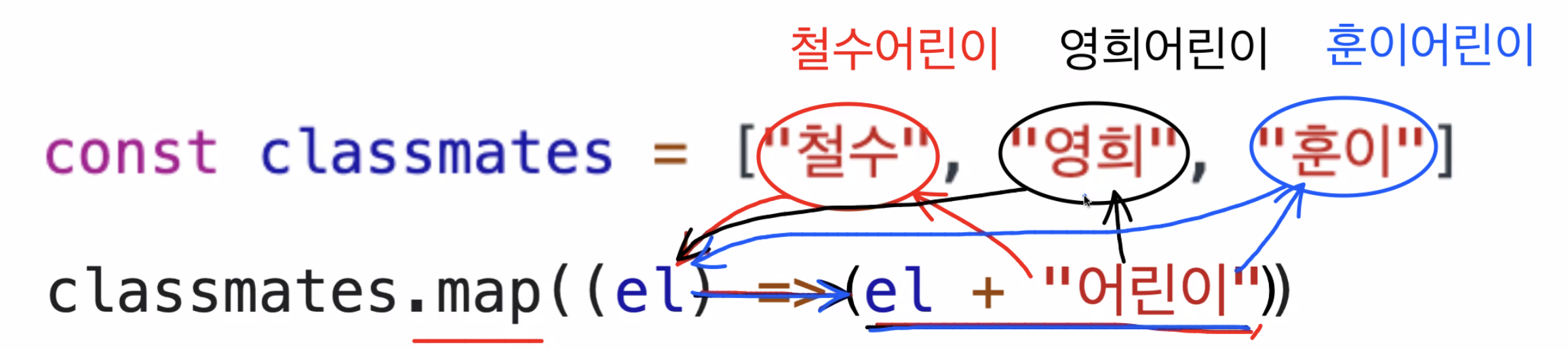
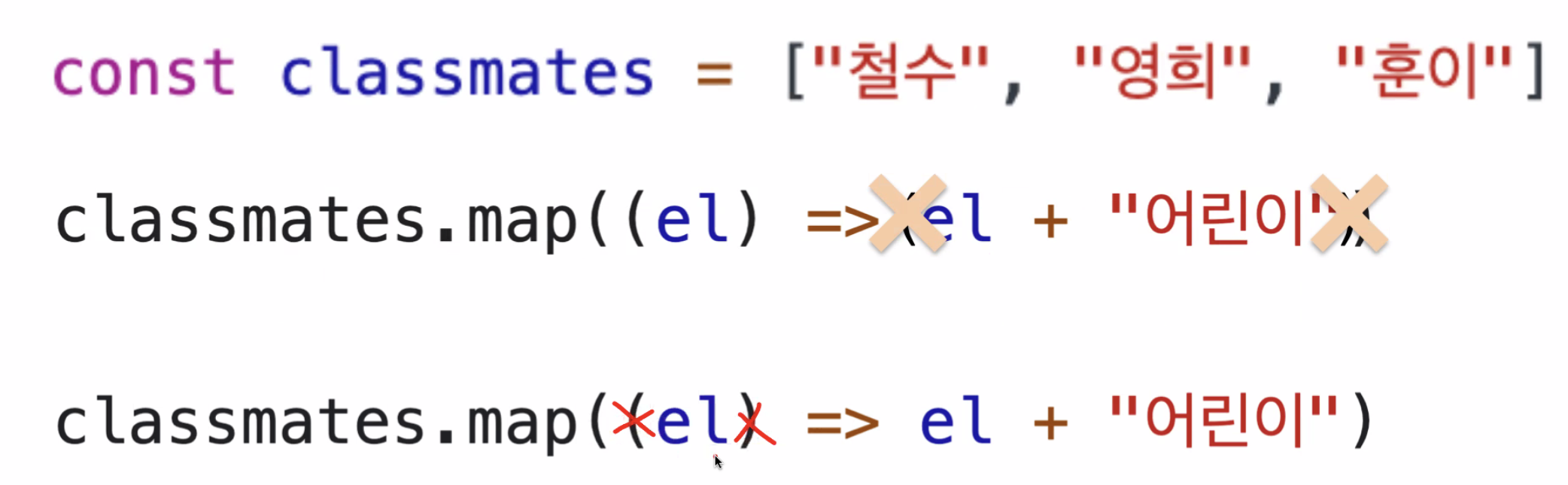
const classemates = ["철수", "영희", "훈이"] classmates.map((el) => (el + "어린이")) -> ["철수어린이", "영희어린이", "훈이어린이"]
객체적용
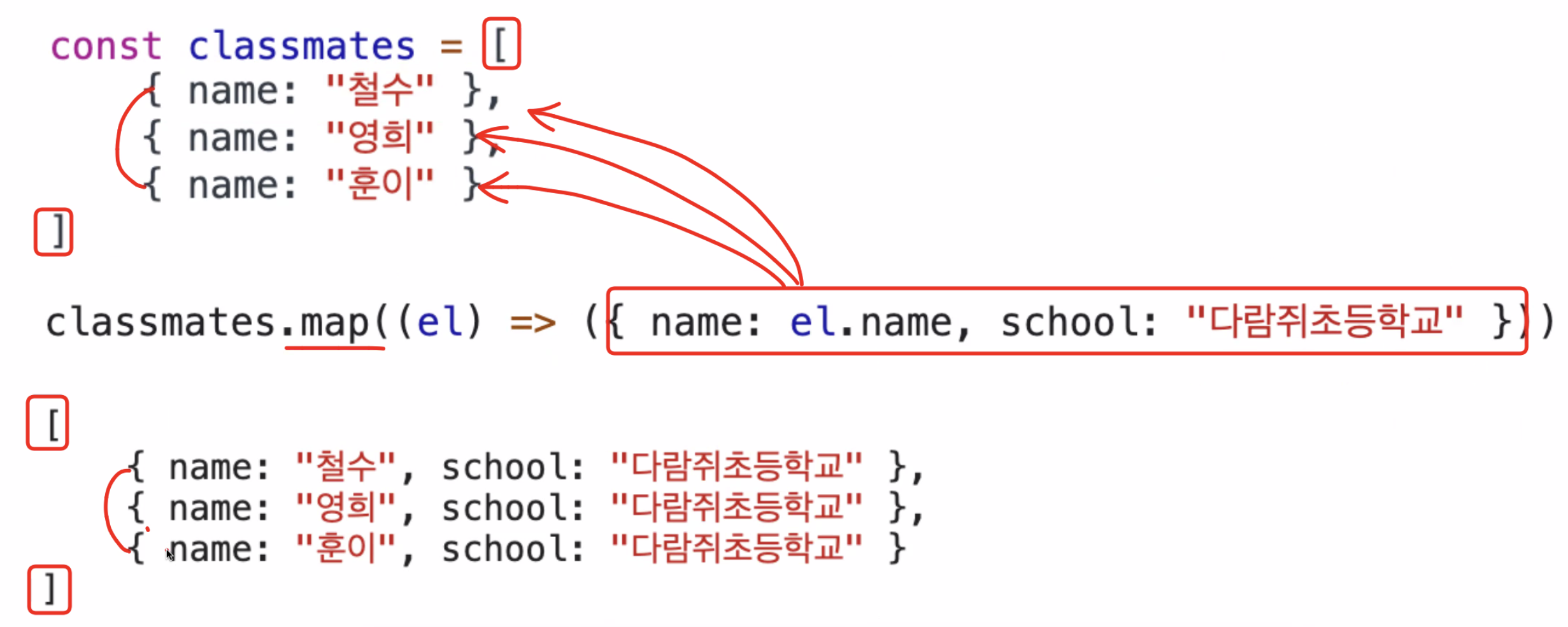
const classmate = [ { name: "철수" } { name: "영희" } { name: "훈이" } ] classmates.map( (el) => ({ name: `${el.name} 어린이` }) ) -> [{name: "철수 어린이"}, {name: "영희 어린이"}, {name: "훈이 어린이"}]
그 외 적용
객체추가
2) 소괄호 생략이 가능하다
: 화살표함수의 특성

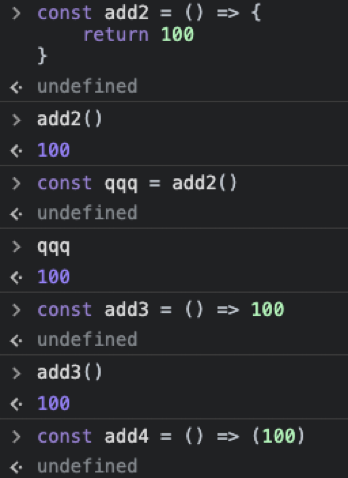
이해를 위한 쉬운 예제
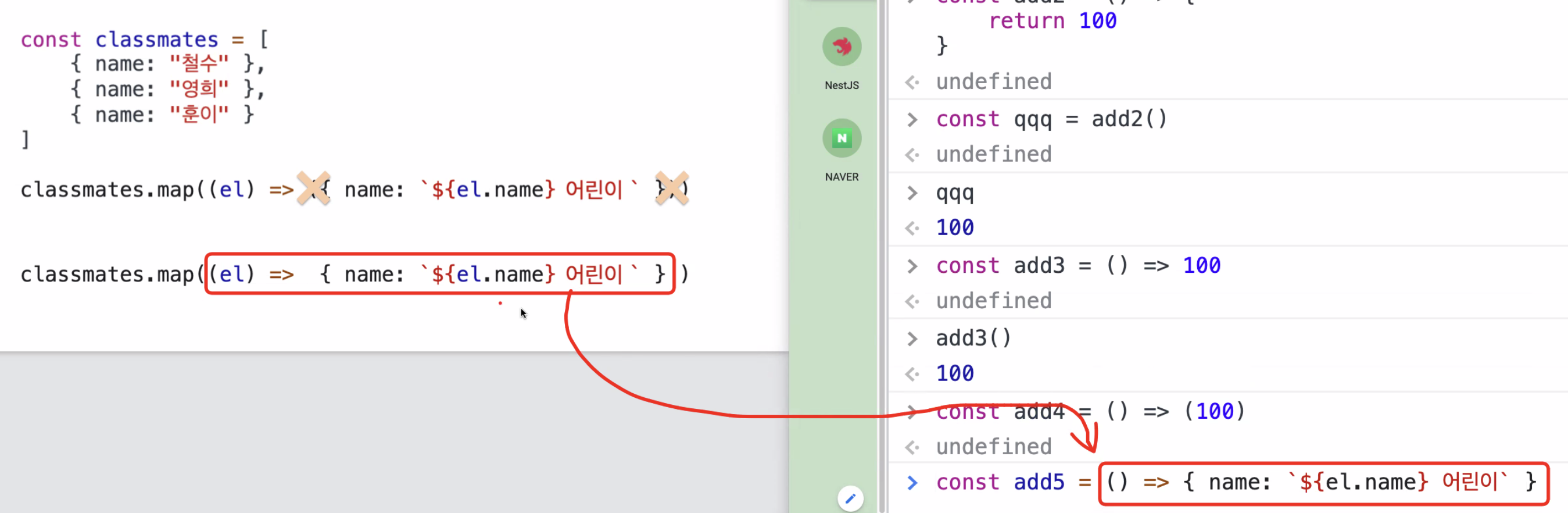
-> 소괄호 빠짐(고쳐야해)
const add5 = () => { name: `${el.name} 어린이` }
-> 소괄호 생략하면 안된다
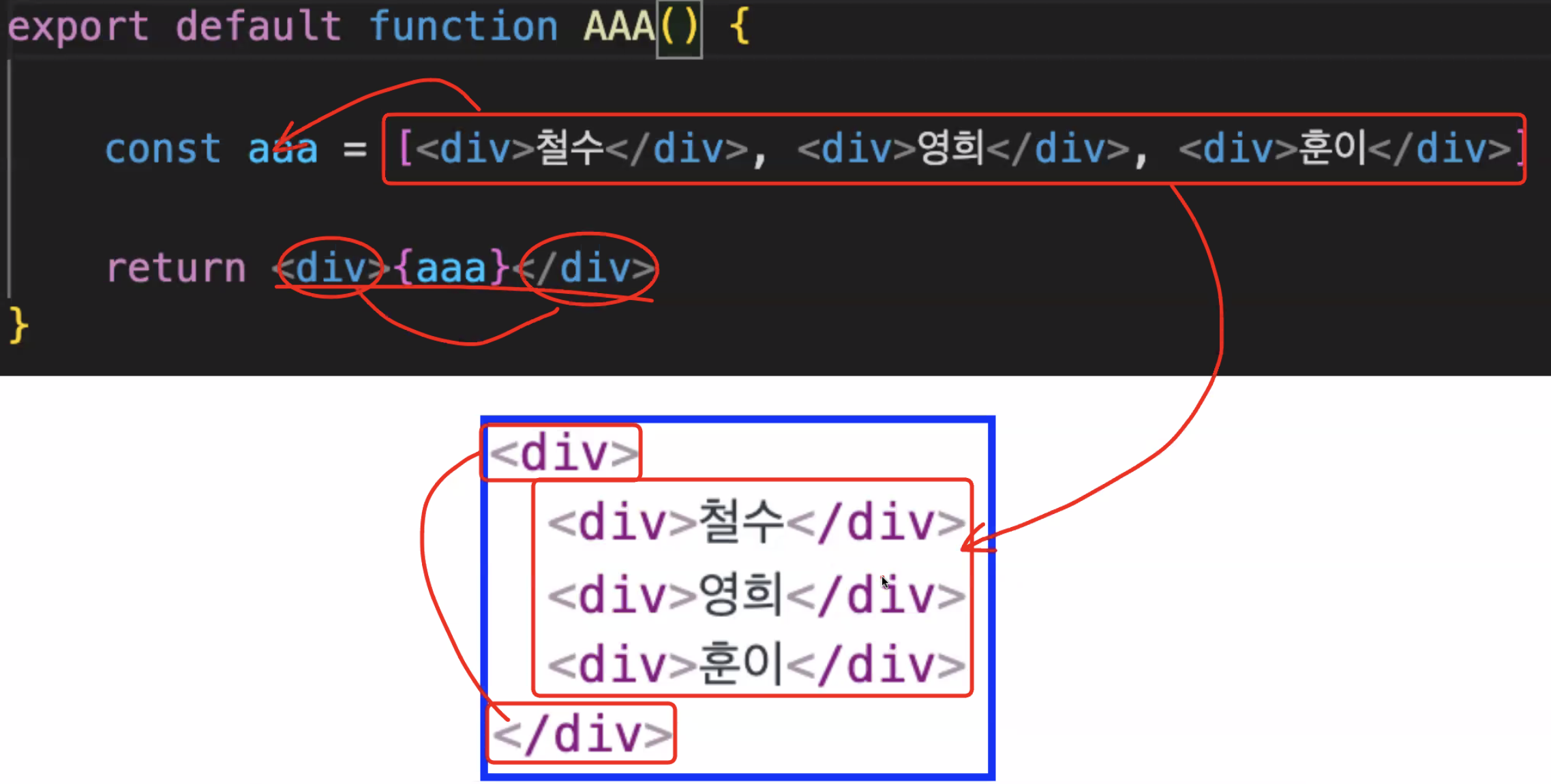
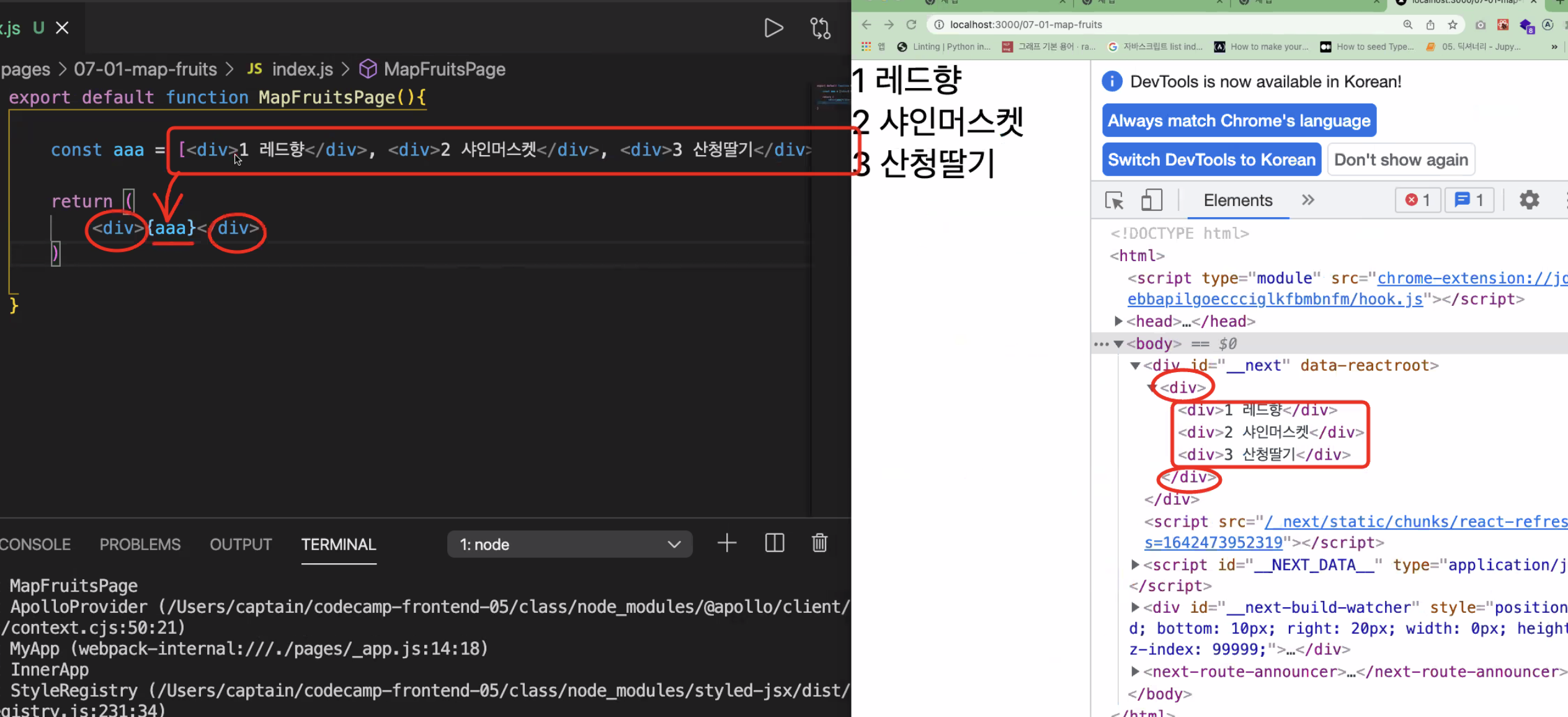
const add5 = () => ( { name: `${el.name} 어린이` } )3) html에 연결
짜잔 넣었습니다
filter
filter if문처럼 데이터를 걸러준다. 방식은 map과 동일
const age = [10, 13, 11]
age.filter( (el) => (el >= 11) )
// 11이 넘는 데이터만 가져와줘
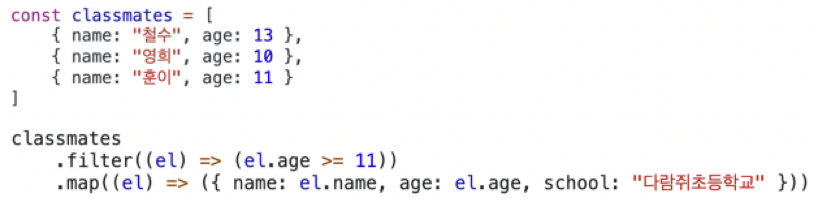
-> [13, 11]filter & map

filter age가 11 이상인 값만 불러와줘
map 그 값에 {school: "다람쥐초등학교"} 객체를 추가해줘

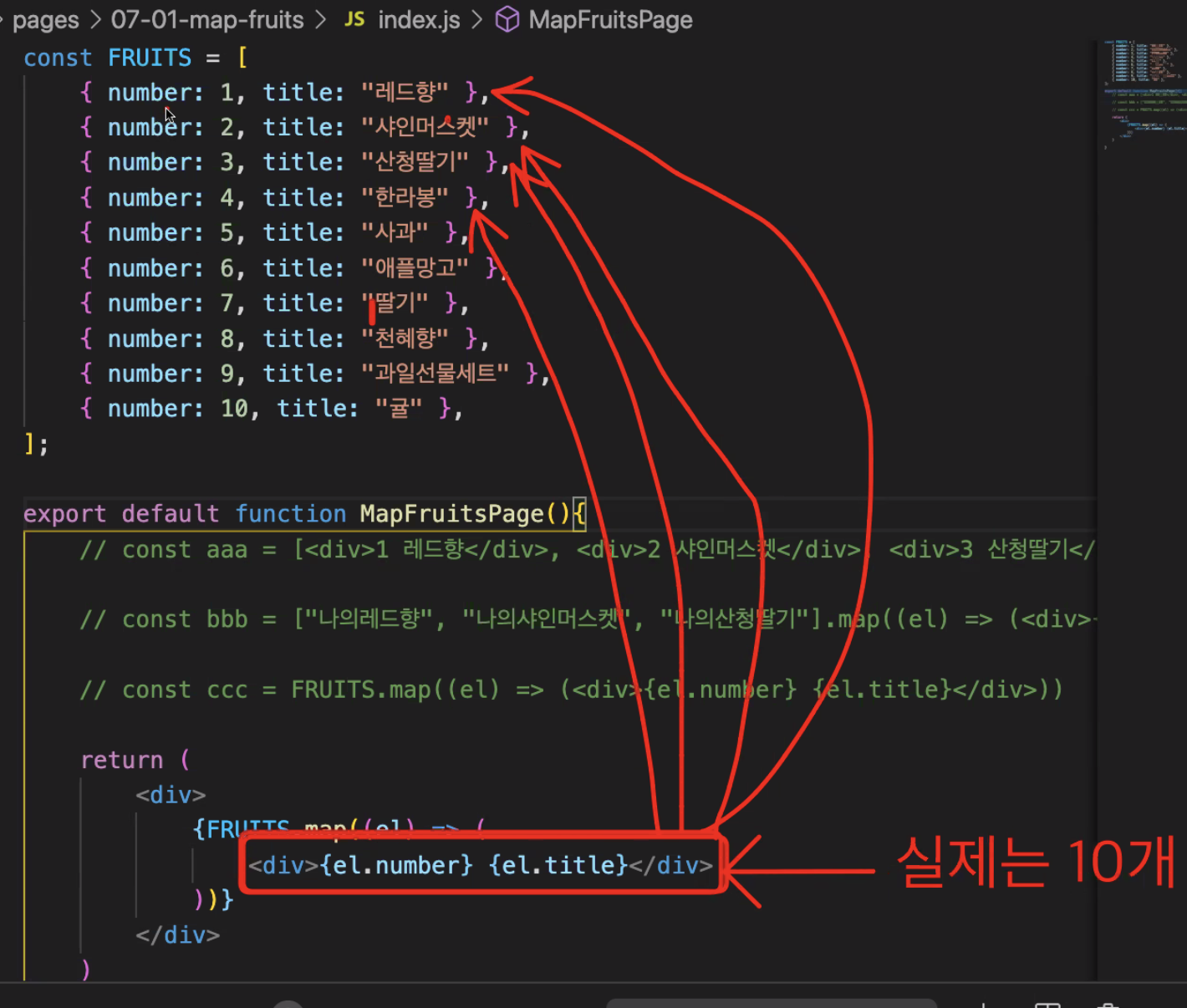
과일순위3위까지만 보고싶다
~ 예전엔 for 반복문 3번째에서 break 걸어줬는데
~ 이제는 filter로 걸러서 map으로 3위까지 반복
[ refetchQuery ]
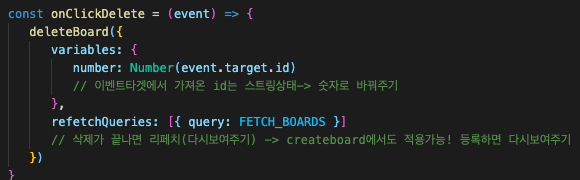
보드삭제를 하고 새로고침을 해야 삭제를 확인할수있다
-> 바로 확인할 수 있는 refetchQuery를 하자
근데 모든 Mutation 이후에 refetchQueries를 사용하는 것은 아니고! Mutation 이후 변경된 데이터를 받아올 수 없을 경우에 사용한다

seMutation 함수 안에서 refetchQueries라는 키가 있다는 것을 알 수 있습니다. Apollo에서 제공하는 기본 기능입니다.
const deleteBoard = async () => { try { const result = await deleteBoard({ variables: {boardId: router.query.boardId,}, refetchQueries: [{ query: FETCH_BOARDS, variables: { boardId: router.query.boardId } }] }); } catch (error) { console.log(error); } };refetchQueries는 배열로 시작하여, 그 안에 어떤 query를 하고, 그 query의 variables가 무엇인지 다시 설정해주면 Mutation이 성공적으로 끝났을 경우 refetchQueries를 실행시켜줍니다.
[ key ]
Key가 있으면 Key값만 비교하여 Key가 추가 됐는지, 삭제 됐는지만 비교하여 불필요한 비교나 렌더링을 없애줍니다.
그러기 위해 key는 안정적인 고유성을 부여하기 위해 중복되는 값이 아닌 것으로 지정해줘야 합니다. (만약 key를 지정하지 않을 경우 자동으로 index를 키로 사용합니다. 하지만 이는 좋은 방법이 아니라 경고가 뜹니다.)
그래서 React 공식 문서에서도 Key 값으로 id를 주는 것을 추천합니다.
➡️ 효율적인 React를 위해 map을 쓰실 때는 꼭 id값을 적어주자
❓ Index를 Key로 줘도 괜찮은 상황
아래 3가지 조건을 만족하면 됩니다.
1. 정적인 데이터. 계산되지 않고 변경되지 않는 데이터
2. map에 있는 모든 데이터에 id가 없을 경우
3. 데이터가 재정렬되거나 필터링 되지 않는 경우. (계속 그 자리 그대로)