
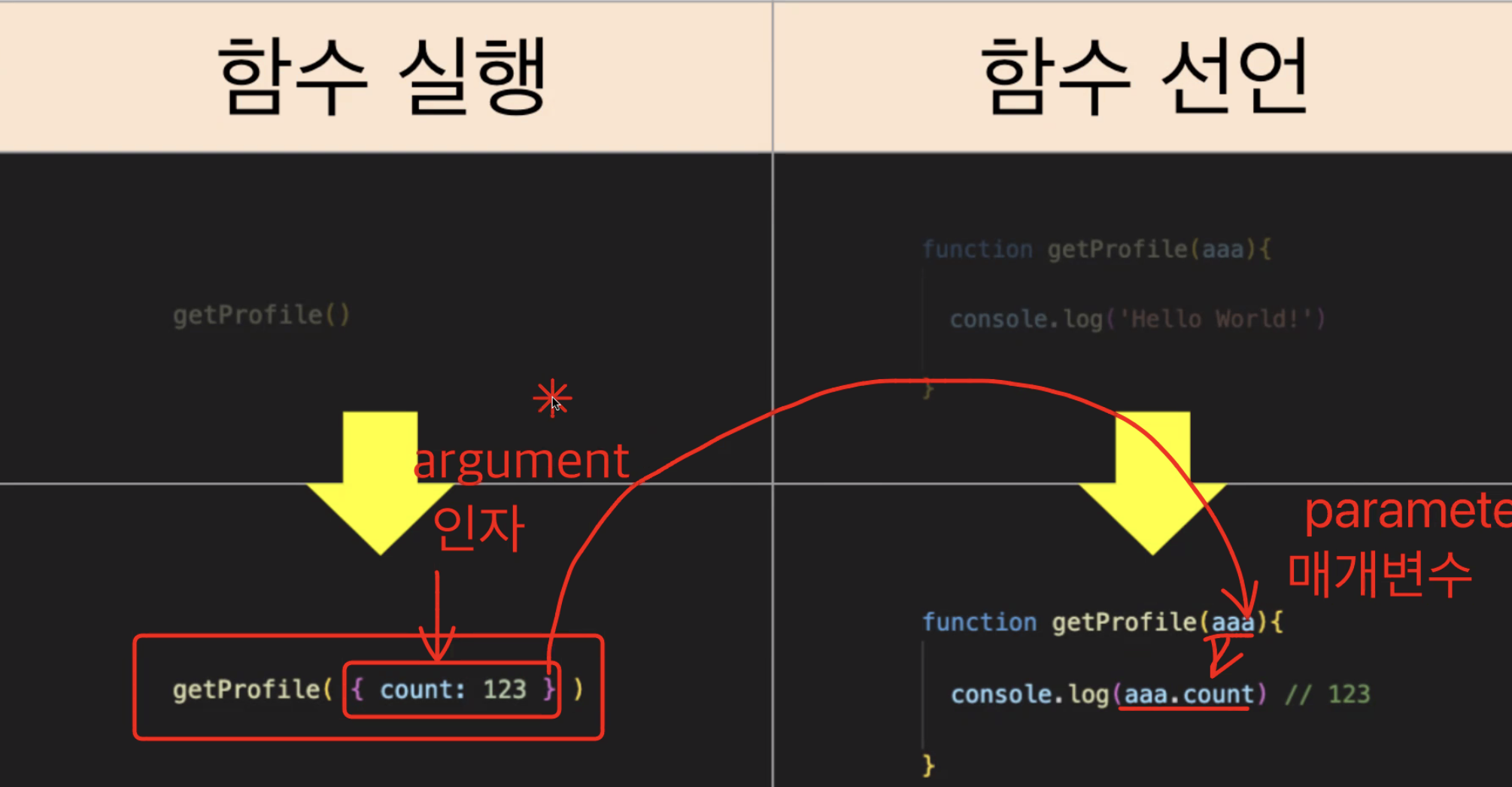
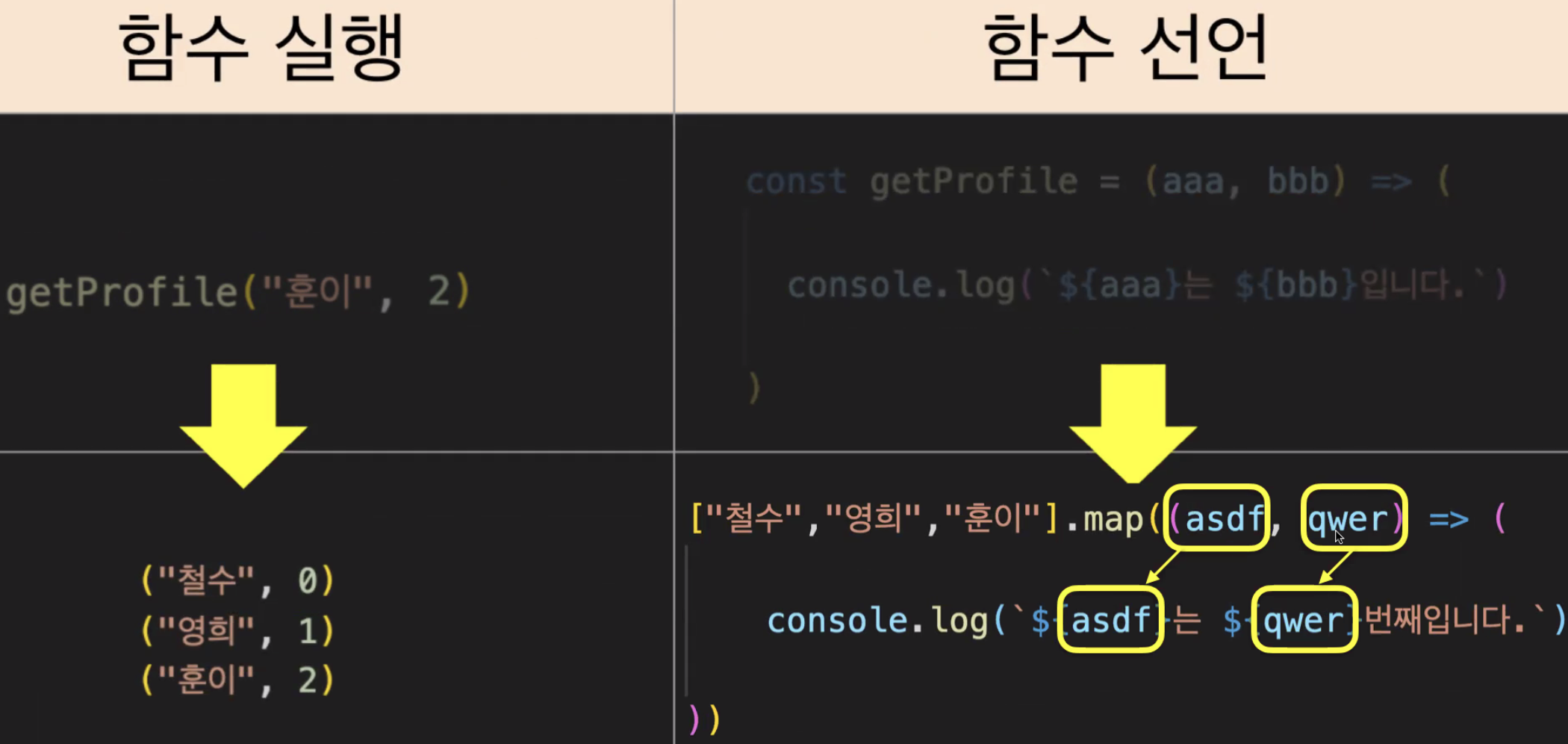
[ Parameter ]
props, el, prev 모두 매개변수기 때문에 명칭을 바꿔도 기능에 영향을 주지 않는다! -> 순서만 중요
함수
map - el
state
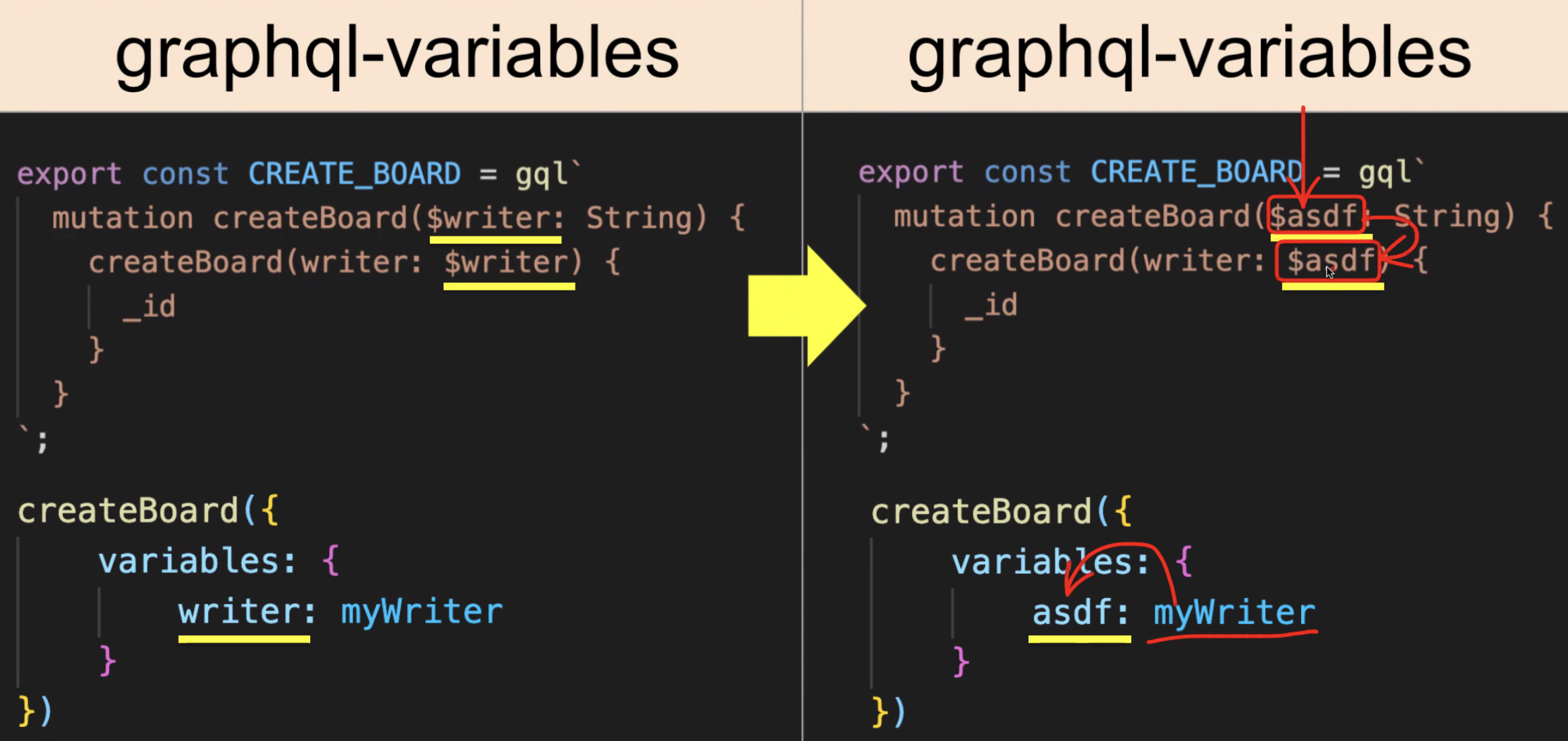
graphql
grpahql에서 writer를 2번씩 써온 이유 - 여러 개의 api를 묶음요청할 수 있기때문에 위에서, 아래에서 각각 사용한다
❗️ rest api의 오버페칭, 언더페칭
오버페칭 OverFectching 요청하고 싶은 부분만 따로 요청이 되지않아 모든 데이터를 다 받아와야 한다. 필요한 데이터보다 더 큰 데이터를 받아오는 단점
언더페칭 UnderFetching 필요한 데이터가 여러 개일때 데이터를 요청하고 나서 추가 데이터를 또 요청해야하는 단점
➡️ graphql은 필요한 데이터만 골라 요청할 수 있고, 여러 정보 요청을 묶어서 보낼 수 있기때문에 불필요한 네트워크 낭비를 방지할 수 있다
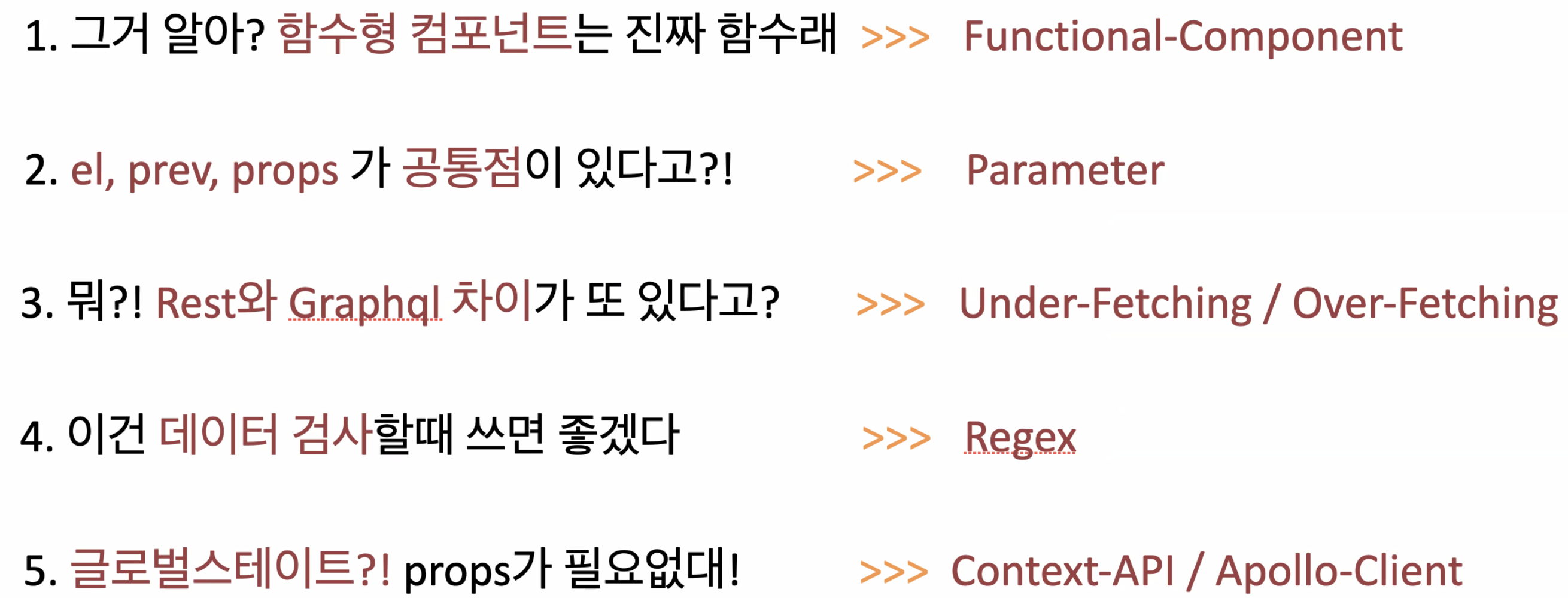
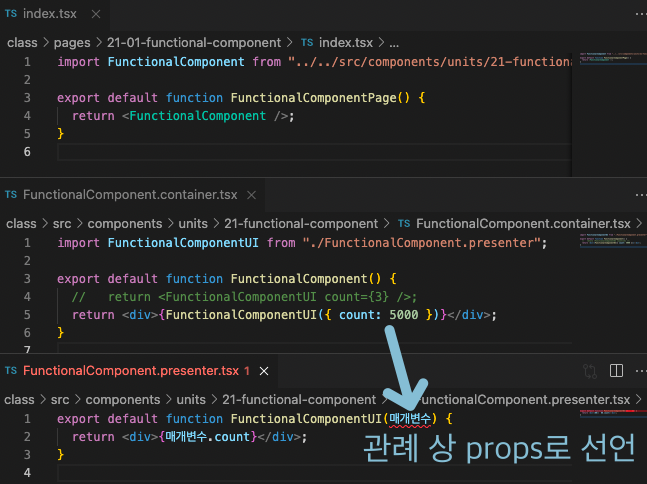
[ Functionl Component ]
함수형 컴포넌트는 함수이기 때문에, <Component />를 {Component()}와 같이 사용할 수 있다
쉽게 이해하기
jsx ⭕️ 함수
jsx ❌ 함수형 컴포넌트
 -> 함수형으로 작동 가능, 파라미터를 바꿔도 작동 가능!
-> 함수형으로 작동 가능, 파라미터를 바꿔도 작동 가능!
[ 정규표현식 Regex]
날짜 검증
/^\d{4}\.\d{2}\.\d{2}$/.test("2022.01.01")핸드폰 번호 검증
/^010-\d{4}-\d{4}$/.test("010-1234-5678")이메일 검증
/^\w+@\w+\.+com$/.test("aaa@bbb.com")
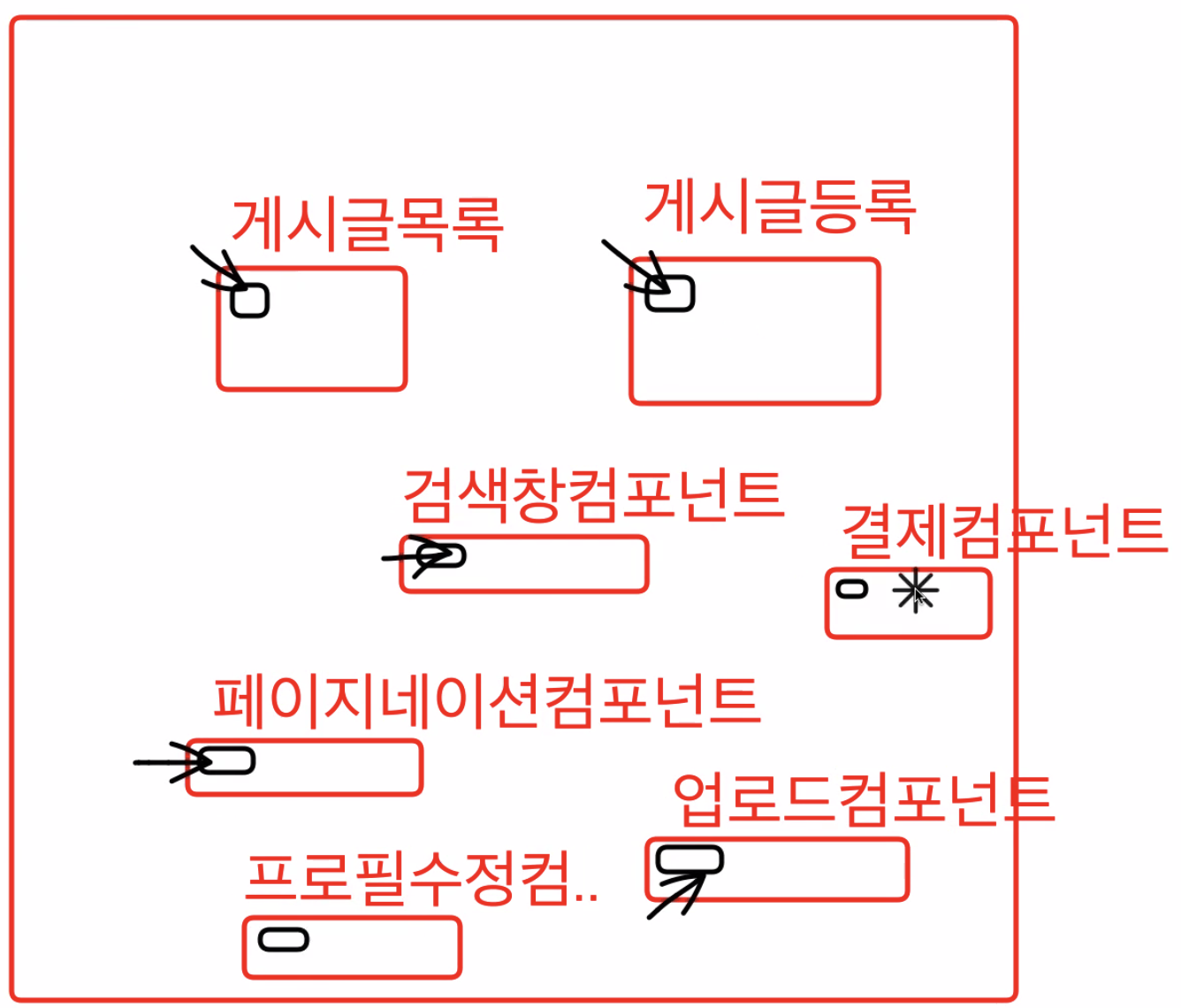
[ Global State]
 로그인이 되어 있는지 확인이 필요한 페이지(결제, 마이페이지 등)들이 있을때, 로그인 검증을 모든 컴포넌트에 넣어주는 것은 비효율적이다.
로그인이 되어 있는지 확인이 필요한 페이지(결제, 마이페이지 등)들이 있을때, 로그인 검증을 모든 컴포넌트에 넣어주는 것은 비효율적이다.
로그인 검증을 각각의 컴포넌트 state에 저장하는게 아니라
최상위 GlobalState에서 모든 state를 관리하자!
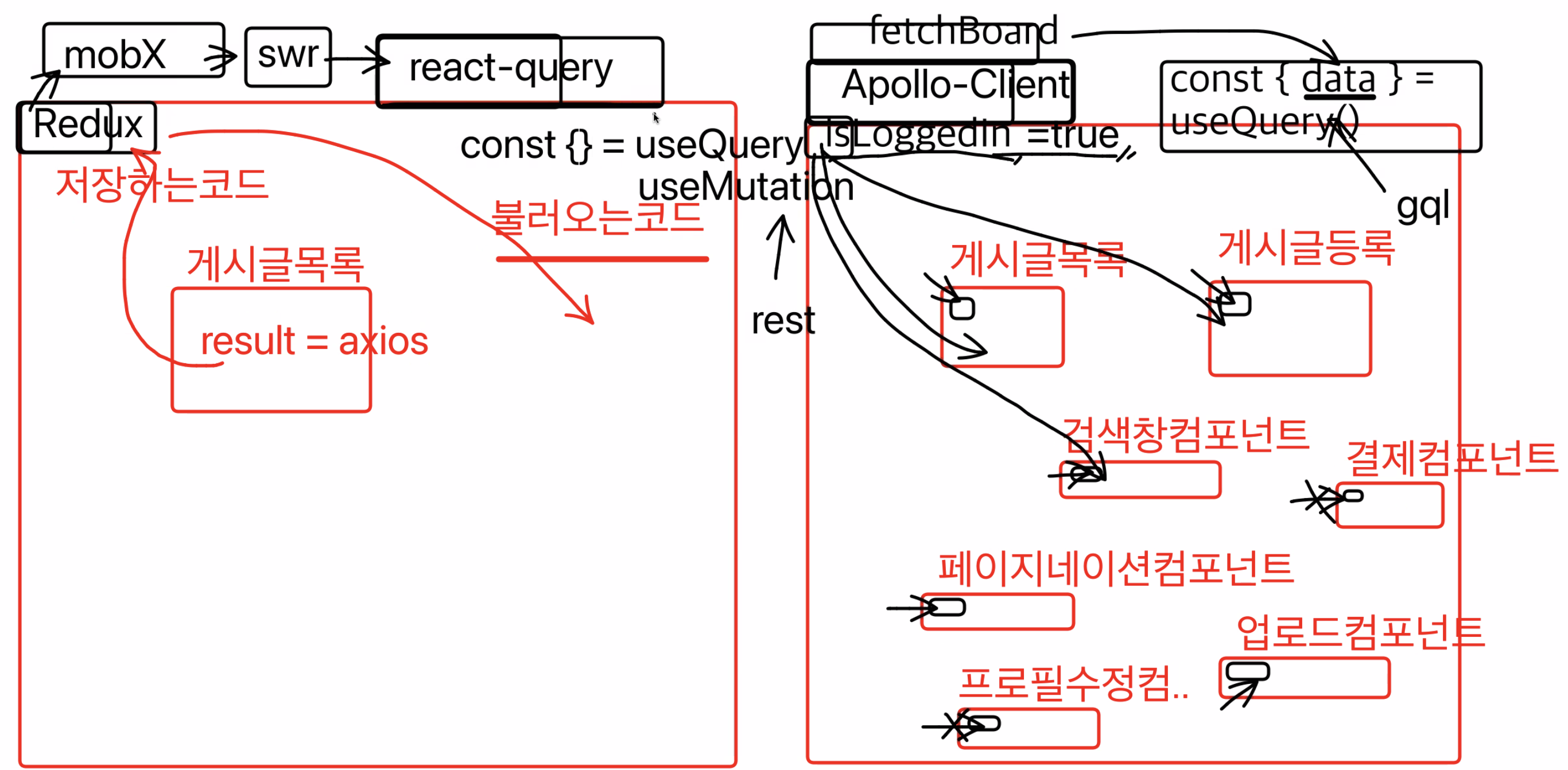
1️⃣ Redux
 Apollo-Client에 비해 복잡하고 귀찮은 방식
Apollo-Client에 비해 복잡하고 귀찮은 방식
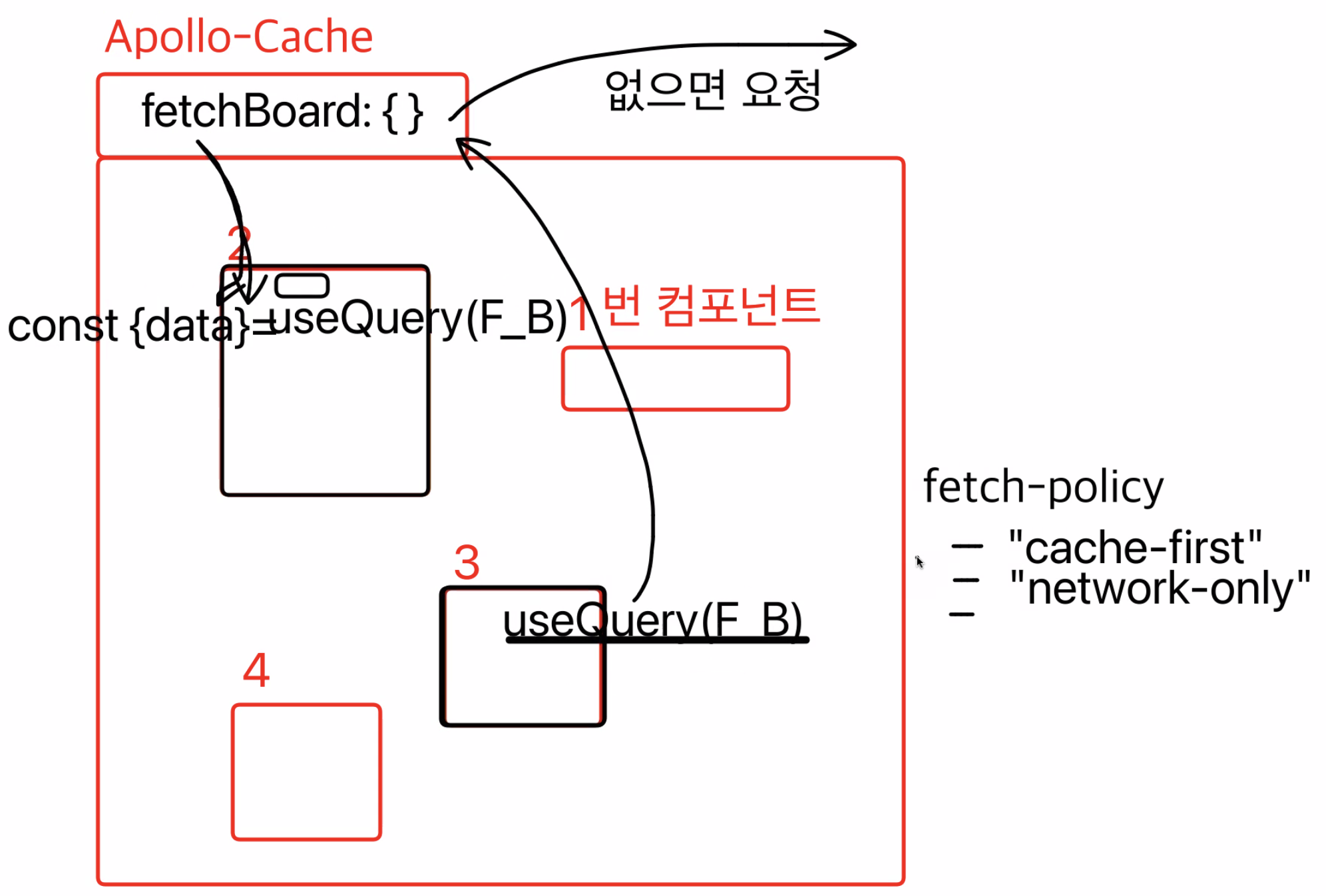
2️⃣ Apollo-Client
(ApolloCacheState)
 useQuery를 요청하면 Global-state인 Apollo-CacheState에서 저장했다가 data로 넘겨준다
useQuery를 요청하면 Global-state인 Apollo-CacheState에서 저장했다가 data로 넘겨준다
📌 Fetch-policy
Cache-first (defalut)
3번에서 쿼리를 요청하는데, apllo-cashe에 확인했다가 없으면 요청한다
Network-only
무조건 새로 요청 (axios처럼)
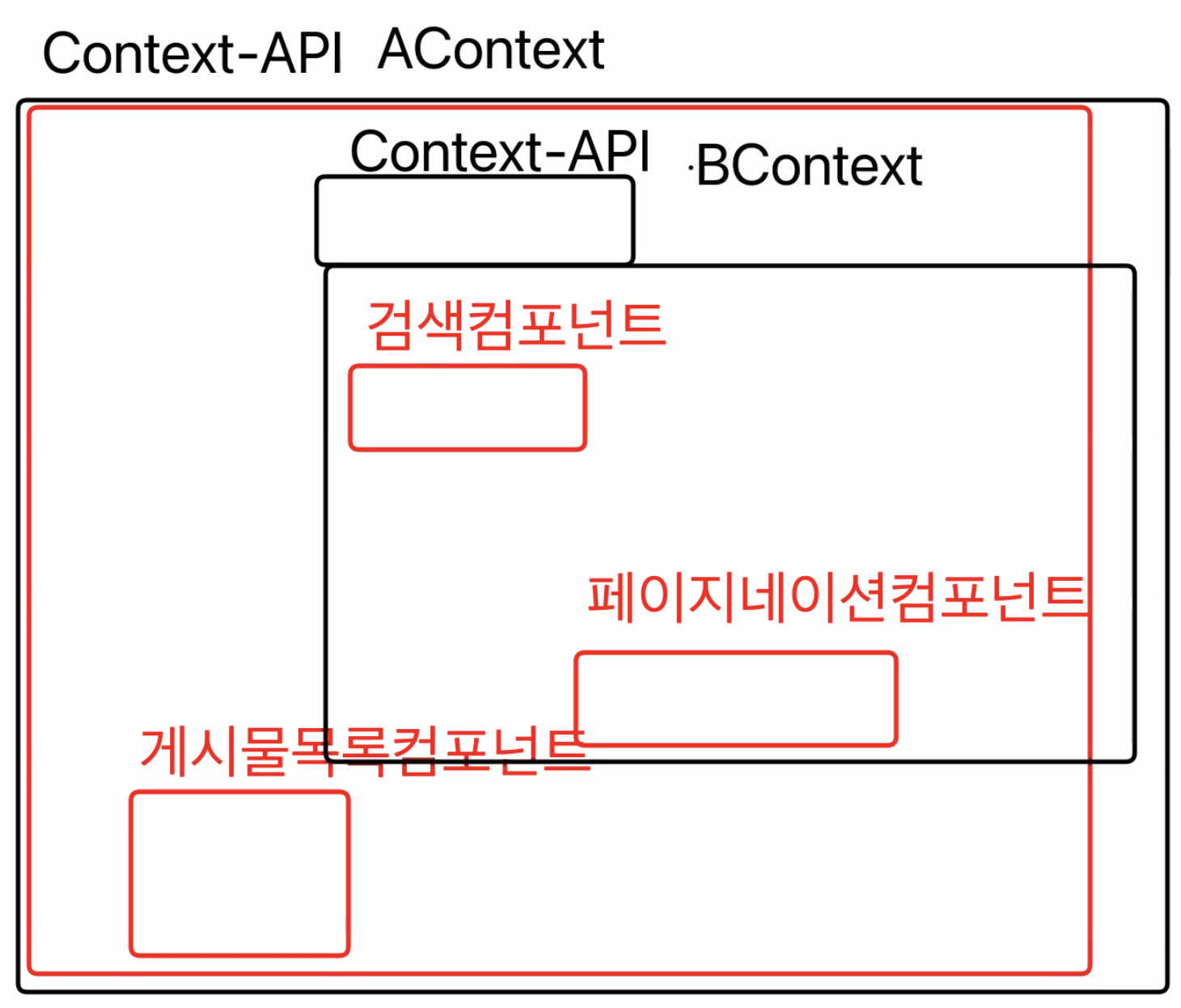
3️⃣ Context-Api
 어떤 컴포넌트를 엮을지를 정할 수 있다.
어떤 컴포넌트를 엮을지를 정할 수 있다.
모두를 엮을거면 app.tsx에서 return 전체를 묶으면 된다
만드는 데서 createContext ➡️ 사용할 곳에서 useContext로 받기
Provider로 감싸주어 value를 통해 전달하려는 내용을 객체로 전달
기존 게시물 수정 props
중간에 1개라도 연결이 끊기면 작동못한다
[ step01 ]
1. createContext
2. 하위 컴포넌트를 Provider로 감싼다
3. 제공할 내용을 객체에 담아 value로 담아 Provider를 통해 보낸다
[ step02 ]
1. useContext
2. value에서 사용할 내용( isEdit )을 뽑아 넣어준다
➡️ container를 거치지 않아도 index에서 presenter로 넘겨주기 가능!