Day 31.

- FileReader를 이용 가짜 URL 만들기
- 가짜 URL 미리보기
백엔드에 createProduct를 하는데, 가짜 url을 넘기면 안된다!
그럼 createProduct에 들어가는 url은 어케 할까~
onClickSubmit을 할 때 createProduc 뿐 아니라 upload file을 실행(스토리지 저장-url 받아오기)
받은 url을 state에 담지 않고 변수에 담아서 보낸다
그럼 속도가 느리지지 않을까? (파일이 3개면 upload file을 3번하고 create까지 api 4번 요청해야하기때문에)
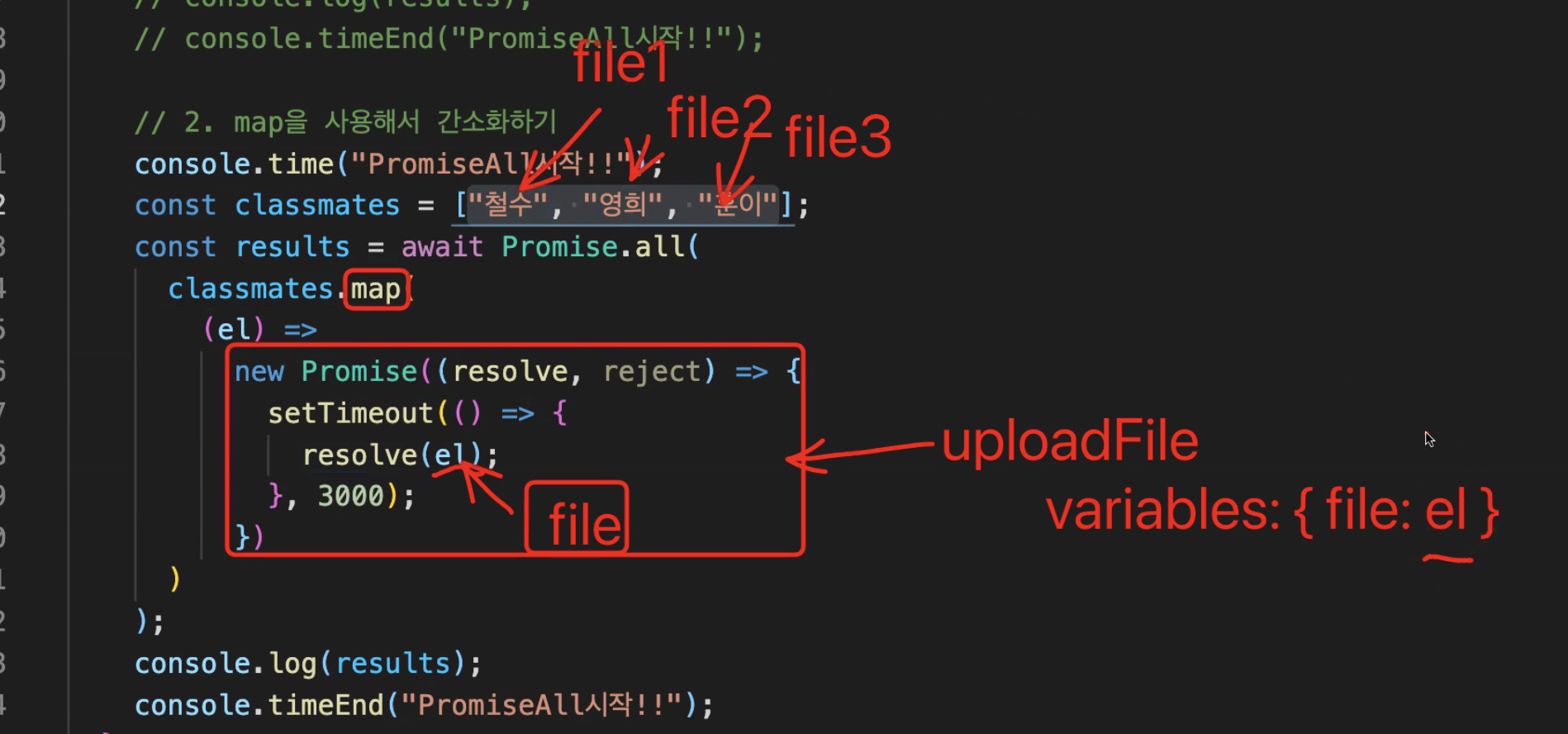
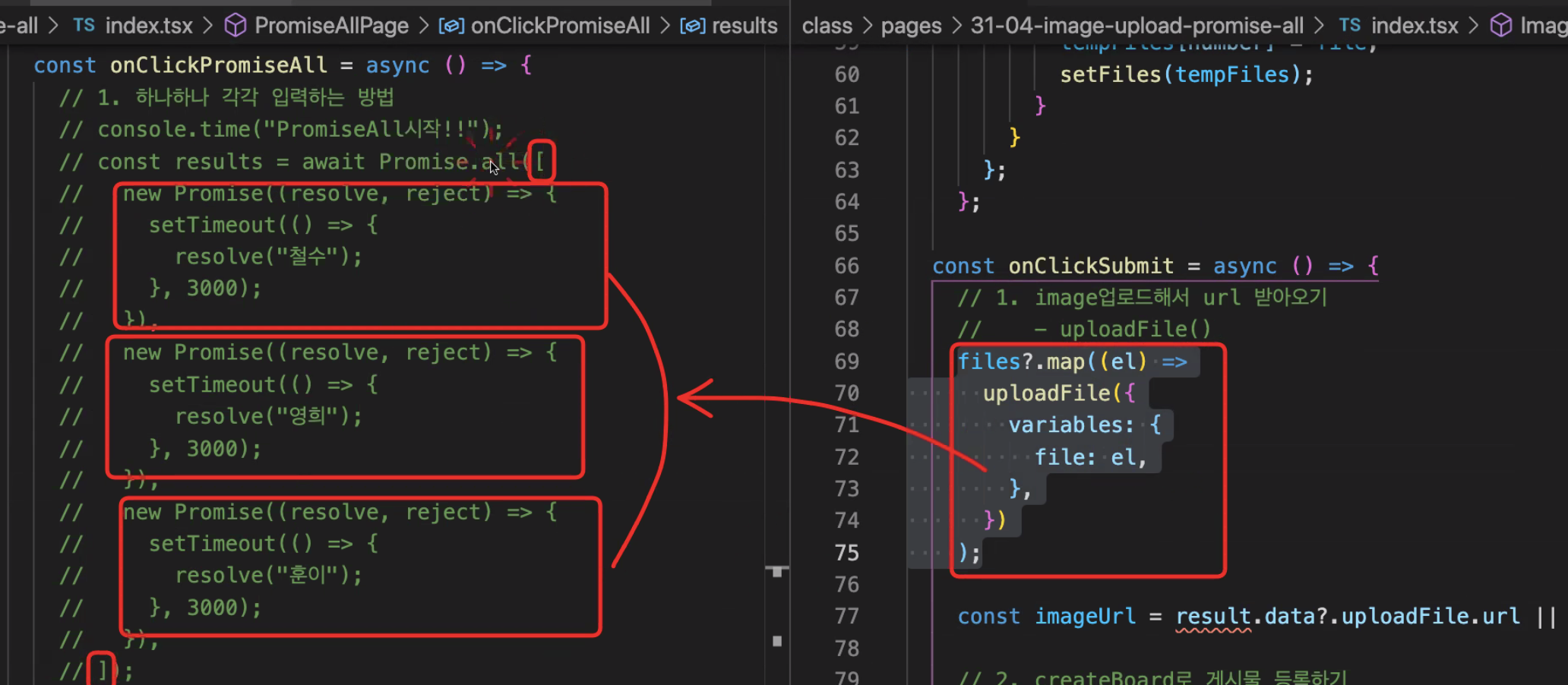
-> for문은 오래 걸리니까 promise.all 로 동시에 3번 다 보내고 기다리자!
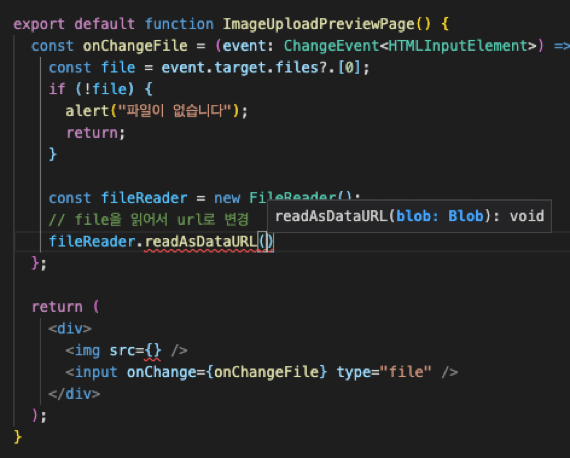
- FileReader를 이용 가짜 URL 만들기

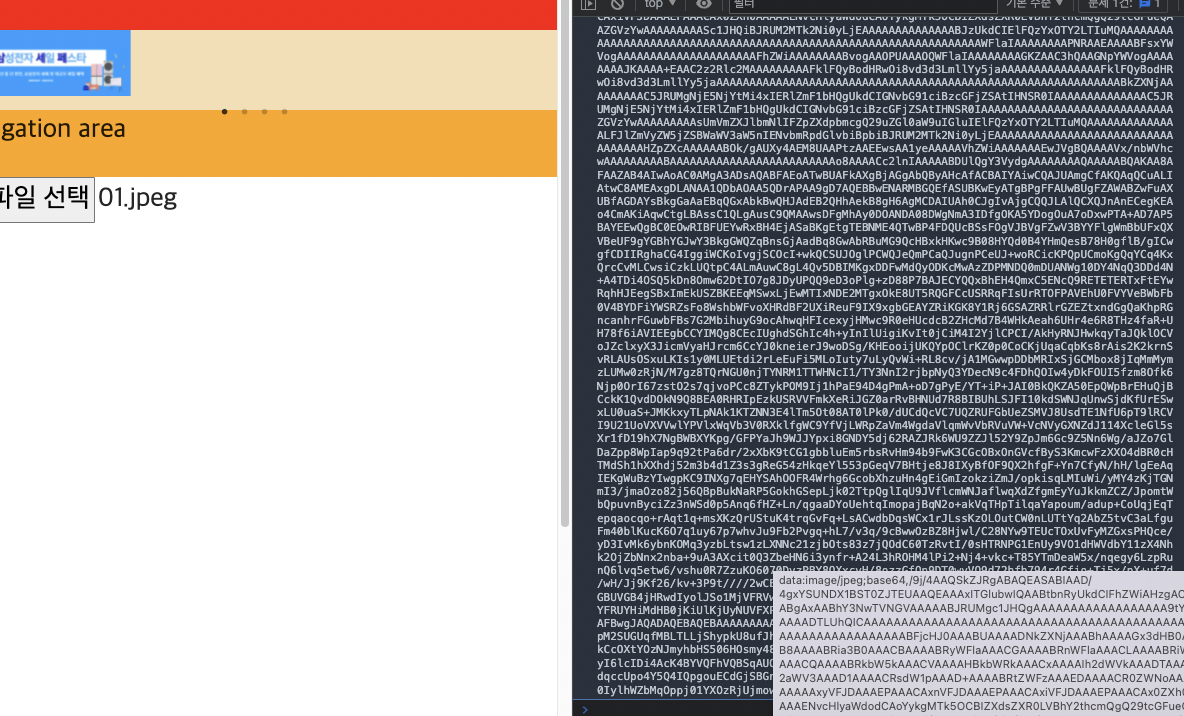
Blob 비랍, 블랍 : 크기가 큰 문자열? 데이터? 암튼

엄청 긴 가짜 url이 나옴
-> 백엔드 갈 필요없이 미리보기로 보여주기
promiseall로 사진 여러장
Promise : 3가지 상태
pending / fulfilled / rejected


lazyLoading : 미리 다운 안받고 스크롤 내렸을 때마다 추가적으로 다운받음!
React-lazy load -> 라이브러리니까 쉽다~ 혼자서 해보기!
어려운 preload를 해보자
태그 컨트롤은 ref를 이용하자
배포하면
Page speed insight
Webp를 보통 사용 (압축률이 높다)
Jpg to web
https://convertio.co/kr/jpg-webp/
이미지 관련 라이브러리
React-drop zone
마우스로 드래그앤 드롭으로 파일 등록
50만~100만 넘어가면 공부할만하다
React-avatar-editor
https://www.npmjs.com/package/react-dropzone
사진 사이즈 조정해주는 에디터
React-beautiful-dnd
https://www.npmjs.com/package/react-beautiful-dnd