
1. 리액트 프로젝트 세팅하기(CRA)
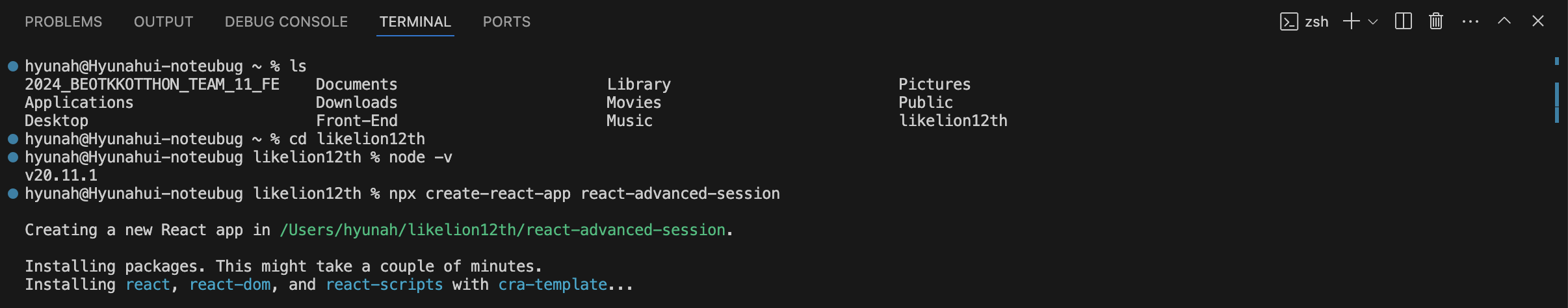
- vscode 터미널 열기
- 아래 코드를 쳐서 node.js가 제대로 깔려있는지 확인
node -v- 아래 코드를 쳐서 npx가 제대로 깔려있는지 확인
npx- 제대로 깔려있다면
npx create-react-app 폴더명
우리는 폴더명을 react-advanced-session으로 할거기 때문에 아래와 같이 치기
npx create-react-app react-advanced-session끝 !
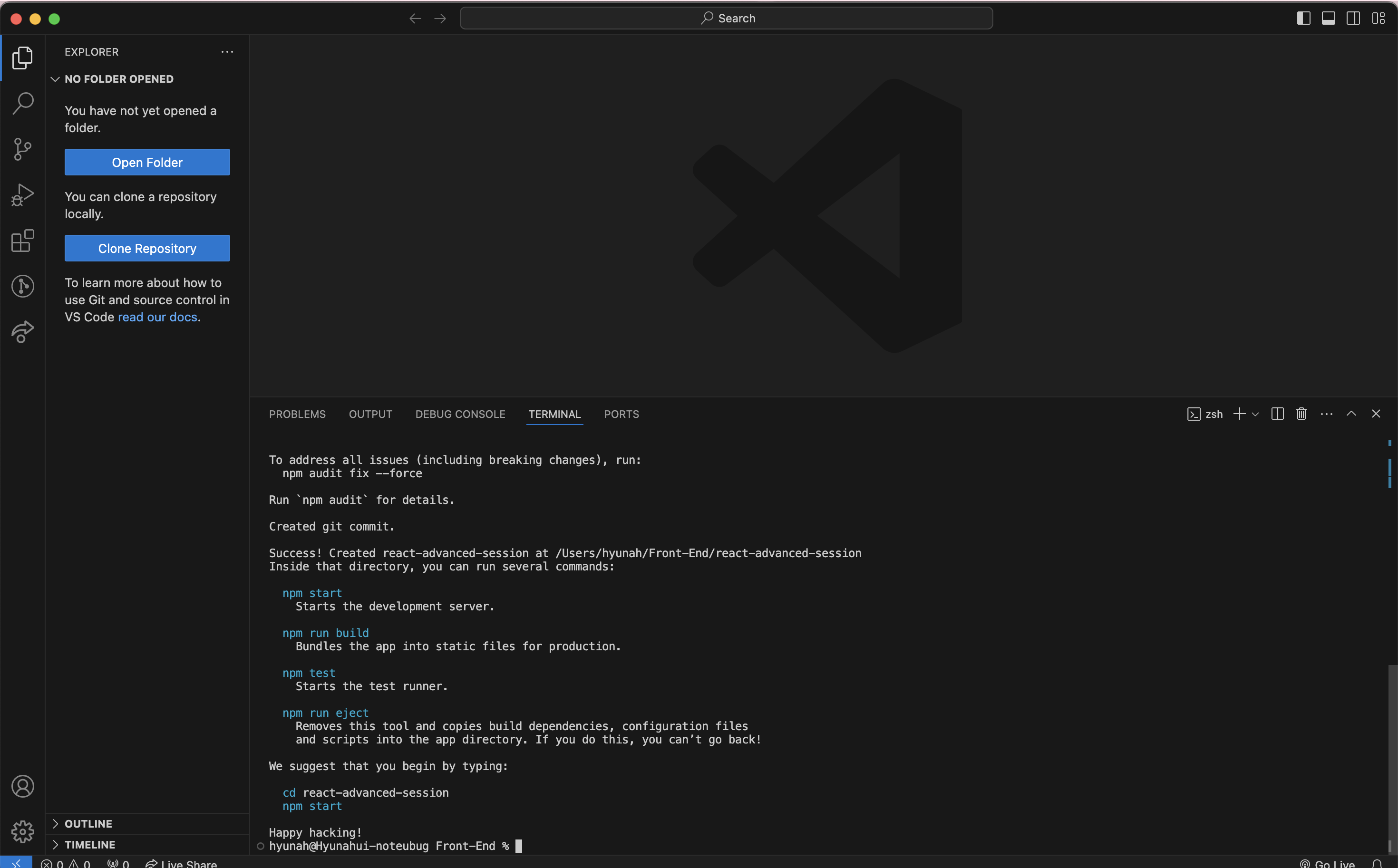
- 예시

-
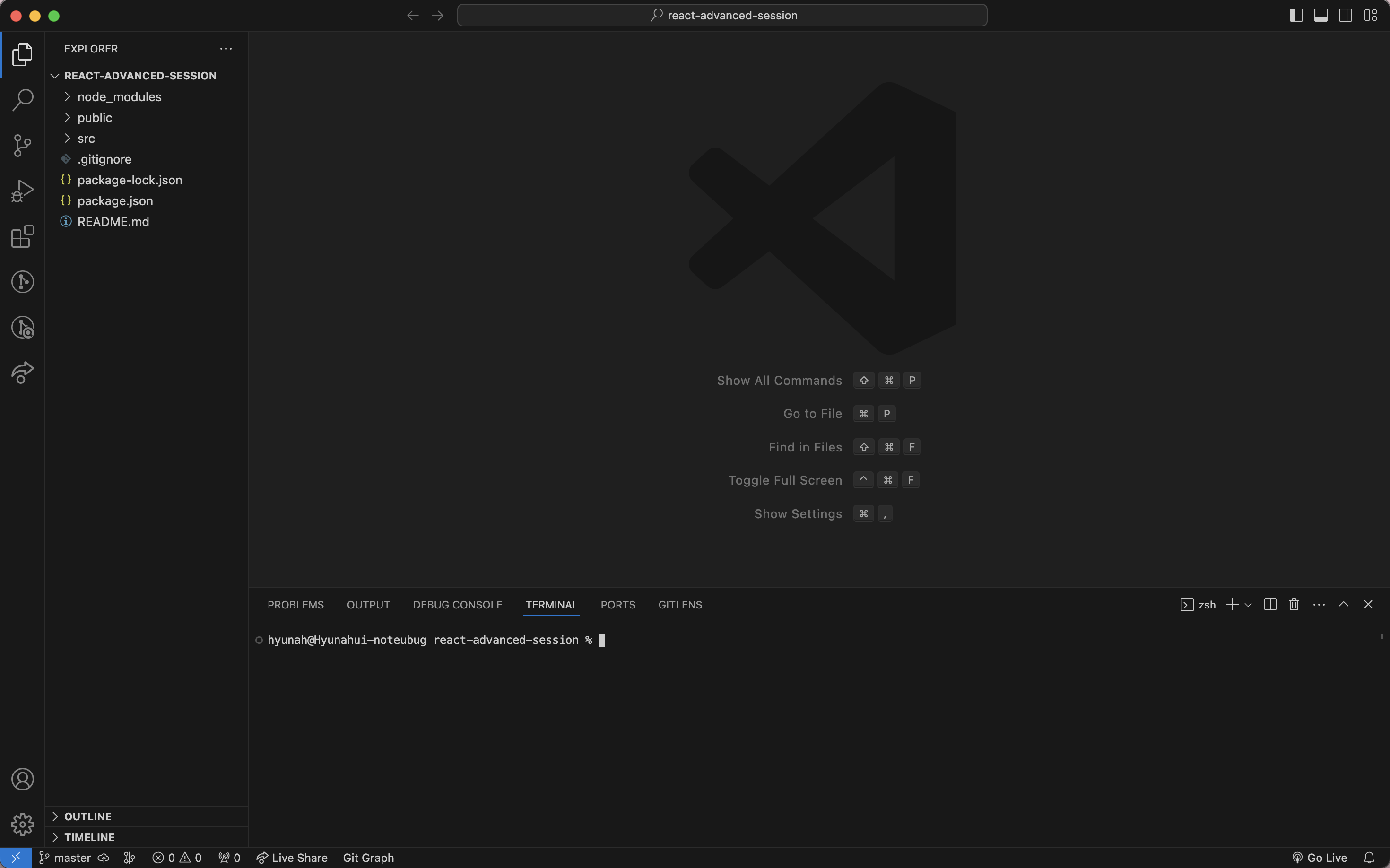
Open Folder로 생성한 프로젝트 열기
Open Folder 클릭 후 자신이 생성한 프로젝트를 찾아서 폴더 열기


- 1~4의 과정(Create React App)을 완료했다면 아래 코드를 쳐서 react가 잘 실행되는지 확인
npm start
💡 이 화면이 뜨면 프로젝트 세팅 성공!
- vs code 안에는 src파일에 app.js와 index.js만 남겨두고 다 삭제해두기 +) 필요하면 그때그때마다 파일 생성할 것!
2. PR 템플릿 생성
-
루트 디렉토리에 .github 폴더 생성(꼭!! 루트 디렉토리에 생성할 것)
-
.github 폴더 내에 pull_request_template.md 파일 생성
[폴더 구조]

-
pull_request_template.md 파일 내에 PR 템플릿 코드작성
## Changes 📝
<!-- 이 PR에서 작업한 사항을 적어주세요. -->
- 작업 사항 1
- 작업 사항 2
## Screenshot 📷
<!-- 작업한 사항을 스크린샷으로 찍을 수 있다면 (예: 신규 페이지 구현, 새로운 컴포넌트 구현) 스크린샷을 찍어서 올려주세요. 반드시 올릴 필요는 없습니다! -->
> 없음
## Issues 🚩
<!-- 이 PR과 연관된 Issue를 작성해주세요. 해당 PR이 Issue를 해결한다면 Issue도 꼭 닫아주세요! 연관 Issue가 없다면 작성하지 않으셔도 됩니다. -->
> 없음
3. PR 컨벤션
커밋 요약은 "(type): (content)" 형식으로 작성합니다.
type은 영어 소문자로 작성하며, content는 한국어로 명확하게 작성합니다. 요약이 너무 길어지면 세부적인 내용은 커밋 설명에 풀어적고 요약은 간결하게 수정합니다. (이모지는 선택사항)
| 이모지 | 깃모지 사용 | 타입 | 상황 |
|---|---|---|---|
| 🎨 | : art : | design | CSS 등 사용자 UI 디자인 변경 |
| 💄 | : lipstick : | style | 코드 포맷 변경, 세미 콜론 누락, 코드 수정이 없는 경우 |
| ✨ | : sparkles : | feat | 새로운 기능 추가, 구현 |
| 💬 | : speech_balloon : | chore | 텍스트 또는 리터럴 추가 및 수정 |
| 📝 | : memo : | docs | 문서 파일 추가 및 수정 (readme) |
| ✏️ | : pencil2 : | chore | 단순 오타 수정 |
| 🐛 | : bug : | fix | 버그 수정 |
| 🚚 | : truck : | docs | 파일, 경로, route를 옮기거나 이름 변경 |
| ♻️ | : recycle : | refactor | 코드 리팩토링 |
| 🔥 | : fire : | remove | 삭제 (파일, 코드) |
| 🚚 | : truck : | rename | 파일, 폴더명 수정 |
| 💡 | : bulb : | comment | 필요한 주석 추가 및 변경 |
