이미지 목록 소개
Image List란?
thumb nail List라고도 불린다
섬네일의 사전적 의미 : 엄지손톱, 작은 물건
인터넷에서는 작은 크기의 견본 이미지를 가르켜 섬네일이라고 부른다.
사용 예시
- 네이버 메인화면
- 네이버 영화 사이트
- 네이버 TV 사이트
이미지 리스트는 웹사이트에서 흔히 사용되고 있는 UI중의 하나이다.
이미지 목록 제작
간단한 이미지 리스트 만들기
구성
- 메인은 3단 이미지 형태
- 서브는 5단
실무에서 마크업할때는 보통 디자인을 받아서 작업 진행함. 그래서 UI 가이드에 대한 이해가 많이 필요
UI 가이드 이해하기
레이아웃
- 이미지 리스트 전체의 컨텐츠 : 1000px 너비
이 컨텐츠는 브라우저 너비가 1000px를 넘어갈경우 중앙정렬 처리
-> 우측 여백 = 좌측 여백
메인 이미지 리스트
- 이미지 리스트를 감싸는 박스의 배경색
- 이미지 사이즈
- 이미지 사이의 간격
- 사용되는 텍스트에 따른 폰트 사이즈와 컬러
- 말줄임 처리
- 섬네일을 감싸는 외곽선
- 이미지 위에 흰 텍스트가 잘 보일 수 있도록 dim처리된 배경 깔려야함
서브 이미지 리스트
- 섬네일 외곽선
- 이미지 사이 간격
- 이미지 리스트의 상, 하의 간격
- 이미지 사이즈
- 텍스트 타이틀 두 줄 말줄임
- 카테고리 정보 한 줄 말줄임
주요 태그 및 스타일
- HTML
div, img, a, ol - CSS
float, position, ellipsis, :after, :nth-child
1. 이미지 리스트 정렬
<div class="main_wrap">
<ol class="main_list">
<li>90x90</li>
<li>90x90</li>
<li>90x90</li>
</ol>
</div>
<ol class="sub_list">
<li>48x48</li>
<li>48x48</li>
<li>48x48</li>
<li>48x48</li>
<li>48x48</li>
<li>48x48</li>
<li>48x48</li>
<li>48x48</li>
<li>48x48</li>
<li>48x48</li>
</ol>div: 메인 리스트 밖에 있는 background color를 주기 위해서 감쌈
html, body, ol { /*reset css*/
margin:0;
padding:0;
}
ol {
list-style: none; /*스타일 초기화*/
font-size: 12px;
line-height: 14px;
text-align: center;
}
.main_wrap {
background-color: silver;
}
.main_list {
width: 300px;
margin: 0 auto; /*가운데 정렬*/
padding: 20px 0; /*상하단 여백*/
}
.main_list li {
float: left; /*블록 요소를 좌측으로 이어붙이게 만들 수 있다*/
/*float을 선언했을 경우 부모 요소가 자식의 높이값을 알지 못하기 때문에 반드시 해제해야한다*/
width: 90px;
height: 90px;
line-height: 90px;
background-color: pink;
}
/*float 해제*/
.main_list:after {
display: block;
content: '';
clear: both;
}
/*list 사이 간격
2,3번째만 여백 주기 위해 형제선택자로 선언*/
.main_list li + li {
margin-left: 15px;
}
.sub_list {
width: 300px;
margin: 0 auto;
padding: 20px 0;
}
.sub_list li {
float: left;
width: 48px;
height: 48px;
margin-right: 15px;
margin-bottom: 15px;
line-height: 48px;
background-color: olive;
}
.sub_list:after {
display: block;
content: '';
clear: both;
}
/*맨 마지막 요소의 우측 여백 초기화
한 줄의 5번째 요소는 우측 여백을 가지면 안됨*/
.sub_list li:nth-child(5n) {
margin-right: 0;
}nth-child 선택자 -> an+b 형태로 값 넣어줄 수 있음.
2. 텍스트 말줄임
<p class="elip1">가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하</p>
<p class="elip2">가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하</p>
<p class="elip3">가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하</p>p {
width: 200px; /*말줄임을 하기 위해서는 고정 너비를 가져야함*/
background-color: yellow;
font-size: 16px;
line-height: 20px;
}
/*한 줄 말줄임*/
.elip1 {
overflow: hidden; /*텍스트가 고정 너비 영역을 넘어갈 경우 넘어가는 텍스트를 보지 않음*/
text-overflow: ellipsis; /*...표시 처리*/
white-space: nowrap;/*블록 요소에 텍스트가 들어갈 경우 너비를 넘어가게 되면 자동 줄바꿈되는데 한 줄 말줄임은 줄바꿈 되지 않아야되므로 nowrap
줄바꿈이 되면 말줄임을 할 수 없으니까!*/
}
.elip2 {
max-height: 40px; /* webkit 외 브라우저 대응, line-height*line수. 텍스트가 갖고 있는 높이값 */
overflow: hidden;
text-overflow: ellipsis;
/*webkit 계열 브라우저에서 여러 줄 말줄임 처리를 적용하기 위한 부분*/
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2; /*보여줄 라인 수*/
}
.elip3 {
max-height: 60px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}-
webkit 계열 브라우저 -> 크롬, 오페라, 사파리 등
-
IE 계열(IE, 파이어폭스)에서는 동작하지 않기 떄문에 반드시 height값을 설정해줘야함
height를 설정하지 않으면 영역을 벗어나서 줄바꿈된 텍스트가 모두 노출되게 된다. -
높이를 max-height로 입력해서 가변 처리가 되어서 text가 짧을때에는 한 줄 높이값만 갖게됨
3. 이미지 액자 효과
<div class="img_wrap">
<img src="https://images.unsplash.com/photo-1544911845-1f34a3eb46b1?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80" width="200" height="134" alt="임시 이미지">
<div>div : 이미지 액자 효과를 꾸미기 위해 만든 구조
.img_wrap {
position: relative; /*가상구조가 이미지 위로 올라와야함*/
width: 200px;
height: 134px;
}
/*이미지 위로 외곽선과 dimmed된 백그라운드가 들어갈 수 있도록 구조를 하나 추가해도 되지만 불필요한 구조추가를 막기 위해 가상 선택자 이용*/
.img_wrap:after {
position: absolute; /*이미지 위로 띄워지게*/
/*부모의 너비와 높이값 그대로 가져옴*/
top: 0;
right: 0;
bottom: 0;
left: 0;
content: '';
border: 1px solid rgba(0, 0, 0, 0.3); /*외곽선*/
background-color: rgba(0, 0, 0, 0.15);
/*투명값 입력위해 rgba 사용*/
}-
postion이나 display속성이 들어가야하고 content에 빈값이 들어가야지 가상구조가 생성된다
-
dimmed된 백그라운드 컬러를 깔아주는 이유?
이미지 위로 흰색 텍스트가 올라가게되는데, 배경이 흰색인 이미지가 들어올경우 텍스트가 배경에 묻혀서 알아보기 힘듦
따라서 dimmed 처리된 배경을 먼저 적용하고 그 위로 흰색 텍스트를 넣어줬을때는 가독성 부분에서 잘 알아볼 수 있도록 텍스트가 보이게 되므로 실무에서 굉장히 많이 쓰는 속성이다.
메인 리스트 제작
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<!--에릭 마이어 reset.css이용해서 스타일 초기화 -->
<!-- http://meyerweb.com/eric/tools/css/reset/ -->
<link rel="stylesheet" href="reset.css">
<!--스타일 적용-->
<link rel="stylesheet" href="style_1.css">
<title>네이버TV: 간단한 이미지 리스트</title>
</head>
<body>
<!--wrap div는 일반적으로 body밑에 오게됨. 모든 컨텐츠를 감싸는 요소. wrap은 스타일을 적용하지 않더라도 향후 어떤 레이아웃이나 코드의 확장성을 위해서 전체 컨텐츠를 감싸는 div를 만들어주는것이 좋다.-->
<div class="wrap">
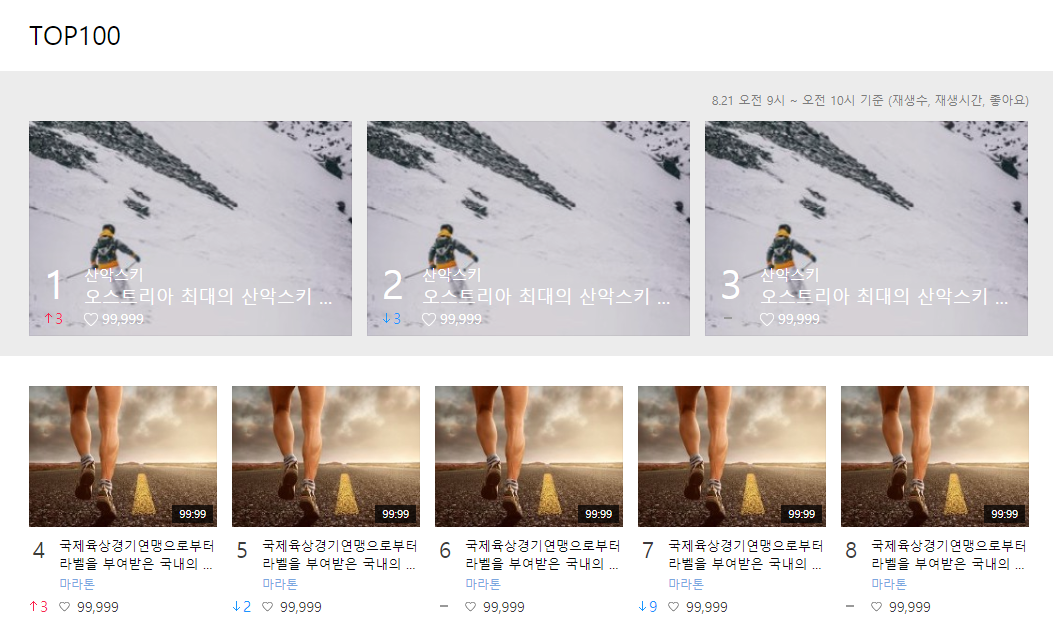
<h1>TOP100</h1><!--타이틀-->
<div class="main_wrap"><!--백그라운드-->
<div class="content"><!--리스트 + 텍스트-->
<p class="noti_txt">8.21 오전 9시 ~ 오전 10시 기준 (재생수, 재생시간, 좋아요)</p>
<ol class="main_list">
<li>
<a href="#" class="item_link">
<div class="img_box"><!--이미지 외곽선 줄 수 있는 이미지 박스-->
<img src="./img/thumb_image_large.jpg" alt="">
</div>
<div class="info">
<span class="category">산악스키</span>
<p class="title">오스트리아 최대의 산악스키 연맹, 산악스키 아마데! 5개 지역에 걸쳐있고, 총 25여개의 슬로프 길이</p>
</div>
</a>
</li>
<li>
<a href="#" class="item_link">
<div class="img_box">
<img src="./img/thumb_image_large.jpg" alt="">
</div>
<!--이미지 위의 텍스트-->
<div class="info">
<span class="category">산악스키</span>
<p class="title">오스트리아 최대의 산악스키 연맹, 산악스키 아마데! 5개 지역에 걸쳐있고, 총 25여개의 슬로프 길이</p>
</div>
</a>
</li>
<li>
<a href="#" class="item_link">
<div class="img_box">
<img src="./img/thumb_image_large.jpg" alt="">
</div>
<div class="info">
<span class="category">산악스키</span>
<p class="title">오스트리아 최대의 산악스키 연맹, 산악스키 아마데! 5개 지역에 걸쳐있고, 총 25여개의 슬로프 길이</p>
</div>
</a>
</li>
</ol>
</div>
</div>
</div>
</body>
</html>@charset "UTF-8";
/* 기본 스타일 */
body {
font-family: Dotum,'돋움', Helvetica, sans-serif;
font-size: 15px;
line-height: 18px;
color: #3c3c3c;
}
a {
color: inherit;
text-decoration: none;
vertical-align: top;
}
img {
vertical-align: top;
}
/* 스타일 선언 */
h1 {
overflow: hidden;
width: 1000px; /*컨텐츠와 타이틀이 같이 브라우저상에서 중앙 정렬돼야 하기 때문에 컨텐츠가 갖는 너비와 동일하게 1000px*/
margin: 0 auto;
padding: 20px 0;
line-height: 38px;
font-size: 26px;
color: #000;
}
.main_wrap {
background-color: #ececec;
}
.main_wrap .content {
position: relative;
width: 1000px;
margin: 0 auto;
padding: 50px 0 20px;
}
.main_wrap .noti_txt {
/*우측 상단에위치*/
position: absolute; /*부모의 좌표를 가져오기 위해서 부모에 position:relative 속성 입력되야함(.content) */
top: 20px;
right: 0;
font-size: 12px;
color: #7c7c7c;
}
/*float 해제*/
.main_list:after {
display: block;
content: '';
clear: both;
}
.main_list li {
float: left; /*부모가 자식의 높이값을 알게 하려면 float 해제 필요*/
}
/*2,3번째 이미지 좌측간격*/
.main_list li + li {
margin-left: 17px;
}
.main_list li .item_link {
position: relative; /*info의 부모*/
display: block; /*a는 인라인요소이므로 영역 제대로 인식하지 못하는 현상 발생. 따라서 최대 영역이 링크요소임을 인지할 수 있도록 display 이용*/
}
/*액자 효과*/
.main_list .img_box {
position: relative; /*부모*/
}
.main_list .img_box:after {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
content: ''; /*빈값*/
background: rgba(0, 0, 0, 0.2);
border: 1px solid rgba(0, 0, 0, 0.05);
}
.main_list .img_box img { /*이미지의 사이즈*/
width: 322px;
height: 215px;
}
/*이미지 위 텍스트*/
.main_list .info {
position: absolute; /*이미지 위로 띄우기 위해*/
right: 15px;
bottom: 15px;
left: 15px;
color: #fff;
overflow: hidden; /*화면 밖으로 넘치지 않게*/
}
/*말줄임*/
.main_list .category {
font-size: 14px;
line-height:18px; /*font-size 입력시 반드시 line-height도 입력하는것이 좋다. font가 가지고 있는 높이보다 2~4px값 더해서 입력해주는것이 좋음*/
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
.main_list .title {
margin-top: 3px; /*간격*/
font-size: 18px;
line-height: 22px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}서브 리스트 제작
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<!-- http://meyerweb.com/eric/tools/css/reset/ -->
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style_1.css">
<title>네이버TV: 간단한 이미지 리스트</title>
</head>
<body>
<div class="wrap">
<h1>TOP100</h1>
<div class="main_wrap">
<div class="content">
<p class="noti_txt">8.21 오전 9시 ~ 오전 10시 기준 (재생수, 재생시간, 좋아요)</p>
<ol class="main_list">
<li>
<a href="#" class="item_link">
<div class="img_box">
<img src="./img/thumb_image_large.jpg" alt="">
</div>
<div class="info">
<span class="category">산악스키</span>
<p class="title">오스트리아 최대의 산악스키 연맹, 산악스키 아마데! 5개 지역에 걸쳐있고, 총 25여개의 슬로프 길이</p>
</div>
</a>
</li>
<li>
<a href="#" class="item_link">
<div class="img_box">
<img src="./img/thumb_image_large.jpg" alt="">
</div>
<div class="info">
<span class="category">산악스키</span>
<p class="title">오스트리아 최대의 산악스키 연맹, 산악스키 아마데! 5개 지역에 걸쳐있고, 총 25여개의 슬로프 길이</p>
</div>
</a>
</li>
<li>
<a href="#" class="item_link">
<div class="img_box">
<img src="./img/thumb_image_large.jpg" alt="">
</div>
<div class="info">
<span class="category">산악스키</span>
<p class="title">오스트리아 최대의 산악스키 연맹, 산악스키 아마데! 5개 지역에 걸쳐있고, 총 25여개의 슬로프 길이</p>
</div>
</a>
</li>
</ol>
</div>
</div>
<!--서브 리스트-->
<div class="sub_wrap">
<ol class="sub_list" start="4">
<li>
<a href="#" class="item_link">
<img src="./img/thumb_image.jpg" alt="">
</a>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
</div>
</li>
<li>
<a href="#" class="item_link">
<img src="./img/thumb_image.jpg" alt="">
</a>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
</div>
</li>
<li>
<a href="#" class="item_link">
<img src="./img/thumb_image.jpg" alt="">
</a>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
</div>
</li>
<li>
<a href="#" class="item_link">
<img src="./img/thumb_image.jpg" alt="">
</a>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
</div>
</li>
<li>
<a href="#" class="item_link">
<img src="./img/thumb_image.jpg" alt="">
</a>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
</div>
</li>
<li>
<a href="#" class="item_link">
<img src="./img/thumb_image.jpg" alt="">
</a>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
</div>
</li>
<li>
<a href="#" class="item_link">
<img src="./img/thumb_image.jpg" alt="">
</a>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
</div>
</li>
<li>
<a href="#" class="item_link">
<img src="./img/thumb_image.jpg" alt="">
</a>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
</div>
</li>
<li>
<a href="#" class="item_link">
<img src="./img/thumb_image.jpg" alt="">
</a>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
</div>
</li>
<li>
<a href="#" class="item_link">
<img src="./img/thumb_image.jpg" alt="">
</a>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
</div>
</li>
</ol>
</div>
</div>
</body>
</html>@charset "UTF-8";
/* 기본 스타일 */
body {
font-family: Dotum,'돋움', Helvetica, sans-serif;
font-size: 15px;
line-height: 18px;
color: #3c3c3c;
}
a {
color: inherit;
text-decoration: none;
vertical-align: top;
}
img {
vertical-align: top;
}
h1 {
overflow: hidden;
width: 1000px;
margin: 0 auto;
padding: 20px 0;
line-height: 38px;
font-size: 26px;
color: #000;
}
.main_wrap {
background-color: #ececec;
}
.main_wrap .content {
position: relative;
width: 1000px;
margin: 0 auto;
padding: 50px 0 20px;
}
.main_wrap .noti_txt {
position: absolute;
top: 20px;
right: 0;
font-size: 12px;
color: #7c7c7c;
}
.main_list:after {
display: block;
content: '';
clear: both;
}
.main_list li {
float: left;
}
.main_list li + li {
margin-left: 17px;
}
.main_list li .item_link {
position: relative;
display: block;
}
.main_list .img_box {
position: relative;
}
.main_list .img_box:after {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
content: '';
background: rgba(0, 0, 0, 0.2);
border: 1px solid rgba(0, 0, 0, 0.05);
}
.main_list .img_box img {
width: 322px;
height: 215px;
}
.main_list .info {
position: absolute;
right: 15px;
bottom: 15px;
left: 15px;
color: #fff;
overflow: hidden;
}
.main_list .category {
font-size: 14px;
}
.main_list .title {
margin-top: 3px;
font-size: 18px;
line-height: 22px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
/*서브 리스트*/
.sub_wrap {
margin-top: 30px; /*메인 리스트와의 간격*/
}
.sub_list {
width: 1000px;
margin: 0 auto;
}
.sub_list:after { /*float 해제*/
display: block;
content: '';
clear: both;
}
.sub_list li {
float: left;
width: 188px; /*섬네일 밑 텍스트가 부모 구조의 너비를 알고 있어야지 말줄임을 시킬 수 있으므로 width 선언*/
margin-bottom: 40px; /*아이템 사이 간격*/
}
.sub_list li + li { /*섬네일 사이 간격*/
margin-left: 15px;
}
.sub_list li:nth-child(5n+1) { /*2번줄 이상부터 첫번째 요소도 왼쪽 여백 가지면 안됨*/
margin-left: 0;
}
/*외곽선 */
.sub_list .item_link {
display: block; /*a를 블록 요소로 지정*/
position: relative;
}
.sub_list .item_link:after {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
content: '';
border: 1px solid rgba(0, 0, 0, 0.03);
}
.sub_list .item_link img { /*이미지 사이즈*/
width: 188px;
height: 141px;
}
.sub_list .info {
height: 79px; /*고정 높이값*/
margin-top: 10px;
padding: 5px;
}
.sub_list .title { /*두 줄 말줄임*/
display: -webkit-box;
overflow: hidden;
max-height: 36px; /*webkit 이외 브라우저 대응*/
font-size: 15px;
line-height: 18px;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
word-break: break-all;
color: #090909;
}
.sub_list .category_link {
display: block;
padding-top: 3px;
font-size: 12px;
color: #7ba7df;
line-height:15px;
/*한 줄 말줄임*/
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap
}정리
-
이미지 정렬
float, clear, :nth-child
섬네일들을 좌측으로 이어 붙이게 만들기 위해 float 사용
float을 사용한 후에는 항상 float 해제하는 clear 속성 사용하여 부모가 자식요소의 높이값을 인식할 수 있도록 해야 한다.
nth-child : 특정 요소의 몇번째 요소인지 선택하는 선택자. 특정 이미지를 선택하여 여백 제거에 유용 -
이미지 액자 :
after, position, border, rgba -
텍스트 말줄임
text-overflow, overflow, white-space한줄말줄임-webkit-box, -webkit-box-orient, -webkit-line-clamp두 줄 말줄임
height IE, 파이어폭스에서 webkit 관련 속성이 적용되지 않으므로 반드시 height이나 max-height 넣어서 대응할 수 있도록 해야한다.
이미지 목록 추가 제작

이미지 리스트에 기능을 추가하여 컨텐츠를 꾸미기
섬네일 위로 방송시간, 순위상승 유지등 아이콘 표시
UI 가이드 이해하기
메인 리스트 기능 추가
- 방송 순위 텍스트의 사이즈, 컬러
- 순위 변화 부분
- 텍스트, 하트 아이콘
서브 리스트 기능 추가
- 방송 순위, 순위 변화 표시
- 섬네일 위로 재생시간 표시. 반투명 백그라운드 박스, 숫자는 최대 4자리까지 입력가능
- 마우스 오버 시 재생시간이 사라지고 나중에 보기 버튼 노출
아이콘들은 투명 배경 갖고 있으므로 png 파일 사용
주요 태그 및 스타일
- HTML
div, span, a - CSS
position, margin, background, :before, :after, :hover
1. 아이콘 상태 변경
<div class="change"><span class="blind">첫째</span></div>
<div class="change up"><span class="blind">둘째</span></div>
<div class="change down"><span class="blind">셋째</span></div>div 하나당 하나의 박스
span으로 감싼 텍스트는 화면에 노출안됨
.change {
float: left; /*좌측으로 이어붙게*/
padding: 10px;
text-align: center;
}
.change:after {
display: block;
width: 100px;
height: 100px;
content: '';
border: 1px solid gray;
background-color: pink;
}
.up:after {
background: url(https://image.flaticon.com/icons/png/512/187/187142.png) no-repeat; /*백그라운드 이미지. 반복x*/
background-size: cover;
}
.down:after {
background: url(https://image.flaticon.com/icons/png/512/187/187154.png) no-repeat;
background-size: cover;
}
/* IR(*Image Replacement) 처리 */
.blind {
overflow: hidden;
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
}2. 마우스 오버 시 버튼 노출
<div class="box test1">
<a href="#" class="img_link">
<img src="https://image.flaticon.com/icons/png/512/124/124027.png" width="100" height="100" alt="">
<span class="alert">99</span>
</a>
<a href="#" class="del_link">x</a> <!--마우스 오버시 닫기버튼-->
</div>
<div class="box test2">
<a href="#" class="img_link">
<img src="https://image.flaticon.com/icons/png/512/124/124027.png" width="100" height="100" alt="">
<span class="alert">99</span>
</a>
<a href="#" class="del_link">x</a>
</div>.box {
position: relative; /*del_link의 position위해. 부모요소*/
width: 100px;
height: 100px;
}
.box + .box {
margin-top: 30px;
}
.img_link {
position: relative; /*alert의 부모*/
display: inline-block; /*박스 전체에 링크 영역을 인식시키기 위해*/
width: 100px;
height: 100px;
}
.alert {
/*우측 하단에 배치*/
position: absolute;
right: 4px;
bottom: 4px;
padding: 0 10px;
font-size: 12px;
line-height: 18px;
color: #fff;
background-color: rgba(0, 0, 0, 0.5);
}
.del_link {
display: none; /*default로 노출되지 않음*/
/*우측 상단 배치*/
position: absolute;
top:0;
right: 0;
padding: 5px 10px;
font-size: 14px;
color: #fff;
text-decoration: none;/*a의 기본 스타일 초기화*/
background-color: rgba(0, 0, 0, 0.5);
}
/*1. img_link 박스 영역을 오버했을때 */
.test1 .img_link:hover + .del_link {
display: block;
}
/*2. 최상위 구조를 오버했을때*/
.test2:hover > .del_link {
display: block;
}
/*둘의 차이점은 겉으로는 큰 차이가 없지만 첫번째 방법은 이미지를 오버했을때는 정상적으로 버튼이 노출되지만 버튼에 오버했을때는 버튼이 깜빡깜빡 거리게됨. 왜냐면 img_link에 오버했을때는 x버튼이 노출되는데 버튼에 오버했을때는 img_link:hover의 display:block이 풀려버리게됨. 즉 버튼에 오버시 이미지링크가 갖는 오버가 풀려서 버튼이 사라졌다가 버튼이 사라지면 다시 이미지링크에 오버가 되면서 버튼이 노출되는 증상이 반복되는것.
2번은 정상적으로 작동함. 앵커요소에만 hover를 선언할 수 있는것이 아니다.추가 기능 제작하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<!-- http://meyerweb.com/eric/tools/css/reset/ -->
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style_2.css">
<title>네이버TV: 간단한 이미지 리스트</title>
</head>
<body>
<div class="wrap">
<h1>TOP100</h1>
<div class="main_wrap">
<div class="content">
<p class="noti_txt">8.21 오전 9시 ~ 오전 10시 기준 (재생수, 재생시간, 좋아요)</p>
<ol class="main_list">
<li>
<a href="#" class="item_link">
<div class="img_box">
<img src="./img/thumb_main.jpg" alt="">
</div>
<div class="info_wrap">
<div class="rank">
<span class="num"><span class="blind">랭킹</span>1</span>
<span class="change up">3<span class="blind">상승</span></span>
</div>
<div class="info">
<span class="category">산악스키</span>
<p class="title">오스트리아 최대의 산악스키 연맹, 산악스키 아마데! 5개 지역에 걸쳐있고, 총 25여개의 슬로프 길이</p>
<span class="like"><span class="blind">좋아요</span>99,999</span>
</div>
</div>
</a>
</li>
<li>
<a href="#" class="item_link">
<div class="img_box">
<img src="./img/thumb_main.jpg" alt="">
</div>
<div class="info_wrap">
<div class="rank">
<span class="num"><span class="blind">랭킹</span>2</span>
<span class="change down">3<span class="blind">하락</span></span>
</div>
<div class="info">
<span class="category">산악스키</span>
<p class="title">오스트리아 최대의 산악스키 연맹, 산악스키 아마데! 5개 지역에 걸쳐있고, 총 25여개의 슬로프 길이</p>
<span class="like"><span class="blind">좋아요</span>99,999</span>
</div>
</div>
</a>
</li>
<li>
<a href="#" class="item_link">
<div class="img_box">
<img src="./img/thumb_main.jpg" alt="">
</div>
<div class="info_wrap">
<div class="rank">
<span class="num"><span class="blind">랭킹</span>3</span>
<span class="change keep"><span class="blind">유지</span></span>
</div>
<div class="info">
<span class="category">산악스키</span>
<p class="title">오스트리아 최대의 산악스키 연맹, 산악스키 아마데! 5개 지역에 걸쳐있고, 총 25여개의 슬로프 길이</p>
<span class="like"><span class="blind">좋아요</span>99,999</span>
</div>
</div>
</a>
</li>
</ol>
</div>
</div>
<div class="sub_wrap">
<ol class="sub_list">
<li>
<div class="img_wrap">
<a href="#" class="item_link">
<img src="./img/thumb_sub.jpg" alt="">
<span class="time"><span class="blind">재생시간</span>99:99</span>
</a>
<a href="#" class="watch_later_link"><span class="blind">나중에 보기</span></a>
</div>
<div class="info_wrap">
<div class="rank">
<span class="num"><span class="blind">랭킹</span>4</span>
<span class="change up">3<span class="blind">상승</span></span>
</div>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
<span class="like"><span class="blind">좋아요</span>99,999</span>
</div>
</div>
</li>
<li>
<div class="img_wrap">
<a href="#" class="item_link">
<img src="./img/thumb_sub.jpg" alt="">
<span class="time"><span class="blind">재생시간</span>99:99</span>
</a>
<a href="#" class="watch_later_link"><span class="blind">나중에 보기</span></a>
</div>
<div class="info_wrap">
<div class="rank">
<span class="num"><span class="blind">랭킹</span>5</span>
<span class="change down">2<span class="blind">하락</span></span>
</div>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
<span class="like"><span class="blind">좋아요</span>99,999</span>
</div>
</div>
</li>
<li>
<div class="img_wrap">
<a href="#" class="item_link">
<img src="./img/thumb_sub.jpg" alt="">
<span class="time"><span class="blind">재생시간</span>99:99</span>
</a>
<a href="#" class="watch_later_link"><span class="blind">나중에 보기</span></a>
</div>
<div class="info_wrap">
<div class="rank">
<span class="num"><span class="blind">랭킹</span>6</span>
<span class="change keep"><span class="blind">유지</span></span>
</div>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
<span class="like"><span class="blind">좋아요</span>99,999</span>
</div>
</div>
</li>
<li>
<div class="img_wrap">
<a href="#" class="item_link">
<img src="./img/thumb_sub.jpg" alt="">
<span class="time"><span class="blind">재생시간</span>99:99</span>
</a>
<a href="#" class="watch_later_link"><span class="blind">나중에 보기</span></a>
</div>
<div class="info_wrap">
<div class="rank">
<span class="num"><span class="blind">랭킹</span>7</span>
<span class="change up">3<span class="blind">상승</span></span>
</div>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
<span class="like"><span class="blind">좋아요</span>99,999</span>
</div>
</div>
</li>
<li>
<div class="img_wrap">
<a href="#" class="item_link">
<img src="./img/thumb_sub.jpg" alt="">
<span class="time"><span class="blind">재생시간</span>99:99</span>
</a>
<a href="#" class="watch_later_link"><span class="blind">나중에 보기</span></a>
</div>
<div class="info_wrap">
<div class="rank">
<span class="num"><span class="blind">랭킹</span>8</span>
<span class="change up">3<span class="blind">상승</span></span>
</div>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
<span class="like"><span class="blind">좋아요</span>99,999</span>
</div>
</div>
</li>
<li>
<div class="img_wrap">
<a href="#" class="item_link">
<img src="./img/thumb_sub.jpg" alt="">
<span class="time"><span class="blind">재생시간</span>99:99</span>
</a>
<a href="#" class="watch_later_link"><span class="blind">나중에 보기</span></a>
</div>
<div class="info_wrap">
<div class="rank">
<span class="num"><span class="blind">랭킹</span>9</span>
<span class="change up">3<span class="blind">상승</span></span>
</div>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
<span class="like"><span class="blind">좋아요</span>99,999</span>
</div>
</div>
</li>
<li>
<div class="img_wrap">
<a href="#" class="item_link">
<img src="./img/thumb_sub.jpg" alt="">
<span class="time"><span class="blind">재생시간</span>99:99</span>
</a>
<a href="#" class="watch_later_link"><span class="blind">나중에 보기</span></a>
</div>
<div class="info_wrap">
<div class="rank">
<span class="num"><span class="blind">랭킹</span>10</span>
<span class="change up">3<span class="blind">상승</span></span>
</div>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
<span class="like"><span class="blind">좋아요</span>99,999</span>
</div>
</div>
</li>
<li>
<div class="img_wrap">
<a href="#" class="item_link">
<img src="./img/thumb_sub.jpg" alt="">
<span class="time"><span class="blind">재생시간</span>99:99</span>
</a>
<a href="#" class="watch_later_link"><span class="blind">나중에 보기</span></a>
</div>
<div class="info_wrap">
<div class="rank">
<span class="num"><span class="blind">랭킹</span>11</span>
<span class="change up">3<span class="blind">상승</span></span>
</div>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
<span class="like"><span class="blind">좋아요</span>99,999</span>
</div>
</div>
</li>
<li>
<div class="img_wrap">
<a href="#" class="item_link">
<img src="./img/thumb_sub.jpg" alt="">
<span class="time"><span class="blind">재생시간</span>99:99</span>
</a>
<a href="#" class="watch_later_link"><span class="blind">나중에 보기</span></a>
</div>
<div class="info_wrap">
<div class="rank">
<span class="num"><span class="blind">랭킹</span>12</span>
<span class="change up">3<span class="blind">상승</span></span>
</div>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
<span class="like"><span class="blind">좋아요</span>99,999</span>
</div>
</div>
</li>
<li>
<div class="img_wrap">
<a href="#" class="item_link">
<img src="./img/thumb_sub.jpg" alt="">
<span class="time"><span class="blind">재생시간</span>99:99</span>
</a>
<a href="#" class="watch_later_link"><span class="blind">나중에 보기</span></a>
</div>
<div class="info_wrap">
<div class="rank">
<span class="num"><span class="blind">랭킹</span>13</span>
<span class="change up">3<span class="blind">상승</span></span>
</div>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
<span class="like"><span class="blind">좋아요</span>99,999</span>
</div>
</div>
</li>
</ol>
</div>
</div>
</body>
</html>@charset "UTF-8";
/* 기본 스타일 */
body {
font-family: Dotum,'돋움', Helvetica, sans-serif;
font-size: 15px;
line-height: 18px;
color: #3c3c3c;
}
a {
color: inherit;
text-decoration: none;
vertical-align: top;
}
img {
vertical-align: top;
}
.blind {
overflow: hidden;
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
}
/* 스타일 선언 */
h1 {
overflow: hidden;
width: 1000px;
margin: 0 auto;
padding: 20px 0;
line-height: 38px;
font-size: 26px;
color: #000;
}
.main_wrap {
background-color: #ececec;
}
.main_wrap .content {
position: relative;
width: 1000px;
margin: 0 auto;
padding: 50px 0 20px;
}
.main_wrap .noti_txt {
position: absolute;
top: 20px;
right: 0;
font-size: 12px;
color: #7c7c7c;
}
.main_list:after {
display: block;
content: '';
clear: both;
}
.main_list li {
float: left;
}
.main_list li + li {
margin-left: 17px;
}
.main_list li .item_link {
position: relative;
display: block;
}
.main_list .img_box {
position: relative;
}
.main_list .img_box:after {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
content: '';
background: rgba(0, 0, 0, 0.2);
border: 1px solid rgba(0, 0, 0, 0.05);
}
.main_list .img_box img {
width: 322px;
height: 215px;
}
.main_list .info_wrap {
position: absolute;
right: 15px;
bottom: 15px;
left: 15px;
color: #fff;
overflow: hidden;
}
.main_list .info {
margin-left: 40px;
}
.main_list .rank {
position: absolute;
top: -5px;
text-align: center;
}
.main_list .rank .num {
display: block;
font-size: 40px;
line-height: 42px;
}
.main_list .rank .change {
display: block;
margin-top: 11px;
}
.main_list .rank .change:before {
display: inline-block;
content: '';
margin-right: 3px;
}
.rank .up {
color: #f82850;
}
.rank .down {
color: #1996ff;
}
.rank .up:before {
width: 7px;
height: 10px;
background: url(./img/rank_up.png) no-repeat;
}
.rank .down:before {
width: 7px;
height: 10px;
background: url(./img/rank_down.png) no-repeat;
}
.rank .keep:before {
width: 8px;
height: 2px;
padding-bottom: 4px;
background: url(./img/rank_keep.png) no-repeat;
}
.main_list .category {
font-size: 14px;
}
.main_list .title {
margin-top: 3px;
font-size: 18px;
line-height: 22px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.main_list .like {
position: relative;
display: block;
margin-top: 5px;
padding-left: 18px;
font-size: 14px;
line-height: 20px;
}
.main_list .like:before {
position: absolute;
top: 3px;
left: 0;
content: '';
width: 14px;
height: 15px;
background: url(./img/like_large.png) no-repeat;
}
.sub_wrap {
margin-top: 30px;
}
.sub_list {
width: 1000px;
margin: 0 auto;
}
.sub_list:after {
display: block;
content: '';
clear: both;
}
.sub_list li {
float: left;
width: 188px;
margin-bottom: 40px;
}
.sub_list li + li {
margin-left: 15px;
}
.sub_list li:nth-child(5n+1) {
margin-left: 0;
}
.sub_list .img_wrap {
position: relative;
}
.sub_list .item_link {
display: block;
position: relative; /*부모 요소*/
}
.sub_list .item_link:after {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
content: '';
border: 1px solid rgba(0, 0, 0, 0.03);
}
.sub_list .item_link img {
width: 188px;
height: 141px;
}
.sub_list .time {
position: absolute;
right: 4px;
bottom: 4px;
height: 18px;
padding: 0 7px 0;
font-size: 11px;
color: #fff;
background-color: rgba(0, 0, 0, 0.7);
}
.sub_list .watch_later_link {
display: none;
position: absolute;
right: 4px;
bottom: 4px;
width: 45px;
height: 45px;
background: url(./img/later_watch.png) no-repeat 0 0;
}
/*a에 hover가 아닌 부모 요소에 hover 걸어야함*/
.sub_list .img_wrap:hover .watch_later_link {
display: block;
}
.sub_list .img_wrap:hover .time {
display: none;
}
.sub_list .info_wrap {
margin-top: 10px;
position: relative;
}
.sub_list .info {
height: 79px;
margin-left: 30px;
}
.sub_list .title {
display: -webkit-box;
overflow: hidden;
max-height: 36px;
font-size: 15px;
line-height: 18px;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
word-break: break-all;
color: #090909;
}
.sub_list .category_link {
display: block;
padding-top: 3px;
font-size: 12px;
color: #7ba7df;
}
.sub_list .rank {
position: absolute;
top: 0;
bottom: 1px;
width: 20px;
text-align: center;
}
.sub_list .rank .num {
display: block;
font-size: 22px;
line-height: 24px;
}
.sub_list .rank .change {
position: absolute;
right: 0;
bottom: 0;
left: 0;
}
.sub_list .rank .change:before {
display: inline-block;
content: '';
margin-right: 3px;
}
.sub_list .like {
position: absolute;
bottom: 0;
padding-left: 18px;
font-size: 14px;
line-height: 20px;
}
.sub_list .like:before {
position: absolute;
top: 6px;
left: 0;
content: '';
width: 11px;
height: 10px;
background: url(./img/like.png) no-repeat;
}정리
- 아이콘 상태 변경 :
background, :before
가상선택자 부분에 이미지가 노출되도록 - 오버 시 버튼 노출
display, position, :hover