웹 개발 기술로 앱을 개발하기 위해서는 React-Native를 이용하는 방법만 있는 줄 알았는데, 다른 프론트엔드 개발자 분이 PWA라는 기술이 존재함을 알려주셨다.
PWA를 처음 들어보고, 이게 뭔가 싶어서 검색해봤더니 거의 2020~2021년 글들이 대부분이었다. 즉 아직 활발히 발전중인 기술인것 같았고, 그 전망이 무척이나 좋아보였다. PWA를 제대로 개발해보고 싶었고, 따라서 본격적인 개발 전에 PWA에 대해 제대로 알고 시작하면 좋을 것 같아 이것저것 조사해보았다.
PWA란?
Progressive Web App
웹에서 사용하는 기술과 네이티브 앱의 장점을 결합한것.
프로그레시브 웹 앱으로, HTML, CSS, JS와 같은 웹기술로 만드는 앱을 말한다.
HTML, CSS, JS로 만든 웹앱을 모던한 웹 브라우저 APIs와 결합해서 크로스 플랫폼에서 동작하는 애플리케이션을 쉽게 만들 수 있다고 한다. 따라서 이미 만든 웹사이트가 있다면 이를 모바일에서도 동작하게 쉽게 만들 수 있다!
따라서 PWA는 네이티브앱보다 쉽고 빠르게 개발할 수 있다. 실제 트위터, 스타벅스, 핀터레스트 등의 앱은 모두 PWA라고 한다.
특히 마이크로소프는 PWA를 윈도우 앱스토어에 배포하도록 적극적으로 홍보하고 있고, 삼성의 갤럭시 앱스토어에도 PWA를 올릴 수 있다고 한다. 여러 기업들이 PWA를 밀고 있는것으로 보아 PWA는 아주 전망이 밝을것으로 예상된다.
네이티브 앱 vs 웹앱 vs PWA
네이티브 앱 은 iOS는 swift, 안드로이드는 Java 처럼 해당 플랫폼에 특화된 프로그래밍 언어로 만드는 경우가 많다.
따라서 모든 앱스토어에 앱을 출시하려면 각각 다양한 환경에 필요한 기술들을 모두 알고 있어야 한다ㅠ 또한 앱스토어를 이용해서 설치해야하며, 해당 플랫폼에서만 사용할 수 있다는 단점이 있다.
하지만 특정 플랫폼에서 제공하는 다양한 API를 제공할 수 있으므로 사용자에게 매우 다양한 기능을 제공할 수 있다!
반면 브라우저에서 동작하는 웹앱 은 플랫폼에 상관없이 브라우저만 있으면 사용가능하므로 사람들이 쉽게 접근할 수 있지만, 네이티브 앱처럼 플랫폼 자체의 API를 사용할 수 없다는 단점이 있다.
PWA는 접근성이 높은 웹앱의 장점과 플랫폼 API를 사용할 수 있는 네이티브 앱의 장점이 결합되어 있다. 구체적인 장점들은 뒤에서 알아보자
하지만 여전히 한계가 존재하는것도 사실이다. iOS의 경우 PWA 지원이 느리다고 한다.
PWA의 장점
-
다양한 앱스토어에 출시하기 위해서 별도의 프로세스를 거치지 않아도 된다.
-
일반적인 웹기술을 사용해서 PWA를 만들 수 있다.
-
일반적으로 개발비용이 더 저렴하다.
-
기존의 웹사이트를 앱으로 만들 수 있기 때문에 추가로 유지관리해야하는 코드가 적다.
-
PWA는 기본적으로 반응형이므로 다양한 화면 크기에도 잘 동작한다.
-
웹브라우저를 통해 설치없이 바로 바탕화면에 앱 아이콘 추가 가능하므로 편리하다.
-
serivce workers를 통한 캐싱을 이용하여 로딩 시간을 줄일 수 있다!
실제 조사결과 사용자들은 모바일 앱을 설치하는데 소극적이고 보수적이라고 한다. 앱스토어에 들어가 앱을 설치하지 않아도 되는 PWA가 등장함으로써 이러한 부분을 보완할 수 있으리라 생각한다.
PWA의 단점
-
새롭게 추가되는 브라우저 API들은 특정 브라우저나 예전 브라우저에서는 사용불가능하기 때문에 PWA를 지원하지 않는다고 볼 수 있다.
-
아직 애플 앱스토어는 수익관련?문제로 PWA를 거부하고 있다고 한다.😑
-
네이티브 앱처럼 플랫폼의 모든 API를 사용하지는 못하기 때문에, 100% 네이티브 앱처럼 만들 수 있진 않다.
(하지만 네이티브 앱처럼 PWA를 만들기 위한 노력이 현재진행중이라고 하니, 기대해볼만하다고 생각한다!)
PWA의 조건
올바른 PWA를 만들기 위해서는 몇가지 지켜야할 조건들이 있다.📝
-
responsive web design
UI요소가 보여지는 기기별로 반응적으로 표기가 되야 한다. 모바일 폰, 태블릿, 노트북 등 모든 기기에서 사용할 수 있어야 한다. -
service workers와 manifest를 사용해야 한다.
-
push notification을 사용할 수 있어야 한다.
-
native app-like capabilities
사용자들이 네이티브 앱을 사용하는것처럼 느낄 수 있도록 다양한 브라우저 API를 이용해서 구현하도록 해야한다.
이외에도 사용자게에 더 좋은 UX를 주기 위하여 PWA를 이렇게 만들면 좋다~라는 조건들이 무지하게 많다. 좀 더 찾아보면 좋을듯
PWA 특징
1. APP같다
실제 앱처럼 홈화면에 앱 아이콘을 설치하여 쉽게 바로가기가 가능하다.
2. push 메세지 기능
원래 웹은 클라이언트에서 서버로 요청이 있어야만 결과물을 보내주는 형태로 구현된다.
push는 반대로 클라이언트의 요청이 없더라도 서버의 필요에 의해서 클라이언트에게 데이터를 보낼 수 있는 기능이다. PWA에서는 push도 가능하다!
3. offline 접속 기능
PWA는 캐싱이 되기 때문에 offline이거나 네트워크 속도가 느린 상태에도 미리 다운되어 있는 정보를 계속 볼 수 있다.
웹사이트를 오프라인상태로 접속하게 되면 접속할 수 없다는 메세지가 뜨면서 웹사이트를 볼 수 없다. 하지만 PWA가 오프라인에서 접속할 수 있는 이유는 서비스워커의 캐싱 덕분이다! 오프라인일때 새로운 데이터는 불러오지 못하더라도, 앱의 기본요소들을 브라우저에 캐싱해뒀다면 이들은 로드가 가능한 것이다.
4. 보안
service worker는 https에서만 실행된다. 따라서 PWA는 https에서만 사용가능하기 때문에 일반 인터넷 데이터에 비해 보안이 강화된 상태라고 볼 수 있다.
PWQ 유용한 툴
1. PWA builder

마이크로소프트에서 만든 오픈소스 프로젝트로, 웹사이트를 PWA로 전환할때 어떤지 검토해주고, 빠진 부분들을 자동으로 채워주면서 PWA로 심플하게 만들수있게 도와준다고 한다.
2. Workbox

구글이 만든 PWA를 위한 service worker를 자동으로 만들어주는 라이브러리들을 확인할 수 있다.
3. Maskable

더 나은 PWA의 사용성을 위한 아이콘을 제작할 수 있는 툴.
4. Lighthouse
크롬 개발자 도구에서 PWA의 품질을 체크해볼 수 있다.
PWA 제작 기술
PWA를 구현하기 위해서는 크게 manifest.json과 ServiceWorkers라는 2가지의 기술이 필요하다.
manifest.json
앱의 아이콘, 배경색 등을 설정하는 파일
JSON 포맷으로 된 텍스트 파일으로, 웹 애플리케이션에 대한 여러가지 정보들이 담겨있다. 이 manifest를 이용해서 다양한 기기들에 어플리케이션을 설치할 수 있도록 도와준다.
service-worker
PWA의 핵심
PWA는 반응형 디자인, 빠른 속도, 오프라인 기능들이 전제되어야 한다. 서비스 워커는 어플리케이션에서 서버와 데이터를 주고받을때 중간에서 그 모든 요청들을 통제하고 관리할 수 있다.
그래서 어떤 특정한 네트워크 요청과 반응에 한해서 이부분을 따로 저장해둔다면, 나중에 오프라인 상태일때 저장해둔 데이터를 보여줄 수 있다. 또한 최신 뉴스같은 컨텐츠들을 미리미리 저장해놓으면, 사용자가 앱을 키자마자 데이터를 보여줄 수 있으므로 앱의 성능을 높일 수 있다. 이러한 것들은 서비스 워커를 통해서 가능하다!
React로 PWA 만들기
CRA로 프로젝트를 생성하면 manifest 파일은 자동으로 만들어 준다. 이때 cra-template-pwa 옵션을 사용하여 CRA를 생성하면 manifest 파일과 더불어 service-worker.js파일까지 생성해준다.
npx create-react-app my-app --template cra-template-pwa
타입스크립트의 경우
npx create-react-app my-app --template cra-template-pwa-typescript하지만 일반 프로젝트로 진행한 경우, 위 템플릿을 이용하여 프로젝트를 따로 생성한 후 service-worker.js와 serviceWorkerRegistration.js 파일을 복붙해서 기존 프로젝트로 가져와서 사용하면 된다.
나는 템플릿을 이용하여 PWA 프로젝트를 생성하는 방법을 택했다.
React + Typescript 프로젝트 이기 때문에
npx create-react-app my-app --template cra-template-pwa-typescript위 명령어를 통해 프로젝트를 생성해줬더니 manifest파일 뿐만 아니라 service-worker.js파일과 serviceWorkerRegistration.js 파일을 확인할 수 있었다.
그리고 index.tsx파일의 하단의
serviceWorkerRegistration.unregister();를 아래와 같이 고쳐준다.
serviceWorkerRegistration.register();그러면 준비 끝! 너무 간단해~
그리고 React 프로젝트를 빌드해준다.
npm run build그러면 build 폴더가 생성되고,
npm install -g serve
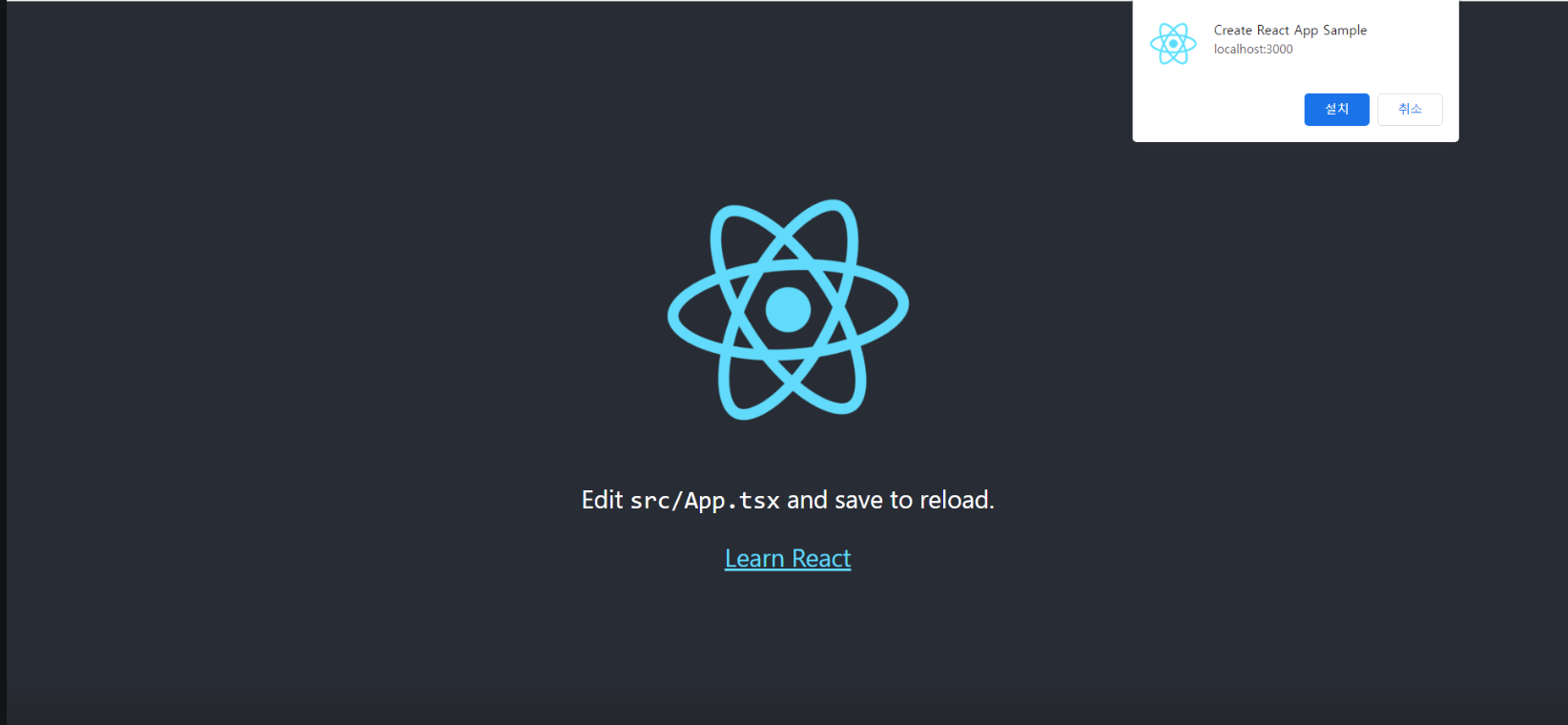
npx serve -s build명령어를 통해 실행해주면

이렇게 설치할 수 있는 버튼을 확인할 수 있다!!😳🤭
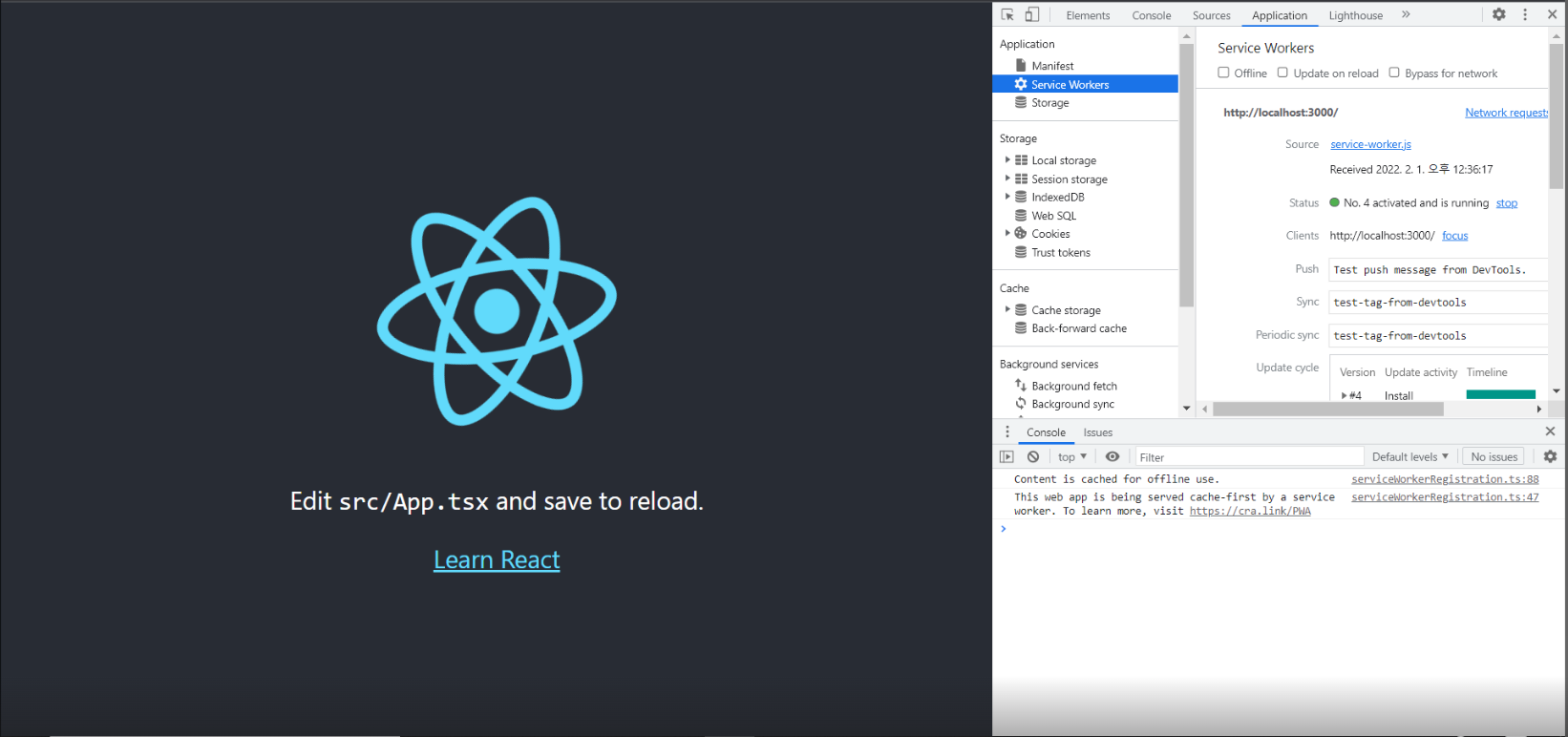
크롬의 개발자 도구를 이용하면

Application -> Service Workers에 들어가면 service worker가 제대로 등록되었는지 확인할 수 있고,

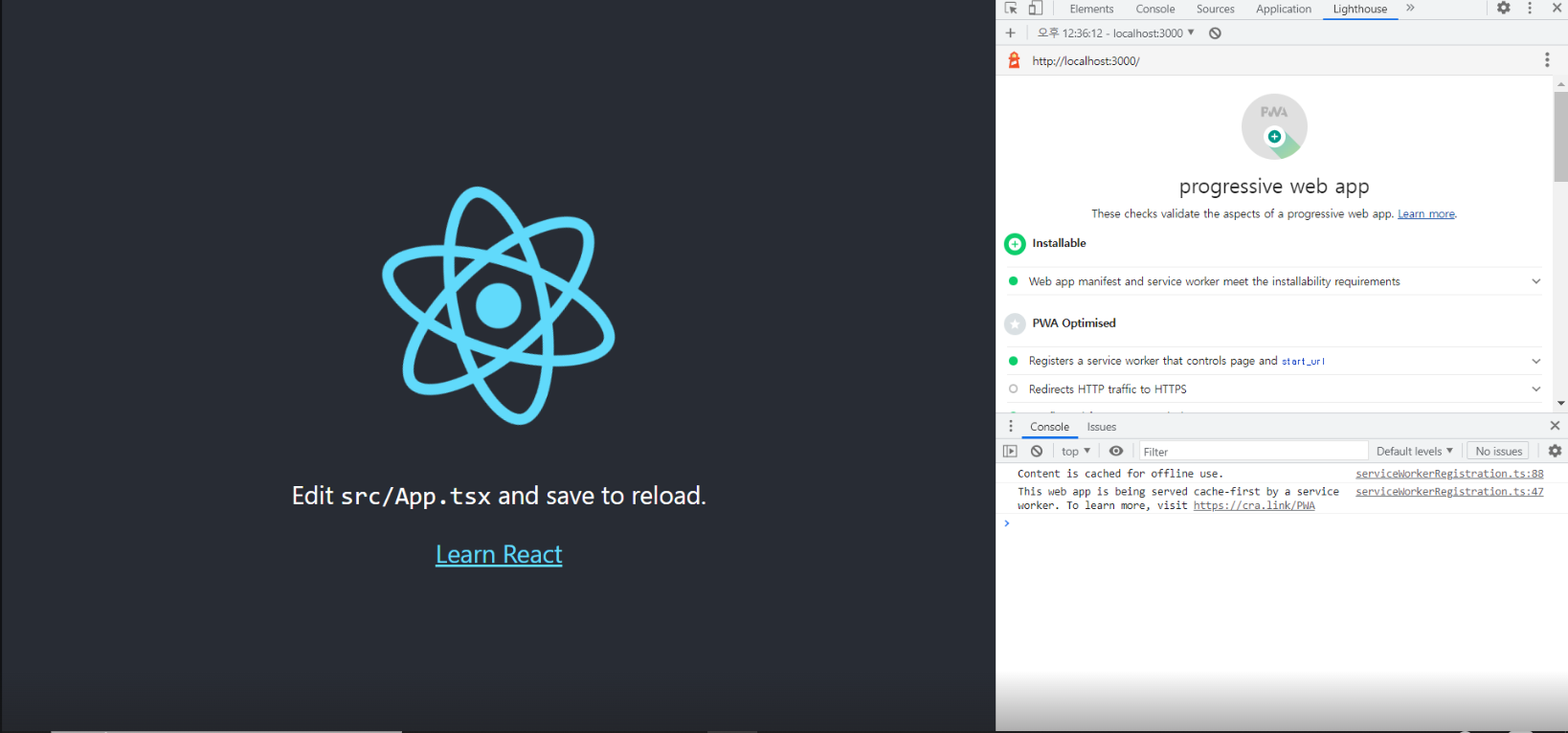
Lighthouse 탭에서 내 PWA를 체크할수도 있다.
PWA 프로젝트를 개발해보기 전에 제대로 알고 시작하고 싶어서 정리했으나, 확실히 개발전이라 지식이 얕은것 같다.
일단 프론트엔드 개발자로써 앱과는 거리가 좀 있다고 생각했는데, PWA라는 기술을 통해 네이티브 앱과 같은 고퀄리티의 앱을 개발할 수 있다는 사실을 알게된점이 가장 좋다. 빨리 어느 기기에서나 사용할 수 있는 PWA를 개발해보고 싶다!
