콘텐츠모델
HTML5에서는 HTML 요소들이 가지고 있는 성격에 따라 요소의 종류를 정의하는 규칙들 있음.
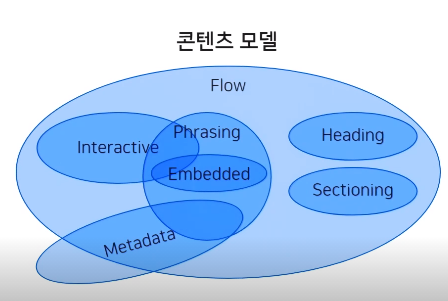
이런 규칙들을 그룹화시켜놓은것이 콘텐츠 모델
총 7개 존재

각각의 HTML 요소는 하나 또는 여러개의 콘텐츠 모델에 속함
비슷한 성격의 요소들끼리 그룹화되어있음
metadata 모델
콘텐츠의 style(표현), script(동작)을 설정하거나 다른 문서와의 관계 등 정보를 포함하는 요소.
meta, tilte, style, script 태그 등이 해당.
이 태그들 대부분이<head>태그 내에 들어가는 태그들
flow 모델
대부분의 요소들이 플로우 모델에 해당
문서 내에 자연스러운 흐름에 의해 배치되는 요소들
태그 대부분이 여기에 해당, 일부 메타데이터 태그들만 제외
sectioning 모델
문서의 구조와 관련된 요소들 들어감
article, aside, nav, section등 모두 HTML5 들어서 새로 생긴 태그들
이 태그들은 문서의 구조, 아웃라인에 영향을 주는 태그들
HEADING 모델
섹션의 헤더를 정의하는 요소들
제목 태그들이 헤딩요소에 해당
PHRASING 모델
문서의 텍스트 또는 텍스트를 꾸며주는 문단 내부 레벨로 사용되는 요소들
b, i, br, a 태그들
EMBEDDED 모델
외부 컨텐츠를 표현하는 요소
audio, video, img 등 멀티미디어 관련 요소들
임베디드 모델들은 모두 phrasing 모델
INTERACTIVE 모델
사용자와 상호작용 하는 요소들이 해당
폼 요소들
시멘틱 마크업
시멘틱 : 의미론적인
기계가 잘 이해할 수 있도록 하는 것을 의미
기계 : 보통 컴퓨터 또는 브라우저
- 프로그래밍 언어는 사람과 기계와의 정해진 약속.
- HTML역시 우리와 브라우저 사이에 약속된것
- 어떻게 하면 브라우저가 코드를 잘 이해?
->우리가 약속을 잘 지키면 됨. 기계는 약속 잘 지킴
마크업 할때에는 의미에 맞는 요소를 사용하고 문서를 표현할때는 구조화를 잘 해주자
이렇게 정해진 정의대로 코드 잘 작성하면 기계, 사람 모두 이해하기 쉬운 코드가 되고 이게 목표가 됨
<b>굵은</b> vs <strong>중요한</strong>
<i>기울어진</i> vs <em>강조하는</em>
<u>밑줄친</u> vs <ins>새롭게 추가된</ins>
<s>중간선이 있는</s> vs <del>삭제된</del>굵은 vs 중요한
기울어진 vs 강조하는
밑줄친 vs 새롭게 추가된
중간선이 있는 vs 삭제된
좌우 요소가 각각 동일한 모습으로 나타남. 모양은 같아도 의미는 다르다
<b>태그는 굵은 글씨를 만들어주는 태그. 그 이외에 다른 의미 없음<strong>태그는 중요한 글자를 나타내는 태그. 글자를 굵게 해달라는 의미는 없으나 단지 브라우저가 태그의 의미를 생각해서 기본 스타일을 굵게 표현한것뿐.- 눈으로 보기에는 b와 strong의 차이가 없지만 브라우저에게는 완전히 다르다
- b는 내용에 굵은 글씨체를 표현한것뿐
- strong은 중요한 의미를 갖는 내용이 들어갔다고 인식
사람 역시 직접 코드를 열어보는 사람이라면 다르다
결국 중요하다는 의미를 가지고자 할때에는 strong태그를 사용하는게 적절.
시멘틱 마크업을 했다고 볼 수 있다
- i 태그 : 단순히 기울어진 글자를 표현
em 태그 : 글자의 특정 부분을 강조 - u : 단순히 밑줄
s : 단순히 중간선
ins, del : 어떤 요소가 새롭게 추가되었거나 삭제되었을 때의 의미를 갖고 있다.
얼마나 시멘틱하게 마크업을 하느냐, 구조화를 잘 하느냐는 HTML을 공부하는데 숙제
HTML5 시멘틱 요소
HTML5에서 새로 생긴 Sematic 요소들
<article>
<aside>
<figcaption>
<figure>
<footer>
<header>
<main>
<mark>
<nav>
<section>
<time>블록 & 인라인
콘텐츠 모델 분류는 후에 좀 더 복잡하게 분류된 것
그 이전에는 블록레벨요소와 인라인 레벨 요소로만 구분했다
블록레벨 요소
부모 요소의 영역을 가로로 다 채워서 표현됨
양옆으로 다른 요소가 배치되지 않게끔 박스를 생성
블록레벨 요소들은 박스의 위아래로 줄바꿈이 생기게 된다
div, p, h 태그 들이 있다
인라인 레벨 요소
한 줄에서 본인이 가지고 있는 내용만큼의 요소 박스를 만든다.
그 줄의 흐름을 끊지는 않는다. 요소 앞뒤로 줄바꿈이 일어나지 않음
뒤에 이어서 다른 인라인 요소가 올 수 있다
span, a 태그들이 있다
HTML에서는 기본적으로 블록레벨요소가 인라인레벨 요소의 자손으로 들어가는것을 허용하지 않는다.
= 인라인 레벨 요소는 블록레벨 요소를 감쌀 수 없다.
= 인라인 레벨 요소가 있다면 안에 블록레벨 요소를 넣으면 안된다.
예외)
- 인라인 레벨인 a 요소에는 어떠한 블록레벨 요소도 자손으로 가질 수 있다.
HTML5 버전에서 생겨난 예외 <h1> ~ <h6>(headings) 요소와<p>요소는 블록 레벨 요소지만, 내부 요소로 Phrasing Content만 허용