속성 - 정의와 구문
css속성은 종류가 굉장히 많고 계속 업데이트되고 있다
실무자들이 가장 많이 참고하는 사이트
- https://www.w3.org
css속성을 정의하는 w3c에서 제공하는 사이트이므로 가장 정확 - https://www.w3schools.com
간단하게 스펙과 예제를 확인하는데 용이 - https://developer.mozilla.org
개발적 버그나 추가적인 스펙에 대해서 확인하는데 용이
w3school
css reference를 통해 확인가능한 사항
- 정의
- 기본값
모든 속성에는 기본값이 정의되어 있다 - 상속
부모의 값을 상속받을 수 있는지 해당 여부 - 애니메이션 가능 여부
- 버전
css버전에 따라 브라우저 지원율도 달라지기 때문에 버전은 중요.
1) 실무에서는 작업하는 프로젝트의 브라우저 지원 범위를 반드시 확인해야 하고,
2) 그에 따라 본인이 사용하는 css가 해당 브라우저들을 지원하는 범위에 있는지 css 버전을 파악하고 있는 것도 굉장히 중요. - syntax 문법
속성에 어떠한 값들을 선언할 수 있는지- initial : 속성의 기본값으로 초기화된다.
인터넷 익스플로러 브라우저에서는 이 값을 지원하지 않으므로 상황에 따라 잘 사용해야함 - inherit : 부모 요소의 해당 속성의 값을 상속
위에서 확인한 속성의 스펙이 inherited가 yes일때만 적용가능
- initial : 속성의 기본값으로 초기화된다.
w3schools : 속성의 간단한 스펙과 예제를 확인할때 유용
MDN : 개발적 버그나 추가적인 스펙에 대해서 확인할때 유용
w3.org : 깊이 있는 원리에 대해서 알고싶을떄
속성 - 단위
css에서 길이를 표현하는 단위는 여러가지 존재
실무에서 가장 많이 접하는 단위
: 절대길이 px, pt / 상대길이 %, em
px
pixel. 웹에서 가장 많이 사용되는 단위
1px = 화면에 한개의 점
픽셀은 절대길이라고 하지만 컴퓨터화면 등 장치의 해상도에 따라 상대적인 단위.
= 픽셀은 상대단위이지만 화면에서 고정된 크기값을 가지고 있기 때문에 절대길이
픽셀은 웹개발을 할 때 여러 환경에서도 디자인을 동일하게 표현하고 브라우저 호환성 보장에도 유리한 장점을 가지고 있기 때문에 디자인 의도가 많이 반영된 웹사이트의 경우 픽셀단위를 사용하는것을 권장
pt
point. 컴퓨터가 없던 시절부터 있었던 단위
인쇄물이나 워드프로세서 프로그램에서 사용되어온 가장 작은 표준 인쇄단위.
웹 화면에 인쇄용 문서를 위한 스타일을 정의할때는 유용하게 사용할 수 있다.
사용하는 기기의 해상도에 따라 차이 존재
window ) 9pt=12px
mac) 9pt=9px
w3c에서도 웹 개발시 권장하는 단위가 아님
하지만 실무하다보면 디자이너가 pt로 가이드를 전달하는 경우 존재,
그럴때는 편의상 같은 값의 픽셀로 개발을 한다.
%
퍼센트. 기본 글꼴 크기에 대해서 상대적인 값을 가진다.
상위 요소에 정의된 픽셀을 퍼센트로 늘리고 줄이고 할 수 있다.
ex) 폰트사이즈가 100%이고 상위요소가 16px일때 폰트크기는 16px.
기준이 부모의 픽셀값
em
선언한 해당 폰트의 대문자 M의 너비를 기준으로 하는 상대적인 단위
1em = 현재 지정된 폰트 크기
2em = 현재 폰트 크기의 두배, 즉 200%
1em = 16px
em은 소수점 3자리까지 선언가능
이외에도 rem, vw단위들도 상황에 따라서 사용된다
단위도 브라우저에 따라서 지원범위가 다르다.
작업하는 프로젝트의 브라우저 지원율이 어디까지인지 확인한 후 해당하는 속성을 활용해야한다.
속성 - 색상
COLOR
폰트에 색상값을 적용할때 선언
다양한 형태로 컬러값을 적용할 수 있고 값에 따라 선언하는 법도 다름.
실무에서 많이사용하는것만 알아보자
이 내용은 COLOR속성뿐만 아니라 색상과 관련된 다른 속성에도 동일하게 적용된다
1.
컬러는 색상명으로 선언가능
body{color:black}body의 컬러 값에 색상명 black으로 선언한 코드
2.
컬러값을 16진수로 적용
body{color:#000000}16진수는 컴퓨터 디스플레이의 색상을 지정하는데 많이 사용됨.
총 6개 자리, 각 자리마다 0~9, a~f까지.
0에 가까워질수록 검정색, f에 가까워질수록 하얀색
색의 삼원색 rgb (red, green, blue)
16진수에서 두자리씩 r,g,b로 구분함
#ff0000 빨간색
#00ff00 초록색
#0000ff 파란색
(컬러값은 속성 color뿐 아니라 다른 속성에도 적용된다.)
3.
body{color:#000}16진수에서 같은 수가 두개씩이면 축약하여 세자리로도 표현가능
4.
body{color:rgb(0,0,0)}rgb값으로 표현했을떄의 코드
각 자리마다 0~255
0에 가까울수록 검은색, 255에 가까울수록 하얀색
5.
body{color:rgba(0,0,0,1)}a : alpha 알파 값. 값의 투명도 설정
0일떄는 투명한색, 1일때는 완전한 색
0~1까지 표현가능
소수점은 반투명
rgba로 적용할때는 알파에 해당하는 값을 꼭 선언해야한다.
HSL, HWB와 같은 값들도 선언할 수 있다.
컬러를 선언하는 방법에 따라 브라우저 지원율도 다를 수 있다.
속성 - background
BACKGROUND
요소의 배경을 컬러나 이미지로 적용할 때 사용
background-color : pink배경색상을 지정
background-color: yellow;
background-image: url(https://www.w3schools.com/CSSref/img_tree.gif);단일 이미지 하나만 적용을 했음에도 불구하고 이미지가 반복적으로 패턴이 노출된다.
이미지를 한개만 노출하고 싶을때 background-repeat 속성 사용
background-repeat: no-repeat;default값이 repeat.
repeat / repeat-x / repeat-y / no-repeat 등의 값을 선언할 수 있다.
- repeat-x : x축으로만 계속 반복적으로 노출
- repeat-y : y축으로만 반복적으로 노출
- no-repeat : 이미지 하나만 노출
background-position: center top;배경 이미지의 위치를 선언
default 값 : 0%, 0%
left top / left center/left bottom / right top/ right center/right bottom/ center top/center center/center bottom등의 값 선언가능.
왼쪽이 x축, 오른쪽이 y축에 대한 정렬을 의미
center center
: 이미지의 크기가 갖는 중간점과 해당하는 태그가 갖고있는 중간점이 둘다 center로 정렬이 된다
= 50% 50% 과 동일한 값
픽셀로도 적용을 할 수 있다.
픽셀의 경우 이미지의 왼쪽 상단 끝점, left top값이 기준이됨
모든 요소들이 left top값을 기준점으로 갖는다는것 기억하기
background-attachment : scroll;default : scroll
화면을 스크롤 했을때 화면의 이미지가 position값에 고정된 위치 그대로 노출된다
- fixed : 스크롤을 하더라도 계속 브라우저를 기준으로 고정적으로 위치한다.
fixed position은 background-position값이 달라지면 달라진다. - local, intial, inherit : 브라우저 성능에 영향을 미치기 떄문에 많이 사용되지 않음
축약형도 가능
background: [-color] [-image] [-repeat] [-attachment] [-position];position값과 repeat값을 바꿔서 선언할 수 있다.
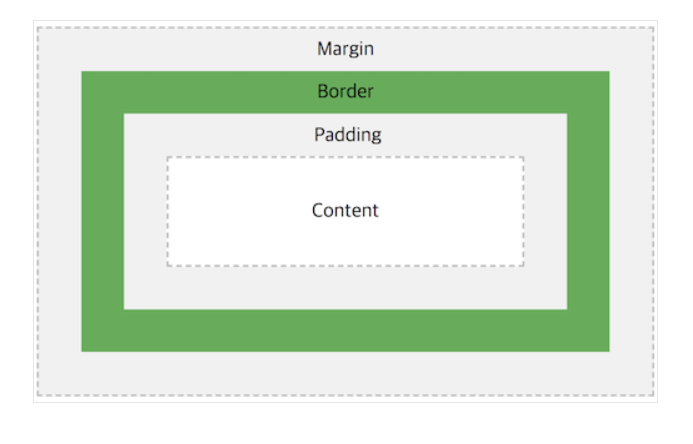
속성 - boxmodel

HTML의 모든 요소는 사각형의 박스로 만들어진다
브라우저->마우스 오른쪽 클릭-> 검사
: 요소 하나하나 선택해보면 사각형의 네모박스 형태로 선택되는것을 알 수 있음
이 박스는 단순히 영역만 차지하는것이 아니다
박스는 총 4가지 영역으로 구성
각 요소의 특징에 따라서 다양한 스타일을 적용할 수 있다.
content, padding, border, margin 영역으로 구분
이들을 모두 통틀어서 box model이라고 함
contents : 요소의 내용
border : contents 영역을 감싸는 테두리 선
padding : contents와 테두리 선 사이의 여백
margin : border 바깥쪽의 여백
margin은 바깥 여백이기 때문에 만약 옆에 다른 요소가 있다면 박스간의 사이의 여백을 margin이 지정해 줄 수 있다.
<head>
<meta charset="UTF-8">
<title>box model</title>
<style>
div {
margin: 50px; 바깥쪽으로 여백 생김
padding: 50px; //내용과 테두리 선 안쪽으로 여백 적용
border: 10px solid #000; //contents 내용의 바깥쪽으로 테두리 선이 생김
}
</style>
</head>
<body>
<div> 박스 모델에 대하여 알아봅시다 </div> //내용. contents
</body>개발자 도구로 확인해보면 자세히 알 수 있다
개발자 도구의 styles 탭 안에서 박스 영역에 대한 내용 확인 가능
속성 - border
border
요소의 테두리
border-width, border-style, border-color를
축약형의 형태로 한번에 선언할 수 있고
각각의 속성을 따로따로 선언해줄 수도 있다
border-width: <length> [top] [right] [bottom] [left];border-width
: 테두리선의 두께
- length로 선언할 수 있다. 길이에 대한 단위로 선언가능
- thin,medium, thick처럼 키워드로도 선언 가능
- 사방에 서로 다른 두께를 선언해줄 수 있다.
border-style:solid;- solid(실선)를 가장 많이 사용
- 점선, 실선, 이중선 등등의 여러가지 스타일 적용가능
- top, right, bottom, left에 다른 border-style 적용가능
- default : none
border-color: [top] [right] [bottom] [left];- 사방에 따라 다르게 선언할 수 있다.
- 사방에 다르게 color를 넣을때에 꼭짓점에서 사선으로 / \ 로 칠해지기 때문에 원하는대로 표현이 안될 수도 있다.
border: [-width] [-style] [-color];border를 축약형의 형태로 쓸 수 있다.
<style>
div {
border-width: 10px;
border-style: solid;
border-color: #000;
/* 축약형 */
border: 10px solid #000;
}
</style>속성 - padding
padding
요소의 안쪽 여백
padding: length|initial|inherit;length(길이의 단위), initial, inherit으로 선언가능
0인경우 단위 제거 가능 0px=0
<style>
div {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 40px;
padding-left: 20px;
/* 축약형 */
padding: 10px 20px 40px;
}
</style>축약형 선언 가능
시계방향 순서에 따라서 선언
- right=left일때 left 생략가능
- right=left & top=bottom일때 left, bottom 생략가능
- 상하좌우 모두 같을때 = 하나의 값으로 선언가능
padding: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */속성 - margin
margin
요소의 바깥 여백
margin: length|auto|initial|inherit;- 값을 길이로 선언가능
- 박스모델의 방향에 따라 값 선언할 수 있다
- 축약형의 형태로 선언가능 (padding과 동일)
- auto값 선언가능 -> 브라우저가 여백을 계산하여 적용해준다.
margin의 auto
: 가로축을 수평선 기준으로 정렬할때 자주 사용
이때 width값 반드시 필요!!
width : contents의 가로값을 적용할 때 사용
width : 300px;
margin: auto;-> 브라우저는 width를 제외한 나머지 여백에 크기에 대해 균등분할하여 적용 -> 수평중앙정렬이 됨
margin-left : auto;-> 왼쪽을 기준으로 auto값이 적용되서 오른쪽 끝에 감
margin-left : auto;
margin-right:auto;-> 둘다 auto를 주게되면 브라우저가 저절로 계산을 해서 width:300px을 가지고 있는 요소가 컨테이너 안에서 중앙정렬됨
- margin auto
: 가로축 중앙정렬을 할떄 많이 사용
요소의 width값이 반드시 필요하다 - margin : auto와 margin: 0 auto의 차이
-> 동일함
margin auto의 경우 auto는 일단 가로축을 기준으로 한다
상하도 auto의 기능을 하게 되는 경우 존재
기본적인 flow 박스 형태의 나열에서는 많이 사용되지 않기 때문에 기초에서는 가로축만 잘 알기
실제로 가로축 정렬 할때 margin: 0 auto; 많이 활용
주의 ) width를 갖고 있는 요소에만 적용가능. width가 없다면 아무런 기능 할 수 없다
margin collapse
top값과 bottom값이 겹치게 되면 더 큰 값이 상위를 차지하게 되어서 큰 값으로 적용됨
마진 병합을 잘 이용하게 되면 다양한 컴포넌트가 첫번쨰와 두번째 조합이 달라지는 경우에 여백을 다르게 선언할 수 있다.
정리
- margin은 padding과 달리 auto값을 적용할 수 있다
- auto는 브라우저가 계산해주는 값. 가로축 중앙 정렬에 많이 쓰인다
- 중앙정렬을 할때 반드시 width값을 선언해야 한다.
속성-margin&padding
margin과 padding이 모두 여백을 선언할 때 적용하는 속성이므로
border가 없다면 여백을 margin으로 주어야할지 padding으로 주어야할지 헷갈림
+ - auto 단위
margin o o o px, % ...
padding o x x px, % ...
- 음수는 margin만 가능
사람의 뼈가 contents 영역, 피부를 border라고 생각하면 뼈와 피부 사이에는 지방같은걸로 채워져 있음.
지방을 padding이라고 생각하고 사람간의 거리를 margin으로 생각한다.
padding을 안쪽까지, 살을 뼈 안쪽까지 뺄 수 없으니까 padding은 음수값이 안된다
margin은 사람간의 위치가 겹쳐질 수 있으니까 음수가 가능하다
border도 양수만 가능
- auto는 margin만 가능
두 속성 모두 %로도 선언가능
주의)
%로 선언할 때 %는 요소의 가로축을 기준으로 %를 잡기 떄문에 top과 bottom의 값에 %를 넣었을때도 가로축을 기준으로 적용이 된다!
-> 가로축이 늘어나면 padding-top의 20%가 계속 증가한다
즉 높이값을 기준으로 한게 아니라 가로축값을 기준으로 하고 있음을 알 수 있다.
margin : default가 0, inherited가 no이므로 상속이 되지 않는다
div {
width: 100px;
height: 200px;
margin: 10%;
padding: 10%;
} <style>
div {
width: 300px;
height: 100px;
margin: -10px -10px 20px 30px;
padding: 10px 20px 30px 40px; /* padding 음수 사용 불가 */
}
</style>속성-width
WIDTH
요소의 가로값을 결정
width: auto|value|initial|inherit;기본값이 auto이므로 width를 선언하지 않으면 그 값의 기본은 auto로 되어있음.
px등의 다른 단위로도 선언가능
.box {
width: 100px;
padding: 20px;
border: 10px solid black;
}width를 선언
= contents 영역의 박스가 아니라 박스가 포함하고 있는 요소, contents 내용에 width값을 선언하는것
ex) width=100px;이면 요소의 총 가로크기는 160px.
width에 padding값과 border값을 다 더한값이 박스의 사이징이 된다.
100px + (20px2) + (10px2) = 160px
%로 넣게되면
부모요소의 contents값에 50%를 하니까 자식요소의 contents값에 50%한 값이 지정이 된다.
즉 자식요소의 %값은 부모요소의 contents 영역에 영향을 받는다
.parent {
width: 300px;
border: 20px solid red;
}
.child {
width: 50%;
padding: 20px;
border: 10px solid black;
}.child의 크기는 210px.
부모의 width의 50%인 150px이 width값으로 결정
150px + (20px 2) + (10px 2) = 210px
속성-height
HEIGHT
요소의 높이값을 결정
height:auto|length|intial|inherit;width와 마찬가지로 기본값이 auto
px, %등의 length인 길이단위로 선언가능
auto인 경우 내용이 길어질때 높이값이 같이 변화됨
contents의 내용이 길어질때 브라우저가 자동으로 계산할 수 있도록 hegiht값을 선언하지 않는 경우도 많다
.box {
width: 100px;
height: 100px;
padding: 10px;
border: 15px solid black;
}width와 마찬가지로 contents 요소의 내용에 높이값을 선언할 때 사용하는 속성이다
height의 박스 사이징 계산
100px + 20px + 30px =150px
디자인 가이드가 160px를 요구하면 width값을 160px로 지정하면 안되고 border나 padding이 있는 경우 전체를 더한값이 160px이 되도록 작업!!
%를 적용했을 경우
.parent {
width: 200px;
border: 10px solid black;
}
.child {
height: 50%;
background: red;
} %는 containing block의 %를 높이값으로 정의한다.
containing blcok
: .child가 차지할 수 있는 공간, 부모를 의미
parent와 child사이에 박스영역이 존재함.
이 child가 존재할 수 있는 박스영역이 containing block
그래서 child를 height의 높이 값을 %로 주려면 parent의 고정 높이값이 필요함
%를 정의할때는 어떤값을 기준으로 하고 있는지를 주의해야한다
속성 - boxmodel 정리
- 박스모델은 contents, padding, border, margin 4가지 영역으로 구분
- contents 영역의 너비를 width가 선언
- 높이를 height값으로 선언
- 박스 사이징의 크기는 contents 영역의 width, height에 padding값과 border값을 더한 값.
- 다른 요소와의 여백은 margin으로 선언. 음수로도 가능
- margin collapse 존재
- 박스모델은 간단하면서도 문서를 구성하는 중요한 요소이다
- 엣지, margin dege, border edge, padding edge라는 부분도 존재
중요한 내용이니 기초 이후에 공부해보기