DailyCoding
입력받은 문자열에 a,b가 인덱스 4차이로 존재하는지 여부를 리턴하시오.
- 대소문자 구분x
- Aaaa123B -> true
- Aaaa123CB -> false
- AaAaAaBbBbBb -> true
public class StringCheck {
public boolean ABCheck(String str) {
boolean A = (str.length() == 5 && str.charAt(0) == 'a' && str.charAt(str.length() - 1) == 'b');
boolean B = (str.length() == 5 && str.charAt(0) == 'b' && str.charAt(str.length() - 1) == 'a');
if (A || B) return true;
else if (str.length()==0) return false;
else{
int aIndex = str.indexOf('a');
int bIndex = str.indexOf('b');
if(aIndex!=-1 && bIndex!=-1) { // a,b둘 다 존재할 경우
if(Math.abs(aIndex-bIndex)==4) return true;
else{
for(int i=0; i<=str.length()-5; i++){
String str2 = str.substring(i,i+5);
boolean AA = (str2.charAt(0) == 'a' && str2.charAt(4) == 'b');
boolean BB = (str2.charAt(0) == 'b' && str2.charAt(4) == 'a');
if(AA||BB) return true;
}
}
}
}
return false;
}
}
//입력
aMAJ7sBrO4CyysuoHFrgGTX
//출력
false
str.indexOf('b')의 값이 -1이 나와서 false가 출력 됐다.
indexof는 대소문자를 구분해서 발생한 문제다. .toLowerCase()를 이용해 간단하게 해결 가능
package CodeStatesAlgorithms;
public class StringCheck {
public boolean ABCheck(String str) {
boolean A = (str.length() == 5 && str.charAt(0) == 'a' && str.charAt(str.length() - 1) == 'b');
boolean B = (str.length() == 5 && str.charAt(0) == 'b' && str.charAt(str.length() - 1) == 'a');
if (A || B) return true;
else if (str.length()==0) return false;
else{
int aIndex = str.toLowerCase().indexOf('a');
int bIndex = str.toLowerCase().indexOf('b');
if(aIndex!=-1 && bIndex!=-1) { // a,b둘 다 존재할 경우
if(Math.abs(aIndex-bIndex)==4) return true;
else{
for(int i=0; i<=str.length()-5; i++){
String str2 = str.substring(i,i+5).toLowerCase();
boolean AA = (str2.charAt(0) == 'a' && str2.charAt(4) == 'b');
boolean BB = (str2.charAt(0) == 'b' && str2.charAt(4) == 'a');
if(AA||BB) return true;
}
}
}
}
return false;
}
}
모든 테스트케이스 통과.
시간복잡도를 고려해 반복문을 최대한 사용하지 않기 위해 위와 같이 작성했지만 코드 가독성이 너무 떨어지는 것 같다.
위코드와 같이 입력받는 문자열을 자른 다음에 비교할 것 없이 범위 선택만 해도 아래와 같이 충분히 간단하게 검사가 가능하다.
public boolean ABCheck(String str) {
if(str.length() == 0) {
return false;
}
str = str.toLowerCase();
for(int i = 4; i < str.length(); i++) {
if((str.charAt(i) == 'a' && str.charAt(i - 4) == 'b') || (str.charAt(i) == 'b' && str.charAt(i - 4) == 'a')) {
return true;
}
}
return false;
}Section2 - [네트워크] 웹 애플리케이션 작동원리
- 네이티브 애플리케이션(Native-application)
- Apple iOS, Android OS, Windows등 특정기기에 설치해 사용하는 애플리케이션
- 장점
- 웹애플리케이션보다 빠름
- 설치된 기기의 시스템/리소스 접근이 쉬움(GPS, 카메라 등)
- 인터넷 없이 사용 가능
- 웹어플리케이션에 비해 보안이 더 좋음
- 단점
- 개발비가 비쌈(각 기기별로 개발)
- 빠른 업데이트 힘듦
- 앱스토어 승인 받기 힘들고 비용 발생
- 웹애플리케이션
- 웹 브라우저를 통해 접근이 가능
- 장점
- 설치나 다운로드가 필요 없음
- 업데이트 등 유지관리 쉬움
- 네이티브 apk에 비해 만들기 쉬움
- 스토어 승인 안받아도 됨
- 단점
- 인터넷 없으면 사용 불가
- 네이티브apk에 비해 속도가 느림
- 사용자 접근성 떨어짐 (스토어에서 관리되지 않으니까)
- 보안상 위험에 노출되기 쉬움
네트워크를 만드는 기술
TCP/IP 기본
인터네트워킹(internetworking)
네트워크끼리 연결하는 네트워크
네트워크를 확장하는 방식
- 한 네트워크를 확장하는 방법.
- 네트워크와 네트워크를 연결하는 방법.
인터네트워킹 장점
- 일부에서 고장이 나도 영향이 광범위하게 퍼지지 않음
- 불필요한 통신이 확산하지 않음
- 개별 네트워크를 각각 관리 가능
프로토콜(protocol)
인터넷에 연결된 컴퓨터들이 서로 소통하기 위한 공통된 약속
TCP / IP
TCP(Transmission Control Protocol)
IP(Internet Protocol)
TCP/IP 4계층 모델
| TCP/IP 4계층 모델 | 주요 프로토콜 | 역할 | |
|---|---|---|---|
| 4층 | 응용 계층 | HTTPS, DNS, FTP 등 | 애플리케이션에 맞춰서 통신함 |
| 3층 | 전송계층 | TCP, UDP 등 | IP와 apk을 중개해 데이터를 전달 |
| 2층 | 인터넷 계층 | IP, ICMP, ARP, RARP | 네트워크 주소를 기반으로 데이터 전송 |
| 1층 | 네터워크 접근 계층 | Ethernet, wifi, 등 | 컴퓨터를 물리적으로 네트워크에 연결해서 기기 간에 전송이 가능하게 함 |
주소(address)
IP주소
- 특정 PC의 주소를 나타내는 체계를 IP address(Internet Protocol address, IP 주소)라고 한다.

주로 IPv4(IP version 4)를 사용
더 많은 양( 2^(128)개)의 주소를 사용할 수 있는 IPv6(IP version 6)도 있음.
MAC 주소
각 네트워크 기기에 제조사가 할당하는 고유 시리얼
MAC 주소를 IP 주소와 조합해야만 네트워크를 통한 통신이 가능
(이더넷에서는 네트워크상의 송수신 상대를 특정하고자 MAC 주소를 사용하고, TCP/IP 에서는 IP address를 사용하기 때문)
같은 LAN에 속한 기기들 중 어떤 기기가 통신을 하는지 구분하는 용도라고 생각하면 될 것 같다.
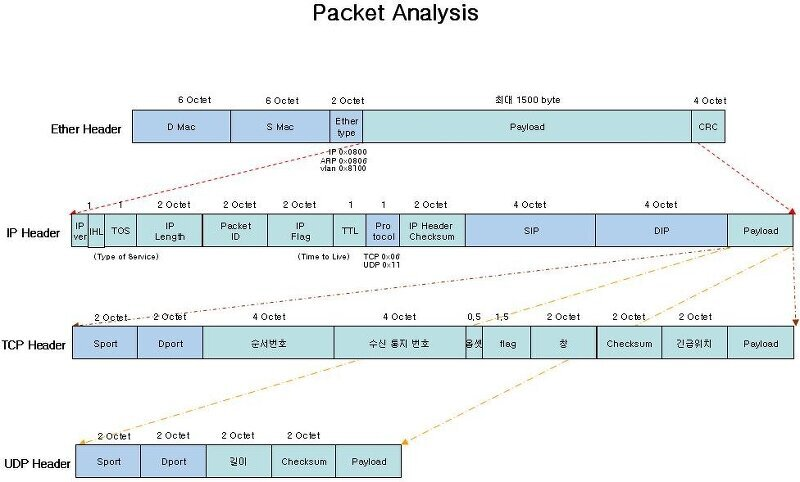
패킷
원본 데이터를 작게 나눠 여러 회선을 공용해 통신을 주고 받는 방법
IP
IPv4 기준 OOO.OOO.OOO.OOO 형식
(.으로 구분된 각 000이 10진수로 표기되지만 실체는 8자리 2진수다)
(cf. 000 하나를 옥텟이라 부름, IPv4는 4개의 옥텟으로 구성)
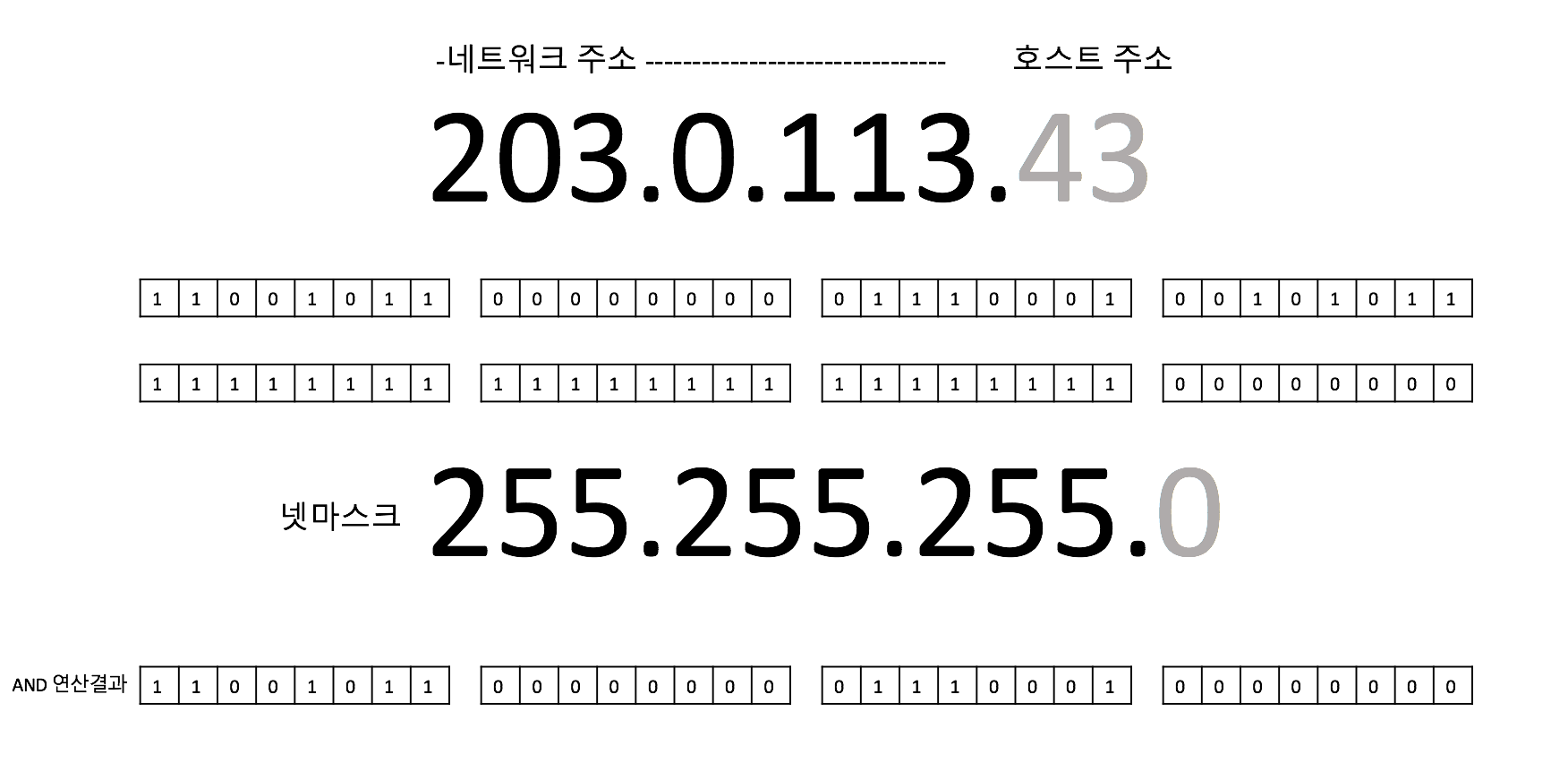
IP 주소는 네트워크부와 호스트부로 나뉜다.
- 네트워크부 = 어떤 네트워크인지를 알 수 있는 정보
- 호스트부 = 네트워크 안의 특정 컴퓨터를 지칭하는 정보
서브넷 마스크 = IPv4 주소에서 네트워크부가 어디까지인지 나타내는 것
- IP 주소: 192.168.1.1
- 서브넷 마스크: 255.255.255.0
- 네트워크 주소: 192.168.1.0
- 브로드캐스트 주소: 192.168.1.255
- 호스트부가 0으로 만 이루어진 것은 네트워크 주소로 그 네트워크를 의미
- 호스트부가 1로만 이루어진 것은 브로드캐스트 주소로 ARP 와 같은 기능을 사용하기 위해 사용
시작(0) 과 끝(255)를 제외한 254개의 주소만이 할당가능한 IP주소다.
IP프로토콜의 한계
- 비연결성
- 비신뢰성
이런 한계를 극복하기 위해 TCP,UDP사용
TCP, UDP
| TCP/IP 4계층 모델 | 주요 프로토콜 | 역할 | |
|---|---|---|---|
| 4층 | 응용 계층 | HTTPS, DNS, FTP 등 | 애플리케이션에 맞춰서 통신함 |
| 3층 | 전송계층 | TCP, UDP 등 | IP와 apk을 중개해 데이터를 전달 |
| 2층 | 인터넷 계층 | IP, ICMP, ARP, RARP | 네트워크 주소를 기반으로 데이터 전송 |
| 1층 | 네터워크 접근 계층 | Ethernet, wifi, 등 | 컴퓨터를 물리적으로 네트워크에 연결해서 기기 간에 전송이 가능하게 함 |
TCP와 UDP는 TCP/IP 4계층 모델 기준 IP 프로토콜의 계층인 인터넷 계층과 apk가 동작하는 응용 계층 사이계층에서 동작한다.
(IP와 apk를 중개하는 역할을 함.)
TCP와 UDP 모두 중개하는 역할을 하지만 아래와 같은 특징이 있다.
| Transmission control protocol | User datagram protocol | |
|---|---|---|
| 서비스 타입 | 연결 지향적 프로토콜 | 데이타크램 지향적 프로토콜 |
| 신뢰성 | 데이터 전송 표적 기기까지의 전송을 보장한다. | 표적 기기까지의 전송이 보장되지 않는다. |
| 순서 보장 | 전송하는 패킷들이 순서가 보장된다. | 패킷 순서 보장이 안된다. (apk 레이어에서 관리하면 순서 보장 가능) |
| 속도 | UDP에 비해 느림 | TCP에 비해 단순해서 더 빠름 |
TCP와UDP의 특징, 차이점이 더 궁금하면 링크 참조
TCP 3-way handshake
양 끝단의(end to end) 기기의 신뢰성 있는 데이터 통신을 위해, TCP 방식이 연결을 설정하는 방식
연결방법
- 1.(SYN): sender는 receiver와 연결 설정을 위해, segment를 랜덤으로 설정된 SYN(Synchronize Sequence Number)와 함께 보낸다. 이 요청은 receiver에게 sender가 통신을 시작하고 싶다고 알린다.
- 2.(SYN / ACK): receiver 는 받은 요청을 바탕으로 SYN/ACK 신호 세트를 응답한다. Acknowledgement(ACK) 응답으로 보내는 segment가 유효한 SYN요청을 받았는지를 의미한다.
- 3.(ACK): 마지막 단계에서, sender는 받은 ACK를 receiver에게 전송을 하면서, 신뢰성 있는 연결이 성립되었다는 사실을 sender와 receiver 양쪽에서 알 수 있고, 실제 데이터 전송이 시작되게 된다.
UDP
TCP 처럼 가상의 회선을 설정해 신뢰성을 보장하면 좋지만
설정단계에서 발생하는 지연 때문에 통화,게임 등의 상황에서 싱크를 맞추기 어려운 문제점이 있어 UDP를 사용한다.
UDP장점
- 애플리케이션의 정교한 제어가 가능
- 연결설정에 무관(연결 설정 안해도 되니까 빠름)
PORT
대상 IP 기기의 특정 어플리케이션(connection endpoint)을 특정하는 번호
-
IP프로토콜만 가지고는 한 IP에서 여러 애플리케이션이 동작할 때 특정 애플리케이션을 특정해 통신할 수 없다.
-
TCP, UDP 둘 다 포트번호 사용
-
이미 사용중인 PORT는 중복해서 사용할 수 없다.
-
PORT번호는 0~ 65,535 까지 사용 가능
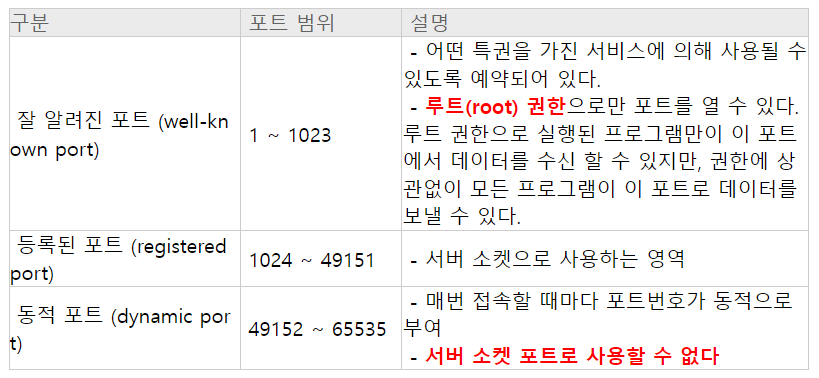
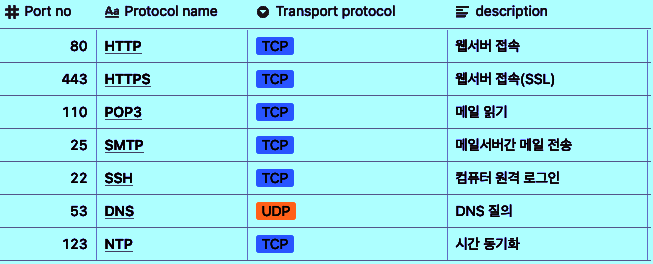
자주 사용되는 Well-Known port

URL, DNS
URL(Uniform Resource Locator)
서버가 제공되는 환경에 존재하는 파일의 위치를 나타내는 주소
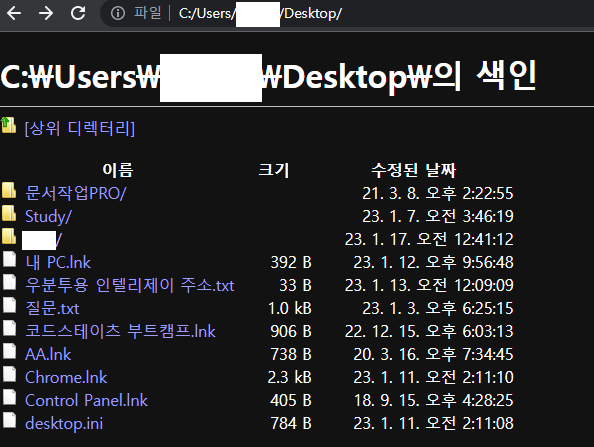
크롬에 file://localhost/C:\Users/username\Desktop\ 이 url을 입력하면 아래와 같이 내 파일의 위치가 열린다.

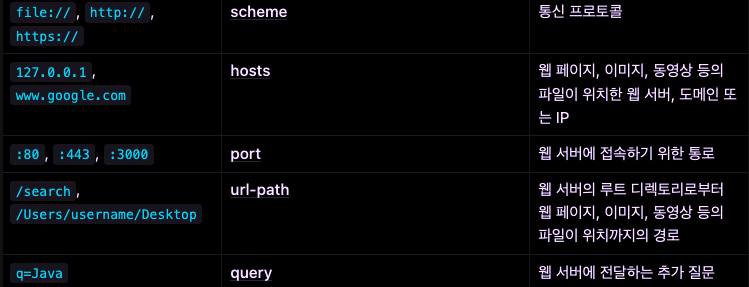
URI (Uniform Resource Identifier)
- 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, bookmark를 포함

Domain name
웹사이트의 주소를 IP주소로 작성하면 기억하고 사용하기 어렵기 때문에 IP주소 대신 domain name을 주로 사용한다.
(cf. DNS를 통해 ip주소를 domain name으로 바꿈)
도메인 종류
도메인 종류는 아래 두 종류로 나뉜다.
- gTLD (generic Top Level Domain)
- .com, .net, .org, .edu, .gov, .int, .mil 등
- registrar(중개 등록업체) = VERISIGN, 가비아, 후이즈 등
- ccTLD (country code Top Level Domain)
- .kr, .us, .jp등
- registry(도메인 관리 기관) = 한국인터넷진흥원 등
- registrar(중개 등록업체) = 가비아, 후이즈 등
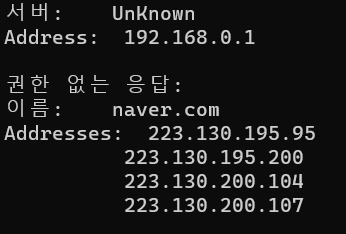
DNS(Domain Name System)
호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행하는 데이터베이스 시스템
(cf.보통 통신사에서 제공해주는 시스템)
웹을 구성하는 기술
웹(WEB) = 인터넷에서 제공되는 하이퍼텍스트 시스템
하이퍼텍스트 = 문서안에 다른 문서의 위치정보 등을 포함하여 문서 간의 정보를 서로 연관 지어 참조 할 수 있는 문서
클라이언트-서버 아키텍처(2티어 아키텍처)
웹에서 주로 사용하는 클라이언트-서버 구조
데이터베이스가 추가되면 3티어 아키텍쳐라 부름.
웹 애플리케이션 아키텍처
클라이언트-서버 간의 연결에 대한 설명 방법
website = 정적 페이지들의 집합체
웹 애플리케이션 = 정보 검색 등 상호작용이 가능한 웹
(요즘 만들어지는 대부분의 사이트 = 웹 어플리케이션)
웹 애플리케이션은 아래 4가지 요소를 고려해야 한다.
- 신뢰성(reliability)
- 확장성(scalability)
- 보안성(security)
- 견고성(robustness)
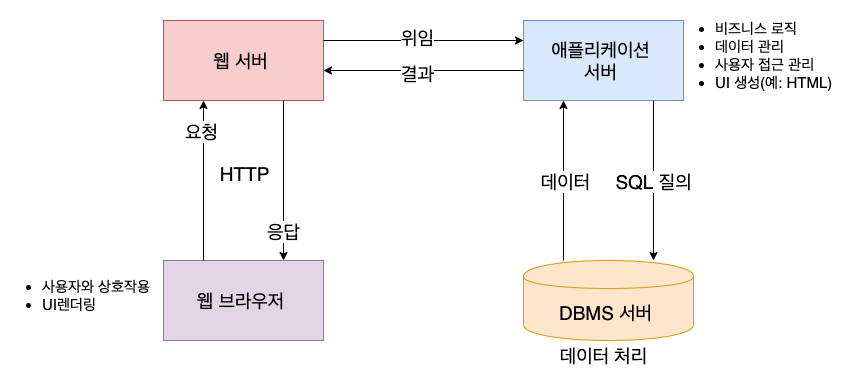
웹 애플리케이션의 요청흐름
- 브라우저에 URL입력
- 서버의 주소를 찾기 위해 DNS 서버에 요청을 보냄
- IP 주소를 찾으면 해당 주소에 HTTPS 요청을 보냄. 이미 방문 기록이 캐시 메모리에 있으면 주소를 캐시 메모리에서 가져 옴
- 웹서버에 요청이 도착
- 웹서버는 저장소에 요청을 보내 페이지 관련 데이터들을 가져옴
- 정보들을 가져오는 중에 비지니스 로직이 작용
(비지니스 로직들은 각 데이터들을 어떻게 다룰지가 정해져 있다.) - 로직들을 통해 요청 받은 데이터들이 처리되고 브라우저에 응답
- 요청들이 브라우저에 응답으로 돌아왔을 때, web page 화면에서 출력
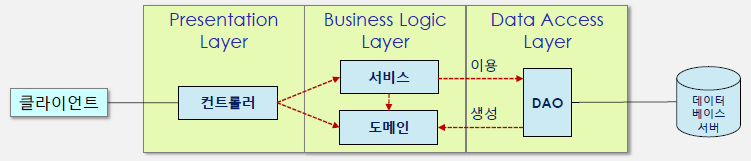
웹 애플리케이션의 3단계 계층 구조
Web Application Three Tier Architecture
- Presentation Layer
- 유저와 브라우저 등을 이용해 직접적으로 접촉하는 계층
- Web Server, 유저 인터페이스 요소들을 포함함
- Application Layer (Business Layer, Business Logic, Domain Logic)
- 유저의 요청을 브라우저로부터 받아서 처리하는 계층
- Application Server 포함함.
- 데이터 접근을 위한 작업을 하는 계층
- Data access layer (Persistence layer)
- 애플리케이선의 데이터 저장소에 접근하여 데이터를 불러 오거나 저장하는 계층
- 이 단계를 통해 Application Layer 의 로직들을 더 최적화 가능
웹 애플리케이션의 구현
웹 애플리케이션 구현방식
-
- 단일 페이지로 구성된 웹 애플리케이션
- 유저의 입력과 요청에 의한 콘텐츠나 정보의 최신화가 페이지를 새로 불러오지 않고 현재 페이지에서 이루어 짐
- 렌더링의 역할을 서버에게 넘기지 않고 브라우저에서 처리하는 방식
- 모든 정적 리소스를 최초에 한번 다운로드 하고, 이후 새로운 페이지 요청 시 페이지 갱신에 필요한 데이터만을 전달받아 페이지를 갱신
- 필수적인 요소만을 요청
-
- 특정한 한가지 기능에 집중한 웹 애플리케이션
- 다른 역할을 하는 모듈들이 모여서 하나의 프로젝트를 이루는 구조
-
- 웹 애플리케이션의 서버와 기타 기반 기능들에 대해 외부의 3자인 클라우드 서비스 제공자에게 의탁하는 방식
웹 애플리케이션 구현 기술
-
- 웹 브라우저상에서 클라이언트와 서버간의 통신을 담당하는 프로토콜
- 데이터를 요청하고 요청에 대한 응답을 전송하는 무상태성의 프로토콜
-
Cookie 와 Session
- 쿠키: 유저의 정보를 클라이언트에 보관하여 다음부터 유저의 정보를 클라이언트에서 서버로 보내게 하는 기술 ( 정보를 방문자 기기에 저장 )
- 세션: 서버에 Session-Id 라는 고유 아이디를 할당해서 유저를 식별하는 기술 ( 정보를 서버에 저장 )
SSR과 CSR
- 렌더링 = 코드를 웹 페이지로 바꾸는 것
SSR (Server Side Rendering)
서버가 데이터를 렌더링 해서 브라우저로 전송하는 방식
- 웹 페이지 다른 경로로 이동할 때마다 서버에서 렌더링해서 다시 보내 줌
ex) 블로그, 기사,뉴스 페이지
SSR를 사용하는 경우
- 검색 결과 상위에 노출시키는게 우선순위인 경우
- 첫 화면 렌더링이 빠르게 필요한 경우
- 웹 페이지가 사용자와 상호작용이 적은 경우
SSR 사용시 Risk
- 자원이용이 서버에 집중되기 때문에 애플리케이션 유지비용이 높다.
- 일부 서드파티 자바스크립트 라이브러리의 경우 서버사이드 렌더링이 불가능할 수 있다.
- 서버사이드 렌더링 = 클라이언트에서 요청이 들어올 때마다 매번 서버에서 새로운 화면(View)을 만들어 제공하는 것
CSR (Client Side Rendering)
클라이언트에서 Javascript가 페이지를 렌더링하는 방식
ex) 숙박 예약, 항공권 예약 사이트
-
일반적으로 SSR의 반대라 할 수 있음
-
서버에서 웹 페이지의 골격(단일 페이지)과 JavaScript 파일을 클라이언트(웹 브라우저)에 보냄
-
함께 온 JavaScript파일이 완전히 렌더링 된 페이지로 바꿈
-
데이터베이스에 있는 데이터가 필요할 경우 API를 이용해 데이터를 가져옴
-
다른경로로 이동시 브라우저가 다시 렌더링
CSR를 사용하는 경우
- 검색 결과 상위에 노출시키는게 우선순위가 낮은 경우
- 사이트에 풍부한 상호 작용이 있는 경우
- 웹 애플리케이션을 제작하는 경우
CSR 사용시 Risk
- 렌더링 속도가 느림
- 검색엔진이 이해하기 어려워 검색 결과 상위에 노출되지 않을 가능성이 매우 높다.
 자료출처(패킷구조 추가설명)
자료출처(패킷구조 추가설명)