
Javascript의 WebAPI 기초문법
노드를 추가하는방법
다음 메소드를 사용하면 특정 위치에 새로운 노드를 추가할 수 있다.
| Method | Description |
|---|---|
| appendChild() | 새로운 노드를 해당 노드의 자식 노드 리스트(child node list)의 맨 마지막에 추가 |
| insertBefore() | 새로운 노드를 특정 자식 노드 바로 앞에 추가 |
| insertData() | 텍스트 노드의 텍스트 데이터에 새로운 텍스트를 추가 |
노드를 생성하는 방법
| Method | Description |
|---|---|
| createElement() | 새로운 요소 노드 생성 |
| createAttribute() | 새로운 속성 노드 생성 |
| createTextNode() | 새로운 텍스트 노드 생성 |
노드 삭제 방법
| Method | Description |
|---|---|
| removeChild() | 지정된 자식 노드 삭제 |
| removeAttribute() | 지정된 속성을 요소에서 삭제 |
노드 복제 방법
| Method | Description |
|---|---|
| cloneNode() | 노드를 복제. 인자로 true를 전달하면 모든 하위 노드까지 복제되며, false는 해당 노드만 복제 |
노드 변경 방법
| Method | Description |
|---|---|
| nodeValue | 텍스트 노드의 값을 변경 |
| setAttribute() | 속성값을 변경. 첫번째 인자는 속성 이름, 두번째 인자는 속성값 |
| replaceChild() | 기존 요소 노드를 새로운 노드로 교체. (첫번째 인자는 새 노드, 두번째 인자는 교체될 노드) |
| normalize() | 모든 텍스트 노드를 하나로 병합. 인접한 텍스트 노드가 있으면 하나의 노드로 병합 |
Window 객체
window 객체는 웹 브라우저의 창(window)을 나타내는 객체로, 대부분의 웹 브라우저에서 지원하고 있다.
- 자바스크립트의 모든 객체, 전역 함수, 전역 변수들은 자동으로 window 객체의 프로퍼티가 된다.
- window 객체의 메소드는 전역 함수이며, window 객체의 프로퍼티는 전역 변수가 된다.
Window의 location, history 객체
location
- 현재 브라우저에 표시된 HTML 문서의 주소를 얻거나, 브라우저에 새 문서를 불러올 때 사용할 수 있다.
- 이 객체는 Window 객체의 location 프로퍼티와 Document 객체의 location 프로퍼티에 같이 연결되어 있다.
- location 객체의 프로퍼티와 메소드를 이용하면, 현재 문서의 URL 주소를 다양하게 해석하여 처리할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JavaScript BOM Location Object</title>
</head>
<body>
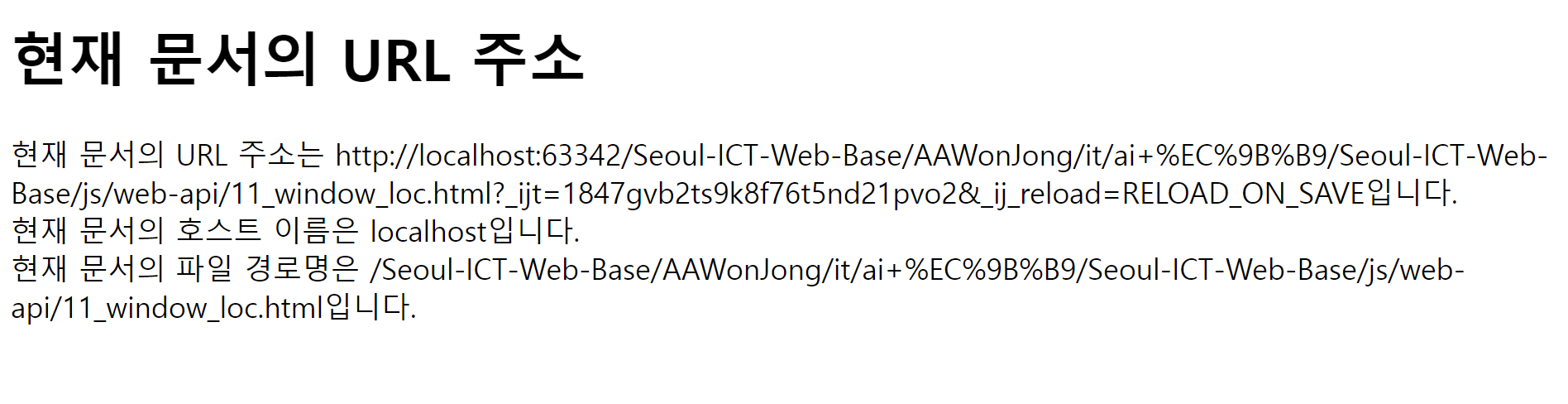
<h1>현재 문서의 URL 주소</h1>
<script>
document.write("현재 문서의 URL 주소는 " + location.href + "입니다.<br>");
document.write("현재 문서의 호스트 이름은 " + location.hostname + "입니다.<br>");
document.write("현재 문서의 파일 경로명은 " + location.pathname + "입니다.<br>");
</script>
</body>
</html>
history
- history 객체는 브라우저의 히스토리 정보를 문서와 문서 상태 목록으로 저장하는 객체다.
- ex) 이전페이지 가기 버튼 만드는데 사용
- 자바스크립트는 사용자의 개인 정보를 보호하기 위해 이 객체에 접근하는 방법을 일부 제한하고 있다.
Window의 대화상자(dialog box)
alert
- 함수는 사용자에게 알림 메시지를 표시하는 역할을 한다.
- 함수에 전달된 문자열은 알림 대화상자에 표시된다.
- 사용자가 OK(확인) 버튼을 클릭하기 전까지는 다른 작업을 할 수 없다.

confirm
- 사용자에게 확인 메시지를 표시하고 'OK' 또는 'Cancel' 중 하나를 선택하도록 요청하는 역할
- 'OK'를 클릭하면 true를 반환하고, 'Cancel'을 클릭하면 false를 반환한다.
- 이를 이용해 사용자의 선택에 따라 다른 작업을 수행하게 할 수 있다.

이벤트(Event)
웹 브라우저가 알려주는 HTML 요소에 대한 사건의 발생을 의미
- 웹 페이지에 사용된 자바스크립트는 이렇게 발생한 이벤트에 반응하여 특정 동작을 수행할 수 있다.
- 이 때문에 클라이언트 측 자바스크립트는 비동기식 이벤트 중심(event-driven)의 프로그래밍 모델이라고 할 수 있다.
이벤트 리스너(Event Listener)
- 이벤트 리스너란 이벤트가 발생했을 때 그 처리를 담당하는 함수를 가리키며, 이벤트 핸들러(event handler)라고도 한다.
- 지정된 타입의 이벤트가 특정 요소에서 발생하면, 웹 브라우저는 그 요소에 등록된 이벤트 리스너를 실행시킨다.
이벤트 전파(Event Propagation)
- 이벤트 전파란 이벤트가 발생했을 때, 브라우저가 이벤트 리스너를 실행시킬 대상 요소를 결정하는 과정을 의미한다.
- 이벤트의 대상이 Window 객체와 같은 단일 객체라면 이벤트의 전파는 일어나지 않는다.
- 하지만 Document 객체나 HTML 문서의 요소에서 이벤트가 일어나면 대상 요소를 결정하기 위해 이벤트의 전파가 일어나게 된다.
이벤트 전파 방식은 주로 두 가지로 나뉜다.
-
버블링(bubbling) 전파 방식
- 이벤트가 가장 깊은 곳에서 시작하여 상위로 전파된다.
-
캡쳐링(capturing) 전파 방식
- 이벤트가 가장 상위에서 시작하여 내려가는 방향으로 전파된다.
이벤트의 전파를 제어하는 방법으로는 주로 두 가지가 있다.
- 이벤트 기본 동작 취소
event.preventDefault()를 이용하면 기본 동작을 취소할 수 있다.
- 이벤트 전파 취소
event.stopPropagation()을 이용하면 이벤트의 전파를 중단할 수 있다.
alert와 confirm은 왜 window나 document를 적지 않아도 사용할 수 있을까?
alert와 confirm 함수는 실제로 window 객체의 메소드다.
JavaScript에서, 웹 브라우저의 window 객체는 전역 객체다. 따라서 window 객체의 프로퍼티와 메소드는 전역적으로 사용할 수 있다.
전역 객체
- 코드의 어떤 위치에서나 접근할 수 있는 객체
alert나 confirm과 같은 메소드를 호출할 때, window.을 생략해도 자동으로 window 객체에서 해당 메소드를 찾아서 실행한다.
(window 객체가 JavaScript 코드에서 기본적으로 사용되는 전역 객체이기 때문)
따라서 window.alert("Hello World")와 alert("Hello World")는 동일하게 동작하고 같은 원리로 window.confirm("Are you sure?")와 confirm("Are you sure?")도 같은 동작을 한다.
document는 window의 프로퍼티이므로, document.alert나 document.confirm은 정의되어 있지 않다.
(alert와 confirm이 window 객체의 메소드이고, document 객체의 메소드가 아님!!)
한줄요약
정답:alert,confirm은 전역 메소드기 때문!!
본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 <AI 서비스 완성! AI+웹개발 취업캠프 - 프론트엔드&백엔드> 과정 학습/프로젝트/과제 기록으로 작성 되었습니다.
#정보통신산업진흥원 #NIPA #AI교육 #프로젝트 #유데미 #IT개발캠프 #개발자부트캠프 #프론트엔드 #백엔드 #AI웹개발취업캠프 #취업캠프 #개발취업캠프
