

1번 : SQL의 JOIN 은 Sub-query와 다르게 어떤 과정을 거쳐서 연산이 되는지 찾아보고 스터디한 내용을 작성하기
JOIN 연산의 세부 과정
1. 테이블 읽기
- 테이블 스캔: 인덱스가 없을 경우 전체 테이블을 스캔한다.
- 인덱스 스캔: 인덱스가 있는 경우 해당 인덱스를 사용해 검색한다.
2. 결합 조건 평가
- 중첩 루프 JOIN: 모든 조합을 비교한다.
- 해시 JOIN: 해시 테이블을 생성하여 빠르게 비교한다.
- 머지 JOIN: 정렬된 테이블을 순차적으로 비교한다.
3. 결과 생성
- 프로젝션: SELECT 절에 지정된 열을 추출한다.
- 집계: GROUP BY 등을 사용하여 집계한다.
Sub-query 연산의 세부 과정
1. 내부 쿼리 실행
- 최적화: 내부 쿼리가 최적화된다.
- 실행: 내부 쿼리가 먼저 실행된다.
2. 결과 전달
- 중간 결과 저장: 내부 쿼리의 결과가 임시 저장된다.
- 외부 쿼리 전달: 결과가 외부 쿼리에 전달된다.
3. 외부 쿼리 실행
- 테이블 접근: 외부 쿼리가 해당 결과를 사용하여 테이블을 접근한다.
성능 차이의 원인
- JOIN: 인덱스와 해시 JOIN 같은 최적화된 알고리즘을 사용하면 매우 효율적이다.
- Sub-query: 내부 쿼리와 외부 쿼리 간의 중간 결과 저장과 전달로 인한 오버헤드가 있을 수 있다.
JOIN은 테이블 간의 관계를 탐색하는게 더 빠르며, 특히 인덱스를 적절히 활용하면 join 연산은 매우 빠른 성능을 보인다. Sub-query는 더 복잡한 쿼리를 가능하게 하지만, 중간 결과의 전달로 인한 오버헤드가 있을 수 있어 경우에 따라 성능이 느려질 수 있다.
오버헤드의 정의 및 종류
정의
오버헤드는 기본 작업 외에 필요한 추가적인 처리 또는 리소스를 나타낸다. 이로 인해 성능이 감소할 수 있다.
종류
- 시간 오버헤드: 추가적인 작업으로 인해 발생하는 시간 지연.
- 공간 오버헤드: 추가적인 메모리 사용 또는 임시 저장 공간 필요.
- 복잡성 오버헤드: 추가적인 로직 또는 처리로 인한 복잡성 증가.
Sub-query에서의 오버헤드
- 중간 결과 저장 오버헤드: 내부 쿼리의 결과를 임시 저장하기 위한 공간이 필요하며, 이로 인해 공간 오버헤드가 발생한다.
- 전달 오버헤드: 내부 쿼리의 결과를 외부 쿼리로 전달하는 과정에서 시간 지연이 발생할 수 있다.
- 복잡성 오버헤드: Sub-query를 사용하여 쿼리가 복잡해지면, 최적화가 어려워질 수 있으며 성능이 저하될 수 있다.
2번 : SQL의 CRUD와 Python의 Flask&Pymysql을 이용하여 본인의 DB를 연동하고 데이터를 SELECT 또는 INSERT 할 수 있는 구문과 코드를 작성하여 내가 만들어놓은 html 문서에 데이터를 넘겨보는 작업을 완료하기.
html
<script>
$(document).ready(function () {
show_comment();
});
function save_comment() {
let name = $('#name').val()
let comment = $('#comment').val()
$.ajax({
type: "POST",
url: "http://localhost:5000/comments",
data: {'name': name, 'comment': comment},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
function show_comment() {
$('#comment-list').empty()
$.ajax({
type: "GET",
url: "http://localhost:5000/comments",
data: {},
success: function (response) {
let rows = response;
for (let i = 0; i < rows.length; i++) {
let name = rows[i].name;
let comment = rows[i].comment;
let temp_html = `<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>${comment}</p>
<footer class="blockquote-footer">${name}</footer>
</blockquote>
</div>
</div>`
$('#comment-list').append(temp_html)
}
}
});
}
</script>Flask
from flask import Flask, request, jsonify, render_template_string, render_template
import pymysql
import os
app = Flask(__name__)
def get_db_connection():
pw = os.getenv('DB_PASSWORD')
conn = pymysql.connect(host='localhost', user='root', password=pw, db='comments', charset='utf8')
return conn
@app.route('/comments', methods=['GET'])
def get_comments():
conn = get_db_connection()
cursor = conn.cursor(pymysql.cursors.DictCursor)
cursor.execute('SELECT name, comment FROM comment')
comments = cursor.fetchall()
conn.close()
return jsonify(comments)
@app.route('/comments', methods=['POST'])
def save_comment():
name = request.form['name']
comment = request.form['comment']
conn = get_db_connection()
cursor = conn.cursor()
cursor.execute('INSERT INTO comment (name, comment) VALUES (%s, %s)', (name, comment))
conn.commit()
conn.close()
return jsonify({'msg': 'Comment added successfully!'})
@app.route('/')
def index():
google_maps_key = os.getenv('GOOGLE_MAPS_KEY') # 환경 변수에서 키 값 가져오기
return render_template('index.html', google_maps_key=google_maps_key)
if __name__ == '__main__':
app.run(debug=True)
문제 발생 - css 깨짐

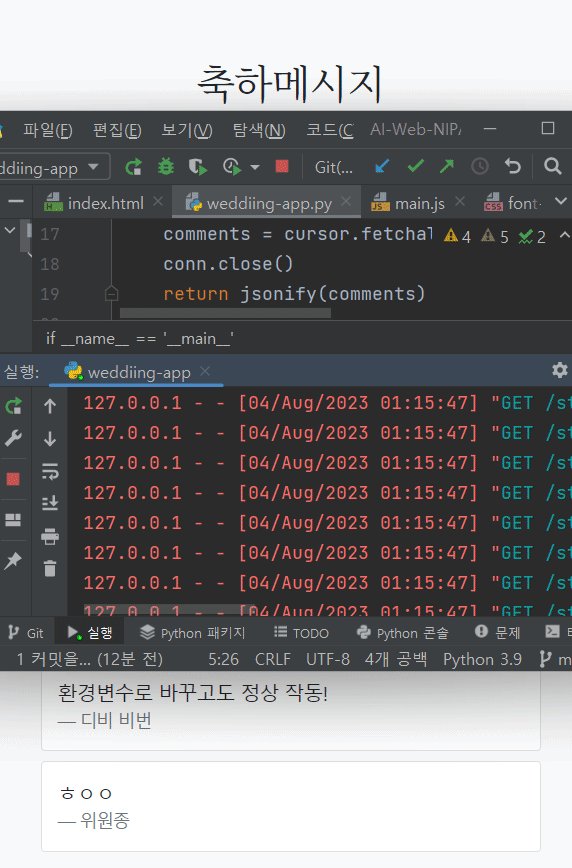
html 파일을 크롬창에서 열면 css가 정상적으로 적용되어 보이지만
http://localhost:5000/ 으로 접속하면 css가 깨진다.

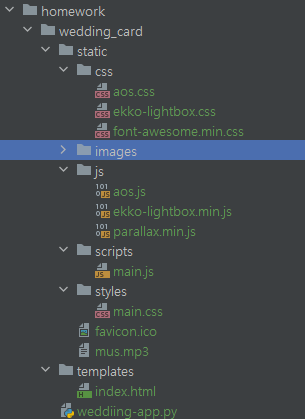
Flask에서 정적 파일들은 일반적으로 static 폴더 안에 위치해야 하며, 이 폴더는 Flask 어플리케이션의 루트 디렉터리에 있어야 한다. 현재 상태에서는 templates 폴더 내에 CSS, 이미지 등의 폴더들이 있으므로 이를 static 폴더로 옮겨야 한다.
경로를 아래와 같이 수정해 해결했다.
cf. 상대경로로 설정해둔 파일을 이동시키면 IDE가 자동으로 보정해주는데... 이상하게 몇몇개가 보정이 이상하게 되어 하나하나 찾아서 다시 경로 설정 맞춰줬다 ㅠ

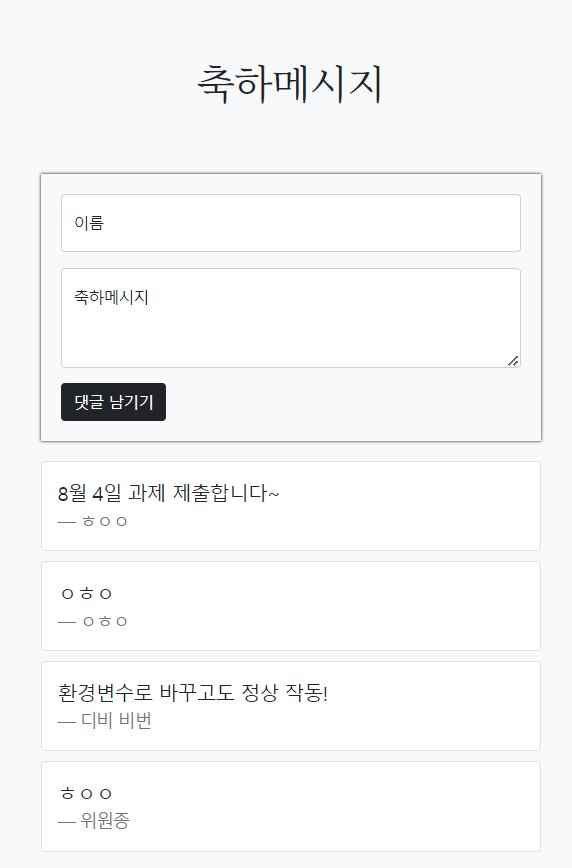
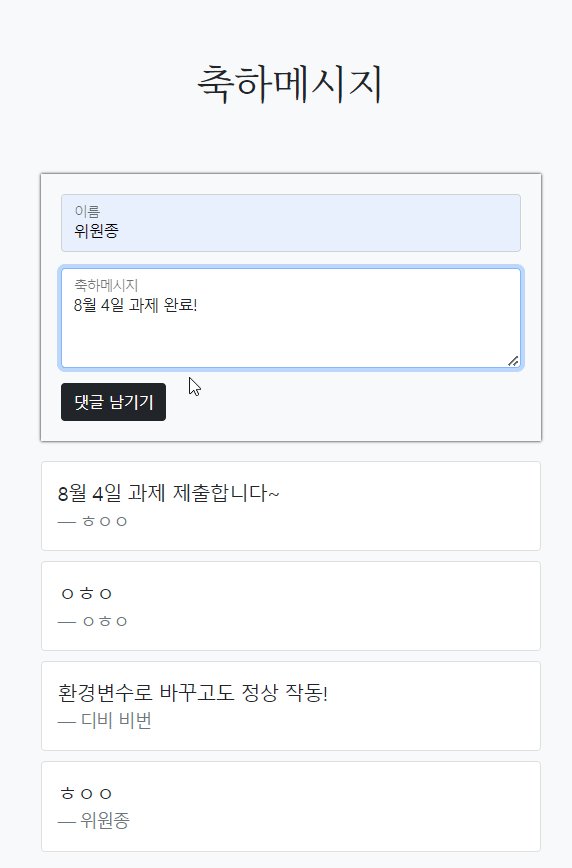
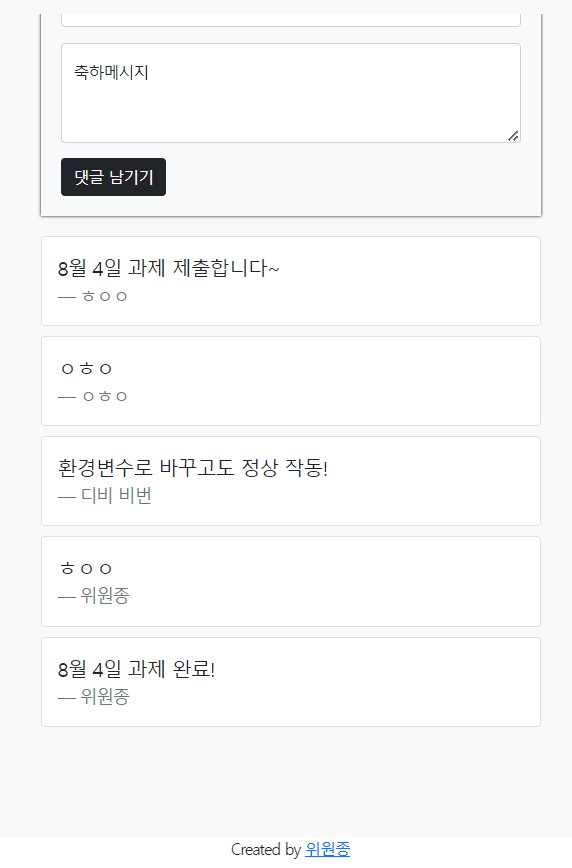
완성

본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 <AI 서비스 완성! AI+웹개발 취업캠프 - 프론트엔드&백엔드> 과정 학습/프로젝트/과제 기록으로 작성 되었습니다.
#정보통신산업진흥원 #NIPA #AI교육 #프로젝트 #유데미 #IT개발캠프 #개발자부트캠프 #프론트엔드 #백엔드 #AI웹개발취업캠프 #취업캠프 #개발취업캠프
