
SPA(Single Page Application)
데스크탑에 비해 성능이 낮은 모바일에 대한 니즈가 증가하면서 스마트폰을 통해 웹페이지를 출력하기 위해서는 기존의 방식과 다른 접근이 필요했다. 이에 등장하게 된 것이 SPA 기법이다.
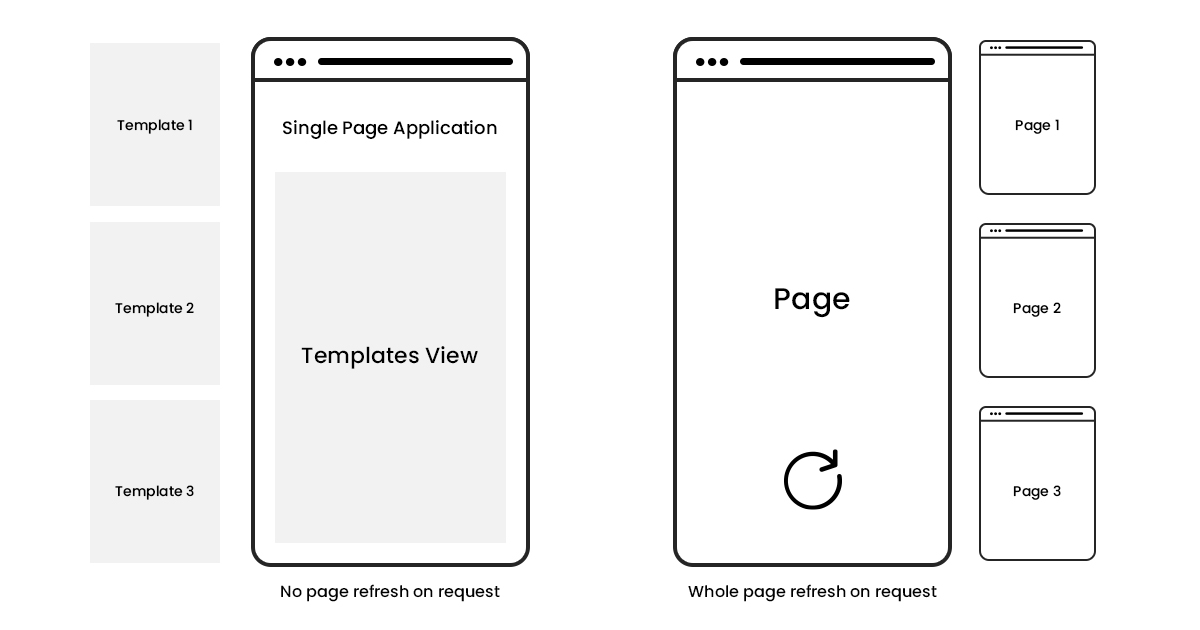
SPA는 단순하게 1개의 페이지만 있는 어플리케이션이라 정의할 수 있다. SPA는 웹사이트를 구성하는 방법 중 하나인데 보통 웹사이트처럼 여러 페이지가 있고 회원가입, 로그인, 글쓰기 등 복잡한 기능을 지원하지만, 이는 처음 호출된 HTML상에서 필요한 데이터만 호출하여 화면을 새로 구성해 주는 것으로 실제로 페이지의 이동은 일어나지 않는다.
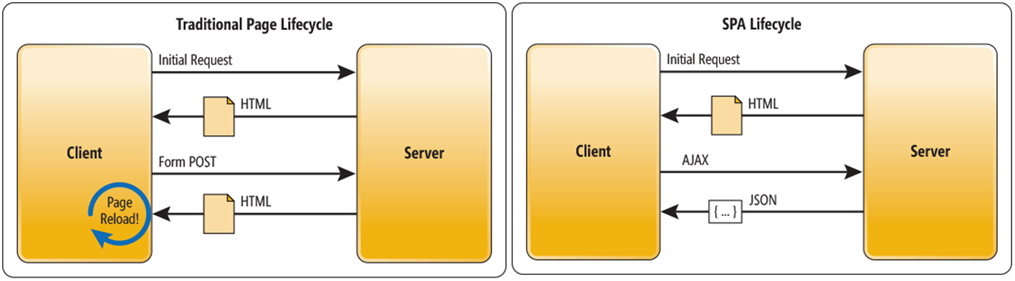
SPA는 페이지 이동 시에 필요한 데이터를 서버사이드에서 HTML로 전달받지 않고, 필요한 데이터만 서버로부터 JSON 형태로 전달 받아 동적으로 렌더링 한다. 때문에 서버 사이드에서는 전체적인 트래픽을 감소시킬수 있게된다.

SPA 에서는 이러한 부분들이 처음 웹사이트 접속시 한번만 요청되고 페이지를 이동할 때는 앞에서 설명한 방법처럼 화면에 보여질 모든 부분의 코드 생성/렌더링을 하지 않고 변경되는 view부분만 데이터를 받아서 렌더링하기 때문에 처음 로딩 이후에는 속도가 빠르다.
장점
자연스러운 사용자 친화적 UX(빠른 반응성, 화면 전화 애니메이션 등)
간편한 운영 배포
컴포넌트 기반 개발에 용이함
서버 요청이 적음(REST API를 통한 데이터 송수신)
단점
검색 엔진 SEO 어려움(대부분의 검색엔진 크롤러는 브라우저가 아니므로 렌더링 한 결과 페이지를 획득할 수 없다)
초기 구동에 시간이 걸림
구형 브라우저 미지원
