Prisma란?
Node.js와 TypescriptORM (Object Relational Mapping) 이며, 일종의 번역기(js -> SQL) 다. Typescript 코드와 db 사이를 연결시켜주는 역할을 한다. 더 자세하게 표현하자면, SQL 을 작성하지 않고 typescript로 db와의 상호작용을 하도록 하게 해준다.
설치하기
npm i -D prismanpx prisma init설정하기
1. Set the DATABASE_URL in the .env file to point to your existing database. If your database has no tables yet, read https://pris.ly/d/getting-started
2. Set the provider of the datasource block in schema.prisma to match your database: postgresql, mysql, sqlite, sqlserver or mongodb (Preview).
3. Run prisma db pull to turn your database schema into a Prisma schema.
4. Run prisma generate to generate the Prisma Client. You can then start querying your database.npx prisma init 을 하면 위와 같이 안내가 표시된다.
Schema 만들기
model User {
id Int @id @default(autoincrement())
phone Int? @unique
emial String @unique
name String
avatar String?
}데코레이터와 기능
- autoincrement() - 자동으로 1씩 증가함
- now() - model의 데이터가 생성될 때 시점의 날짜를 가져옴
- @updatedAt - 이 데이터가 수정될 때 시점의 날짜를 가져옴
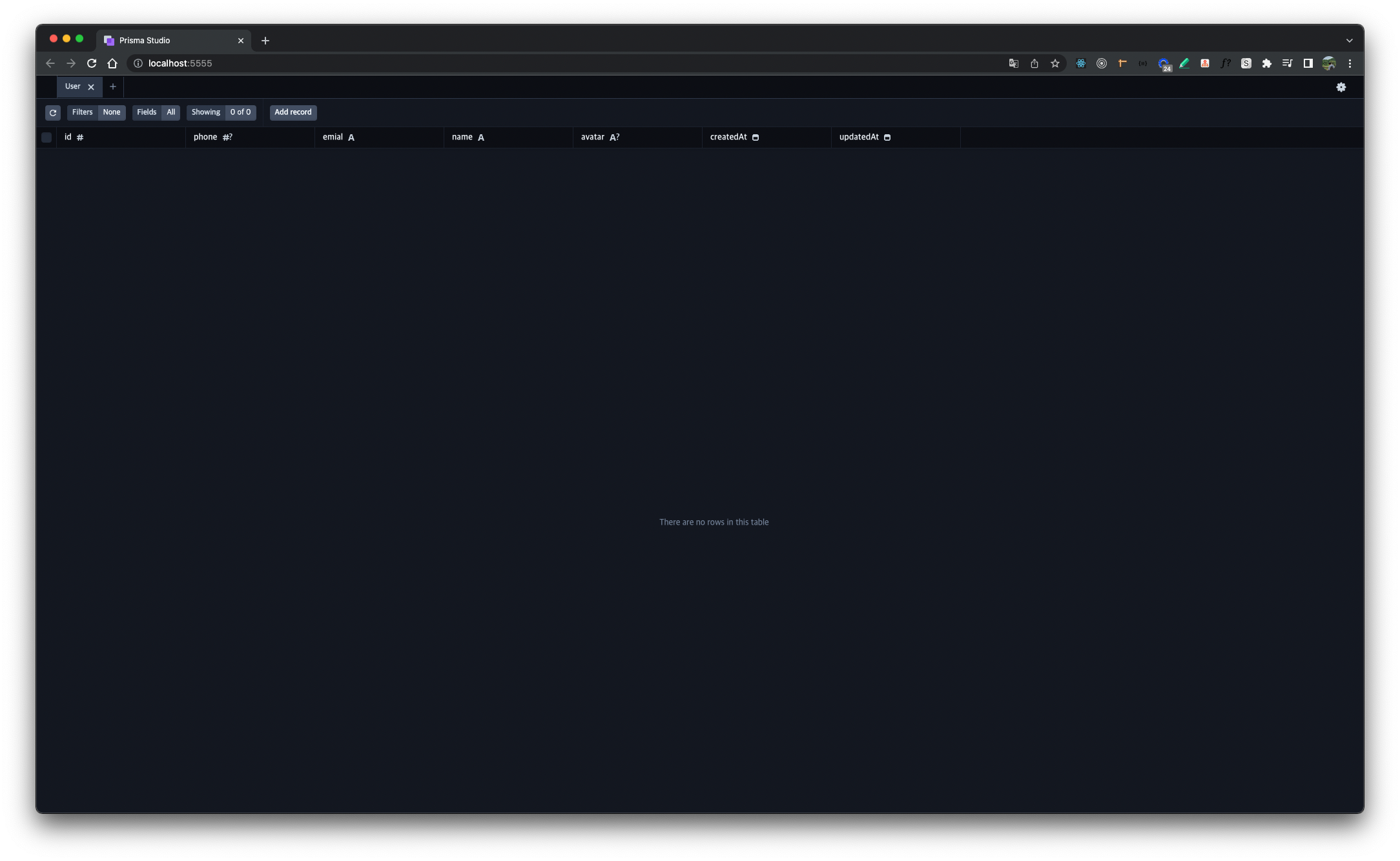
prisma studio
구현된 db의 schema 를 브라우저에서 확인 할 수 있다.
npx prisma studio구현되어 있는 schema들이 표시되고, 그것을 들어가면 상세 정보를 table 형식으로 조회 할 수 있다.


db 수정 후 저장
npx prisma db push- db의 model을 변경하거나 새로운 model을 생성했을 때는 db push를 통해 동기화시켜주어야 한다.
