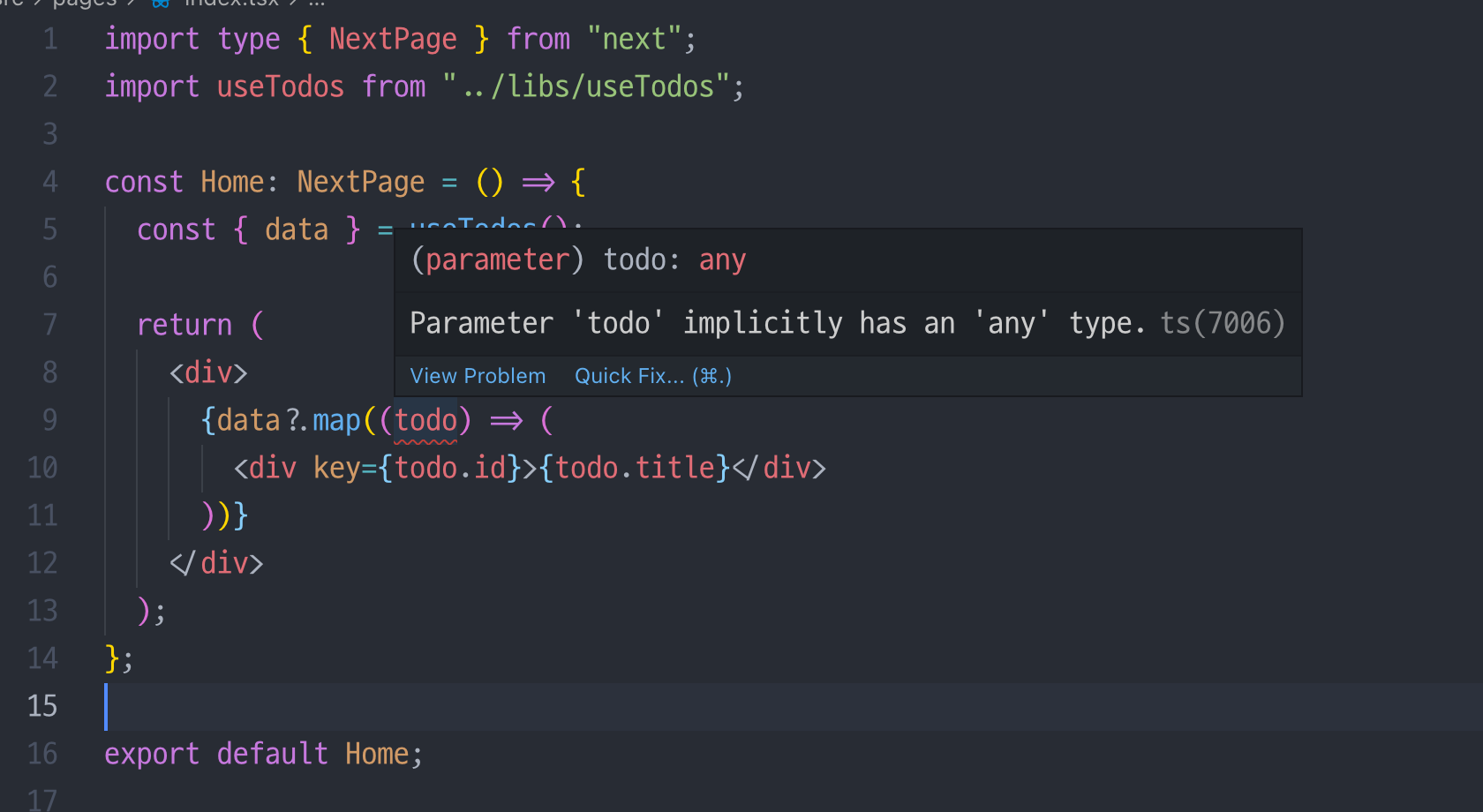
useQuery를 custom hook 으로 만들어 사용할 때 typing 하는 방법에 대해 알아본다. custom hook 쪽에서 typing이 되지 않으면, 사용하는 컴포넌트 쪽에서 받아온 데이터의 타입이 지정되지 않는다.

// useTodos
import axios, { AxiosResponse } from "axios";
import { useQuery } from "react-query";
// useQuery :: queryKey, queryFuntion, options
type TodosResponseType = { id: number; title: string; desc: string }[];
// qeuryfn
async function qeuryFn() {
const { data }: AxiosResponse<TodosResponseType> = await axios.get(
"http://localhost:3001/todos"
);
return data;
}
// axios에 받은 값도 타입을 지정해주기 위해, AxiosResponse을 잡아주고 제너릭으로
// data의 타입을 넣어준다.
export default function useTodos() {
return useQuery<TodosResponseType, Error>(["todos"], qeuryFn, {});
}
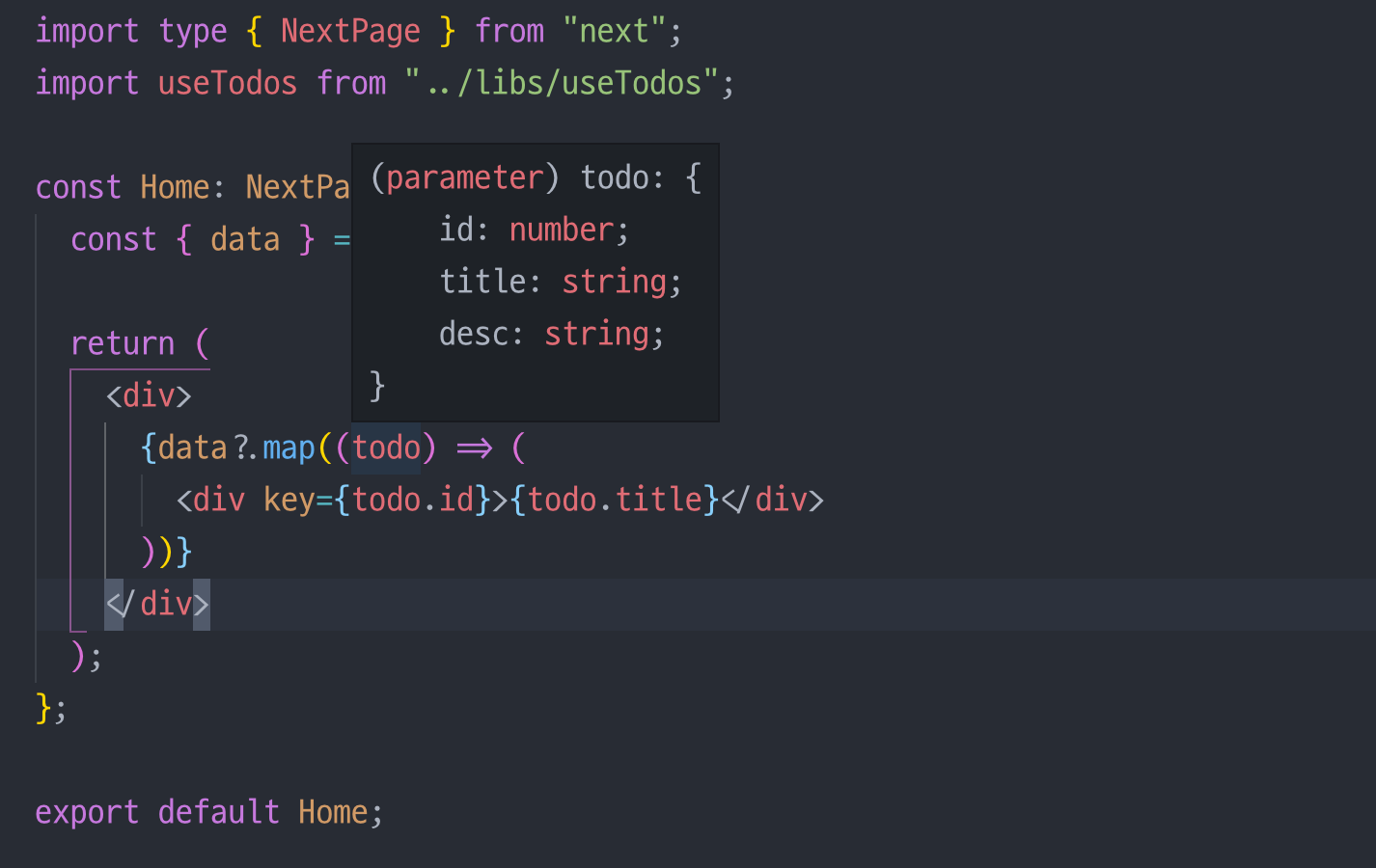
// useQuery에 data에 대한 타입을 제너릭으로 넣어주면, UI쪽에서의 [] 안 항목에 대해서도
// 타입이 지정된다.타입이 지정된 코드 👇