>>Chapter 07~08
기본미션: p.315의 <직접 해보는 손코딩>을 실행한 후 출력되는 고양이 이미지 인증샷
<!DOCTYPE html>
<html>
<head>
<script>
document.addEventListener('DOMContentLoaded', () => {
const rects = document.querySelectorAll('.rect')
rects.forEach((rect, index) => {
const width = (index + 1) * 100
const src = `http://placekitten.com/${width}/250`
rect.setAttribute('src', src)
})
})
</script>
</head>
<body>
<img class="rect">
<img class="rect">
<img class="rect">
<img class="rect">
</body>
</html>
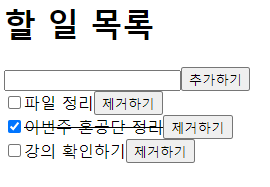
선택미션: p.352 누적 예제를 활용하여 본인의 할 일 목록을 만들어 인증샷
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const addTodo = () => {
if (input.value !== '') {
const div = document.createElement('div')
document.body.appendChild(div)
const checkbox = document.createElement('input')
checkbox.type = 'checkbox'
checkbox.addEventListener('change', () => {
if (checkbox.checked) {
div.style.textDecoration = 'line-through'
} else {
div.style.textDecoration = ''
}
})
div.appendChild(checkbox)
const span = document.createElement('span')
span.textContent = input.value
input.value = ''
div.appendChild(span)
const deleteButton = document.createElement('button')
deleteButton.textContent = '제거하기'
deleteButton.addEventListener('click', () => {
div.parentNode.removeChild(div)
})
div.appendChild(deleteButton)
}
}
const h1 = document.createElement('h1')
h1.textContent = '할 일 목록'
document.body.appendChild(h1)
const input = document.createElement('input')
input.addEventListener('keyup', (event) => {
if (event.keyCode === 13) {
addTodo()
}
})
document.body.appendChild(input)
const addButton = document.createElement('button')
addButton.textContent = '추가하기'
document.body.appendChild(addButton)
addButton.addEventListener('click', () => {
if (input.value !== '') {
addTodo()
}
})
})
</script>
</head>
<body>
</body>
</html>