목차
1. forEach의 속성 사용하기
List<Notice> list = (List<Notice>)request.getAttribute("list");
for(Notice notice : list) {
pageContext.setAttribute("notice", notice);<c:forEach var="notice" items="${list}">
<tr>
<td>${notice.id }</td>
<td class="title indent text-align-left"><a href="detail?id=${notice.id }">${notice.title }</a></td>
<td>${notice.writer_id }</td>
<td>${notice.hit }</td>
<td>${notice.files }</td>
</tr>
</c:forEach>List<Notice> list = (List<Notice>)request.getAttribute("list");
<c:forEach items="${list}"><c:forEach var="notice">
pageContext.setAttribute("notice", notice);2. forEach 속성
- Basic
<c:forEach begin="" end="" varStatus="">| ${st.current} | 객체 반환 |
| ${st.index} | 인덱스 출력 0부터 시작 |
| ${st.count} | count |
| ${st.first} | boolean, first-> true 그외 false |
| ${st.last} | boolean, last -> true 그 외 false |
| ${st.begin} | |
| ${st.end} | |
| ${st.step} | // index -> 늘어나는 숫자 |
2.1 forEach 속성 종류
- 이해 하기 전 확인 코드 Servlet-JSP-22.md
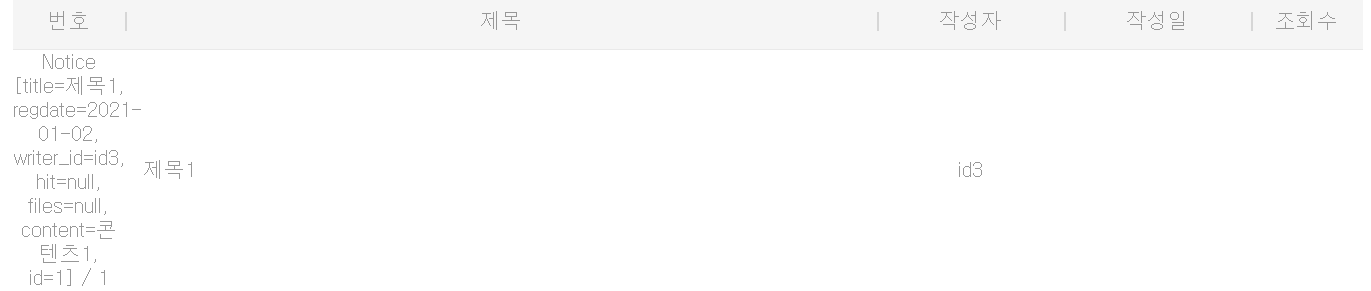
<c:forEach var="notice" items="${list}" begin="0" end="3" varStatus="st">2.1.1. ${st.current}

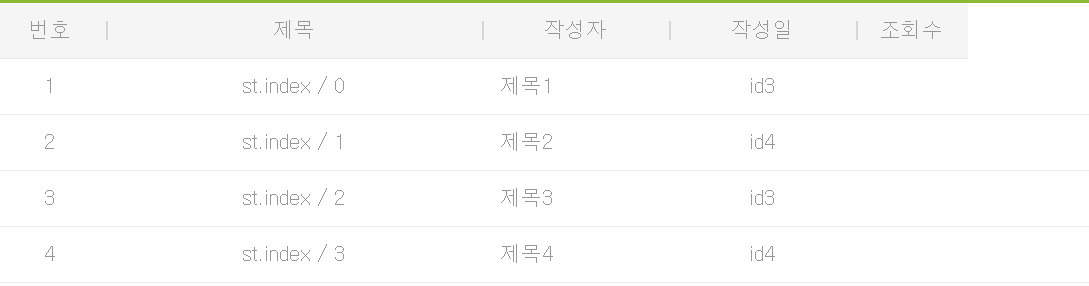
2.1.2 ${st.index}
begin을 시작시 그 인덱스 번호로 출력한다.

2.1.3 ${st.count}

2.1.4 ${st.first}

2.1.5 ${st.last}

2.1.6 ${st.begin}

2.1.7 ${st.end}

2.1.8 ${st.step}
- 증가 단계 지정
<c:forEach var="notice" items="${list}" begin="0" end="3" varStatus="st" step="2">
References
- 뉴렉처:
Servlet / JSP - 🎈vscode 정리
- 🎈2021.01.17