
Middleware란?
- 미들웨어는 운영 체제와 해당 운영 체제에서 실행되는 응용 프로그램 사이에 존재하는 소프트웨어 기본적으로 숨겨진 변환 계층으로 기능하는 미들웨어는 분산 응용 프로그램의 통신 및 데이터 관리를 가능하게 한다.
간단한 예시로 Middleware를 알아보자
예시1
const express = require("express");
const server = express();
server.use((req,res,next => {
req.user = {
id: "1234",
};
next();
});
server.get("/", (req, res) => {
console.log(req.user);
res.sendFile(__dirname + "/index.html");
});
server.get("/about", (req, res) => {
res.sendFile(__dirname + "/about.html");
});
server.listen(3000, (err) => {
if (err) return console.log(err);
console.log("The server is listening on port 3000");
});위와같이 NodeJS를 작성하면 서버가 실행되고 localhost:3000 으로 들어갔을때 server.get("/", ... /index.html을 열기전에 무조건 server.use를 지나오게 된다. 따라서 콘솔창에 id: "1234",가 보이게 되는데 이처럼 요청이 들어와서 나가기전에 중간처리장치라고 생각할 수 있다.
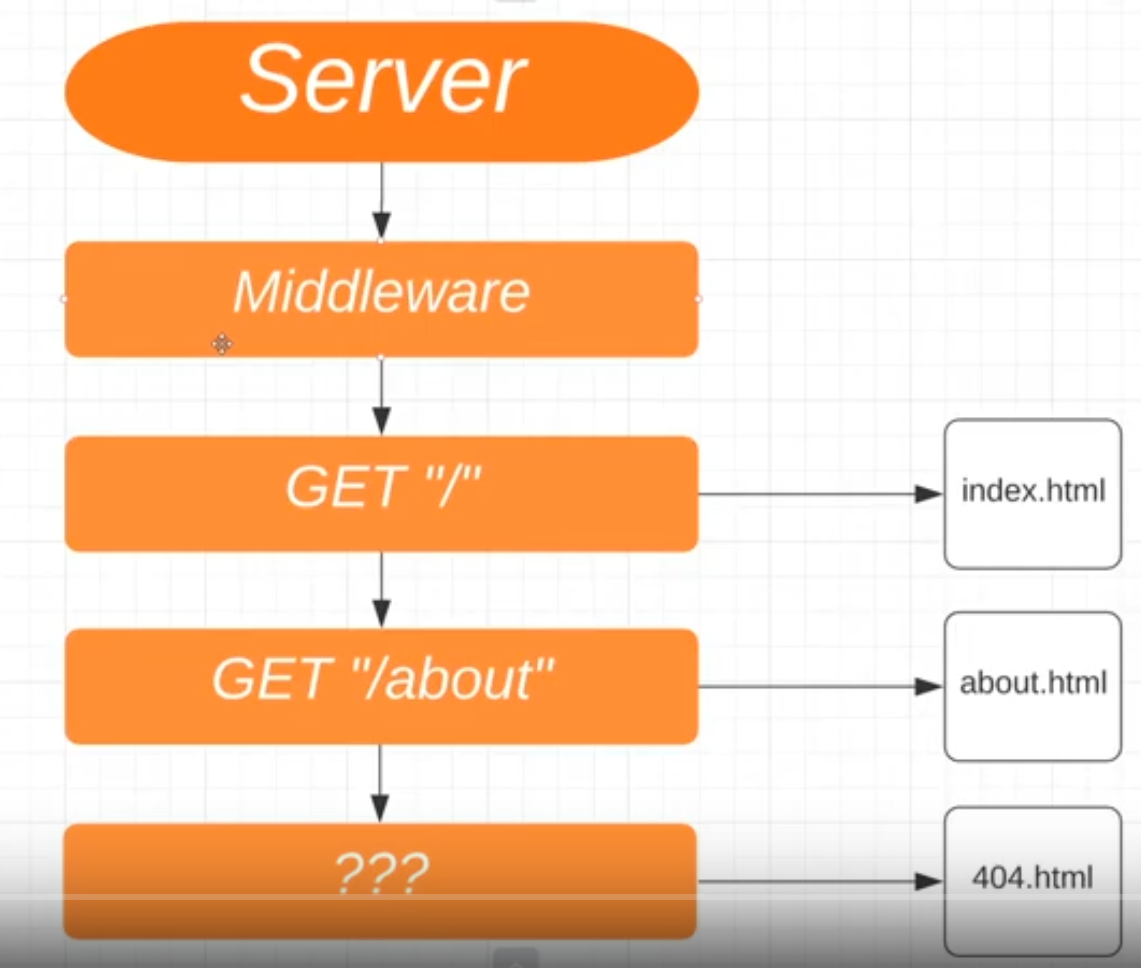
예시2
const express = require("express");
const server = express();
server.use(express.static(__dirname + "/public"));
server.get("/", (req, res) => {
res.sendFile(__dirname + "/index.html");
});
server.get("/about", (req, res) => {
res.sendFile(__dirname + "/about.html");
});
server.use((req, res) => {
res.sendFile(__dirname + "/404.html");
});
server.listen(3000, (err) => {
if (err) return console.log(err);
console.log("The server is listening on port 3000");
});Middleware의 필요성과 사용처를 가장 쉽게 알 수 있는 예시인거같아 가저왔다.
server.use(express.static(__dirname + "/public"));
- static파일의 설정과 잘못된 url접근시 404에러 페이지를 보내주는 부분인데
index.html 를 보내준다할때 link로 연결된 css파일의 위치를 정확히 알지못하기때문에 css가 보이지않는다.
이때 static으로 css파일 위치를 명시해주는 Middleware를 넣어
server.use((req, res) => { res.sendFile(__dirname + "/404.html"); });
- 존재하지않는 url로 접근했을때이 Middleware를 거치며
404.html을 보여주게된다.
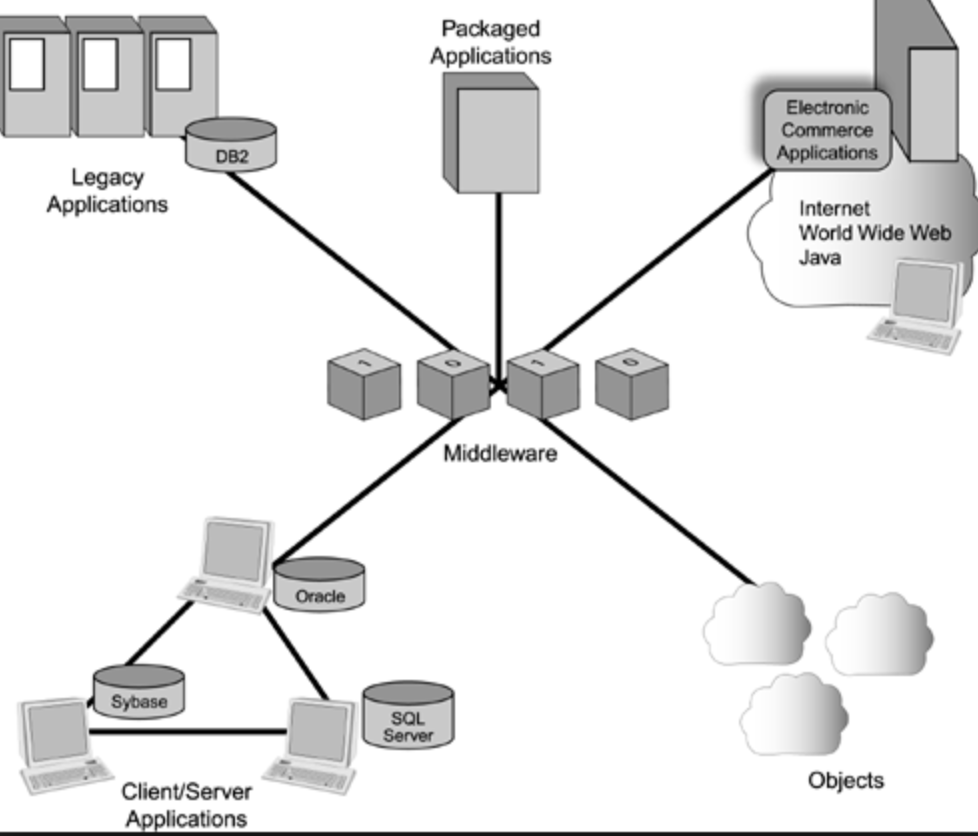
내가 이해한 Middleware
내가이해한 Middleware는 이 그림이 가장 비슷하게 상상된다. 모든 데이터의 이동이 Middleware를 지나치게되는
- DB의 이동
- 사용자의 모든입력에 띄어쓰기기준으로 모두 리스트형식이였으면 좋겠다.
- 어디서 사진이 저장되든 크기를 일정하게 변경해서 저장하고싶다.
- url요청
- 사용자가 어떤 url을 입력해도 존재하지않으면 404페이지를 반환하고싶다.
이런 요청과 응답사이 사용자,서버,DB어디끼리든 요청이 오가는한 영원한 while 반복문 가장위에서 항상 들리는 함수같은 느낌이든다.
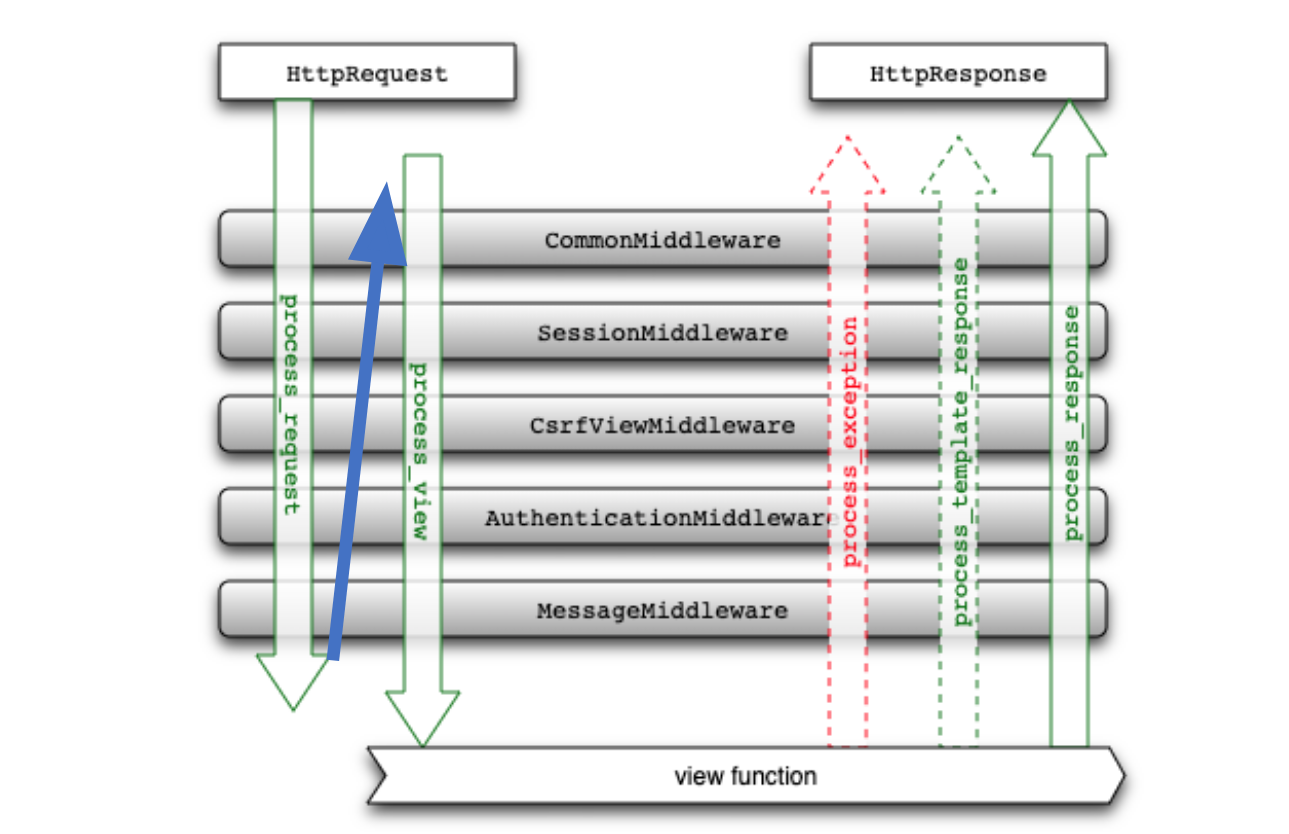
Django의 Middleware는 이러하다 하는데 아직 잘모르겠다...
Django를 공부하면서 사용자가 페이지를 요청했을뿐인데 나는 view에서 request.user만 입력하면 그 사용자가 누구인지 알 수 있다. 이런것을 Django기본 Middleware에서 다 제공해주는 것이였다.
그래서 node로 이해가능한 수준에서 예시로 찾아보았다.
출처
https://www.youtube.com/watch?v=6vwMv6tH3O4
https://aws.amazon.com/ko/what-is/middleware/
https://sharplee7.tistory.com/52
https://m.blog.naver.com/PostView.nhn?isHttpsRedirect=true&blogId=edusns1&logNo=221069285964
https://dongsik93.github.io/til/2020/02/12/til-django-middleware%281%29/