도입배경
Front에서 Back으로 api를 요청할 때 스토어의 id를 같이 넣어줘야하는데 그때 path의 정보를 가져오면 되겠다 생각하게 되었고 front의 path에서 값을 가져오는 방법을 찾게되었다.
- 2가지 방법이 있는데 match 와 useParamas를 사용하는 것이다.
match
- match 는 props와 비슷한 느낌이 든다.
큰 차이는
match는 route→component
porps는 component→component로 데이터를 전달해 준다.
key point는 url을 작성할 때 :변수명 으로 작성한다.
Store Detail페이지로 이동한 후 해당 스토어의 정보를 API로 요청하기 위해서는 스토어의 id가 필요하다. route에 있는 storeid를 가져오면 된다고 생각하였고 문제를 해결하기 위해 검색중 match를 사용하였다.
<Route exact path="/store/:StoreId" component={Auth(StoreDetailPage, true)} />- 여기서 데이터를 받을 수 있는 변수명은
StoreId이다.
function StorePage(props) {
const storeId = props.match.params.StoreId;
...
return (
<Text>{storeId}</Text>
)
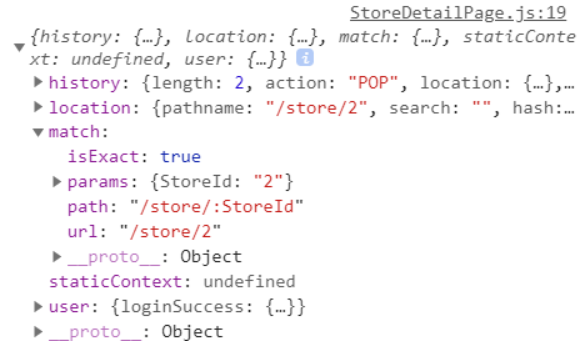
}props.match.params.StoreId를 통해 route에 있는 스토어 id 값을 storeId에 할당한 후 페이지를 통해 확인 할 수 있었다.
✍
console.log(props)하면 해당 결과를 확인할 수 있다. route에 설정한 StoreId가 props에 담겨 온다는 걸 확인했다.

useParams
- react-router-dom 라이브러리중 하나로
https://reactrouter.com/web/api/Hooks 를 참고하였다.


route의 변수가 :slug일 떄 useParams를 활용한 예시이다.
같은 방식으로 지금 코드에서 사용하고 있는StoreId를 통해 스토어 id를 얻을수 있었다.
function StorePage(props) {
const storeId = props.match.params.StoreId;
...
return (
<Text>{StoreId}</Text>
)
}✍
console.log(useParams());useParams를 사용하하면 StoreId에 대항하는 값만 바로 보여준다.