
토큰 기반 인증 시스템 사용하는 이유
- Stateless
- Stateful 이란?
- 서버는 클라이언트에게서 요청을 받을 때 마다, 클라이언트의 상태를 계속해서 유지하고 서비스 제공에 이용한다.
- Stateless 서버는 반대로, 상태를 유지 하지 않습니다. 상태정보를 저장하지 않으면, 서버는 클라이언트측에서 들어오는 요청만으로만 작업을 처리한다. 이렇게 상태가 없는 경우 클라이언트와 서버의 연결고리가 없기 때문에 서버의 확장성 (Scalability) 이 높아진다.
- 모바일 어플리케이션에 적합
- 만약에 Android / iOS 모바일 어플리케이션을 개발 한다면, 안전한 API 를 만들기 위해선 쿠키같은 인증시스템은 이상적이지 않다. (쿠키 컨테이너를 사용해야하죠). 토큰 기반 인증을 도입한다면, 더욱 간단하게 이 번거로움을 해결 할 수 있다.
- 인증정보를 다른 어플리케이션으로 전달
- 대표적인 예제로는, OAuth 가 있다. 페이스북/구글 같은 소셜 계정들을 이용하여 다른 웹서비스에서도 로그인 할 수 있게 할 수 있다.
- 보안
- 토큰 기반 인증 시스템을 사용하여 어플리케이션의 보안을 높일 수 있습니다.
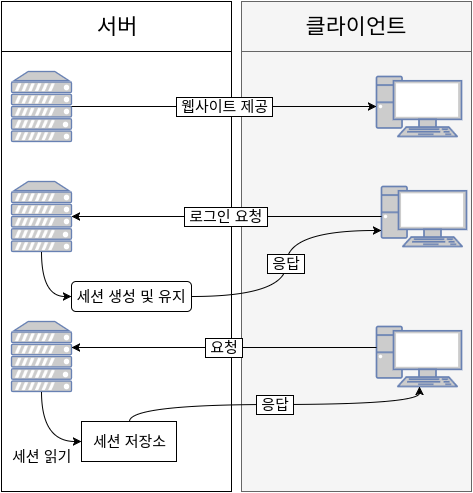
서버 기반 인증

- 기존의 인증 시스템에서는 서버측에서 유저들의 정보를 기억하고 있어야한다. 이 세션을 유지하기 위해서는 여러가지 방법이 사용됩니다. 메모리 / 디스크 / 데이터베이스 시스템에 이를 담기도 한다. 하지만 최근 웹/모바일 어플리케이션들이 부흥하면서 기존의 인증 시스템은 문제를 보이기 시작했다. 서버 확장에 어려움이 발생했다.
서버 기반 인증의 문제점
세션
유저가 인증을 할 때, 서버는 이 기록을 서버에 저장을 해야한다. 이를 세션 이라고 부른다. 대부분의 경우엔 메모리에 이를 저장하는데, 로그인 중인 유저의 수가 늘어난다면 어떻게될까? 서버의 램이 과부화가 발생한다. 이를 피하기 위해서, 세션을 데이터베이스에 시스템에 저장하는 방식도 있지만, 이 또한 유저의 수가 많으면 데이터베이스의 성능에 무리를 줄 수 있다.
확장성
세션을 사용하면 서버를 확장하는것이 어려워진다. 여기서 서버의 확장이란, 여러대의 서버 컴퓨터를 추가 하는것을 의미한다. 세션을 사용하면서 분산된 시스템을 설계하는건 불가능한것은 아니지만 과정이 매우 복잡해진다.
CORS (Cross-Origin Resource Sharing)
웹 어플리케이션에서 세션을 관리 할 때 자주 사용되는 쿠키는 단일 도메인 및 서브 도메인에서만 작동하도록 설계되어있다. 따라서 쿠키를 여러 도메인에서 관리하는것은 좀 번거롭다.
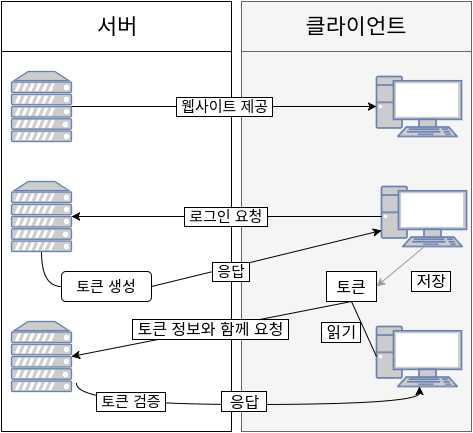
토큰 기반 시스템의 작동 원리

- stateless 로 상태유지를 하지 안는다. 유저들이 로그인 되어있는지 신경쓰지 않아도 되기 때문에 서버를 손쉽게 확장할 수 있다.
1. 유저가 아이디와 비밀번호로 로그인을 합니다
2. 서버측에서 해당 계정정보를 검증합니다.
3. 계정정보가 정확하다면, 서버측에서 유저에게 signed 토큰을 발급해줍니다.
`여기서 signed 의 의미는 해당 토큰이 서버에서 정상적으로 발급된 토큰임을 증명하는 signature 를 지니고 있다는 것입니다.`
4.클라이언트 측에서 전달받은 토큰을 저장해두고, 서버에 요청을 할 때 마다, 해당 토큰을 함께 서버에 전달합니다.
5. 서버는 토큰을 검증하고, 요청에 응답합니다.토큰의 장점
무상태(stateless) 이며 확장성(scalability)이 있다
토큰은 클라이언트 사이드에 저장하기때문에 완전히 stateless 하며, 서버를 확장하기에 매우 적합한 환경을 제공합니다.토큰을 사용한다면, 어떤 서버로 요청이 들어가던 상관이 없다.
보안성
클라이언트가 서버에 요청을 보낼 때, 더 이상 쿠키를 전달하지 않음으로 쿠키를 사용함으로 인해 발생하는 취약점이 사라진다. 하지만, 토큰을 사용하는 환경에서도 취약점이 존재 할 수 있으니 언제나 취약점에 대비해야 합니다.
Extensibility (확장성)
Scalability 는 서버를 확장하는걸 의미하는 반면, Extensibility 는 로그인 정보가 사용되는 분야를 확장 하는것을 의미합니다. 토큰을 사용하여 다른 서비스에서도 권한을 공유 할 수 있다.
ex) 스타트업 구인구직 웹서비스인 로켓펀치에서는 Facebook, LinkedIn, GitHub, Google 계정으로 로그인을 할 수 있다. 토큰 기반 시스템에서는, 토큰에 선택적인 권한만 부여하여 발급을 할 수 있습니다 (예를들어서 로켓펀치에서 페이스북 계정으로 로그인을 했다면, 프로필 정보를 가져오는 권한은 있어도, 포스트를 작성 할 수 있는 권한은 없다.)
여러 플랫폼 및 도메인
토큰을 사용한다면, 그 어떤 디바이스에서도, 그 어떤 도메인에서도, 토큰만 유효하다면 요청이 정상적으로 처리 된다. 서버측에서 어플리케이션의 응답부분에 다음 헤더만 포함시켜주면 된다.
Access-Control-Allow-Origin: *
이런 구조라면, assets 파일들(이미지, css, js, html 파일 등)은 모두 CDN 에서 제공을 하도록 하고, 서버측에서는 오직 API만 다루도록 하도록 설계 할 수도 있다.
실제 적용 예시
-
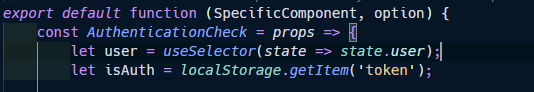
hoc 로그인 여부 확인

실제 프로젝트를 진행할 때 hoc를 통해 사용자별 페이지 접근을 나누었는데 그 기준이 localstorage에 token의 여부로 진행하였다. token이 있다면 로그인이 되었다고 판단 없다면 로그인이 안되었다고 판단하였다. -
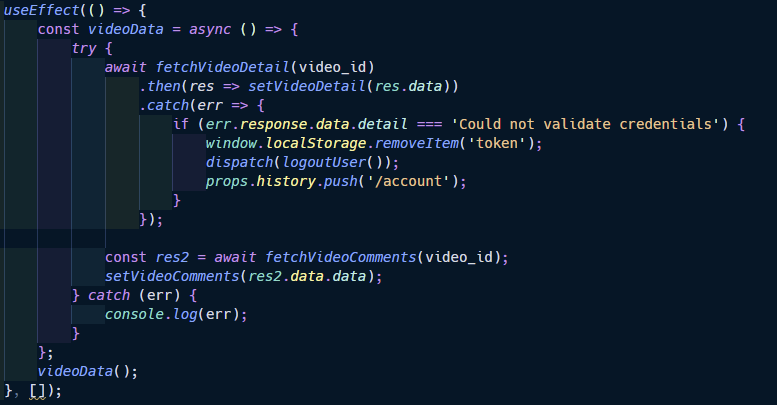
토큰의 만료 확인

만약 로그인이 되어있더라고 기존에 설정한 12시간의 인증시간이 지나면 error메시지를 받도록 server에 설정하였다. 그래서 front는 error 메시지를 확인하고 tokens이 만료되었다면 다시 로그인에 token을 발급받게 코드를 작성하였다. -
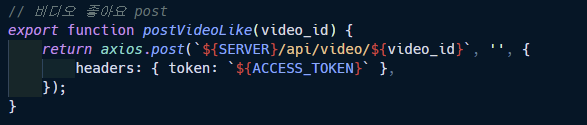
API에 토큰 담아서 보내기

게시물을 좋아요 누를때도 token을 함꼐 API에 담아 보내면서 사용자를 확인하였다.
이전 프로젝트에서는 단지 로그인 여부에서만 확인했지만 토큰의 역할을 좀 더 활요한 프로젝트로 많은걸 배울 수 있었다.
