DNS (Domain Name System)?
- 웹 사이트의 IP 주소와 도메인 주소를 이어주는 환경/시스템
- 사람이 읽을 수 있는 도메인 이름(예: www.amazon.com)을 머신이 읽을 수 있는 IP 주소(예: 192.0.2.44)로 변환
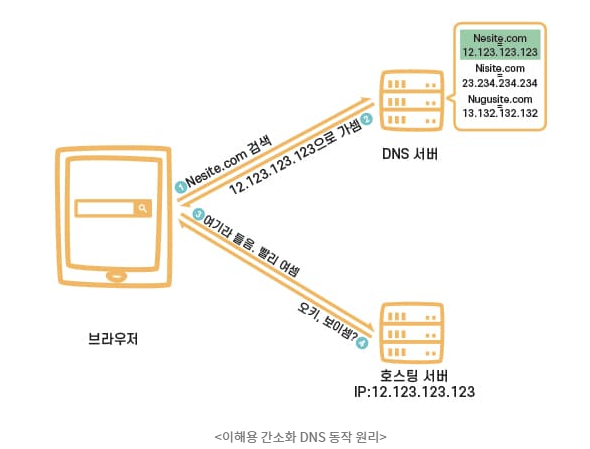
DNS 개념

- 브라우저에서 Nesite.com 검색. DNS 서버로 도메인 주소가 전달
- DNS 서버 내부에서 도메인 주소 토대로 “Nesite.com = 12.123.123.123”항목을 찾아내고 브라우저에 12.123.123.123 IP 주소를 가지고 호스팅 서버(해당 웹사이트 데이터가 저장된 곳) 으로 가라고 알려줌
- 브라우저는 다시 IP주소로 접속
- 호스팅 서버 데이터 제공 웹사이트 가보임.
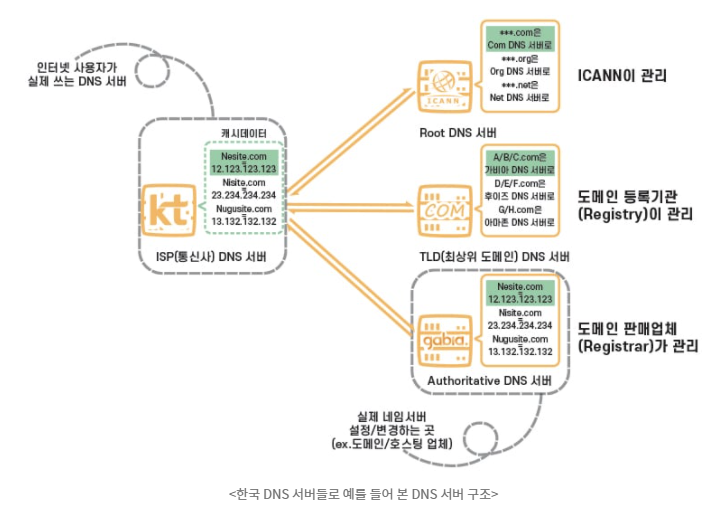
DNS 서버 종류 구분
- 도메인의 수가 너무 많기 때문에 DNS 서버 종류를 계층화 해서 단계적으로 처리

-
Root DNS Server : ICANN이 직접관리하는 서버. TLD DNS 서버 IP들을 저장해두고 안내
-
TLD(최상위 도메인) DNS Server : 도메인 등록 기관(Registry)이 관리하는 서버로, Authoritative DNS 서버 주소를 저장해두고 안내하는 역할을 함. 어떤 도메인 묶음이 어떤 Authoritative DNS Server에 속하는지 아는 이유는 도메인 판매 업체(Registrar)의 DNS 설정이 변경되면 도메인 등록 기관(Registry)으로 전달이 되기 때문임.
-
Authoritative DNS Server : 실제 개인 도메인과 IP 주소의 관계가 기록/저장/변경되는 서버. 그래서 권한의 의미인 Authoritative가 붙음. 일반적으로 도메인/호스팅 업체의 ‘네임서버’를 말하지만, 개인 DNS 서버 구축을 한 경우에도 여기에 해당함.
ex)가비아
-
Recursive DNS Server : 인터넷 사용자가 가장 먼저 접근하는 DNS 서버. 위 3개의 DNS 서버를 매번 거친다면 효율이 좋지않음. 한 번 거친 후 얻은 데이터를 일정 기간(TTL/Time to Live) 동안 캐시라는 형태로 저장해 두는 서버임. 직접 도메인과 IP 주소의 관계를 기록/저장/변경하지는 않고 캐시만을 보관하기 때문에, Authoritative와 비교되는 의미로 반복의 Recursive가 붙음. 대표적인게 KT/LG/SK와 같은 ISP(통신사) DNS 서버가 있고, 브라우저 우회 용도로 많이 쓰는 구글 DNS, 클라우드플레어와 같은 Public DNS 서버가 있음.
특히, 브라우저는 캐시가 저장된 Recursive 서버를 사용하고, 실제 네임서버를 설정하는 곳은 Authoritative 서버라는 점만 주의
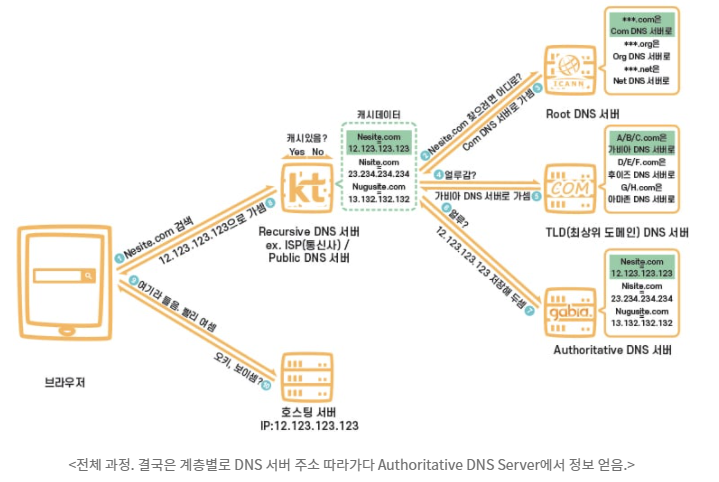
전체적인 DNS 동작 원리

-
브라우저에서 Nesite.com을 검색하고, 사용하고 있는 통신사인 KT DNS 서버에게 도메인 주소에 해당하는 IP 주소를 요청함
(브라우저 기본 DNS 설정이 통신사 DNS 서버이기 때문) -
ISP 서버에선 캐시 데이터가 없다는 걸 확인하고 루트 DNS 서버에게 어디로 가야 하는지 요청함(캐시가 있다면 8.로 건너 뜀.)
-
루트 서버는 TLD DNS 서버 주소만 관리하기 때문에, ***.com 도메인을 보고는 COM 최상위 도메인을 관리하는 TLD DNS 서버 주소를 안내함.
-
ISP 서버는 COM 서버에게 어디로 가야 하는지 다시 요청함.
-
COM 서버는 가비아 DNS 서버에서 해당 도메인이 관리되고 있는 걸 확인하고 안내함.
-
ISP 서버는 가비아 서버에게 또 다시 요청함.
-
가비아 서버는 “Nesite.com = 12.123.123.123”이라는 정보를 확인하고 이 IP를 알려줌. 동시에 ISP 서버는 해당 정보를 캐시로 기록해 둠.
-
ISP 서버는 브라우저에게 힘들게 알아 낸 12.123.123.123 주소를 안내함.
-
브라우저는 12.123.123.123 IP 주소를 갖고 있는 호스팅 서버에게 웹사이트를 출력하라고 요청함.
-
드디어 보임.
