
비밀지도
네오는 평소 프로도가 비상금을 숨겨놓는 장소를 알려줄 비밀지도를 손에 넣었다. 그런데 이 비밀지도는 숫자로 암호화되어 있어 위치를 확인하기 위해서는 암호를 해독해야 한다. 다행히 지도 암호를 해독할 방법을 적어놓은 메모도 함께 발견했다.
- 지도는 한 변의 길이가 n인 정사각형 배열 형태로, 각 칸은 "공백"(" ") 또는 "벽"("#") 두 종류로 이루어져 있다.
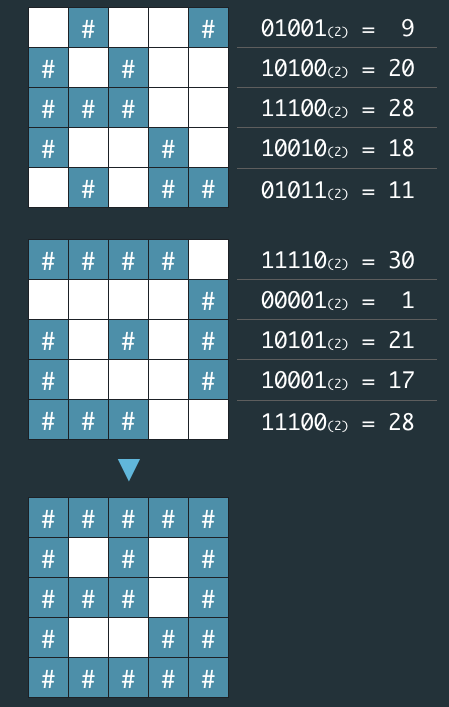
- 전체 지도는 두 장의 지도를 겹쳐서 얻을 수 있다. 각각 "지도 1"과 "지도 2"라고 하자. 지도 1 또는 지도 2 중 어느 하나라도 벽인 부분은 전체 지도에서도 벽이다. 지도 1과 지도 2에서 모두 공백인 부분은 전체 지도에서도 공백이다.
- "지도 1"과 "지도 2"는 각각 정수 배열로 암호화되어 있다.
- 암호화된 배열은 지도의 각 가로줄에서 벽 부분을 1, 공백 부분을 0으로 부호화했을 때 얻어지는 이진수에 해당하는 값의 배열이다.

네오가 프로도의 비상금을 손에 넣을 수 있도록, 비밀지도의 암호를 해독하는 작업을 도와줄 프로그램을 작성하라.
풀이
function solution(n, arr1, arr2) {
var answer = [];
for (var i=0 ;i<n;i++) {
let bin = (arr1[i]|arr2[i]).toString(2).padStart(n, 0)
let re_space = /0/gi;
let re_wall = /1/gi;
let secret_map1 = bin.replace(re_space,' ')
let secret_map2 = secret_map1.replace(re_wall,'#')
answer.push(secret_map2)
}
return answer;
}문제에서 중요하게 생각했던 부분
- 10진수를 2진수로 바꾸기
- 비트연산
- 1과0을 공백과 #으로 변경하기
이렇게 3가지를 중점으로 생각하였다.
10진수를 2진수로 변경하가 위해 toString(2)을 적용하였다.
벽이 하나라도 있다면 전체 지도에 벽이 있기 때문에 or 연산자를 사용하였다.
마지막으로 문자열에서 특정 문자를 다른 문자로 변경하기 위해 replace를 적용하였는데, 원하는 모든 문자를 변경하기 위해서는 global 속성을 사용해야했다.
var re = /apples/gi;
var str = 'Apples are round, and apples are juicy.';
var newstr = str.replace(re, 'oranges');
console.log(newstr); // oranges are round, and oranges are juicy.참고) https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/String/replace
그런데 2번째 테스트케이스에서 계속 오류가 발생하였다. 원인을 찾던 중 비트연산을 한 후 제일 앞에 0이 있으면 자동으로 생략이 되는 문제였다.
예를 들어 011110이 나와야하는데 11110이 나오는 문제이다.padStart(n,0)을 통해 문제를 해결 할 수 있었다.
** padStart(n,0) : 현재 문자열의 시작을 다른 문자열로 채워, 주어진 길이를 만족하는 새로운 문자열을 반환해준다.
+ 다른풀이
function toBinary(n, v){
let binary = Number(v).toString(2);
binary = "0".repeat(n - binary.length) + binary;
return binary.replace(/1/g,"#").replace(/0/g," ");
}
function solution(n, arr1, arr2) {
return Array(n).fill()
.map((_, i)=> toBinary(n, arr1[i] | arr2[i]));
}- method chaining을 활용한 방법으로 좀더 깔끔하게 작성할 수 있다.
Array(n)을 통해 n크기 만큼의 Array을 만든다.fill()을 통해 Array를 채울 수 있는데 map을 활용하여 Array에 넣을 값을 계산한다.- 위에 해맸던
padStart(n,0)을 을"0".repeat(n - binary.length) + binary;을 사용해서 원래 사각형의 길이보다 부족한 만큼 "0"을 반복하고 뒤에 구한 비트 문자열을 더해준다. - 두개의 변수를 두어 replace 진행한 부분을 .replace().replace() 형식을 활용하여 표현할 수 있다.
